许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 在适用类的类名旁边列出,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的类和成员依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关详细信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面上的类名下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将被启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
布局系统是 Ext JS 最强大的部分之一。它处理应用程序中每个 Component 的大小和位置。本指南介绍了如何开始使用布局的基础知识。
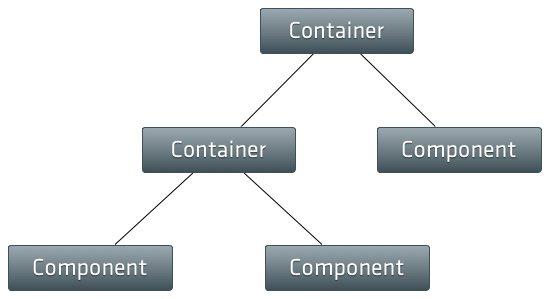
Ext JS 应用程序 UI 由 Component 组成(有关组件的更多信息,请参阅 组件指南)。Container 是一种特殊类型的 Component,可以包含其他 Component。典型的 Ext JS 应用程序由多个嵌套的 Component 层组成

最常用的 Container 是 Panel。让我们看看作为 Container 如何允许 Panel 包含其他 Component
我们刚刚创建了一个 Panel,它将自身渲染到文档主体,并且我们使用了 items 配置将两个子 Panel 添加到我们的 Container Panel。
每个 container 都有一个 layout,用于管理其子 Component 的大小和位置。在本节中,我们将讨论如何配置 Container 以使用特定类型的布局,以及布局系统如何保持一切同步。
在上面的示例中,我们没有为 Container Panel 指定布局。请注意子 Panel 如何一个接一个地排列,就像 DOM 中的普通块元素一样。发生这种情况是因为所有 Container 的默认布局是 Auto Layout。Auto Layout 没有为子元素指定任何特殊的位置或大小调整规则。例如,假设我们希望我们的两个子 Panel 并排定位,并且每个子 Panel 完全占据 Container 宽度的 50% - 我们可以通过在 Container 上提供 layout 配置来简单地使用 Column Layout
Ext JS 附带了一整套布局,几乎可以适应您能想象到的任何类型的布局。请参阅 Kitchen Sink 的布局部分,以查看实际运行中的不同布局。
Container 的 Layout 负责所有 Container 子级的初始定位和大小调整。在内部,框架调用 Container 的 updateLayout 方法,该方法触发 Layout 计算所有 Container 子级的正确大小和位置并更新 DOM。updateLayout 方法是完全递归的,因此任何 Container 的子级也将调用其 updateLayout 方法。这将一直持续到 Component 层次结构的底部。您通常不必在应用程序代码中调用 updateLayout(),因为框架应该为您处理它。
当 Container 被 调整大小,或者当子 Component items 被 添加 或 删除 时,会触发重新布局。通常,我们可以依靠框架来处理为我们更新布局,但有时我们希望阻止框架自动布局,以便我们可以将多个操作批处理在一起,然后在完成操作后手动触发布局。为此,我们在 Container 上使用 suspendLayout 标志来阻止它在我们执行通常会触发布局的操作(例如添加或删除项目)时进行布局。当我们完成所有操作后,我们所要做的就是关闭 suspendLayout 标志,并通过调用 Container 的 updateLayout 方法手动触发布局
就像 Container 的 Layout 定义了 Container 如何调整其 Component items 的大小和位置一样,Component 也有一个 Layout,它定义了它如何调整其内部子项目的大小和位置。组件布局是使用 componentLayout 配置选项配置的。
通常,除非您正在编写自定义 Component,否则您不需要使用此配置,因为所有提供的 Component 都带有自己的布局管理器。大多数 Component 使用 Auto Layout,但更复杂的 Component 将需要自定义组件布局(例如,具有标题、页脚和工具栏的 Panel)。