许多类都有快捷名称,用于在使用配置对象创建(实例化)类时。快捷名称被称为 alias(别名)(如果该类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可能会省略此项,或者可能会显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧靠它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也将显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source(查看源代码)”链接来查看类成员的源代码。
事件记录器是 Sencha Test 的关键要素。它跟踪用户操作并创建有意义的代码,指示以下内容
有关每个平台上支持的浏览器的列表,请参阅 Event Recorder 浏览器支持。
当用户执行诸如点击按钮或在表单字段中输入内容之类的操作时,用户的操作将被捕获。使用定位器识别用户执行实际操作的位置。
Sencha Test 事件记录器提供三种不同的策略来获取组件引用:ID、组件查询和 XPath。
捕获被测元素的 ID。这可能是 Ext JS 框架动态生成的值。这意味着它对于长期测试自动化可能不稳定。
Ext JS / ExtReact 组件查询使您可以准确识别组件在层次结构中的位置。该查询可以帮助使用组件的属性(例如标题、类等)之一来识别确切的元素。
请按照以下步骤使用事件记录器。
打开 Jasmine 测试套件文件
创建一个新的测试用例。Jasmine 测试用例应写在 it 函数内部,该函数位于 describe 函数内部。
describe('login form', function () {
it('should deny access with wrong creds', function () {
// Your test code goes here
});
});
在录制之前,请确保您已在项目设置屏幕中设置了目标应用程序的 URL。如果不设置有效的 URL,您将无法通过事件记录器启动被测应用程序。
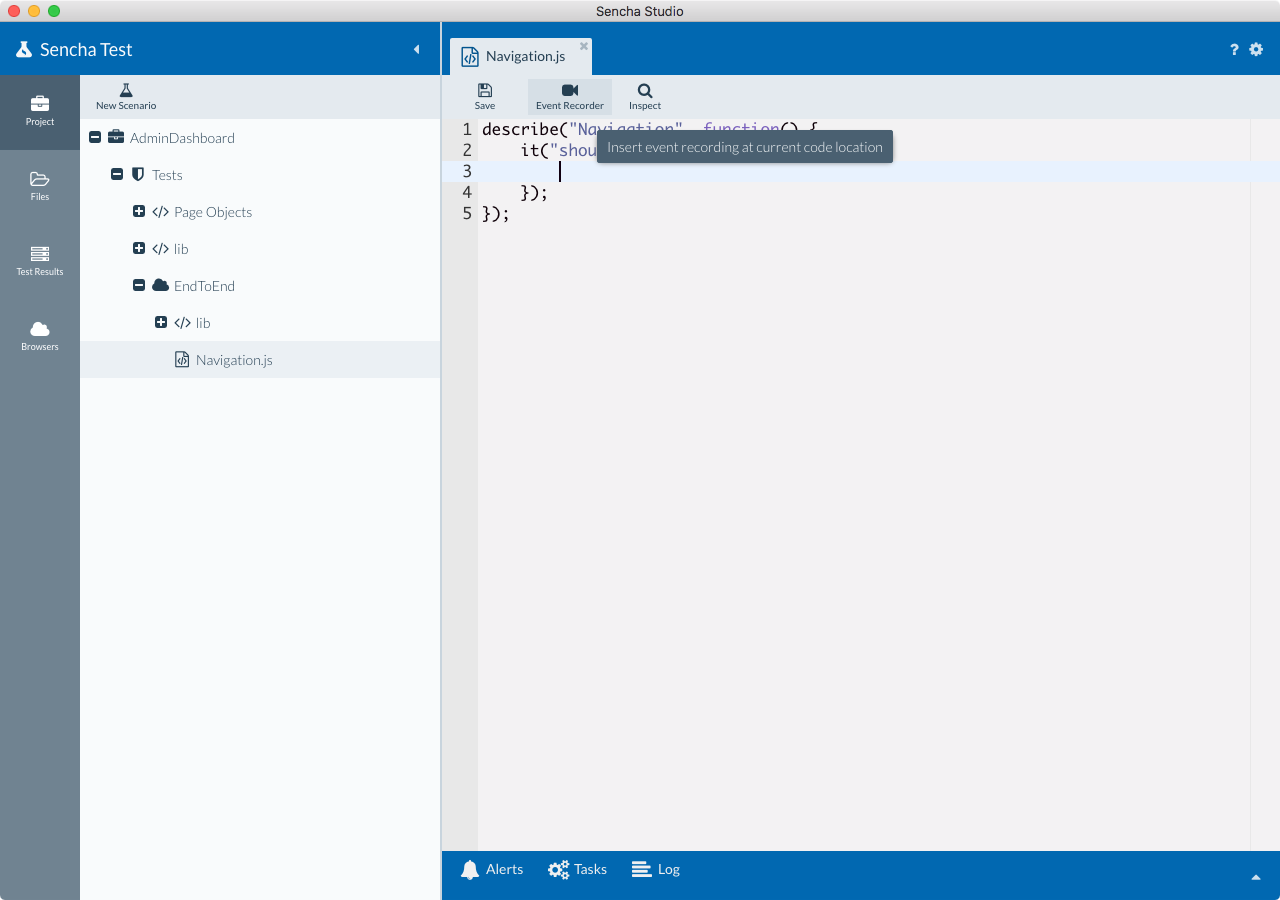
将光标放在 it 代码块内,然后单击“Event Recorder(事件记录器)”按钮启动事件记录器。

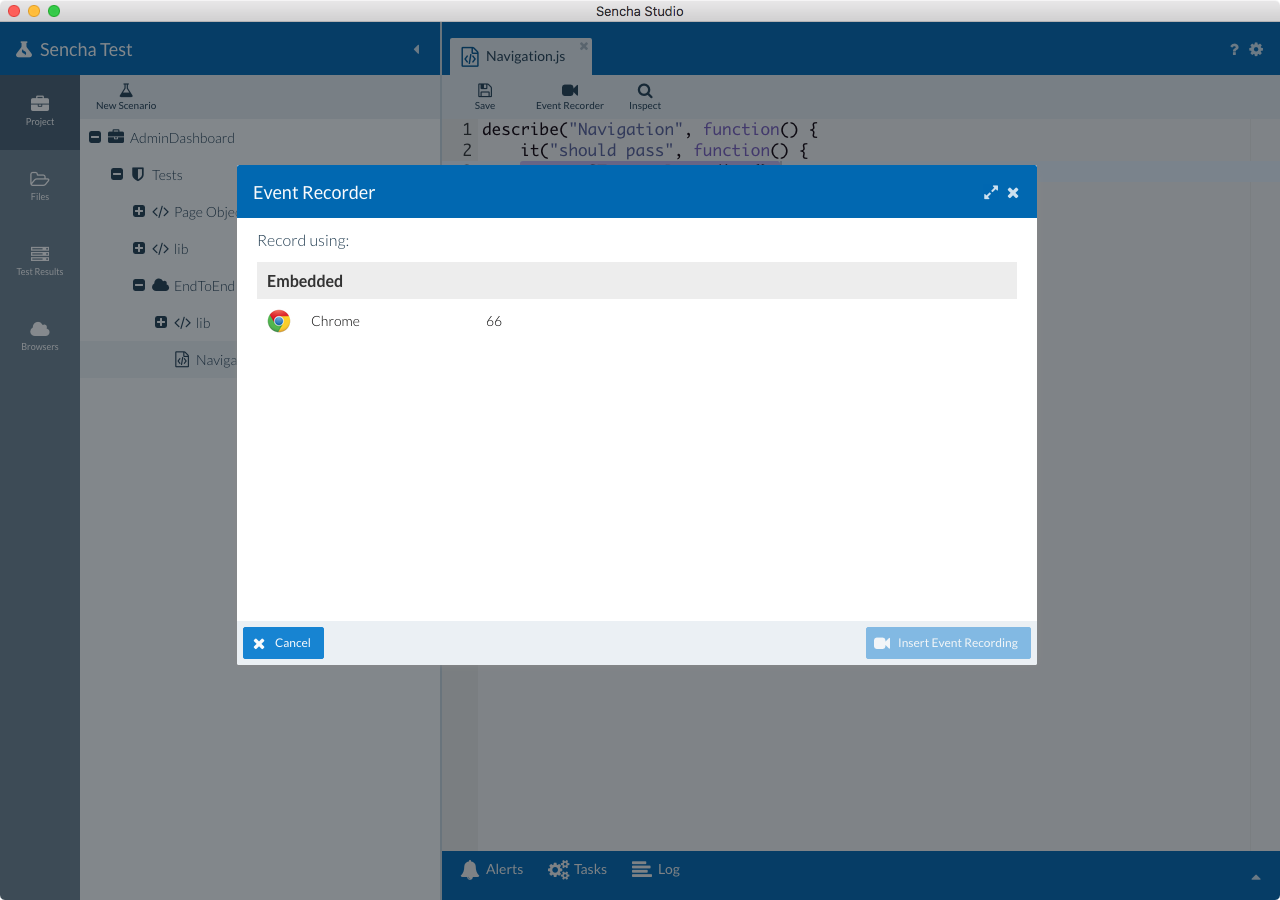
将显示一个带有浏览器选项的窗口。如果您使用的是 Sencha Test 2 WebDriver 场景选项,您将能够使用开箱即用的嵌入式 Google Chrome 浏览器选项进行录制。为此,您需要在目标机器上安装 Google Chrome。
如果您正在运行浏览器内场景选项,您将能够使用机器上的任何本地浏览器进行录制。

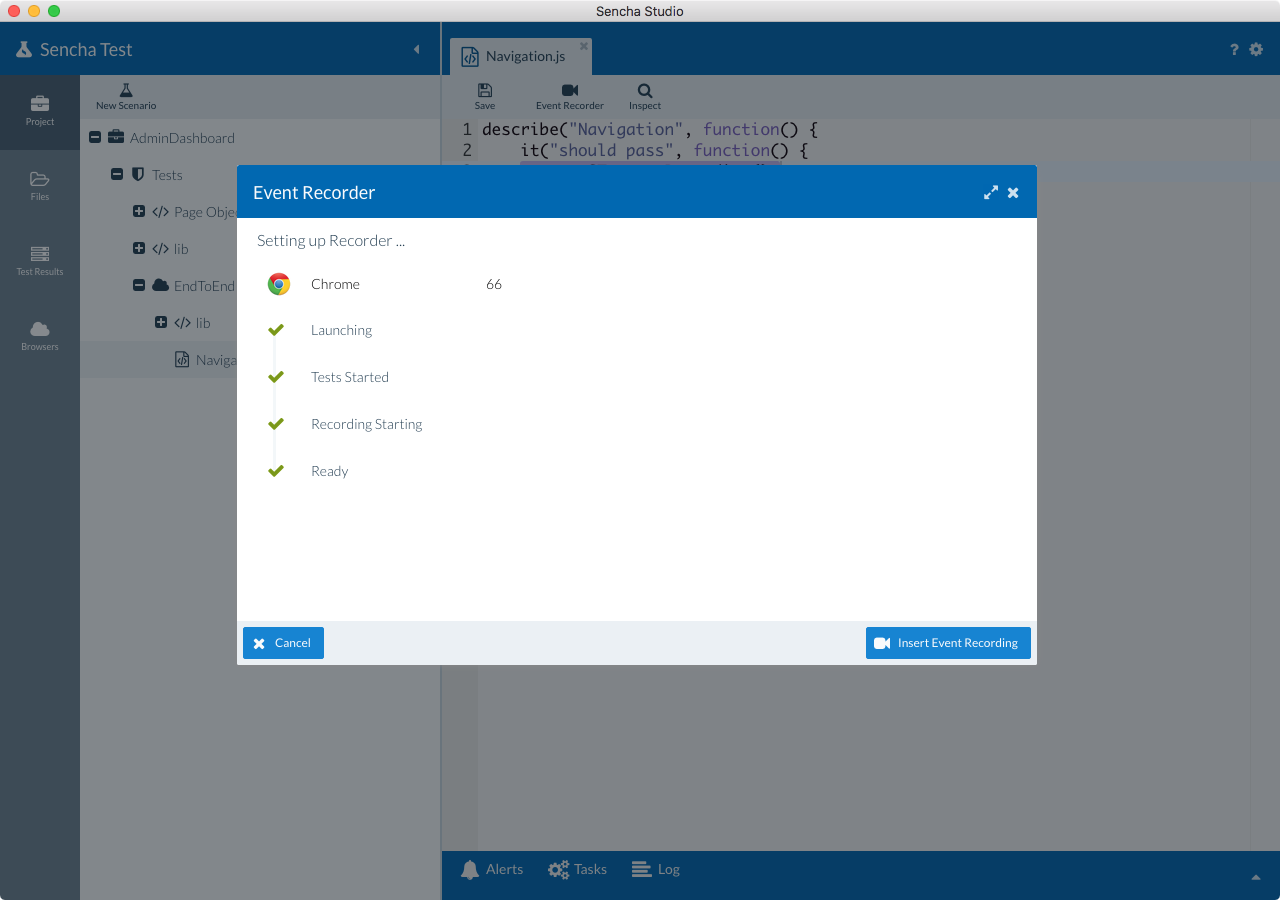
选择浏览器后,应用程序将在浏览器中呈现。在应用程序上执行操作之前,请等待记录器准备就绪。在开始使用应用程序之前,请查找以下屏幕。

根据您的测试用例的目的,对应用程序执行各种操作。
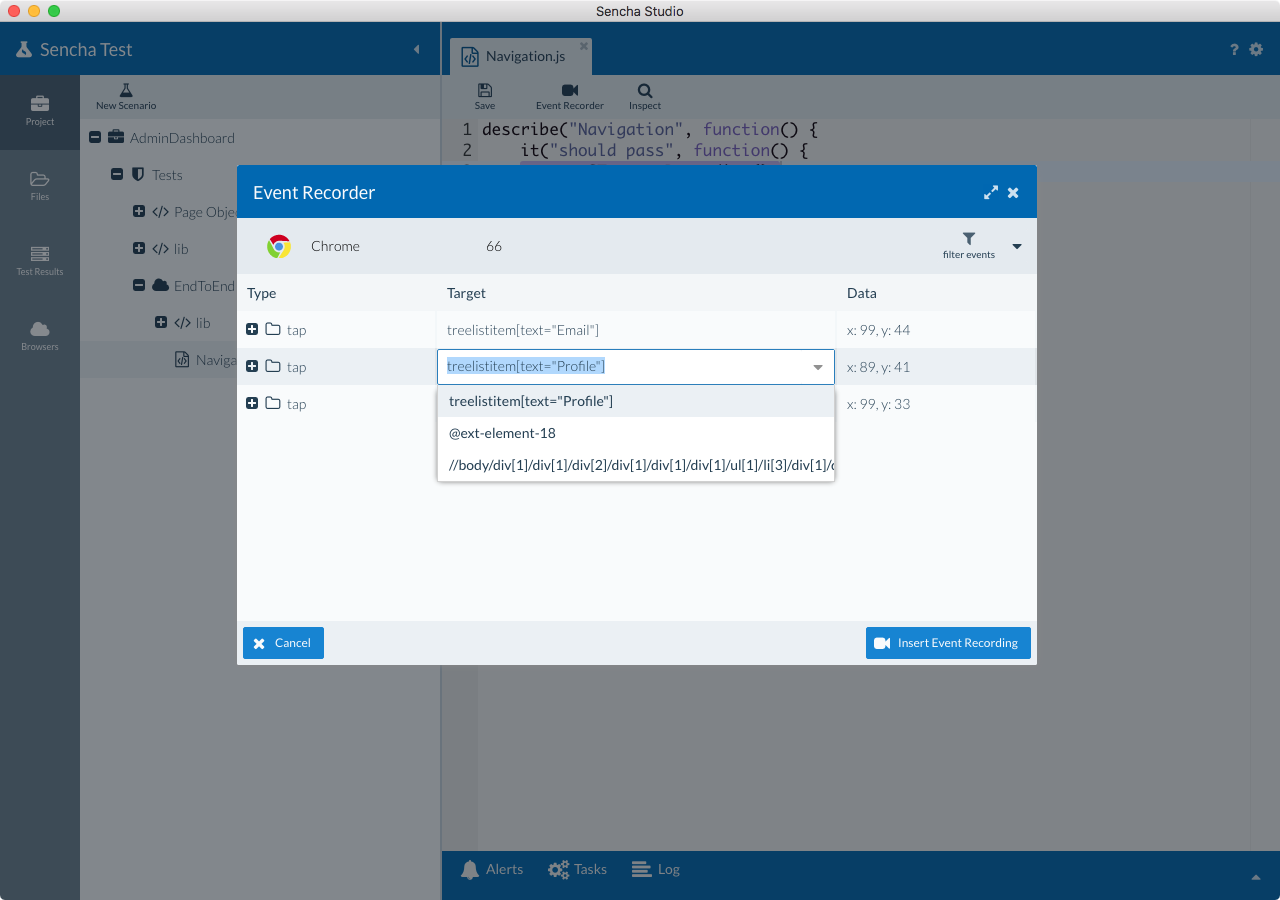
事件在操作执行时被捕获。在 Sencha Studio 中,网格显示在“Event Recorder(事件记录器)”窗口中。检查“Target(目标)”列中的值。这可能是 Ext JS 或 ExtReact 框架自动生成的 id。
单击“Target(目标)”列中的定位器之一,您将能够编辑或选择事件记录器生成的其他定位器之一。根据执行操作的位置,可能会生成组件查询。选择此选项以获得更稳定的测试执行。

在上面的屏幕中,有一个带有“Target(目标)”列的网格。这表示用于识别应用程序内元素的目标定位器。在 Ext JS 和 ExtReact 应用程序中,您将看到多种定位器策略,例如 ID、组件查询等。对于任何其他 Web 应用程序,ID 或 XPath 将由 Sencha Test 事件记录器捕获。
完成录制测试用例的所有步骤后,单击“insert recording(插入录制)”按钮。
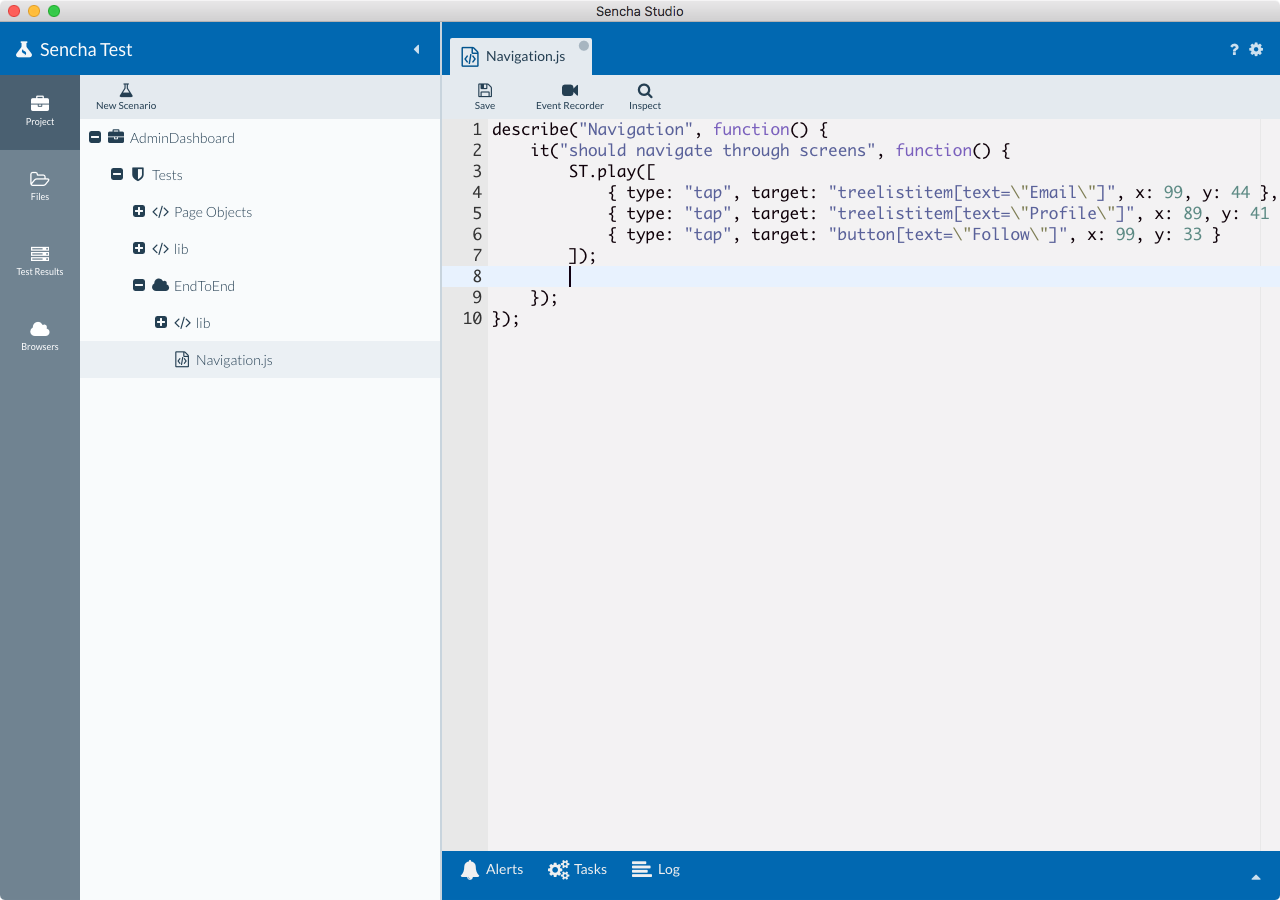
录制的脚本存储在名为 ST.play 的 ST API 下。它看起来类似于这样
ST.play([
{ type: "tap", target: "treelistitem[text=\"Email\"]", x: 99, y: 44 },
{ type: "tap", target: "treelistitem[text=\"Profile\"]", x: 89, y: 41 },
{ type: "tap", target: "button[text=\"Follow\"]", x: 99, y: 33 }
]);

最后,在 ST.play 代码块之后添加任何 expect 语句。