许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果该类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能显示为由斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象的类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示该类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示该类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
以下描述了使用 Jenkins 创建构建过程的必要步骤。
确保在安装 Webtestit 使用的依赖项后打开一个新的命令提示符/终端,并重新启动代理,以便新的环境变量得到识别。
注意
如果您在启动构建之前打开了 Sencha WebTestIt 应用程序,请确保将其关闭;否则,您将收到“无法运行多个实例”错误。
您需要以用户帐户身份运行 Jenkins 服务。请按照 官方文档 上的说明进行操作。或者,您可以使用 交互模式下的 Jenkins 从节点。有关更多信息,请查看 官方文档。
安装 Sencha WebTestIt,使用您用于启动 Jenkins 服务的同一用户帐户。
确保按照 在 Jenkins 服务器/从节点上设置 java jdk 的说明 进行操作。
确保在 Jenkins 服务器/从节点上安装您要测试的所有浏览器。
使用新的命令提示符窗口重新启动代理。
创建一个新的 Jenkins 作业以满足您的需求。
如果您想发布测试结果,请确保安装 JUnit-Plugin。
在您的作业中,添加一个 Execute Windows batch command 构建步骤。
添加以下命令
"%LOCALAPPDATA%\Programs\webtestit\Sencha WebTestIt.exe" run --report-file-destination="%WORKSPACE%\testresults" --endpoints-config="/Users/mgrundner/Desktop\endpoints.json" "%WORKSPACE%\path\to\your\project"
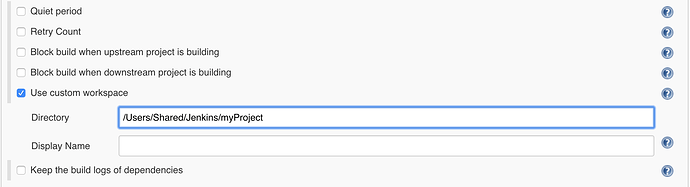
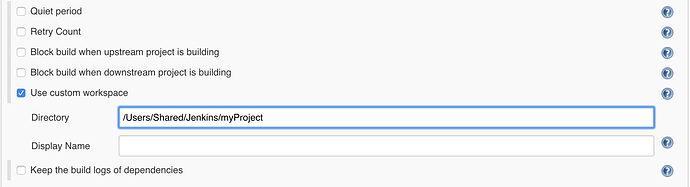
在“高级项目选项”下,选中“使用自定义工作区”复选框。在“目录”字段中输入您的项目位置。

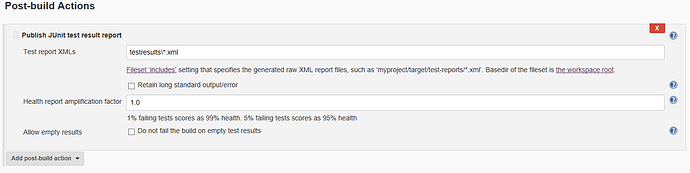
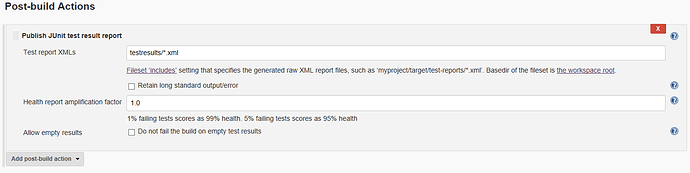
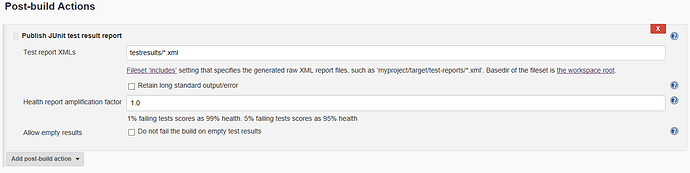
添加一个 Publish JUnit test result report 构建后操作
将“测试报告 XML 文件”包含集设置为 testresults\*.xml

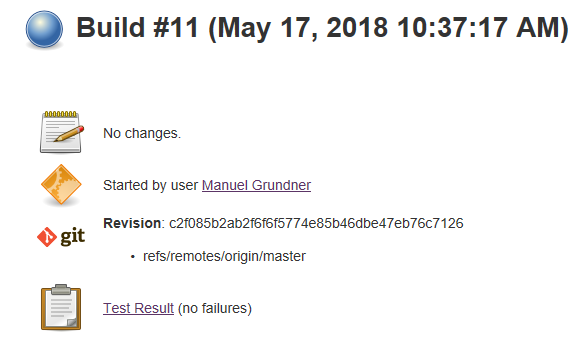
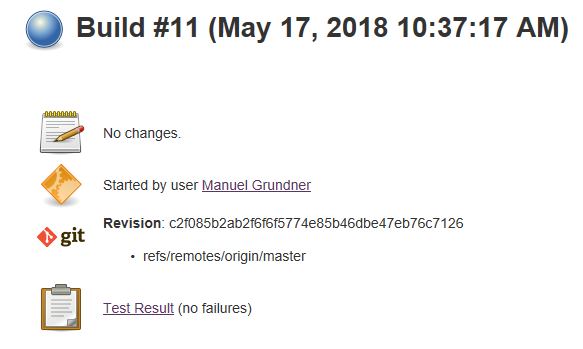
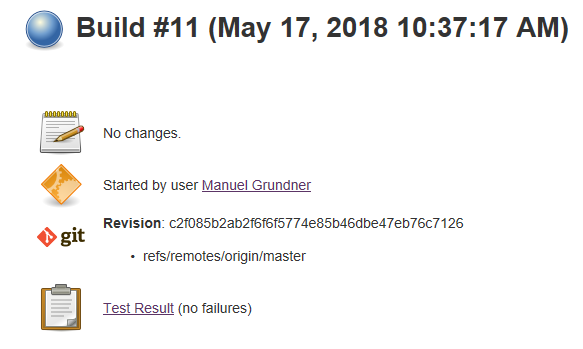
现在您可以运行您的构建并查看结果

您需要将 Jenkins 代理作为 Launch agent 运行。请参阅 官方文档。
使用启动 Jenkins 代理的用户安装 Sencha WebTestIt。
确保按照 在 Jenkins 服务器/从节点上设置 java jdk 的说明 进行操作。
确保在 Jenkins 服务器/从节点上安装您要测试的所有浏览器。
使用新的终端窗口重新启动代理。
创建一个新的 Jenkins 作业以满足您的需求。
如果您想发布测试结果,请确保安装 JUnit-Plugin。
在您的作业中添加一个 Execute shell 构建步骤。
添加以下命令
/Applications/Sencha\ Webtestit.app/Contents/MacOS/Sencha\ Webtestit run --report-file-destination=/users/yourUsername/yourProjectPath/reports --endpoints-config=/Users/yourUsername/locationOfEndpointFile Users/YourUsername/yourProjectPath
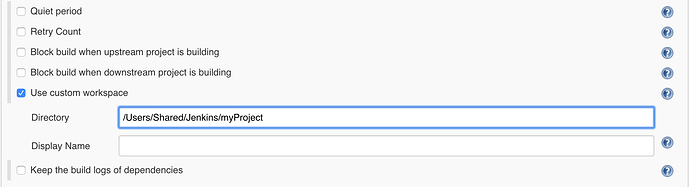
在“高级项目选项”下,选中“使用自定义工作区”复选框。在“目录”字段中输入您的项目位置。

添加一个 Publish JUnit test result report 构建后操作。
将“测试报告 XML 文件”包含集设置为 testresults/*.xml

现在,您可以运行您的构建并查看结果。

您需要将 Jenkins 代理作为 Launch agent 运行。请按照这篇优秀的 博客文章 上的说明进行操作。或者,您可以使用 Jenkins 从节点。有关更多信息,请查看 官方文档。
使用您启动 Jenkins 代理的用户安装 Sencha WebTestIt。
确保在 Jenkins 服务器/从节点上按照这些说明进行操作:设置 java jdk
确保在 Jenkins 服务器/从节点上安装您要测试的所有浏览器。
使用新的终端窗口重新启动代理。
创建一个新的 Jenkins 作业以满足您的需求。
如果您想发布测试结果,请确保安装 JUnit-Plugin。
在您的作业中添加一个 Execute shell 构建步骤。
添加以下命令: "/opt/Sencha WebTestIt/webtestit"" run --report-file-destination="${WORKSPACE$}/testresults" --endpoints-config="$C:\Users\mgrundner\Desktop\endpoints.json" "${WORKSPACE$}/path/to/your/project"
在“高级项目选项”下,选中“使用自定义工作区”复选框。在“目录”字段中输入您的项目位置。

添加一个 Publish JUnit test result report 构建后操作
将“测试报告 XML 文件”包含集设置为 testresults/*.xml

现在您可以运行您的构建并查看结果