许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 私有的 或 受保护的。否则,类/成员是 公共的。公共的、受保护的 和 私有的 是访问描述符,用于传达应该如何以及何时使用类或类成员。
公共的 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖。公共类和成员可以通过子类安全地扩展。
受保护的 类成员是稳定的 公共的 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有的 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。受保护的 - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色链接。查看源代码)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新内容
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南是当前查看版本中的新内容
在 API 文档页面上,类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数随着过滤器的应用而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸进行优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Ext JS 提供的默认主题可以直接使用,以创建外观简洁、专业的应用程序。但是,您可能希望提供自己的样式,以匹配您的个人设计美学或现有企业的设计。
注意: 您可以使用我们的图形工具 Sencha Themer 构建自定义主题。
从历史上看,样式化应用程序意味着创建样式表,其中包含用于调整或装饰组件渲染中使用的各个 HTML 元素的规则。这种方法出现了一些问题。首先,您现在承担了跨所有支持的浏览器进行样式化的负担。其次,随着框架的发展,组件的基础元素可能会发生变化,这让您不得不进行令人不快的任务,即追逐样式规则中的更改。使用 Ext JS 主题 API 样式化组件可以为您解决这些问题。
主题可以在工作区中的任意数量的 Ext JS 应用程序之间共享(工作区是由 Sencha Cmd 定义的简单文件系统结构)。主题允许您样式化一次,然后一遍又一遍地应用该样式,并对应用程序外观和感觉的一致性充满信心。
本指南列出了主题化所需的必要条件,并涵盖了创建自定义主题的基础知识。由于许多细节因您使用的是经典工具包还是现代工具包而异,因此本指南侧重于通用原则。具体细节可在以下指南中找到:Ext JS 现代工具包主题 和 Ext JS 经典工具包主题。
Sencha Cmd 是一个命令行工具,用于打包和部署 Ext JS 应用程序。要在 Ext JS 6.5+ 中构建主题,您必须在计算机上安装 Sencha Cmd 6.5 或更高版本。有关安装和开始使用 Sencha Cmd 的更多信息,请参阅 Sencha Cmd 简介。
运行 Sencha Cmd 需要 Java JRE。在可能的情况下,我们建议运行最新版本的 JRE(撰写本文时为 1.8 版本)。但是,运行 sencha app watch 需要 1.7 或更新版本。此命令在应用程序目录中运行,并在您修改主题源时自动更新编译的主题。Sencha Cmd 具有包含 JRE 的安装程序或不包含 JRE 的独立安装程序。如果您还没有合适的 JRE,我们建议使用包含 JRE 的安装程序(如果您的平台有可用的安装程序)。
注意: 如果没有 Java JRE 1.7+ 和 sencha app watch,您需要在每次更改后使用 sencha app build --development 手动重建应用程序的样式。
自定义主题基于 Ext JS SDK 附带的默认主题。下载 Ext JS 并将 Ext JS 开发工具包 (SDK) 解压缩到您选择的位置。我们建议在您的主目录中创建一个名为 sencha-sdks 的文件夹。
安装上述要求后,您可以继续创建自定义主题。主题只是一种特定类型的 Sencha Cmd 包。所有包都可以包含 JavaScript、CSS 样式和资源,这些资源将在 Sencha Cmd 构建应用程序时合并到应用程序中。正如我们将看到的,主题包利用了所有这些类型的资源。
工作区是 Sencha Cmd 将应用程序(以及主题或其他代码包)与 Ext JS 框架的共享副本连接起来的方式。如果您只有一个应用程序要构建,Sencha Cmd 可以将工作区和应用程序组合在一个目录中。
在本教程中,我们将创建一个工作区,以便自定义主题可供多个应用程序访问。从要创建工作区的目录(例如,“my-workspace”)运行以下命令
$ sencha workspace init
$ sencha framework add ~/sencha-sdks/ext-7.1.0
在 Windows 上,将 ~/sencha-sdks/ 替换为 %USERPROFILE%\sencha-sdks\。如果您选择了不同的路径,请在此处使用相应的路径。
sencha workspace init 命令将在当前目录中创建 Sencha 工作区的脚手架。sencha framework add 命令将必要的文件从 Ext JS SDK 复制到工作区中,以便主题和应用程序可以找到这些依赖项。
此工作区是您的自定义主题包将存在的位置。您还可以在此处创建将使用您的自定义主题的应用程序。运行上述命令后,您将在工作区目录中找到这些文件
sencha framework add 填充)。Sencha Cmd 通过生成包含所有必要文件的主题包,简化了创建自定义主题的过程。按照以下步骤生成您的主题
sencha generate workspace/path/to/workspacesencha -sdk ../ext generate app NewExtApp new-appsencha workspace initcd new-appsencha generate theme my-theme这告诉 Sencha Cmd 在工作区的 packages/local 目录中生成一个名为 my-theme 的主题包。让我们看一下自定义主题文件夹的默认内容
sass/var/ - 按类名组织的变量定义。sass/var/all.scss - 全局变量设置。sass/src/ - 使用在 sass/var 中定义的变量的规则和 UI 混入调用。sass/etc/ - 附加的实用程序函数或混入。sass/example - 用于 Sencha Cmd 为 IE8/9 执行图像切片(请勿删除)。(仅限经典工具包)sass/src 和 overrides 中的文件和文件夹应组织成与您正在样式化或重写的组件类名匹配。例如,与 Ext.panel.Panel 相关的主题代码应放在名为 sass/src/panel/Panel.scss 的文件中。重要的是将混入调用和样式规则放在基于关联类的相应文件中,以便 Sencha Cmd 可以在构建中仅包含应用程序所需的代码。
相同的组织可以应用于 sass/var/。或者,如果您只有少量变量要设置,您也可以选择仅使用 sass/var/all.scss 文件。因为设置变量不会影响生成的 CSS 的大小,所以将所有主题变量保存在单个文件中还是跨多个按类名组织的文件拆分的选择是个人偏好或项目指南的问题。
所有 Sencha 主题包都是更大的主题层次结构的一部分。每个主题包都扩展了父主题或基础主题。创建自定义主题的下一步是选择要扩展的主题。Ext JS 为每个工具包附带了多个主题
现代工具包
theme-material - Material Design 主题。theme-ios - iOS 主题。theme-triton - 现代扁平、无边框主题。theme-neptune - 现代无边框主题。
经典工具包
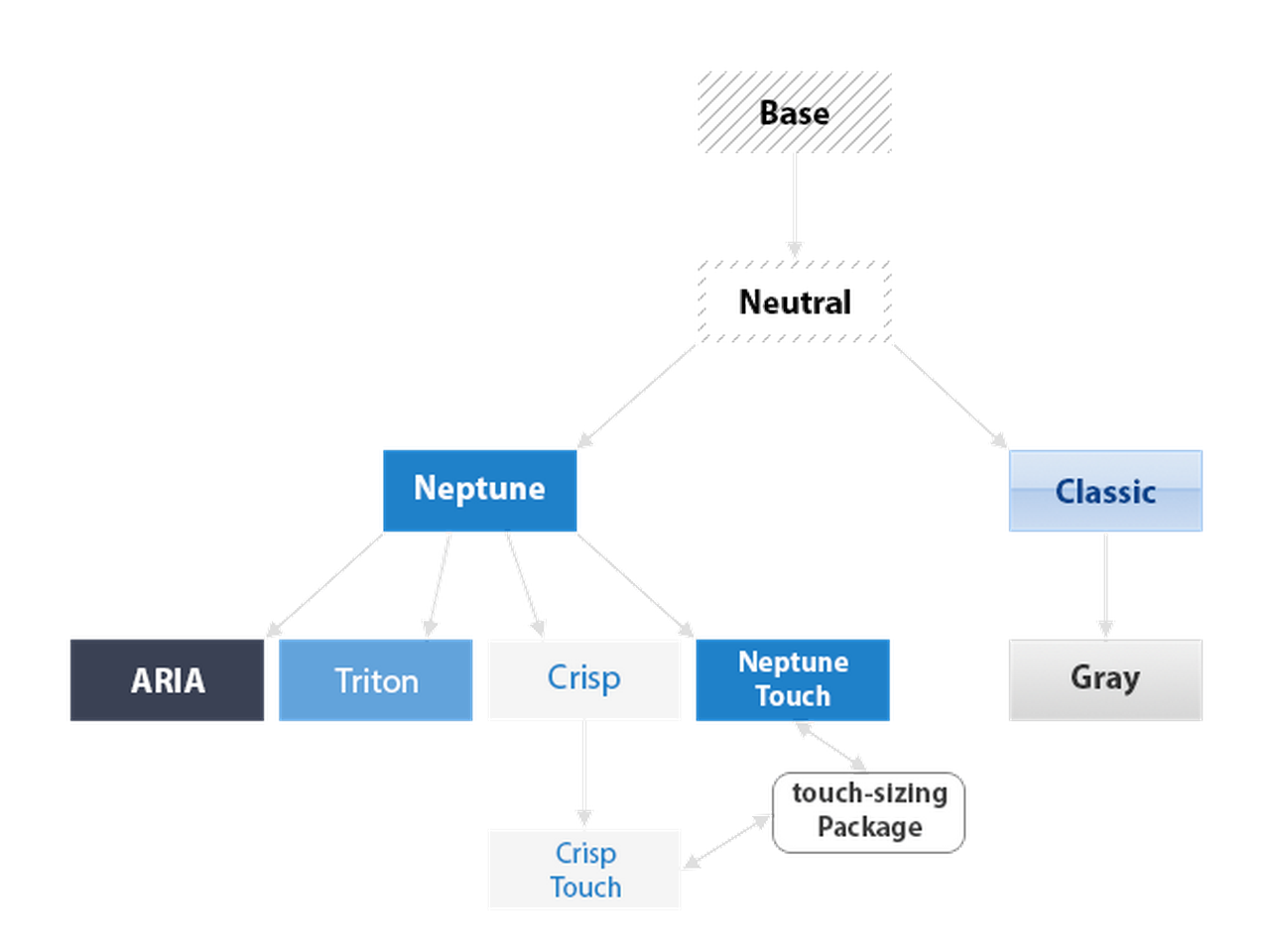
theme-triton - 使用字体图标的现代主题。扩展 “theme-neptune”。theme-crisp - 极简主题。扩展 “theme-neptune”。theme-crisp-touch - Crisp 风格的触摸主题。扩展 “theme-crisp”。theme-neptune - 现代无边框主题。theme-neptune-touch - Neptune 风格的触摸主题。扩展 “theme-neptune”。theme-classic - 经典的蓝色 Ext JS 主题。theme-gray - 灰色主题。扩展 “theme-classic”。
您的自定义主题应该扩展哪个主题?对于现代工具包,我们建议使用 theme-material 或 theme-triton,而对于经典工具包,我们建议使用 theme-triton、theme-crisp 或 theme-neptune 作为自定义主题的起点(或者在为平板电脑设置主题时,可以使用 theme-neptune-touch 或 theme-crisp-touch)。这些主题包含创建有吸引力的主题所需的所有代码。
theme-base 和(在经典工具包中)theme-neutral 主题应被视为抽象的,不应直接扩展。
在本教程中,我们将创建一个自定义主题,该主题扩展了 theme-triton。第一步是配置您的自定义主题,指定它所扩展的主题名称。这通过在 packages/local/my-theme/package.json 中更改 extend 属性来实现,将其默认值更改为所需的值。
"extend": "theme-triton"
您的自定义主题现已配置为使用 Triton 主题作为基础。您的自定义主题最初与默认的 Triton 主题完全相同。在接下来的步骤中,您将进行自己的更改,开始区分您的自定义主题。
构建主题会在您的主题包目录中创建一个 build 目录。在 my-theme/build/resources 内部,您将找到一个名为 my-theme-all.css 的文件。此文件包含您的主题中所有 Ext JS 组件的所有样式规则。构建后的主题文件包含每个 Ext JS 组件的所有样式,对于不使用 Sencha Cmd 的应用程序非常有用。
注意: 当主题在 Sencha Cmd 应用程序中使用时,没有必要构建主题。当 Sencha Cmd 构建应用程序时,它会直接从主题源文件中合并所需的 .js 和 .scss 文件。
为了快速开发和测试我们的自定义主题,我们需要将其托管在 Ext JS 应用程序中。该应用程序应设置为使用 modern 或 classic 工具包,具体取决于您的需求。要创建应用程序,请从工作区目录运行以下命令
$ mkdir demo-app
$ cd demo-app
$ sencha app init --ext65 --modern App
-- or --
$ sencha app init --ext65 --classic App
要配置测试应用程序以使用您的自定义主题,请在 demo-app/app.json 中找到设置 "theme" 的行,并将其更改为
"theme": "my-theme",
Sencha Cmd 现在已在此子目录中生成一个名为 App 的应用程序。接下来,我们将对主题和示例应用程序进行更改。我们希望 Sencha Cmd 检测到这些更改,并自动将它们编译到应用程序使用的输出 CSS 中。要实现这一点,请运行以下命令
$ sencha app watch --fashion
提醒:sencha app watch 命令需要 Java JRE 1.7 或更高版本。如果您无法运行 sencha app watch,则需要在每次更改主题后运行 sencha app build --development。为了简洁起见,我们假设您正在运行 sencha app watch。
运行 sencha app watch 后,您可以使用 URL 在浏览器中加载您的应用程序
http://localhost:1841/demo-app/
当您更改应用程序的主题时,--fashion 开关将指示浏览器刷新应用程序内的样式 - 通常在一秒钟内!
注意: 仅现代浏览器支持使用 --fashion 进行实时更新。主题中样式的大多数更改将近乎实时更新,无需刷新浏览器。但是,修改组件尺寸的主题更改可能需要手动刷新浏览器。
Ext JS Classic 和 Modern 工具包在其 API 中具有相同的基础方法:它们定义变量来配置组件的默认外观,并提供 mixin 来生成自定义外观。这些自定义外观被分配您选择的名称,并且这些名称使用 ui 配置属性应用于组件实例。由于与 ui 配置的这种关系,这些 mixin 通常被称为“UI mixin”或“主题 mixin”。
这些变量的名称因工具包而异,但也有一些通用变量,例如 $base-color,它们都适用。有关变量的完整列表,请参阅 Global_CSS。
在 Classic 工具包中,ui 配置是一个单字符串(例如 "custom")。此字符串键入到 mixin 调用的输出,其中指定了此名称。在 Modern 工具包中,ui 配置更像一个 CSS 类。它可以是一组以空格分隔的名称。每个名称都映射到传递给 mixin 调用的名称,但是这些调用的结果更具可组合性。有关 ui 配置的更多详细信息,请查阅相应的工具包主题指南和 API 文档。
让我们从修改 $base-color 开始,它是许多 Ext JS 组件颜色所派生的值。由于默认主题中使用了 $base-color,因此对 $base-color 进行全局更改将对 Ext JS 库中的几乎所有组件产生影响。
创建文件 packages/local/my-theme/sass/src/Component.scss 并添加以下代码
$base-color: #317040;
$base-color 的值必须是有效的 HTML 颜色代码;请参阅 HTML 颜色代码 网页。
此时,您应该看到我们之前指定的绿色 $base-color 应用于屏幕上的组件。
注意: 主题变量都定义为动态的,因此不需要 dynamic() 声明来设置它们(如上所示)。但是,如果您想定义自己的变量,我们建议将其设为动态的。
$my-custom-color: dynamic(red);
有时,主题需要更改组件的某个方面,而该方面只能通过 JavaScript 进行配置。这可以通过将 JavaScript 覆盖添加到您的主题包中轻松完成。为了演示如何做到这一点,让我们更改自定义主题中 Panel 的 titleAlign 配置。创建一个名为 my-theme/overrides/panel/Panel.js 的新文件,并添加以下代码
Ext.define('MyTheme.panel.Panel', {
override: 'Ext.panel.Panel',
titleAlign: 'center'
});
当您在浏览器中查看应用程序时,您会注意到所有 Panel 标题都已居中。尽管可以以这种方式覆盖任何 Ext JS 组件配置,但最佳实践是仅使用覆盖来更改影响组件视觉外观(而不是功能)的配置。
默认情况下,所有必需的图像资源都从父主题继承,但在某些情况下,您可能需要覆盖图像。这可以通过将所需的图像放置在 my-theme/resources/images/ 中,并为其指定与要从基本主题覆盖的图像相同的名称来轻松完成。
在许多现代主题(如 theme-triton)中,几乎没有图像。这些主题使用矢量字体图标。因此,您可以以这种方式替换的图像特定于您选择的基本主题。
如果您的主题需要与组件样式无关的函数或 mixin(例如,实用程序),则应将它们放置在主题的 my-theme/sass/etc 目录中。
您可以随意组织此目录中的文件,但 Sencha Cmd 在构建中包含的唯一文件是 my-theme/sass/etc/all.scss。任何其他文件都必须由 all.scss 文件导入 (@import)。有关遵循此模式的示例,请参阅 ext/classic/theme-base/sass/etc/。
应用程序之间不共享的样式应属于应用程序本身,而不是主题。Sencha Cmd 提供了一种简单的方法来添加应用程序级别的样式,允许您将样式与 JavaScript 代码一起组织。
要编写与应用程序视图关联的 CSS 规则,请在与视图相同的文件夹中创建一个具有相同基本名称的 .scss 文件。例如,要设置视图 App.view.main.Main 的样式,您可以将 Main.scss 添加到该文件夹
demo-app/
app/
view/
main/
Main.js
Main.scss
MainController.js
MainModel.js
虽然添加任意 CSS 样式的能力提供了最大的灵活性,但最好避免直接设置 Ext JS 组件拥有的元素的样式。相反,应尽可能使用 Ext JS 主题 API 对它们进行样式设置。使用主题 API 可以保护您的样式免受未来版本 Ext JS 中标记更改的影响。
应用程序充当主题层次结构中的最后一层。因此,应用程序可以更改主题变量。
让我们继续使用上面创建的 demo-app 应用程序,并在应用程序中覆盖主题的 $base-color。创建 Application.scss 文件
demo-app/
app/
Application.js
Application.scss
Application.scss 文件是全局设置的简单选项,因为它与 Application 类的全局性质相匹配。并将以下内容添加到此文件
$base-color: #724289;
在浏览器中查看应用程序,您将看到基本颜色已更改为紫色。
要在应用程序中进行重要的主题工作,您应该以与主题相同的方式创建 sass 文件夹结构,并告知 Sencha Cmd 您的样式适用于所有命名空间(而不仅仅是应用程序)。通常位于主题 sass 文件夹中的代码可以放置在应用程序的 sass 文件夹中。
当 Sencha Cmd 构建您的样式时,它会查看应用程序中使用的所有 JavaScript 类。然后,它包括与这些类一致的所有 .scss 文件。此过程使用 sass.namespace 将类名(例如 Ext.button.Button)与包、主题或应用程序的磁盘上的文件对齐。
例如,在一个主题中,您可能同时拥有文件 sass/var/button/Button.scss 和文件 sass/src/button/Button.scss。这些文件将被视为匹配项,因为主题的默认 sass.namespace 是 Ext。
但是,应用程序的默认 sass.namespace 是其自己的命名空间 (App)。这意味着 Sencha Cmd 不会将 demo-app/sass/var/button/Button.scss 识别为与 Ext.button.Button 类匹配。相反,它将匹配 App.button.Button。要包含与所有命名空间匹配的文件,您需要在 app.json 中将 sass.namespace 设置为空字符串。
"sass": {
"namespace": ""
}
完成此更改后,Sencha Cmd 将 demo-app/sass/var/Ext/button/Button.scss 和 demo-app/sass/src/Ext/button/Button.scss 匹配到 Ext.button.Button。
这也意味着,如果您想使用 sass 文件夹来组织视图的样式,则需要使用 App 子文件夹。例如,sass/src/App/view/main/Main.scss 是将匹配 App.view.main.Main 的路径。虽然这是以前版本中的模式,并且仍然受支持,但将视图样式放置在与其 .js 文件相邻的 .scss 文件中(如前所述)是未来更易于维护的结构。
当 Sencha Cmd 编译您的应用程序时,它会合并来自您的主题、您的应用程序以及任何必需的包的样式(请参阅 Sencha Cmd 包指南)。了解 Sencha Cmd 组合这些文件的方式非常重要,这样您才能知道可以从主题或必需的包中使用哪些内容,以及这些内容何时可用。
all.scss 文件的结构如下
+---------------------------------------+
| inclusion flags |
+-----------+-----------+---------------+
| | | base |
| | theme +---------------+
| | | derived |
| +-----------+---------------+
| | |
| etc | packages (dep order) |
| | |
| +---------------------------+
| | |
| | application |
| | |
+-----------+---------------------------+
| | | base |
| | theme +---------------+
| | | derived |
| +-----------+---------------+
| | |
| var | packages (dep order) |
| | |
| +---------------------------+
| | |
| | application |
| | |
+-----------+-----------+---------------+
| | | base |
| | theme +---------------+
| | | derived |
| +-----------+---------------+
| | |
| src | packages (dep order) |
| | |
| +---------------------------+
| | |
| | application (*) |
| | |
+-----------+---------------------------+
* - Includes application styles that are placed
next to their corresponding .js files.
在 sass/var 和 sass/src 的 band 中,给定主题、包和应用程序的各个 .scss 文件始终按照与 JavaScript 类层次结构匹配的顺序排列。例如,如果 base 主题在其 sass/var 文件夹中具有 Ext.Container 和 Ext.Component 的 .scss 文件,则 Ext.Component 的文件将在 Ext.Container 的文件之前包含,因为它扩展了 Ext.Component。
此结构的 goal 和 rationale 如下:
sass/etc 中包含实用程序等sass/var 中,关注点是变量控制和派生计算。sass/src,此顺序产生正确的规则级联,以便包含标志变量是一组只读变量,为可能包含的每个 JavaScript 类定义为 true 或 false。如果该类包含在应用程序构建中,则此变量的值为 true。变量由 Sencha Cmd 动态创建,前缀为 $include-,后跟完整的类名,其部分用 - 而不是 . 分隔,并且全部小写。例如,如果构建使用 Ext.Img,您可以在自定义 mixin 中测试 true
@if $include-ext-img {
// styling contingent upon the presence of Ext.Img in the app
}
注意: 在本指南的大部分内容中,我们提倡使用 sencha app watch 在应用程序和自定义主题都发生更改时增量构建应用程序。但是,$include- 变量在开发环境中都设置为 true(这是 sencha app watch 运行的环境)。为了测试您的主题对 $include- 变量检查的使用,您需要为测试或生产环境构建您的应用程序。
$ sencha app build --testing
$ sencha app build --production
轻松地将您刚刚构建的主题与第二个应用程序共享。只需导航到工作区目录并运行以下命令(注意:如果您按照上述步骤操作并正在运行 sencha app watch,则首先需要使用 Ctrl+C 结束它)
$ mkdir another-app
$ cd another-app
$ sencha app init --ext65 --modern (or --classic) AnotherApp
这告诉 Sencha Cmd 在名为 AnotherApp 的 another-app 目录中生成一个应用程序,并使用与您创建的第一个应用程序相同的 Ext JS SDK。
下一步是告诉应用程序使用自定义主题。编辑 another-app/app.json 并将主题更改为
"theme": "my-theme",
为了确保在您进行更改时应用程序和主题的更改被拾取,请再次将您的工作目录更改为应用程序目录并运行
$ sencha app watch --fashion
当您在浏览器中查看 another-app/index.html 页面时,您现在将看到一个启动器应用程序,该应用程序使用与 App 相同的自定义主题。
这涵盖了所有 Ext JS 主题的一般概念和常用做法。有关每个工具包的详细信息,请参阅以下指南:Ext JS Modern 工具包主题 和 Ext JS Classic 工具包主题。