ExtReact 产品的文档在某种程度上与其他 Sencha 产品的文档有所不同。以下部分描述了除特别指出 ExtReact 特有的所有产品的文档。
许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 在适用类的类名旁边列出,以便快速参考。
ExtReact 组件类在 API 类文档的顶部显着位置列出可配置的名称,后跟完全限定的类名。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以作为主要产品版本中稳定且持久的内容来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不 предназначен for application developers. 私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
ExtReact 组件类将配置选项显示为 props
ExtReact 组件类不将属性列为专用成员类型,而是列为 read only props
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(而不是 undefined)的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色链接。view source)item : Object)列出。undefined 以外的值,“返回值”部分将注释返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 未在示例中显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
除非装饰为 immutable,否则所有 ExtReact props 都是 bindable
不可变的 ExtReact props 在实例化组件时不能用作可配置的 prop
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
或者在 ExtReact 组件类的情况下,这表示 prop 类型的成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,就在它们工作的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
ExtReact 组件类不会将 Getter/Setter 方法提升到 prop 中。所有方法都将在 Methods 部分中描述
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个:
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于:
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
ExtReact 提供了许多布局来控制应用程序中组件的大小和位置。通过在派生自 Container 的组件上设置 layout prop 来分配布局。layout prop 的值可以是字符串
<Container layout="vbox">
...
</Container>
... 或具有 type 和其他配置的对象
<Container layout={{ type: 'vbox', align: 'center', pack: 'space-between' }}>
...
</Container>
您可以在 ExtReact Kitchensink 中查看所有布局的实际效果
hboxhbox 布局水平定位项目。子项根据其 flex prop 的相对值按比例调整大小。

为了实现上述相对宽度,右侧子项占用的空间是左侧子项的两倍,您的代码将如下所示
<Container layout="hbox">
<Container flex={1}/>
<Container flex={2}/>
</Container>
您还可以为任一子项分配 width prop
<Container layout="hbox">
<Container width={200}/>
<Container flex={1}/>
</Container>
... 或使用 minWidth、maxWidth 和 flex 的组合,以允许子项在父容器调整大小时在给定的尺寸范围内增长和缩小
<Container layout="hbox">
<Container minWidth={200} maxWidth={300} flex={1}/>
<Container flex={2}/>
</Container>
如果所有子项都没有 flex prop,或者它们的 maxWidth 阻止它们填充父容器,则默认情况下它们将位于父容器的左侧。您可以通过设置 pack 配置来更改此行为。以下示例均匀间隔子项以填充父容器
<Container layout={{ type: 'hbox', pack: 'space-between' }}>
<Container flex={1}/>
<Container flex={2}/>
</Container>
默认情况下,每个子项都填充父容器的垂直空间。您可以通过设置 align 配置来更改此行为:以下示例将子项与父容器顶部对齐,每个子项都占用基于其内容的最小高度
<Container layout={{ type: 'hbox', align: 'top' }}>
<Container flex={1}/>
<Container flex={2}/>
</Container>
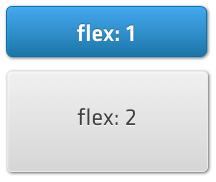
vboxvbox 布局类似于 hbox 布局。使用 vbox,子项垂直定位。align 和 pack 配置分别控制水平对齐和垂直间距。

<Container layout="vbox">
<Container flex={1}/>
<Container flex={2}/>
</Container>
card具有 card 布局的容器一次只显示其子项之一。每个子项都填充父容器的完整高度和宽度。

这里,灰色框是容器,而内部的蓝色框是当前活动的卡片。其他三张卡片已从视图中隐藏,但稍后可以换入。
显示的卡片由父容器上的 activeItem prop 确定。以下是包含 3 张卡片的示例。仅显示第二张卡片
<Container layout="card" activeItem={1}>
<Container/>
<Container/>
<Container/>
</Container>
activeItem prop 可以是基于零的索引,也可以是子项的 itemId。以下内容与上面的示例等效
<Container layout="card" activeItem="step-2">
<Container itemId="step-1"/>
<Container itemId="step-2"/>
<Container itemId="step-3"/>
</Container>
可以通过设置 animation 配置来为卡片之间的过渡设置动画。以下示例在滑入新卡片的同时滑出旧卡片
<Container layout={{ type: 'card', animation: { type: 'slide' }}}>
<Container/>
<Container/>
<Container/>
</Container>
动画的 duration 和 direction 也是可配置的。
fitfit 布局使用单个子组件填充容器的完整高度和宽度。

*请注意,如果 layout="fit" 的容器有多个子项,则仅第一个子项可见。如果您想在多个项目之间切换,请改用 card 布局。
每个布局都能够在其内部停靠子项。停靠使您能够将其他组件放置在父容器的顶部、右侧、底部或左侧边缘,并在必要时调整其他子项的大小。
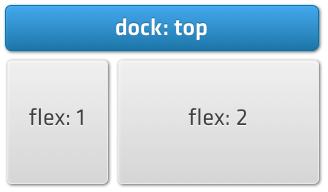
例如,我们可以将组件停靠在具有 hbox 布局的容器顶部

... 使用以下代码 ...
<Container layout="hbox">
<Toolbar docked="top">...</Toolbar>
<Container flex={1}/>
<Container flex={2}/>
</Container>
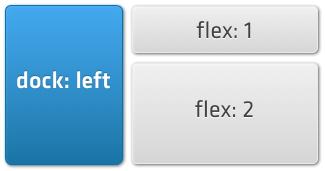
子项可以停靠在任何一侧,例如

您可以在每一侧停靠多个子项。停靠的子项从上到下或从左到右排序,具体取决于它们停靠在哪一侧。
fullscreen 配置大多数使用 ExtReact 的应用程序都是单页应用程序,它们占据浏览器窗口的完整高度和宽度。为了实现这一点,应用程序中的根 ExtReact 组件应配置为将 fullscreen prop 设置为 true。例如
import { Container } from '@sencha/ext-modern';
export default function App() {
return (
<Container fullscreen>
...
</Container>
)
}