许多类在使用配置对象创建(实例化)类时具有使用的快捷名称。快捷名称称为别名(如果类扩展 Ext.Component,则称为xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为私有或受保护。否则,类/成员为公共。公共、受保护和私有是访问描述符,用于传达如何以及何时应使用类或类成员。
公共类和类成员可供任何其他类或应用程序代码使用,并且可以依靠它们在主要产品版本中稳定且持久。公共类和成员可以通过子类安全地扩展。
受保护类成员是稳定的公共成员,旨在供拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有类和类成员由框架内部使用,不打算供应用程序开发人员使用。私有类和成员可以在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
静态标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在这种情况下,从 Ext.button.Button 类中查看的 lookupComponent 方法)。
让我们看看成员行中的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回 undefined 之外的任何内容的方法,可以省略此项,或者可能显示用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败则返回 false,将显示为 Ext.Component/Boolean)。PROTECTED - 请参见下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员是从祖先或混合类继承的,则显示为灰色。查看源)item : Object)列出。undefined,则“返回”部分将记录返回的类或对象类型以及描述(在本例中为 Ext.Component)自 3.4.0 起可用 - 示例中未显示)默认为:false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可预防的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参见单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员数(此计数会随着应用筛选器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示一个弹出菜单,其中列出了该类型的所有成员,以便快速导航。
与类配置选项相关的获取器和设置器方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,位于它们所处理的配置正下方。获取器和设置器方法文档将位于配置行中,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用空间)。默认情况下,仅显示与您当前正在查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示内容。这将显示历史记录栏中所有产品/版本的所有近期页面。
在历史记录配置菜单中,您还将看到最近访问的页面列表。结果按“当前产品/版本”和“全部”单选选项进行筛选。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也将以工具提示的形式显示产品/版本。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个筛选器输入字段,它使用筛选器字符串筛选成员行。除了按字符串筛选外,您还可以按访问级别、继承和只读筛选类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框筛选类列表以包括或排除私有类。
单击一个空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 基本类型页面除外)都有一个与该类相关的元数据的菜单视图。此元数据视图将包含以下一项或多项
Ext.button.Button 类有一个备用类名 Ext.Button)。备用类名通常用于向后兼容。默认情况下,可运行的示例(小提琴)会在页面上展开。你可以使用代码块左上角的箭头单独折叠和展开示例代码块。你还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间会记住切换所有状态。
默认情况下,类成员在页面上折叠。你可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸优化视图。桌面和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名称来查看类源。可以通过单击成员行右侧的“查看源”链接来查看类成员的源。
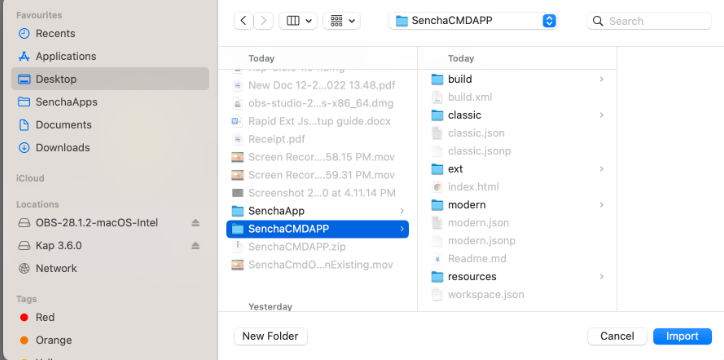
此功能用于将基于 CMD 和 Ext-gen 的应用程序迁移到 Rapid Ext JS。

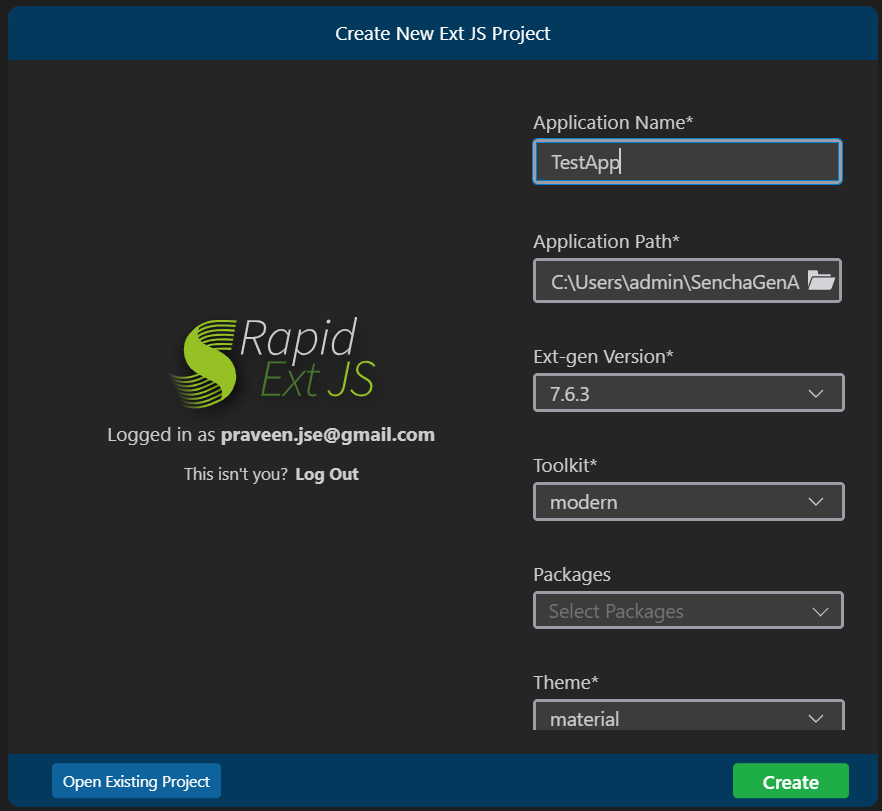
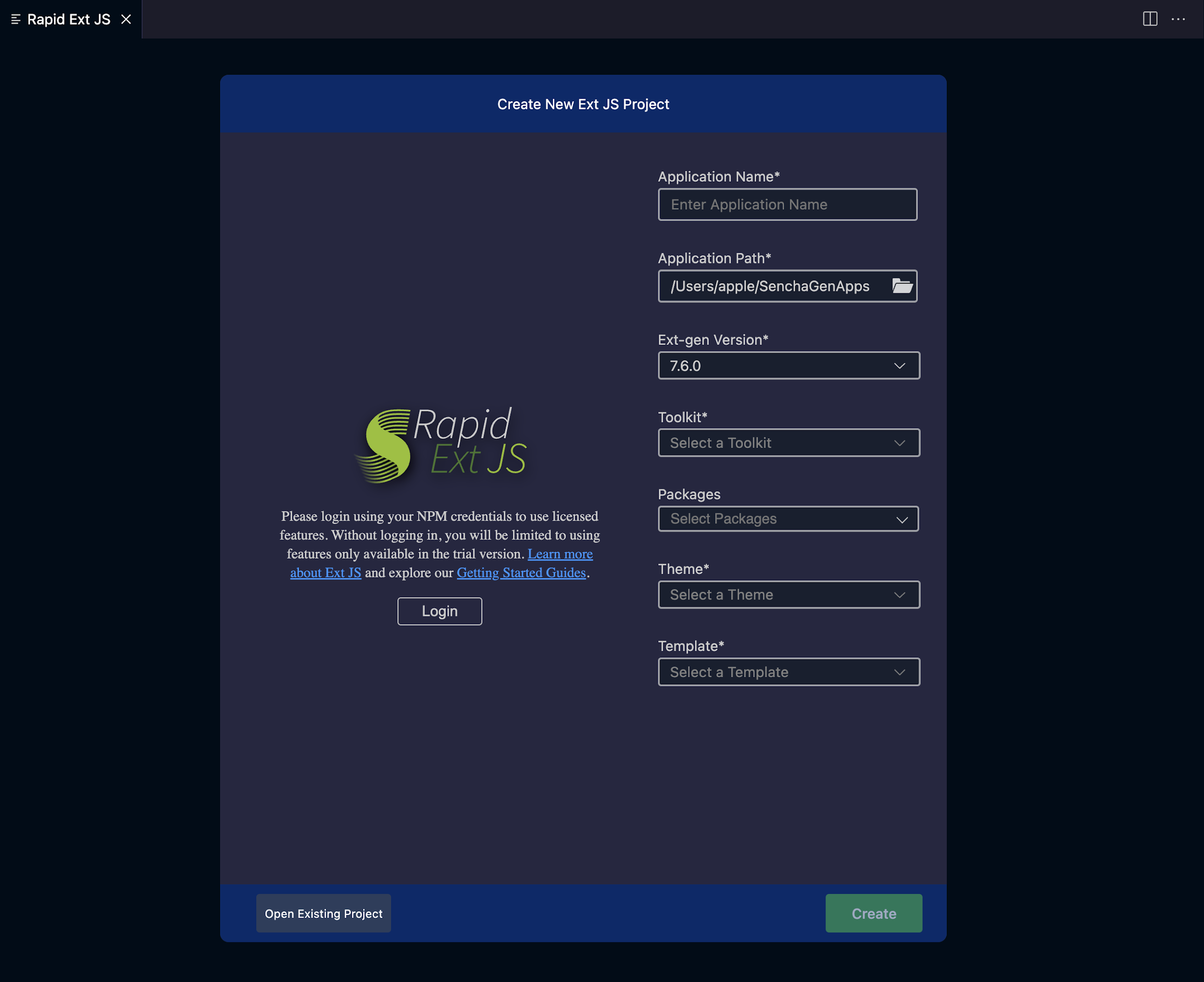
如果您是已授权的 Sencha 客户,请使用您的 Sencha 凭据登录以访问高级组件。未授权的用户还可以使用 Rapid Ext JS 为试用用户生成具有有限组件访问权限的应用程序。
通过填写应用程序名称、生成应用程序的路径、主题、模板、工具包、Ext-gen 版本和包来创建应用程序。将根据用户选择生成示例应用程序。注意:应用程序生成时间将根据用户选择的包而有所不同。

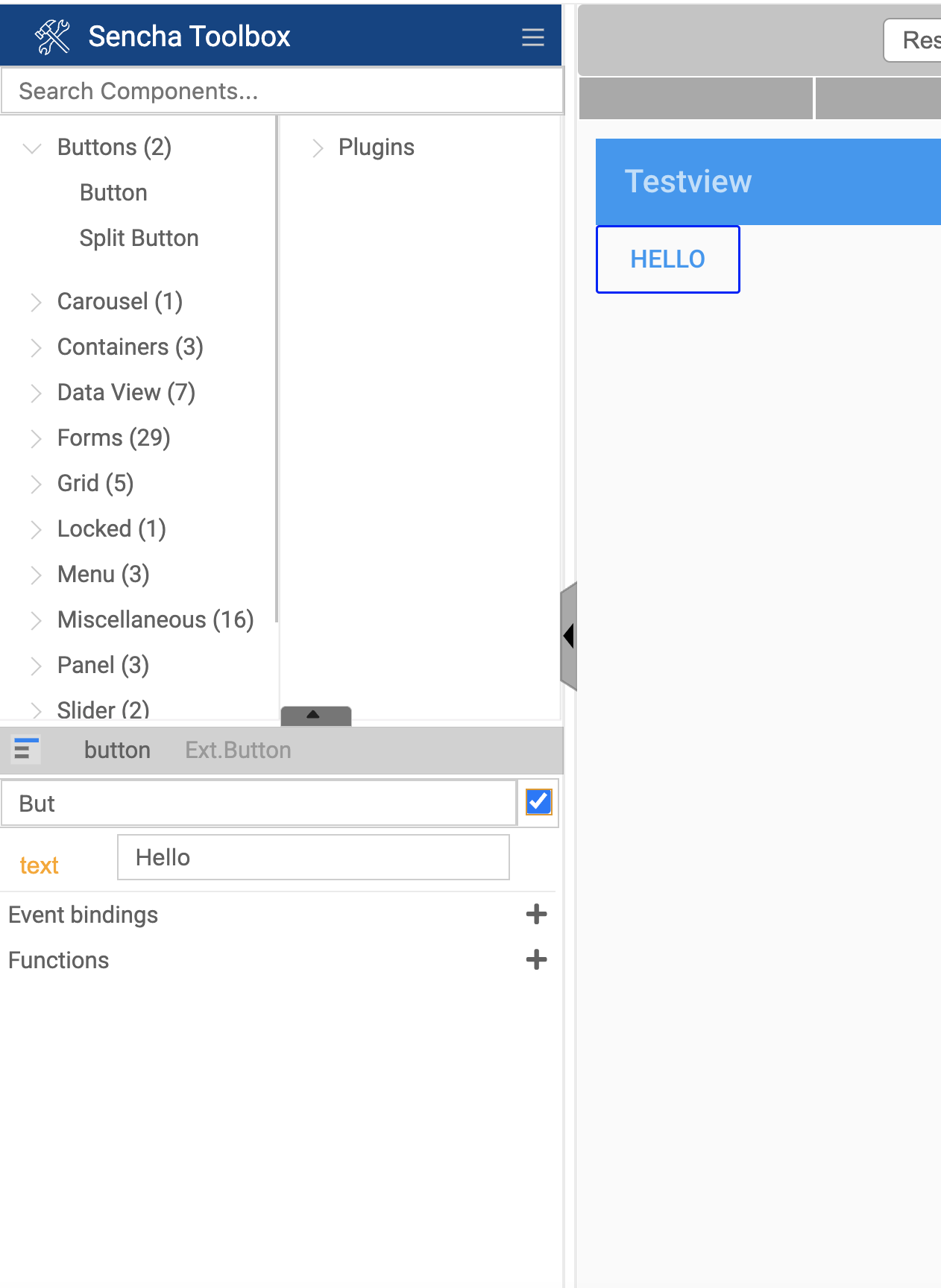
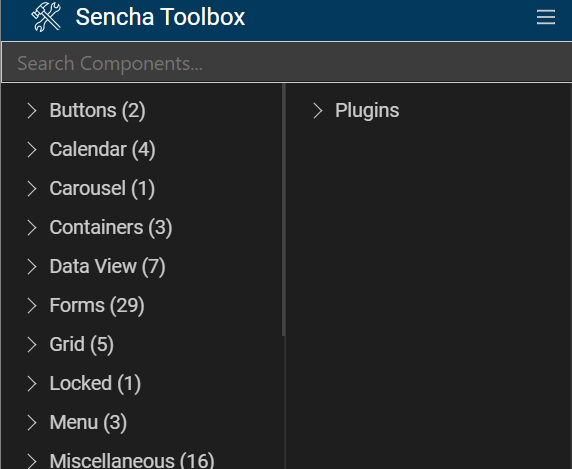
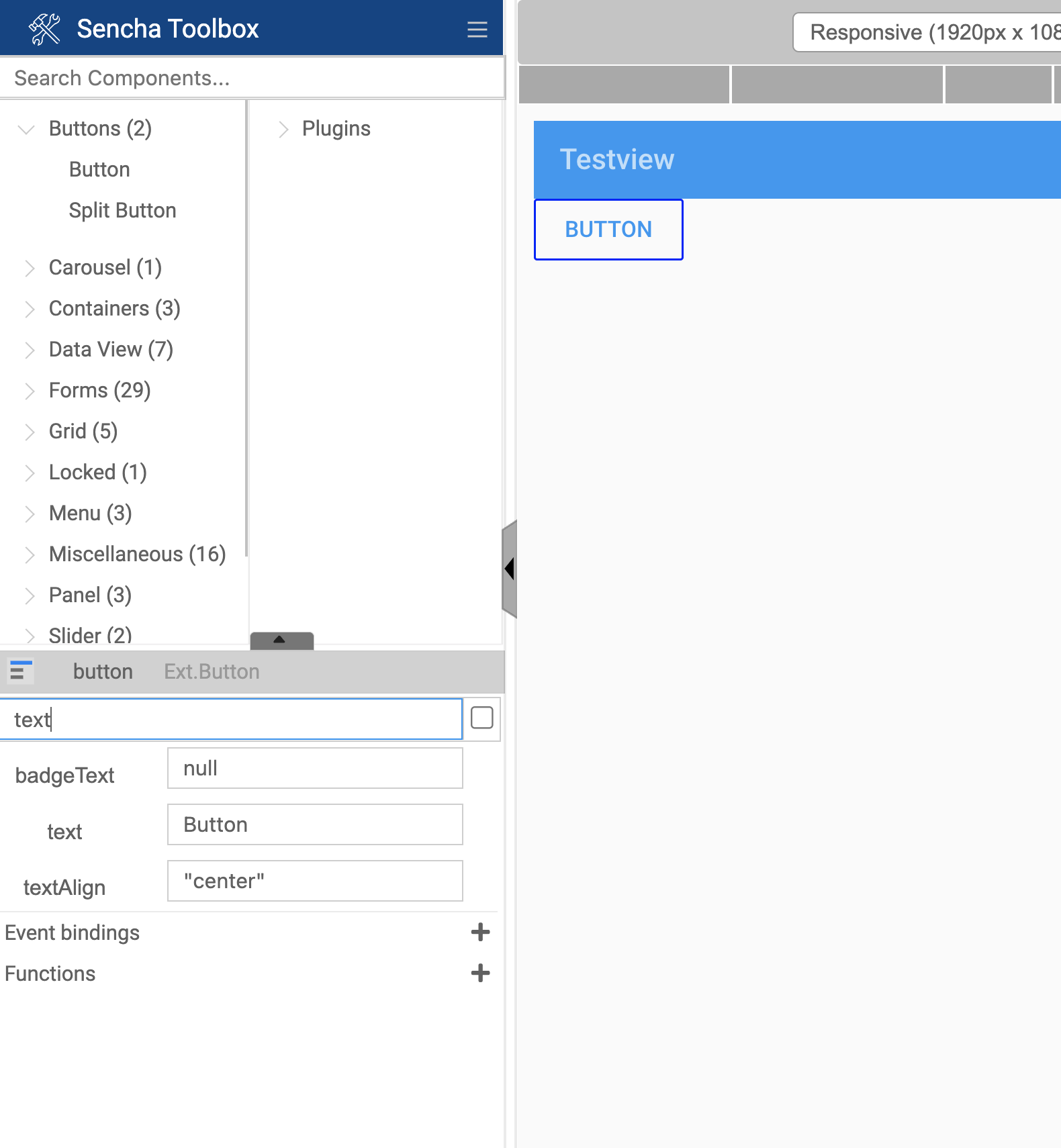
Sencha 工具箱提供了一系列组件、插件和配置。用户可以通过名称、xtype、别名或备用类名来查找组件。用户可以将任何组件拖放到画布中,并且受尊敬的代码将在文件中更新。可以利用配置自定义已删除的组件。

可以通过在 25% 到 500% 之间进行缩放来调整画布。提供了一个快速重置按钮,用于重置为画布的原始大小。

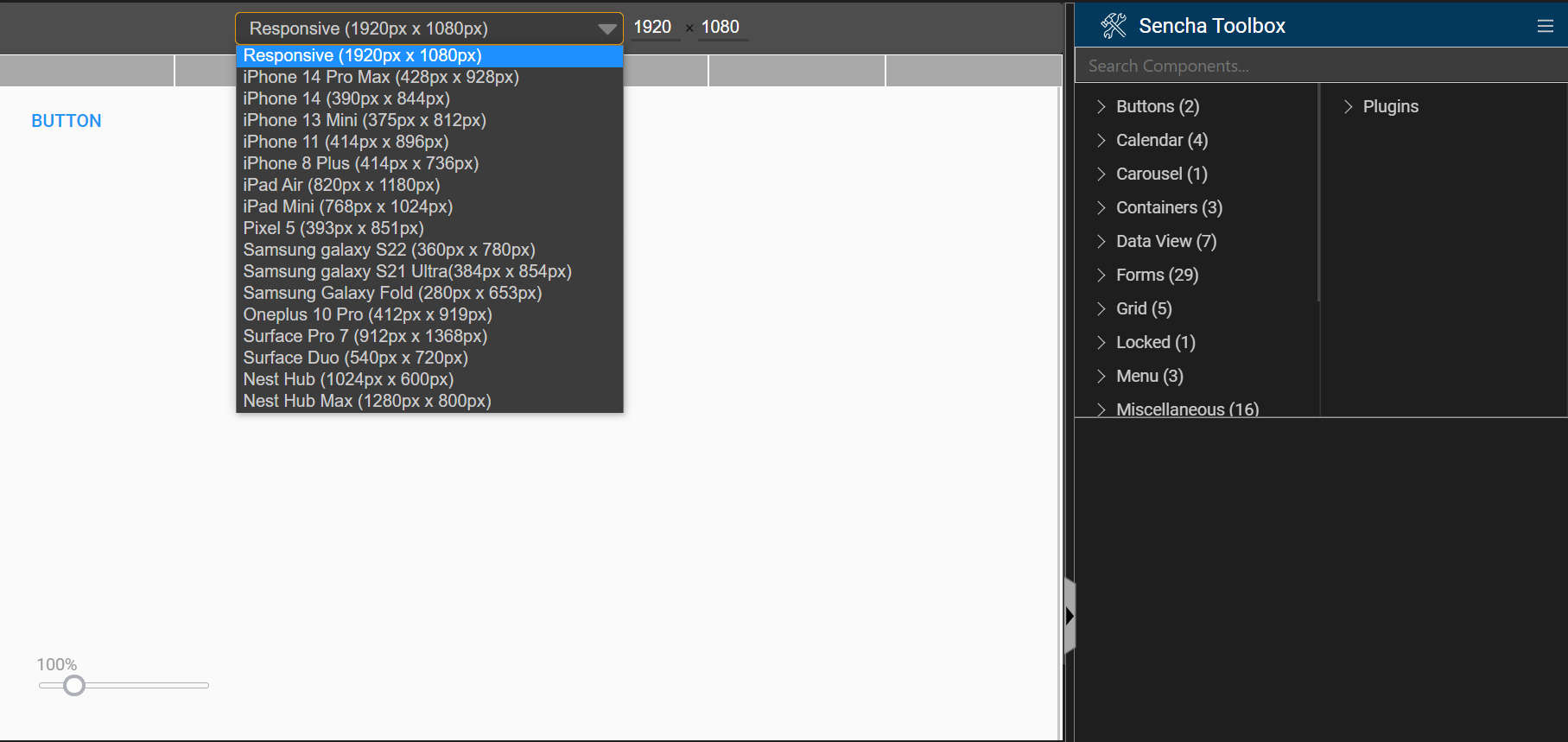
屏幕分辨率选择器提供了 15 种不同的设备分辨率以及更改宽度和高度的选项。这有助于在画布上直观地表示不同分辨率的组件。

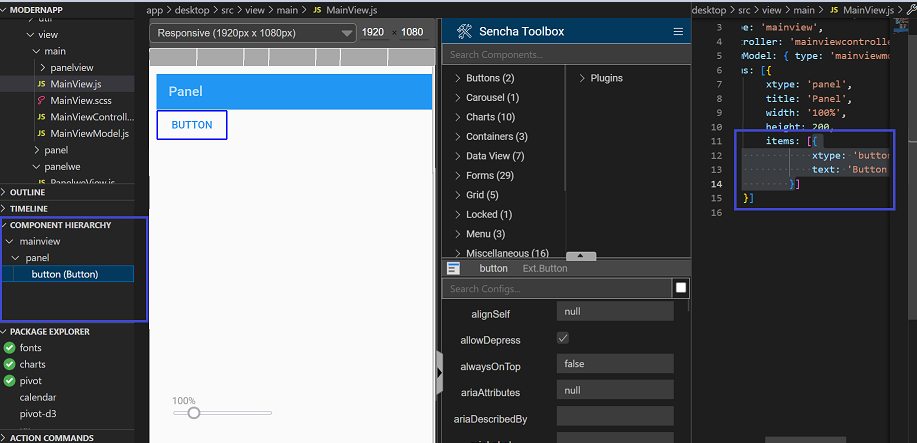
组件层次结构以树视图的形式保留画布中组件的结构。层次结构将画布上的组件设为焦点,并在单击任何组件时突出显示该组件的代码。如果任何组件包含函数,它们将被添加到组件层次结构中。

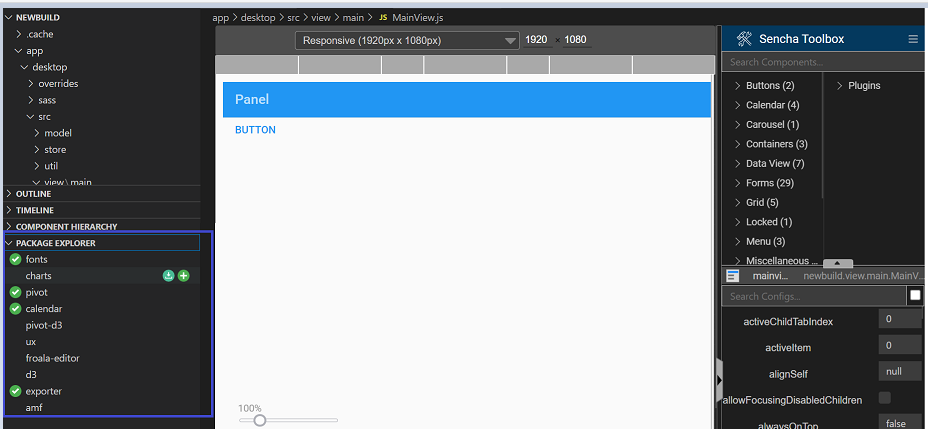
包资源管理器具有标准和高级包,用户可以下载并安装。它还允许用户手动添加包,如果他们有本地下载的包或由 Rapid Ext JS 扩展程序处理的一键式安装。

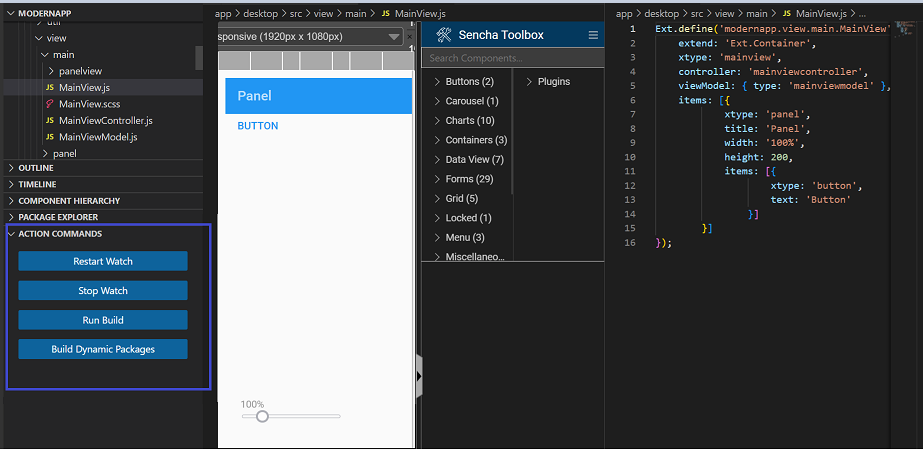
操作命令提供了四个选项
重新启动监视 - Sencha 应用程序监视命令将停止并重新启动。
停止监视 - 它将停止所有正在运行的端口。
运行构建 - Sencha 应用程序构建命令将触发。
构建动态包 - 它将动态加载包。这有助于在使用 Rapid Ext JS 扩展程序上的包资源管理器选项生成应用程序后添加包。

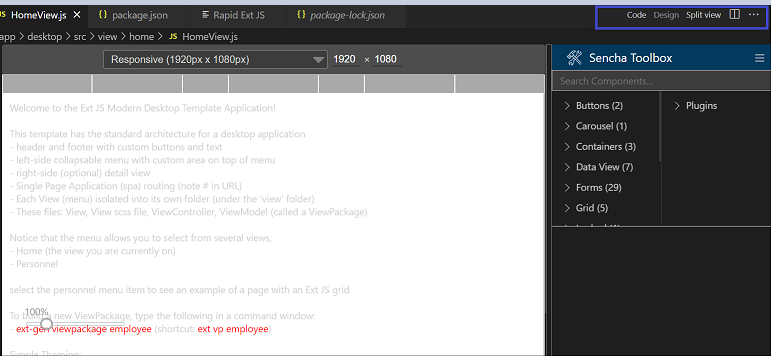
有三个切换按钮可在代码、设计和拆分视图之间切换
代码 - 仅显示“代码”编辑器或将用户切换到该文件的已打开“代码”编辑器。它还允许用户从“代码”视图切换到“设计”视图。
设计 - 仅显示“设计”画布并关闭任何其他打开的视图。用户可以从 Sencha 工具箱中拖动任何组件并将其放入设计画布中。右键单击所选组件时,还可以复制、粘贴、复制和删除组件。
拆分视图 - 并排显示“设计”和“代码”视图。这允许用户对设计和代码编辑器进行更改。直观地同时显示更改和代码更新。

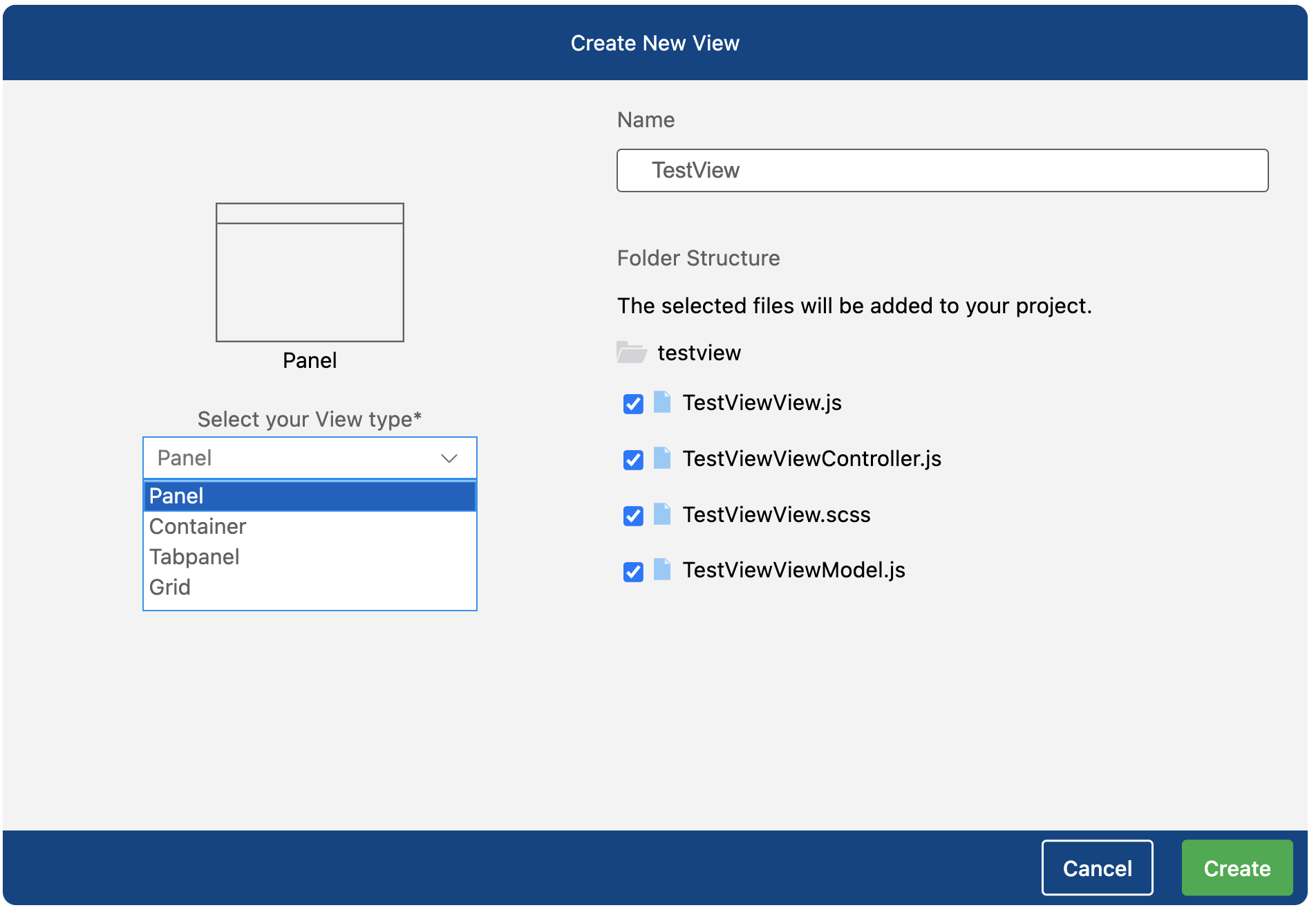
Rapid Ext JS 提供了一个选项,可以根据用户选择生成自定义视图文件夹。用户可以选择希望生成的新视图。用户还可以选择需要添加到视图文件夹的文件。以下是在 Rapid Ext JS 中可用的视图类型
面板 – 面板视图类型与模型、控制器和 SCSS 文件一起创建。
容器 – 容器视图类型与模型、控制器和 SCSS 文件一起创建。
选项卡面板 - 选项卡面板视图类型与模型、控制器和 SCSS 文件一起创建。
网格 – 网格视图类型与模型、控制器和 SCSS 文件一起创建。
窗口 – 窗口视图类型与模型、控制器和 SCSS 文件一起创建。它仅在经典和通用工具包中可用。

Rapid Ext JS 具有一个很酷的功能,可以将 Sencha 工具箱重新定位到左侧、右侧和底部。默认情况下,Sencha 工具箱位置在右侧。用户可以通过 VS 代码设置重新定位它。

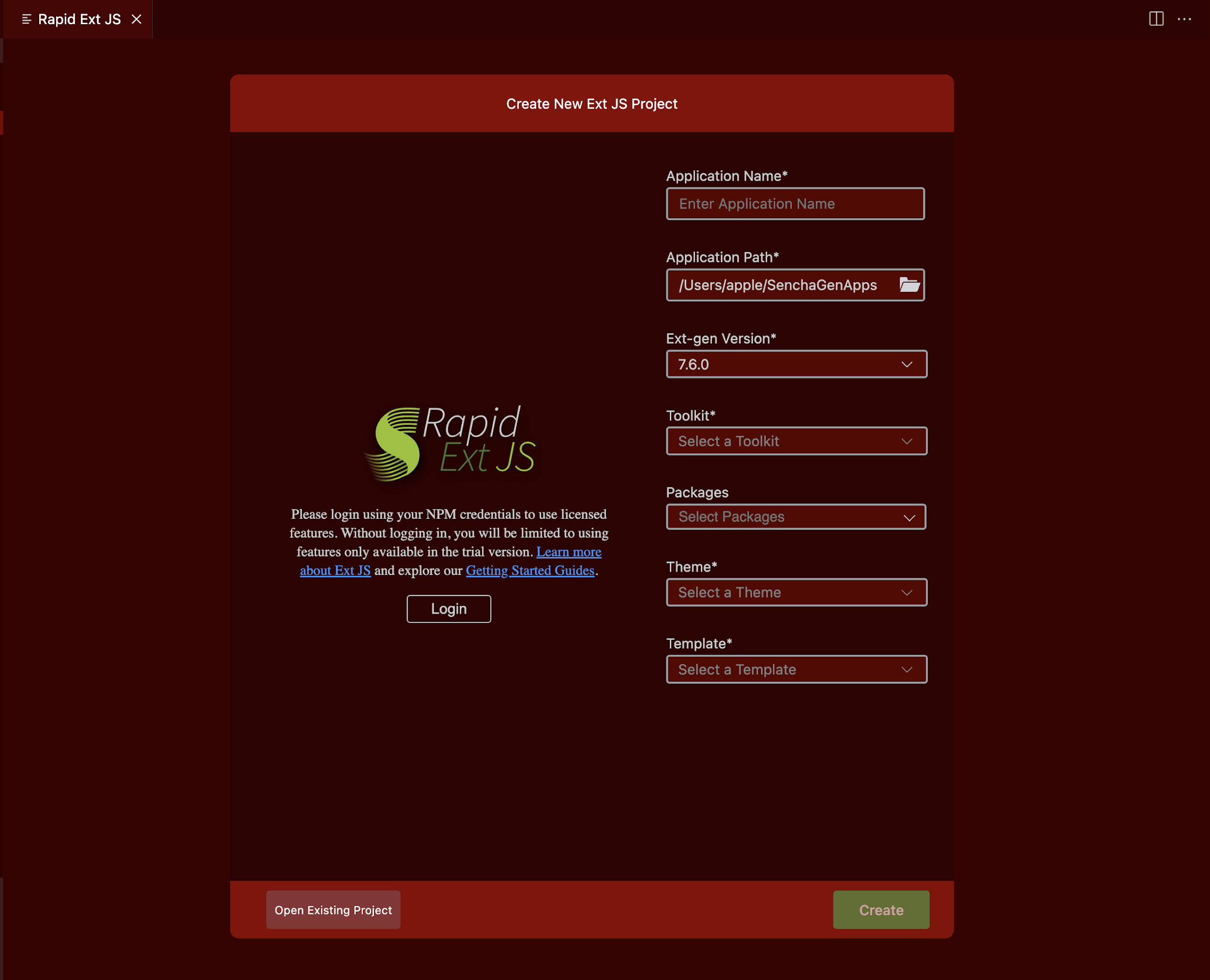
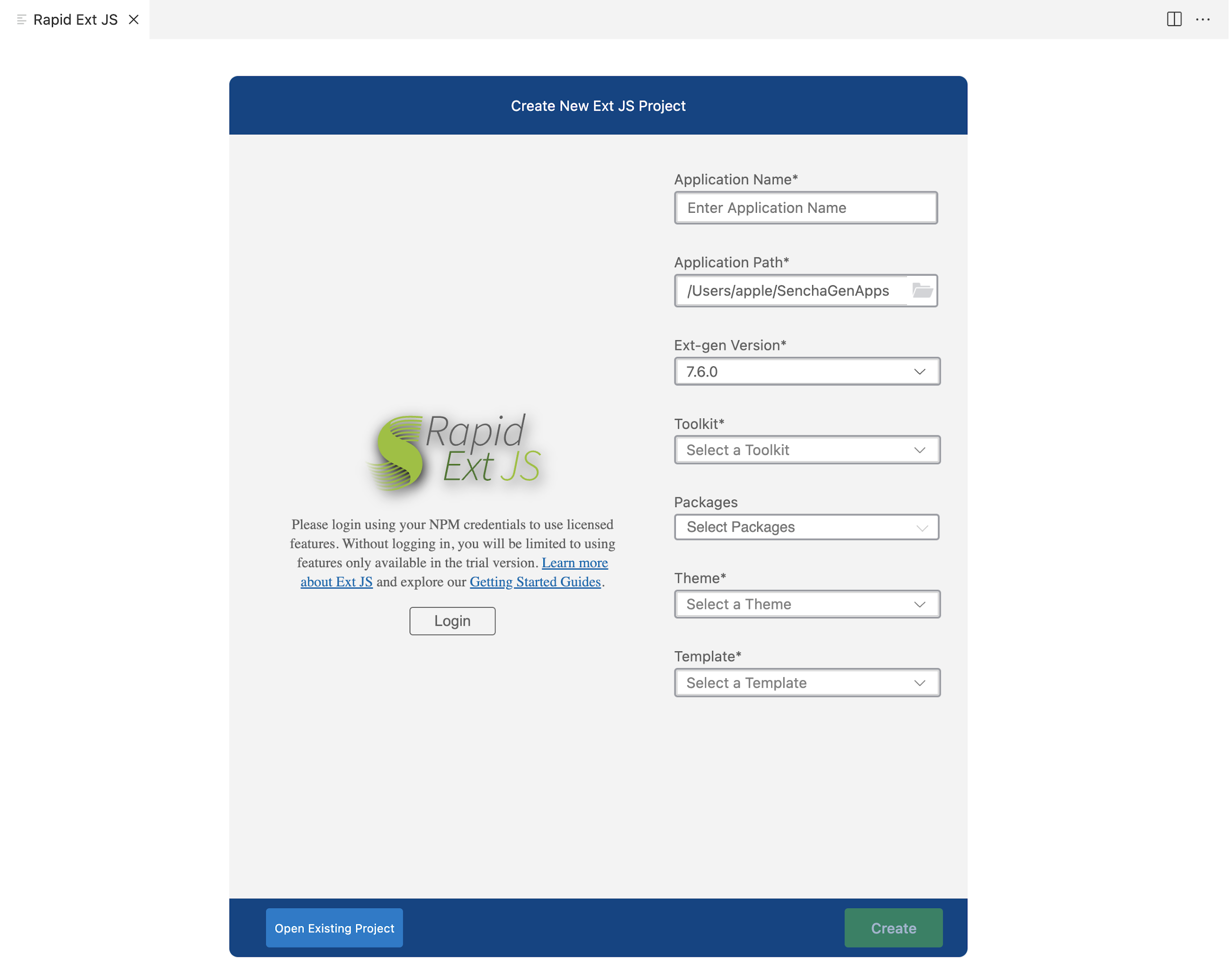
VS 代码可以更改编辑器背景的颜色主题。Rapid Ext JS 已在 VS 代码中支持每种主题颜色。默认 VS 代码颜色为“深色”。用户可以通过导航到视图 > 命令面板 > 搜索“颜色主题”来更改主题



Rapid Ext JS 扩展根据用户许可级别在经典版中支持 120 多个组件,在现代版中支持 135 多个组件。所有这些组件都可以拖放到画布中。在放置组件后,代码将自动在代码文件中更新。用户可以在画布中体验该组件的设计。他们还可以按名称、类名、xtype、备用类名和别名过滤组件。
选择任何组件后,配置列表将刷新。用户可以使用与组件关联的任何配置,并按键或值搜索配置。如果用户向配置添加任何错误的值,该代码将被删除,并由默认值(如果可用)更新。在底部,用户可以添加或删除与组件关联的事件侦听器。用户还可以添加或删除自定义函数和参数。

在配置搜索栏下方,添加了一个复选框来过滤修改后的配置。如果用户选中或取消选中复选框,则可以快速访问所有修改后的受尊敬组件配置。