许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。alias/xtype 列在适用类的类名旁边,方便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的组件依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它继承自祖先类或混合类,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,方便参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次的搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将产生针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
在 Architect 中,布局控制应用程序中组件的大小和位置。在每个容器上配置布局可让您管理该容器的子组件的呈现方式。顶级(父)容器的布局决定了可以在其子组件上设置的大小和位置配置选项。要设置容器的布局,请使用容器的 Flyout Config 按钮(组件右侧的齿轮形按钮,如画布中所示)或 Config 中的组件的 layout 属性。
Ext JS 提供了许多基本容器布局,您可以使用 Architect 选择和配置这些布局。现代工具包支持适用于移动 UI 设计的经典布局的子集。一些布局支持特定的、常用的演示模型(例如手风琴和卡片),而另一些布局提供更通用的模型(例如 HBox 和 VBox,它们水平或垂直排列子组件),可用于各种应用程序。
下表总结了 Ext JS 支持的布局选项
| 布局 | 描述 | 经典 | 现代 |
|---|---|---|---|
| 自动/默认 | 默认布局,按顺序呈现子组件 | Ext.layout.container.Auto | Ext.layout.Default |
| 绝对布局 | 使用相对于容器的显式 x/y 位置排列组件 | Ext.layout.container.Absolute | 无类似布局 |
| 手风琴布局 | 以垂直堆叠方式排列面板组件,一次仅展开一个面板 | Ext.layout.container.Accordion | 无类似布局 |
| 锚点布局 | 相对于容器的边排列组件 | Ext.layout.container.Anchor | 无类似布局 |
| 边框布局 | 按区域排列面板组件 | Ext.layout.container.Border | 无类似布局 |
| 卡片布局 | 排列子组件,以便一次只能看到一个子组件,并填充组件的整个区域 | Ext.layout.container.Card | Ext.layout.Card |
| 列布局 | 在多列布局中排列组件 | Ext.layout.container.Column | 无类似布局 |
| Fit 布局 | 展开单个子组件以填充可用空间 | Ext.layout.container.Fit | Ext.layout.Fit |
| 表格布局 | 在 HTML 表格中排列组件 | Ext.layout.container.Table | 无类似布局 |
| HBox 布局 | 水平排列子组件。使用容器的 stretch 对齐方式使子组件填充可用的垂直空间;使用 flex 属性控制每个组件填充的水平空间比例 |
Ext.layout.container.HBox | Ext.layout.HBox |
| VBox 布局 | 垂直排列子组件。使用容器的 stretch 对齐方式使子组件填充可用的水平空间;使用 flex 属性控制每个组件填充的垂直空间比例 |
Ext.layout.container.VBox | Ext.layout.VBox |
为了帮助您入门,本指南末尾包含三个示例,说明如何使用布局。
您可以使用 Ext JS 布局浏览器,更全面地了解各种布局的工作方式。尽管布局浏览器是为 Ext JS 编写的,但该信息也适用于现代工具包支持的布局子集。本指南末尾的示例使用了 Ext JS 框架。
以下是您可以用来开始配置 View 组件的基本 Ext JS 布局。

两个工具包都支持。
对于通用容器(例如 Panel),使用自动布局意味着子组件按顺序呈现。某些容器会自动配置为使用默认自动布局以外的布局。例如,TabPanel 默认为卡片布局,而 Toolbar 默认为 HBox 布局。

仅经典工具包支持
使用相对于容器的显式 x/y 位置排列组件。这使得可以精确控制容器内组件的显式重新定位和调整大小。即使其父容器调整大小,绝对定位的组件也保持固定。
Architect 在使用绝对布局的容器中显示网格。默认情况下,组件在重新定位时会捕捉到网格。单击容器的 Flyout Config 按钮可以调整大小或禁用网格。网格仅在设计视图中显示为布局指南。组件呈现时不可见。

仅经典工具包支持
以垂直堆叠方式排列面板组件,一次仅展开一个面板。只有面板(包括其子类,例如 TabPanel)可以添加到使用手风琴布局的容器中。

仅经典工具包支持
相对于容器的边排列组件。将子组件的宽度和高度指定为容器的百分比,或指定相对于容器的右边缘和底边缘的偏移量。如果容器调整大小,则相对百分比或偏移量将保持不变。

仅经典工具包支持
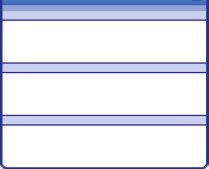
根据五个区域之一排列多面板布局中的面板组件
使用边框布局的容器必须具有分配给中心区域的子组件。中心区域会自动调整大小以适应可用空间。通过单击并拖动面板的右边缘或底边缘来调整画布上北部、南部、东部和西部区域的大小。通过启用 collapsible 属性,使边框布局中的任何区域可折叠。呈现后,子面板会在容器调整大小时自动调整大小。

两个工具包都支持
允许用户一次逐步浏览一系列组件,方法是排列子组件,以便一次只能看到一个子组件,并填充容器的整个区域。使用 setActiveItem 方法指定要使其可见的组件。此行为通常附加到 UI 导航元素,例如容器页脚中的“上一步”和“下一步”按钮。它通常用于创建向导;请参阅本指南后面的示例。

仅经典工具包支持
在多列布局中排列组件。每列的宽度可以指定为百分比(列宽)或绝对像素宽度(宽度)。列高度因内容而异。如果应用程序数据需要查看超出容器高度的列内容,请启用 autoScroll。

两个工具包都支持。
展开单个子组件以填充可用空间。例如,使用此布局创建包含单个 TabPanel 的对话框。如果容器是面板组件类型,您还可以向面板的顶部、左侧、右侧或底部添加和停靠其他子组件,例如工具栏。

仅经典工具包支持
在 HTML 表格中排列组件。指定表格中的列数。Architect 允许通过指定子组件 rowspan 和 colspan 属性来创建复杂布局。

两个工具包都支持。
水平排列子组件。将容器的对齐方式设置为 stretch 会导致子组件填充可用的垂直空间。设置子组件的 flex 属性控制每个组件填充的水平空间比例。

两个工具包都支持。
垂直排列子组件。将容器的对齐方式设置为 stretch 会导致子组件填充可用的水平空间。设置子组件的 flex 属性控制每个组件填充的垂直空间比例。
当容器嵌套时,父容器的布局配置管理它包含的任何子组件(包括其他容器)的布局。
布局不影响任何子容器的内容,仅影响容器本身。这允许创建嵌套的复杂布局。
使用 HBox 和 VBox 布局,可以使用 flex 属性调整子组件的大小以适应容器中的可用空间。flex 属性是一个数值,表示将分配给组件的可用空间比例。将该属性设置为任何浮点值,包括整数和分数。
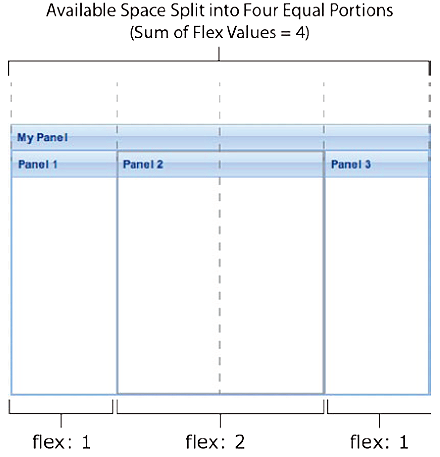
考虑一个包含三个子面板的组件,其中 Panel 1 和 Panel 3 的 flex 设置为 1,Panel 2 的 flex 设置为 2。可用空间分为四个相等的部分(flex 值的总和),Panel 1 和 Panel 3 各获得一部分,而 Panel 2 获得两部分,如此处所示

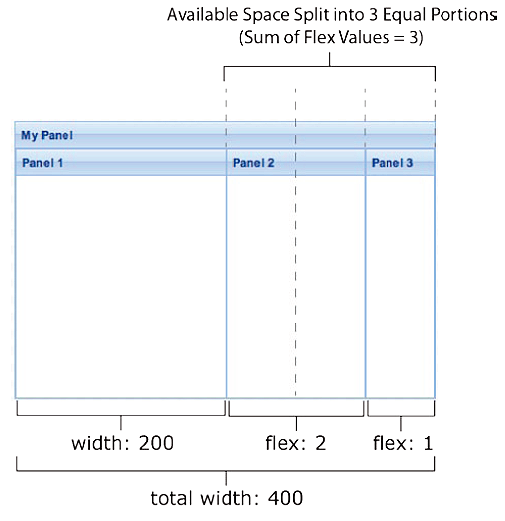
为某些组件设置绝对宽度或高度,为其他组件设置 flex 值会导致从总可用空间中减去绝对大小,并将剩余空间分配给弹性组件。例如,如果容器宽度为 400 像素,并且 Panel 1 的宽度设置为 200 像素,则设置了 flex 属性的面板共享剩余的 200 像素。如果 Panel 2 的 flex 为 2,Panel 3 的 flex 为 1,则 Panel 2 获得三分之二的空间,Panel 3 获得三分之一的空间,如此处所示

如果既未为组件指定绝对大小也未指定 flex 值,则框架会检查应用程序的 CSS 中是否定义了大小。如果在 CSS 中未指定大小,则框架会为该项目分配必要的最小空间。
如果为使用 HBox 或 VBox 布局的容器指定 stretch 作为对齐选项,则其子组件会自动拉伸以水平或垂直适应容器的大小。使用 HBox 时,子组件垂直拉伸。使用 VBox 时,子组件水平拉伸。例如,当在使用 HBox 的面板上设置 stretch 时,每个子面板都会自动拉伸以填充可用的垂直空间。stretchmax 选项的工作方式与 stretch 完全相同,不同之处在于它将子组件拉伸到最高或最宽组件的大小,而不是容器的大小,如下所示。
如果组件使用卡片布局,则其子组件一次可见一个,使其成为创建向导的理想选择。此示例演示如何使用卡片布局创建三步注册向导。
基本方法是
setActiveItem 函数,以便在用户单击 Window 内的导航按钮时显示相应的面板。首先,通过工具箱或画布将 Window 容器添加到 Architect。Window 只能作为顶级组件添加;它不能作为现有组件的子组件添加。单击 Window 的 Flyout Config 按钮,然后从布局菜单中选择 card,以将卡片布局应用于 Window。此外,通过在 Config 中将其 title 属性设置为您选择的标题,或通过在画布中双击其标题并在那里覆盖 MyWindow 来命名向导。
接下来,将 Panel 容器拖到 Window 上;此子面板用于创建向导的第一步。卡片布局中的面板按照添加到容器的顺序编号,从项目 0 开始。默认情况下,项目 0 设置为活动项目。要在 Architect 中更改活动项目,请选择 Window 并将 activeItem 属性设置为要激活的面板。
向 Window 添加另外两个面板,用于向导的第二步和第三步。可以将它们拖到画布上 Window 的标题栏上,也可以拖到 Inspector Views 节点中的 Window 上。
添加子面板后,隐藏其标题栏。首先在 Inspector 中选择每个子面板。然后,滚动 Config 以查找 Ext.panel.Panel 下的 title 属性,或者在过滤器字段中键入 title。然后,选择标题属性旁边的字段中的文本(My Panel)并将其删除,或单击 title 值字段右侧的 x。
向导需要导航按钮才能从一个步骤移动到下一步。通过从工具箱向顶级 Window 添加工具栏组件,并在 Flyout Config 菜单中选择 bottom 将其停靠在 Window 的底部来添加它们。
然后,向工具栏添加四个按钮,并将按钮命名为 Cancel、Previous、Next 和 Submit。双击画布上的第一个按钮标签并键入以命名它,然后使用 Tab 键移动到工具栏中的下一个按钮,直到您命名了每个按钮。
按钮需要做更多的工作才能使其对用户和开发人员都更实用。首先,通过在“取消”和“上一步”按钮之间添加 Fill 组件,并在“下一步”和“提交”按钮之间添加宽度为 20 的 Spacer 来对齐按钮。
然后,使用 Config,向下滚动到每个按钮的 itemid 属性(在 Ext.AbstractComponent 下),并将每个属性设置为一个名称,以便在导航处理程序中轻松引用。 例如,将 itemid 属性分别设置为 cancelBtn、prevBtn、nextBtn 和 submitBtn。
现在向每个卡片添加向导的内容。 由于向导需要收集用户输入,因此每个卡片都应该是 Form Panel 而不是 Panel。 幸运的是,在 Architect 中,可以轻松地将一种组件类型更改为另一种。 要将 Panel 更改为 Form Panel,请右键单击每个 Panel,然后选择“Transform”,再选择 Ext.form.Panel。
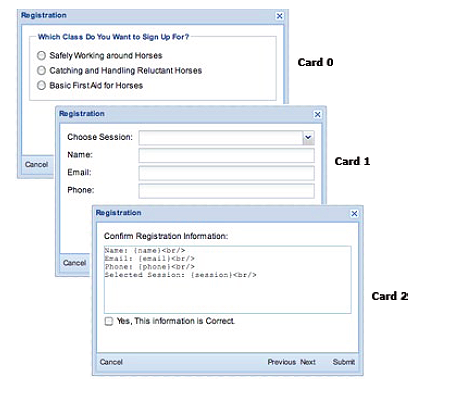
在此示例中,我们为一系列马术诊所构建了一个注册向导,其中包含如下所示的三个卡片。 默认情况下,Card 0 是活动卡片。 要向 Card 1 和 Card 2 添加表单字段,请选择 Window 并将其 activeItem 属性设置为您要处理的面板。

HBox 布局支持子组件的水平排列,而 VBox 则垂直排列子组件。 这些通用布局在如何定位组件方面提供了很大的控制,而无需使用绝对定位。
此示例将多个相关的复选框排列在多列中以节省空间。 首先从 Form Panel 容器开始,然后向 Form Panel 父容器添加 FieldSet 容器以容纳复选框。 将 FieldSet 的布局设置为 hbox。
接下来,为每列向 FieldSet 添加一个 Container 组件。 在 Inspector 中选择每个 Container,将 flex 设置为 1,并设置高度以容纳将要添加的所有复选框。 例如,60 像素可以容纳三行复选框。
在“Components”选项卡中选择列容器更容易。 当它们首次添加到 FieldSet 时,它们的高度默认为 2 像素,这使得在 Canvas 中难以选择它们——这是在 Inspector 中选择组件的一个很好的理由。
最后,向每个列容器添加复选框,并为每个复选框设置 boxLabel 属性。 要指定复选框周围的边距,请将列容器的布局从 auto 更改为 vbox,然后为每个单独的复选框设置 margin 属性。
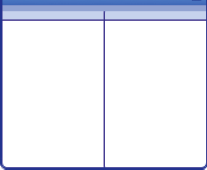
要创建需要在浏览器窗口中的整个内容区域(即整个浏览器视口)中显示的应用,请使用 Viewport 容器。 Viewport 通常使用 Border 布局根据 North、South、East、West 或 Center 区域排列一组子面板。 使用 Border 布局时,必须将 Panel 子组件分配给 Center 区域,该区域会自动调整大小以适应可用空间。 让我们逐步完成一个采用这种方法的示例:学生用于注册课程的查看器。 通过向新的 Architect 项目添加 Viewport 来开始构建查看器。 Viewport 只能作为顶级组件添加;它不能作为现有组件的子组件添加。 通过单击 Viewport Flyout Config 按钮并从布局菜单中选择 border 来选择 Border 布局。 接下来,将 Panel 拖到 Viewport 中。 因为这是当前布局中唯一的组件,所以它会自动分配给 Center 区域。 此 Panel 将显示有关已报名参加我们课程的人员的信息,因此将 Panel 命名为 Student Information。
通过选择 Viewport 并在 Toolbox 中双击 Tree Panel 将 TreePanel 添加到 Viewport,以将其作为 Viewport 的子组件添加。 或者,您可以将 Tree Panel 拖到 Inspector 中的 Viewport 上。 Architect 会自动将 Tree Panel 分配给 West 区域。 学生将使用此树来浏览他们可以选修的课程,因此将其命名为 Class List。
注意: 可以更改子组件分配到的区域。 为此,请在 Config 中设置其 region 属性。
下一步将是配置 Class List 树和 Student Information Panel 以显示有关课程的内容。 可以使用模板在 Student Information Panel 中显示各个学生的数据。