ExtReact 产品的文档与其他 Sencha 产品的文档略有不同。以下部分描述了所有产品的文档,除非另有说明是 ExtReact 独有的。
许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
ExtReact 组件类在 API 类文档的顶部显着地列出可配置的名称,后跟完全限定的类名。
框架类或其成员可以指定为 private 或 protected。否则,类/成员是 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以被认为是稳定和持久的。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员由框架内部使用,不打算供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
ExtReact 组件类将配置选项显示为 props
ExtReact 组件类不将属性列为专用成员类型,而是列为 read only props
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以剖析它以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,这可能被省略,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则源类将显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
除非装饰为 immutable,否则所有 ExtReact props 都是 bindable
Immutable ExtReact props 在实例化组件时可能不能用作可配置的 prop
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示一个框架类
- 一个 singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 一个组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
或者在 ExtReact 组件类的情况下,这表示类型为 prop 的成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上,类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们工作的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
ExtReact 组件类不会将 getter/setter 方法提升到 prop 中。所有方法都将在 Methods 部分中描述
您的页面历史记录保存在本地存储中,并显示在(使用可用的空间)顶部标题栏的正下方。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以使用页面顶部的复选框完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
ExtReact 和 Flux 都使用了术语“store”。ExtReact 的 Ext.data.Store 类为显示大型记录集的组件(如 Grid、Tree 和 List)提供高性能的数据检索、分页、排序和过滤功能。Ext.data.Store 不应与 Flux 中 store 的概念混淆。Flux store 是一个可观察的数据结构,用于保存应用程序的状态。为了说明这两种数据结构之间的关系以及如何最好地连接它们,让我们以流行的 Redux 库为例。
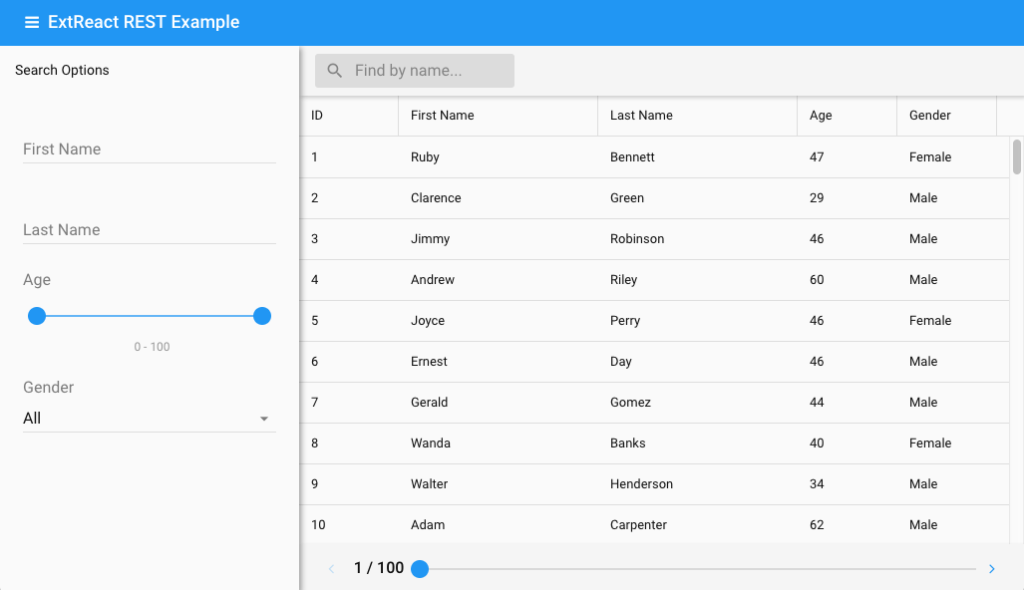
考虑以下来自 ExtReact REST Example 的 UI,其中包含 Grid 和一组搜索条件。

当搜索条件更改时,我们使用 filter 方法将过滤器应用于网格的 store。store 要么在内存中过滤数据,要么在配置了远程代理的情况下,在提取请求中将过滤器条件转发到服务器。
在使用 Redux 的应用程序中,Ext.data.Store 应该存在于两个可能的位置。
绑定到我们的 Grid 的 Ext.data.Store 实例可以驻留在 Redux 存储的应用程序状态中。当过滤器条件更改时,我们在 reducer 中将新过滤器应用于 store
reducer.js
import { UPDATE_CRITERIA } from './actions';
const initialState = {
employeesStore: new Ext.data.Store({
...
})
}
export default function reducer(state = initialState, action) {
switch(action.type) {
case UPDATE_CRITERIA:
const { criteria } = action;
const filters = [];
for (let name in criteria) {
filters.push({
property: name,
value: criteria[name]
})
}
state.employeesStore.filter(filters);
return { ...state };
}
}
在这种情况下,我们的 Grid 组件可以实现为无状态组件(一个函数而不是扩展 React.Component 的类)。我们使用 react-redux 中的 connect 函数将其连接到 redux store
EmployeesGrid.js
import React from 'react';
import { Grid } from '@sencha/ext-modern';
import { connect } from 'react-redux';
function EmployeesGrid({ store }) {
return (
<Grid
store={store}
...
/>
)
}
const mapStateToProps = (state) => {
return { store: state.employeesStore }
};
export default connect(mapStateToProps)(EmployeesGrid);
Redux 状态是 Ext.data.Store 实例的方便位置,原因有二
您可以轻松地使 store 可用于多个组件。例如,您可能希望在 Grid 和 Chart 上使用相同的 store,以提供相同数据的两种不同视图。
网格组件可以实现为无状态组件,因为与过滤 store 相关的所有逻辑都驻留在我们的 reducer 中。
然而,这种设计不遵循使 Redux 状态不可变的最佳实践。一些开发人员可能对这种方法感到不舒服。关于在 Redux 状态中存储可变对象,这里 和 这里 有有趣的讨论。正如您可能预期的那样,关于这个主题的意见存在分歧。一些开发人员发现这种方法很方便,并且没有有意义的副作用,而另一些开发人员则希望他们的 Redux 状态保持严格不可变。
如果我们希望保留 Redux 状态的不可变性,我们可以改为仅将各个条件存储在应用程序状态中,并让我们的 EmployeesGrid 组件使用生命周期方法管理 Ext.data.Store。使用这种设计,我们的 reducer 看起来像
reducer.js
import { UPDATE_CRITERIA } from './actions';
const initialState = {
criteria: { }
}
export default function reducer(state = initialState, action) {
switch(action.type) {
case UPDATE_CRITERIA:
const { criteria } = action;
return { ...state, criteria };
}
}
我们将管理 Ext.data.Store 的责任转移到 EmployeesGrid 组件
EmployeesGrid.js
import React, { Component } from 'react';
import { Grid } from '@sencha/ext-modern';
import { connect } from 'react-redux';
import PropTypes from 'prop-types';
class EmployeesGrid extends Component{
static propTypes = {
criteria: PropTypes.object
};
store = new Ext.data.Store({
...
});
componentDidUpdate(prevProps) {
const { criteria } = this.props;
if (prevProps.criteria !== criteria) {
const filters = [];
for (let name in criteria) {
filters.push({
property: name,
value: criteria[name]
})
}
this.store.filter(filters)
}
}
render() {
return (
<Grid
store={this.store}
...
/>
)
}
}
const mapStateToProps = (state) => {
return { criteria: state.criteria }
};
export default connect(mapStateToProps)(EmployeesGrid);
这种方法有几个好处
我们的 redux 状态对象保持不可变,符合最佳实践。
我们的 reducer 是一个纯函数,仅处理普通的 JS 对象。
我们与 Ext.data.Store 集成的实现细节很好地隐藏在我们的组件中。通过这种方式,特定于工具包的 API 调用被限制在需要它们的组件(EmployeesGrid)中。
我们认为这两种方法都有其优点,但选项 #2(将 Ext.data.Store 放在组件状态中)更符合 Redux 的精神。在 store 需要被多个组件(例如网格和图表)访问的场景中,我们建议创建一个父组件,该组件包含两者并使用生命周期方法管理 store。
您可以在 ext-react repo 中看到此方法的完整示例。