许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(或 xtype,如果类扩展了 Ext.Component)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,类/成员是 public(公共的)。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
公共类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
受保护的类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有的类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或 mixin 类继承,则显示为灰色。view source(查看源代码))item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0(自 3.4.0 起可用) - 未在示例中显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面的历史记录栏。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标展开和折叠成员,或使用右上角的展开/折叠所有切换按钮全局展开/折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
本指南涵盖高级用户可用的 Sencha Cmd 的功能。
建议在继续之前阅读以下指南
安装程序允许您选择目标路径,但更改此路径可能会产生副作用(请参阅“多个已安装版本”部分)。理想情况下,所有版本的 Sencha Cmd 都安装在单个基本文件夹中,子文件夹按版本号命名。在 Windows 上,单用户安装的默认安装文件夹如下所示
C:\Users\myself\bin\Sencha\Cmd\n.n.n.n\
如果您更改此路径,请保留版本号文件夹,并在同一父文件夹中安装任何其他版本的 Sencha Cmd。
在命令提示符下,所有对 sencha 的调用都转到最近安装的 Sencha Cmd 版本。有时,此版本可能与当前应用程序不兼容。例如,如果某个应用程序出于某种原因专门需要 Sencha Cmd 5.1.3.61,您可以调整控制台/终端的 PATH,如下所示。
在 Windows 上,如下所示(n 是当前版本)
set PATH=C:\Users\Me\bin\Sencha\Cmd\5.1.3.61;%PATH%
sencha ....
在 OS X 和 Linux 上,如下所示
set PATH=~/bin/Sencha/Cmd/5.1.3.61:$PATH
sencha ....
通过上述调整,sencha 将路由到当前控制台或终端的所需版本。
可以在下面讨论的配置文件之一中将可以在命令行上传递给 Sencha Cmd 的任何参数设置为配置选项。如果您知道命令行选项,则将该选项添加到配置文件中很简单。
例如,要在配置中为 sencha compile 指定 ignore 参数,请添加以下行
sencha.compile#ignore=attic
此特定设置不一定是推荐的做法,但它只是用于说明语法。# 之前的命令部分是由点分隔的 Sencha Cmd 命令。# 之后是选项名称。
要设置全局选项(如 debug 日志记录),请执行以下操作
sencha#debug=true
随着 Sencha Cmd(尤其是编译器)的发展,配置变得越来越重要。
要查看当前配置属性,请运行以下命令
sencha diag show
与 Apache Ant(Sencha Cmd 的许多方面都基于它)类似,配置以“先写先赢”模型应用。这对于允许命令行覆盖属性值至关重要。
加载配置的过程从当前目录开始搜索,并向上遍历文件系统,直到找到 Workspace。在此过程中,Sencha Cmd 会查找应用程序或 Sencha Framework SDK 的存在。在加载过程结束时,Sencha Cmd 按检测到的以下顺序加载以下任何文件
${app.dir}/app.json - 位于应用程序文件夹中时的应用程序配置,最特定的配置首先加载。${app.dir}/.sencha/app/sencha.cfg - 位于应用程序文件夹中时的应用程序配置,最特定的配置首先加载。${package.dir}/package.json - 位于包文件夹中时的包配置,最特定的配置接下来加载。${package.dir}/.sencha/package/sencha.cfg - 位于包文件夹中时的包配置,最特定的配置接下来加载。${workspace.dir}/workspace.json - 当您位于工作区(或工作区中的应用程序或包)中时,工作区配置接下来应用。${workspace.dir}/.sencha/workspace/sencha.cfg - 当您位于工作区(或工作区中的应用程序或包)中时,工作区配置接下来应用。${framework.dir}/cmd/sencha.cfg - 基于当前目录的应用程序或包的适用框架,这些属性接下来加载。${home.dir}/.sencha/cmd/sencha.cfg - 您的个人配置接下来加载。这通常仅设置高级属性。${cmd.dir}/../sencha.cfg - 本地机器 Sencha Cmd 配置接下来加载。这通常仅设置高级属性。这从正在运行的 Sencha Cmd 的父文件夹加载,该文件夹是保存 Sencha Cmd 的各种已安装版本的文件夹。${cmd.dir}/sencha.cfg - 最后,加载 Sencha Cmd 版本特定配置。最重要的配置属性是在命令行上传递的属性。这些属性将覆盖来自上述任何文件的属性。例如
sencha config -prop foo=42 then ...
这在加载配置文件之前将“foo”设置为 42,并且在 Sencha Cmd v3.1 及更高版本中,此设置“获胜”。
在大多数情况下,您可以通过属性的前缀来判断属性的来源
app. -- 请参阅 "app.json" 和 ".sencha/app/sencha.cfg"。package. -- 请参阅 "package.json" 和 ".sencha/package/sencha.cfg"。workspace. -- 请参阅 "workspace.json" 和 ".sencha/workspace/sencha.cfg"。framework. -- 请参阅 Ext JS 或 Sencha Touch SDK 中的 "cmd/sencha.cfg"。cmd. -- 请参阅 Sencha Cmd 安装文件夹中的 "sencha.cfg"。不要求在这些文件中设置这些属性,但这是默认设置,遵循此约定将有助于您管理这些设置。也就是说,有时工作区设置可能需要被应用程序覆盖。为此,必须在 ".sencha/app/sencha.cfg" 中设置 workspace.foo 属性,因为它是应用程序级别的配置文件。当偏离约定 时,建议留下注释。
从 Sencha Cmd 5 开始,JSON 文件现在始终被视为比其对应的 "sencha.cfg" 文件具有更高的优先级。以前,这仅适用于基于 Sencha Touch 的应用程序。
诸如 "app.json"、"package.json" 和 "workspace.json" 之类的文件的内容被展平为应用了文件名前缀("app"、"package" 或 "workspace")的属性。例如,如果您将以下 JSON 对象放在 "workspace.json" 中
{
"foo": {
"bar": 42
}
}
这将把 workspace.foo.bar 属性设置为值“42”。
此机制允许从 "app.json" 导入 app.id 属性以用于构建过程。
可能需要为 Sencha Cmd 设置 Java 系统属性,例如 HTTP 代理服务器设置。Cmd 安装文件夹中的 "sencha.cfg" 文件具有代理的默认设置,这些设置可以检测您系统定义的代理。有关更多信息,请查阅 "${cmd.dir}/sencha.cfg" 中的注释。
注意: 如果您需要更改这些设置中的任何一个,请使用 "${cmd.dir}/../sencha.cfg" 文件,以便在 Cmd 升级过程中保留这些设置。
这些属性影响 Sencha Cmd 访问 Web 以执行 sencha upgrade 或下载软件包的能力。这些选项在 Cmd v3.1.1 及更高版本中。
如果您经常使用 Sencha Cmd,这些技巧会有所帮助。
Sencha Cmd 中的所有命令、类别和选项都可以通过其全名或最短的唯一前缀来指定。
为了说明这一点,由于 generate 是 Sencha Cmd 中当前唯一以字母“g”开头的顶级类别,同样,app 是该类别中唯一以“a”开头的命令,因此以下命令是等效的
sencha generate app MyApp ../MyApp
sencha gen ap MyApp ../MyApp
重要提示 虽然这在控制台或终端中可能很方便,但在脚本中使用极短/简洁的前缀不是一个好习惯。在脚本中使用简洁的命令会使脚本难以理解或维护,并且如果新命令使简短形式变得模棱两可,则可能会中断。
Sencha Cmd 命令行处理器执行提供给它的所有命令,直到它们全部被分派。这意味着您可以避免重新启动 Sencha Cmd 进程以执行多个命令的成本。要利用这一点,请在命令之间插入 and 或 then。
and 和 then 命令基于 Sencha Cmd 的执行模型及其命令和类别的分层结构。and 命令用于执行与上一个命令在同一类别中的另一个命令。这是最常见的用例。
例如,要生成一个控制器和两个模型,请使用以下命令
cd /path/to/MyApp
sencha generate controller Central and model User id:int and model Ticket id,name,email
在上面,and 的两次使用导致执行了两个 generate model 命令。then 命令类似于 and,不同之处在于下一个命令将是根类别的一部分(即 sencha 命令)。
例如,以下命令生成一个新模型,然后构建应用程序
cd /path/to/MyApp
sencha generate model User id:int,name then app build
当命令链开始使命令行变得太长而无法读取时,可能在复杂的构建脚本中,您可以将命令行参数放在文件中,并告诉 Sencha Cmd 从该文件中读取参数。
例如
cd /path/to/MyApp
sencha @file.sencha
在上面,读取 "file.sencha" 文件,并且每一行都被视为命令行参数,除非该行以“#”开头,在这种情况下,它将被跳过。来自指定文件的所有行都插入到命令行参数中,就像它们是在那里键入而不是 "@file.sencha" 一样。这意味着 "file.sencha" 也可以包含响应文件插入(例如,"@file2.sencha")。
出于性能原因,某些类别在多次执行的命令之间维护状态。这方面最好的例子是新的 compile 命令类别。compile 类别不是为每个命令读取所有源,而是维护类路径中所有文件的缓存。然后,此上下文可用于类别中的所有命令。
以下命令重建 ext-all-dev.js 和 ext-all.js 文件,同时仅读取一次框架源
cd /path/to/MyApp
sencha compile -c sdk/src --debug=true concat -o sdk/ext-all-dev.js \
and --debug=false concat -c -o sdk/ext-all.js
如果您不想使用此缓存,可能是因为下一组输出的文件集不相同,请使用 then 命令,如下所示
cd /path/to/MyApp
sencha compile -c sdk/src --debug=true concat -o sdk/ext-all-dev.js \
then compile -c app/foo --debug=true concat -o app/foo/foo-all.js
目前,只有 compile 类别在命令之间维护状态。
虽然 Ext JS 和 Sencha Touch 都使用相同的 Sencha Cmd 安装,但在许多情况下,命令会根据框架执行略有不同的操作。此外,某些命令可能仅适用于一个框架。
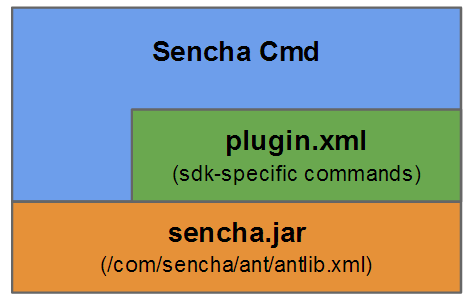
为了适应这一点,Sencha Cmd 的功能被划分为两个层:命令行(正确地称为“Sencha Cmd”)和较低级别的接口,用于 Ant 中。具有这些特殊考虑因素的命令将从命令行路由到插件中。

Sencha Cmd 插件只是一个 Ant 脚本,包含在名为 "plugin.xml" 的文件中,尽管对于在应用程序或工作区中执行的任何给定命令,可能存在多个活动插件。
该过程首先查找最具体的可用插件,如下所示
${app.dir}/.sencha/app/plugin.xml${workspace.dir}/.sencha/workspace/plugin.xml${cmd.dir}/plugins/${framework.name}/${framework.plugin.version}/plugin.xml${cmd.dir}/plugin.xml(也称为“默认插件”)首先要找到的是基于当前目录的插件。然后,Sencha Cmd 仅加载该插件,并根据给定的命令调用特定目标。然而,这些插件包含加载上一级插件所需的 Ant 调用。例如,如果找到应用程序插件,它将包含工作区插件的 import。该插件包含框架插件的 import,最后,框架插件包含默认插件的 import。
从技术上讲,最低的两层(框架插件和默认插件)是唯一包含实际代码的插件。应用程序插件和工作区插件默认情况下是空的,但它们的存在是为了允许用户扩展这些内置命令。 这样做的目的是允许您添加逻辑,以强制执行针对 Sencha Cmd 发出的代码生成请求的项目或应用程序标准。
例如,如果您想检查新的模型定义是否遵循项目指南(例如,第一个字段始终是 id:string),请将其添加到应用程序或工作区的 "plugins.xml" 中
<target name="-before-generate-model">
<if>
<not><matches string="${args.fields}" pattern="^id\:string,.*"/></not>
<then>
<fail>Models must have "id:string" as first field.</fail>
</then>
</if>
</target>
同样,您也可以提供一个钩子,以便在添加新模型时更新其他系统。
<target name="-after-generate-model">
... post new/updated Model ${args.name} and ${args.fields} ...
</target>
实际的目标名称因您扩展的插件而异。 有关详细信息,请查阅各个 "plugin.xml" 文件中的注释。
注意: 默认的 "plugin.xml" 文件导入了 Ant Contrib,它提供了许多 有用的任务。
虽然 Sencha Cmd 的主要用途是在命令行中(因此得名),但 Sencha Cmd 也可以直接从 Ant 中使用。 有关在此级别提供的许多命令的详细信息,请参阅 Ant 集成 指南。