许多类在使用配置对象创建(实例化)类时具有用于快捷方式的名称。快捷方式名称称为alias(如果类扩展 Ext.Component,则称为xtype)。对于可适用的类,其 alias/xtype 会列在类名称旁边以供快速参考。
框架类或其成员可以指定为private或protected。否则,类/成员为public。Public、protected和private是访问描述符,用于传达如何以及何时应使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以依赖它们在主要产品版本中保持稳定和持久。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的public成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员由框架内部使用,不打算由应用程序开发人员使用。私有类和成员可以在不另行通知的情况下随时更改或从框架中省略,并且不应依赖于应用程序逻辑。
static标签。*请参见下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中,从 Ext.button.Button 类中查看的 lookupComponent 方法)。
我们来看看成员行中的每一部分
lookupComponent)( item ))Ext.Component)。对于不返回除undefined之外任何内容的方法,可以省略此项,或者可以显示用正斜杠/分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回一个组件,如果失败,则返回false,将显示为Ext.Component/Boolean)。PROTECTED - 请参见下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果从祖先或混合类继承,则显示为灰色。查看源)item : Object)列出。undefined之外的值,则“返回”部分将注明返回的类或对象类型以及描述(示例中的Ext.Component)自 3.4.0 起可用 - 示例中未显示)默认为:false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可预防的事件不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参见单例标志
- 组件类型框架类(Ext JS 框架中任何扩展 Ext.Component 的类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示一个弹出菜单,其中包含该类型的所有成员,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,它们位于与其一起工作的配置正下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示内容。这将显示历史记录栏中所有产品/版本的所有近期页面。
在历史记录配置菜单中,您还将看到最近访问的页面列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也将显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(除了 Javascript 原语页面之外)都有一个与该类相关的元数据的菜单视图。此元数据视图将包含以下一个或多个
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常用于向后兼容。可运行的示例(Fiddles)默认在页面上展开。你可以使用代码块左上角的箭头单独折叠和展开示例代码块。你还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。你可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸优化视图。桌面和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源。可以通过单击成员行右侧的“查看源”链接来查看类成员的源。
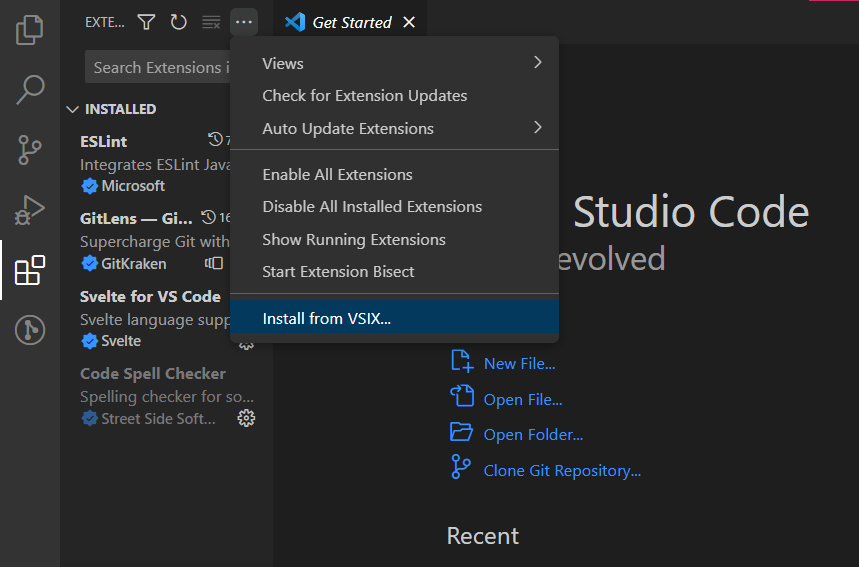
转到 VS 代码中的扩展选项卡,然后单击更多选项图标
单击“从 VSIX 安装...”从目录中选择下载的 VSIX 文件


请参阅 Sencha 的 npm 文档 了解更多信息
如果您通过 npm 注册表登录,在安装 Rapid Ext JS 扩展之前,您将在扩展上看到已登录的用户信息(请参阅下面的屏幕截图,显示登录)。对于 Rapid Ext JS Beta,请求首次通过扩展功能注销并重新登录。这会将 npm 路径设置为 test.npm.sencha.com
要在 Mac OS 上安装最新的 ext-gen,请在终端中运行以下命令“sudo npm install -g@sencha/ext-gen”
如果您在生成应用程序时在 Windows 中遇到任何访问问题,请通过 PowerShell(以管理员身份)运行以下命令“Set-ExecutionPolicy RemoteSigned”
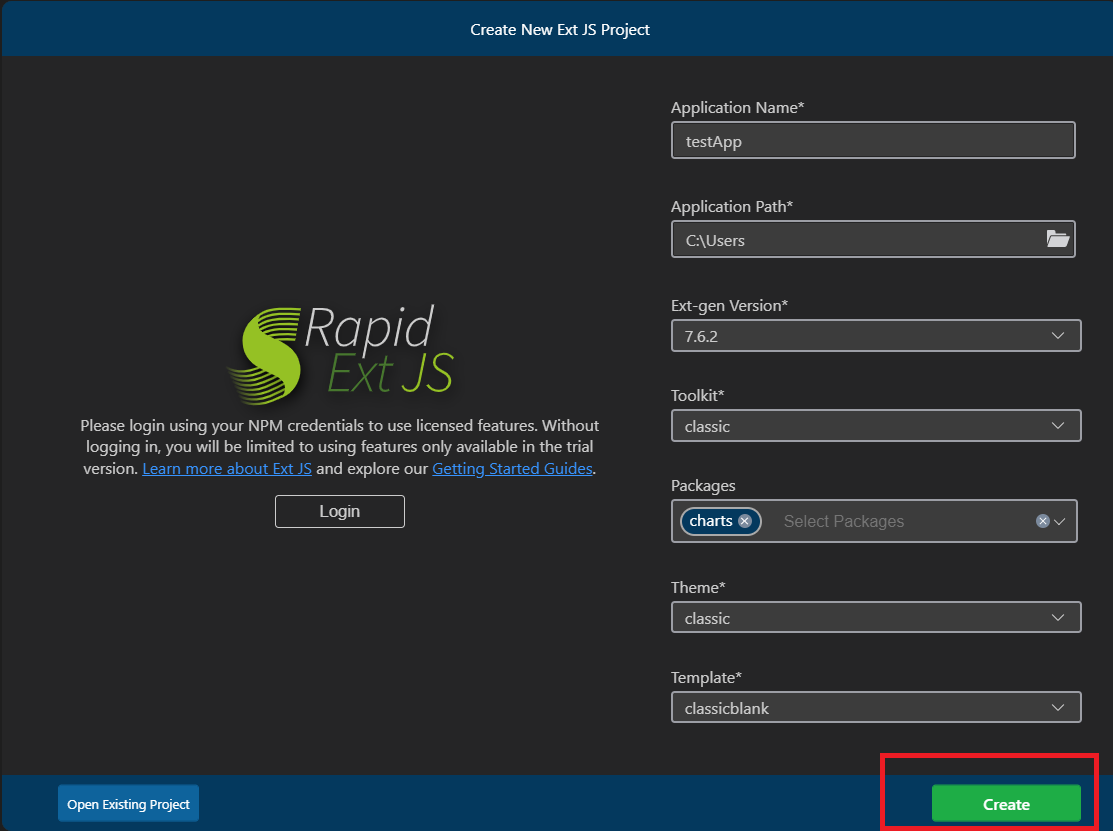
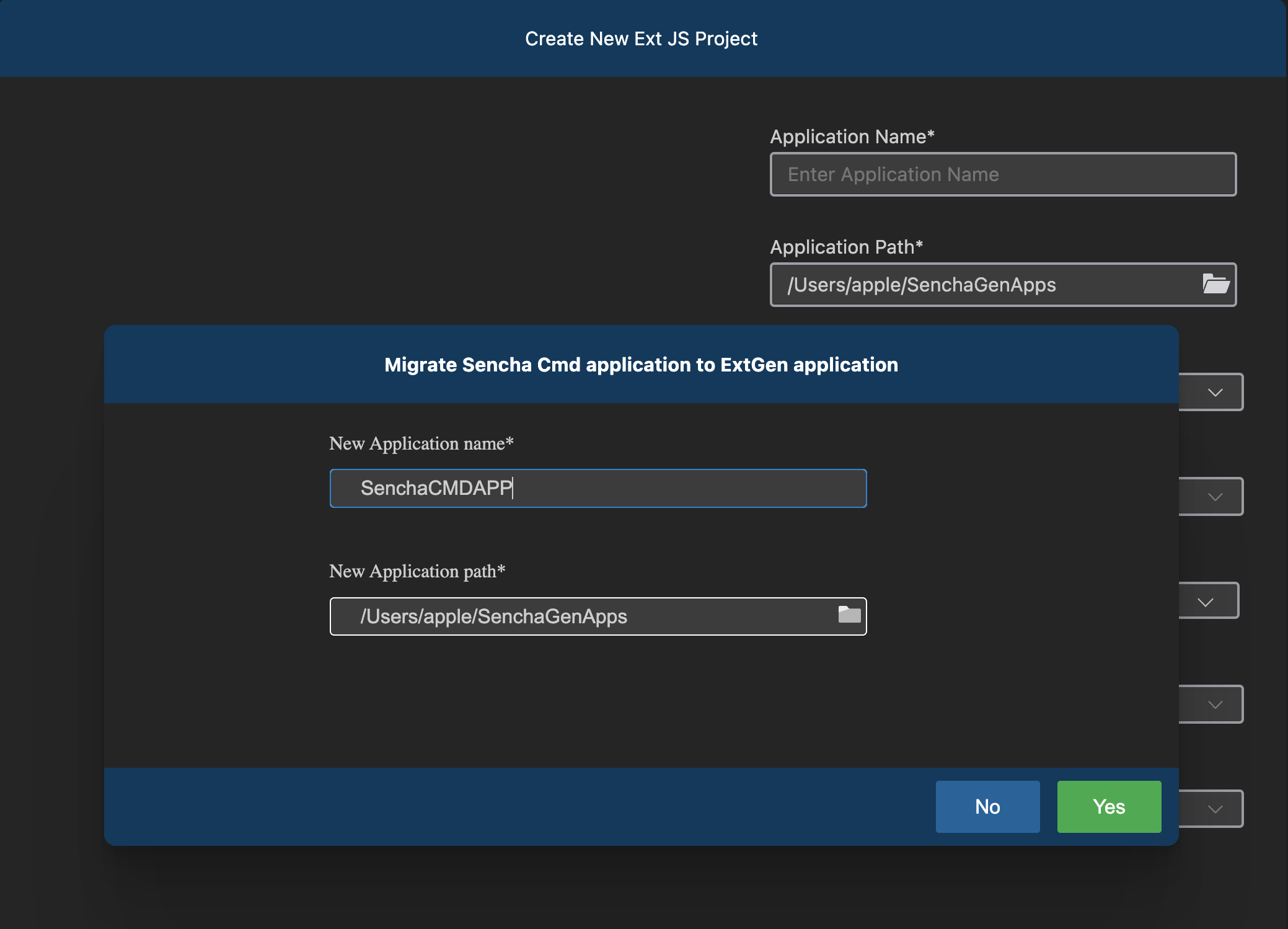
填写必填字段并单击创建。所选模板将被下载并生成新项目