许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中被信赖为稳定和持久的。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为由正斜杠 / 分隔的多个可能值,这可能会被省略,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果是从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)列出。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getting 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则“在历史记录栏中显示产品详细信息”复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间会记住全部切换状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸因素优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
您可以创建应用模板,以便在结构相似的产品上抢占先机,并与他人分享。
本指南提供了有关创建自定义应用模板的说明。有关在项目中使用这些工具的信息,请参阅使用应用模板指南。
注意:应用模板只能在创建新项目时使用。您不能启动一个项目,然后在以后像导入用户扩展一样导入模板。
自定义应用模板可以从任何有效的 Sencha Architect 项目中创建。通常,您会创建一个项目,其中仅包含您希望在所有基于此应用模板的项目中使用的代码。
自定义应用模板的一个很好的用途是创建登录功能,该功能可以在所有需要用户登录公司站点的项目中使用。Sencha Architect 包含用于为 Ext JS 创建登录功能的应用模板。您可以从这些模板之一开始,或者从空白屏幕开始编写自己的登录程序。通常,您可以自定义视图以包含您的公司名称,创建并应用使用您公司颜色的自定义主题,并添加指向您的登录基础结构的钩子。
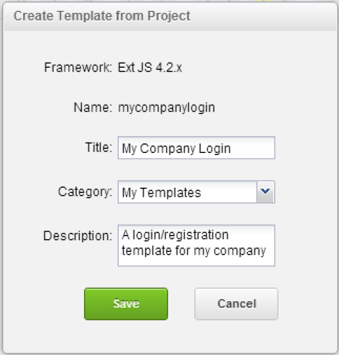
为了说明此过程,我们将创建一个非常简单的自定义模板,该模板基于 Ext JS 登录/注册模板。
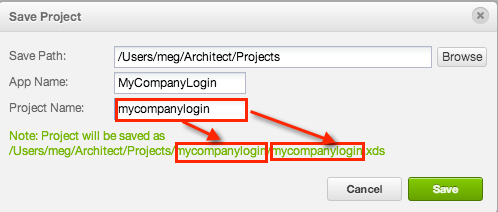
注意:屏幕显示项目将根据您在“项目名称”字段中键入的内容保存的实际路径。


模板将保存到您的本地模板文件夹。您可以通过转到以下位置查看此位置
Edit menu > Preferences > File > Templates
此位置可以随时更改,模板将自动迁移到新位置。您也可以随时将模板文件夹复制/粘贴到此文件夹中。
如果需要,您也可以编辑模板文件夹中的项目。
您可以从系统上的 Architect 项目存档文件 .xda 创建自定义应用模板。
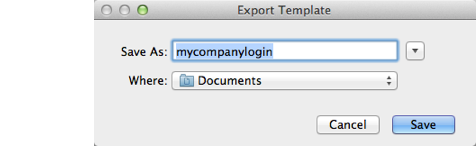
.xda 文件。要与其他用户共享应用模板,您可以导出它

这将创建一个您可以与其他用户共享的 .xdt 文件。
用户可以按如下方式导入模板
.xdt 文件。模板将保存到您的本地模板文件夹。导入模板后,可以根据需要对其进行编辑。