许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(或 xtype,如果类扩展了 Ext.Component)。alias/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示该类、成员或指南是当前查看版本中的新内容
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示该类、成员或指南是当前查看版本中的新内容
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在 API 文档和成员类型菜单的方法部分以及配置部分中,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
自 ExtJS 5.0 以来,开发人员已经能够使用 Widget Column 类将组件嵌入到网格单元格中。
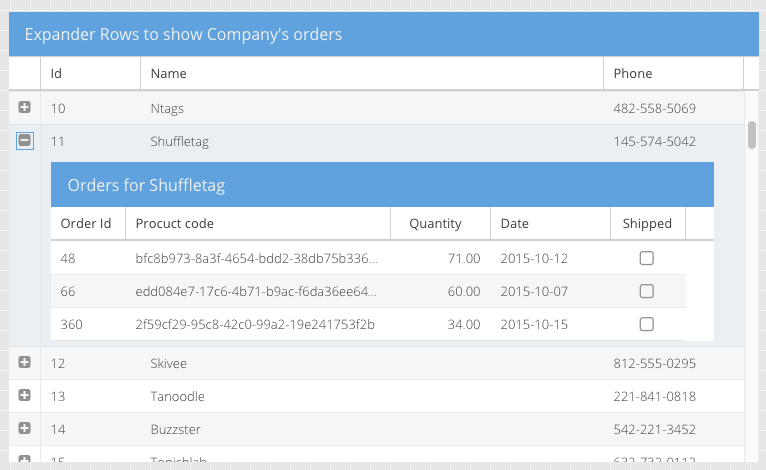
从 ExtJS 6.2.0 开始,开发人员可以使用 Row Widget 插件配置要在数据行下方的扩展行中(或可配置地在上方)显示的组件。
在本指南中,我们将介绍如何在网格单元格或扩展行中嵌入组件。
Widget Column 允许您轻松地将任何组件嵌入到网格单元格中。添加 Widget Column 非常简单。只需为您的列分配 “widgetcolumn” 的 xtype,并指定其 widget 配置。widget 配置是一个对象,其中包含为每个单元格创建的 xtype。此 xtype 可以引用任何 Ext.Widget 或 Ext.Component 类。
使用 Widget Column 向网格添加 Sparkline 小部件,您可以完成令人印象深刻的数据可视化,如下所示。

有关上述图像的实时示例,请访问Widget Grid。
说够了,让我们看看这个东西的实际效果。在以下示例中,我们创建了一个带有少量记录的 store,该记录使用 Widget Column 填充网格。
Widget Column 包含一个进度条小部件,该小部件已添加到每一行。
var store = Ext.create('Ext.data.Store', {
fields: ['name','progress'],
data: [
{ name: 'Test 1', progress: 0.10 },
{ name: 'Test 2', progress: 0.23 },
{ name: 'Test 3', progress: 0.86 },
{ name: 'Test 4', progress: 0.31 }
]
});
Ext.create({
xtype: 'grid',
title: 'Widget Column Demo',
store: store,
columns: [{
text: 'Test Number',
dataIndex: 'name',
width: 100
}, {
xtype: 'widgetcolumn',
text: 'Progress',
width: 120,
dataIndex: 'progress',
widget: {
xtype: 'progressbarwidget',
textTpl: '{value:percent}'
}
}],
width: 220,
height: 250,
renderTo: document.body
});
Widget Column 的 widget 配置用于定义要嵌入到单元格中的组件类型。根据 widget 配置中包含的 xtype,Widget Column 将创建和管理所需组件实例的生命周期。此配置不能已经是实例,因为 Widget Column 每个渲染的单元格需要一个实例。
每个实例都会自动与网格中的特定记录和行连接。在网格的生命周期中,为行创建的小部件将被“回收”并连接到不同的记录和行。
列的 dataIndex 引用的字段绑定到嵌入式组件的 defaultBindProperty。
自 6.2.0 起,嵌入网格的组件可以访问 ViewModel 以及其中的所有数据。ViewModel 包含两个特定于行的属性
record
recordIndex
Row Widget 插件允许开发人员指定要以与使用 Widget Column 非常相似的方式嵌入扩展行中的组件
要启用此功能,请使用 widget 属性配置 RowWidget 插件
plugins: [{
ptype: 'rowwidget',
// The widget definition describes a widget to be rendered into the expansion row.
// It has access to the application's ViewModel hierarchy. Its immediate ViewModel
// contains a record and recordIndex property. These, or any property of the record
// (including association stores) may be bound to the widget.
widget: {
xtype: 'form'
...
嵌入式组件可以访问网格的 ViewModel,包括 record 和 recordIndex 属性。
可以使用 rowViewModel 设置配置网格,该设置可以指定要创建的 ViewModel 的 type,其中可能包括自定义数据和公式,以帮助为小部件提供数据。
请参阅 Row Widget Grid

Ext.Widget 类,或简称 “widget”,是一个类似于 Component 的轻量级类,但仅包含 Ext.dom.Element 和关联的侦听器。这使得 Widget 与普通组件非常不同,因为 Ext.Widget 类不是从 Ext.Component 派生的。Component 提供强大的生命周期管理,从而增加了大量功能。然而,此功能是有代价的。
我们为 ExtJS 提供了一些库存小部件。这些包括
与普通组件一样,可以将小部件添加到容器的 items 中。例如,我们可以向 toolbar 添加 Sparkline
var panel = Ext.create({
xtype: 'panel',
title: 'Title',
frame: true,
renderTo: document.body,
width: 250,
height: 150,
html: 'Some text',
tbar: [{
text: 'Button'
}, '->', {
xtype: 'sparklineline',
fillColor: '#ddf',
width: 100,
height: 20,
values: [2, 3, 0, 4, -1]
}]
});
对于 Sparklines,您必须提供大小(width 和 height)或使用 ExtJS layout 管理器来执行此操作。这是因为内部绘图没有自然大小。
虽然 ExtJS 附带了 Slider 和 Progressbar 以及新的 Sparklines 的“小部件化”版本,但在大多数情况下,您都希望创建自己的小部件。是否从 Ext.Component 与 Ext.Widget 派生的决定实际上取决于正在创建的类的复杂性。
简单的组件通常可以避免诸如组件生命周期和布局之类的事情,而只需将配置属性映射到关联的元素,同时响应元素事件(如“click”、“dblclick”、“mouseover”等)。
要创建 Widget,您可以扩展 Ext.Widget 并定义您的元素模板及其 listeners。
Ext.define('MyWidget', {
extend: 'Ext.Widget',
// The element template - passed to Ext.Element.create()
element: {
reference: 'element',
listeners: {
click: 'onClick'
},
children: [{
reference: 'innerElement',
listeners: {
click: 'onInnerClick'
}
}]
},
constructor: function(config) {
// Initializes our element from the template, and calls initConfig().
this.callParent([config]);
// After calling the superclass constructor, the Element is available and
// can safely be manipulated. Reference Elements are instances of
// Ext.Element, and are cached on each Widget instance by reference name.
},
onClick: function() {
// Listeners use this Widget instance as their scope
console.log('element clicked', this);
},
onInnerClick: function() {
// Access the innerElement reference by name
console.log('inner element clicked', this.innerElement);
}
});
对于那些编写过 ExtJS Modern Component 的人来说,这将非常熟悉。这是因为 Ext.Widget 是 ExtJS Modern 中 Ext.AbstractComponent 的增强版本。向 element 模板添加 listeners 的能力是这些增强功能之一,但还有一些其他增强功能。有关更多详细信息,请参阅 Ext.Widget 上的文档。