许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以被指定为 private 或 protected。否则,类/成员是 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。查看源代码)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 configs 部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
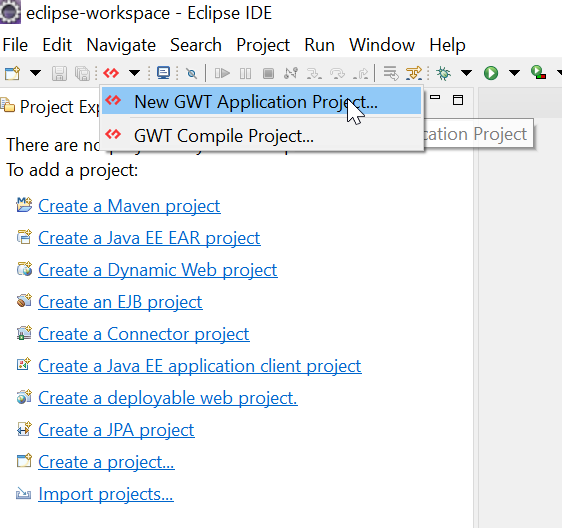
首先选择左上角的 GWT Eclipse 插件快捷方式,然后单击 New GWT Application Project。

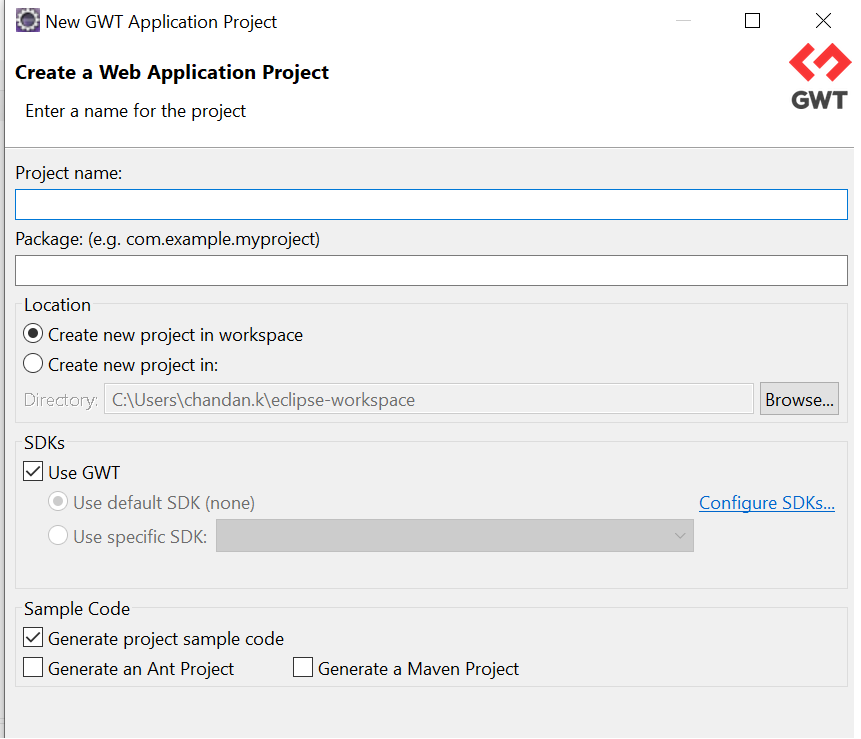
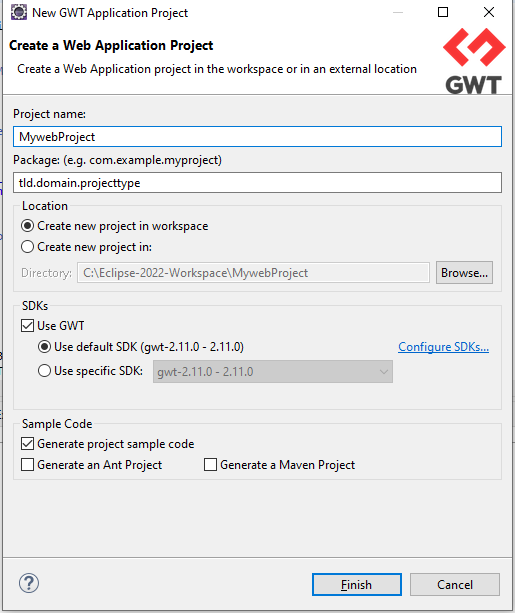
为项目命名并添加包名。
建议 package 的命名可以类似于 tld.domain.projecttype。

添加 GWT SDK
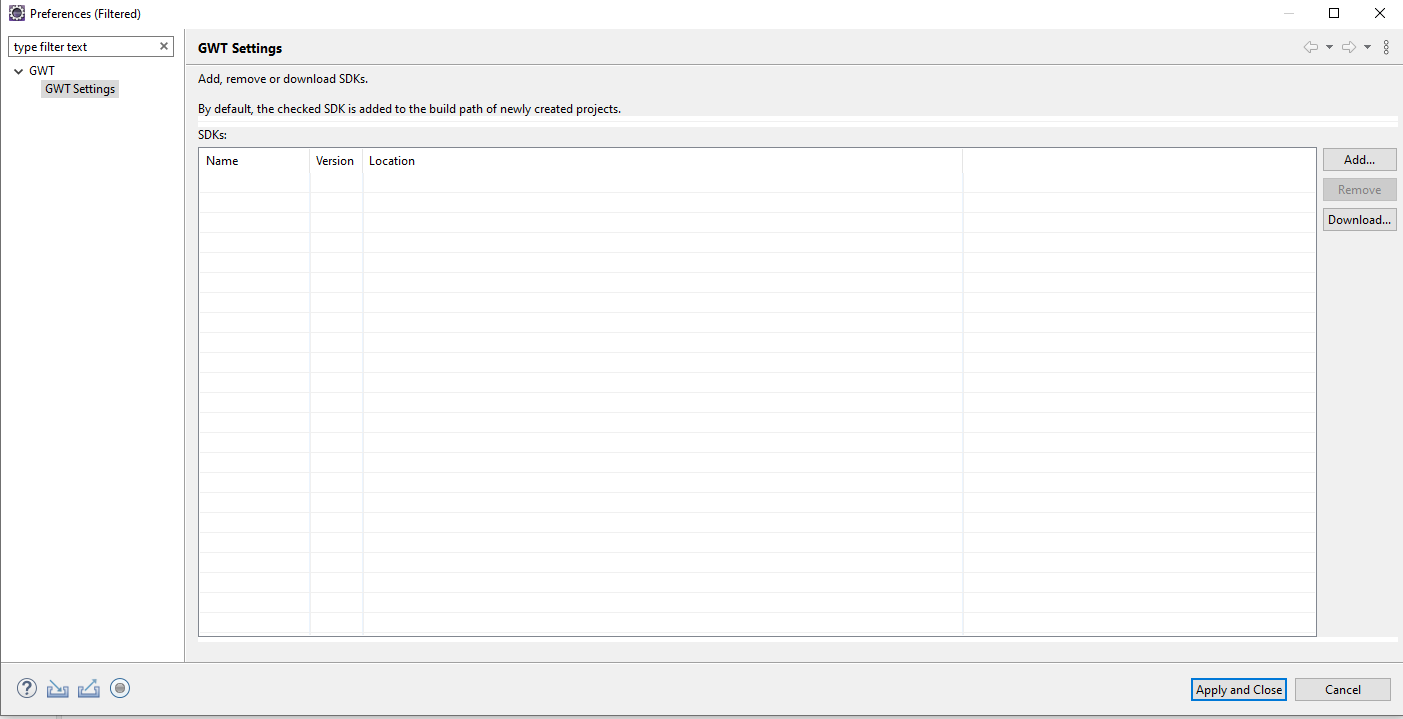
单击 Configure SDKs。

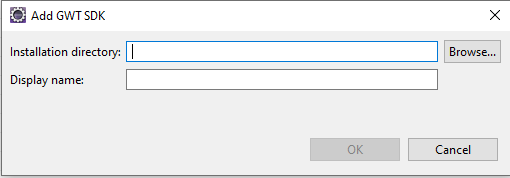
单击 Add 按钮。

提供解压后的 GWT SDK 路径。

配置后,它应该看起来像这样

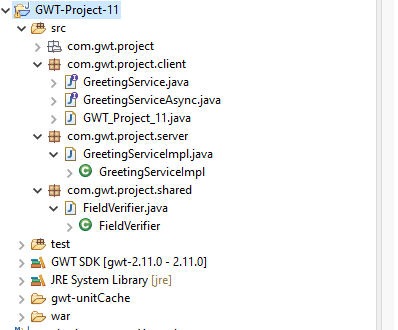
单击完成,项目布局将如下所示

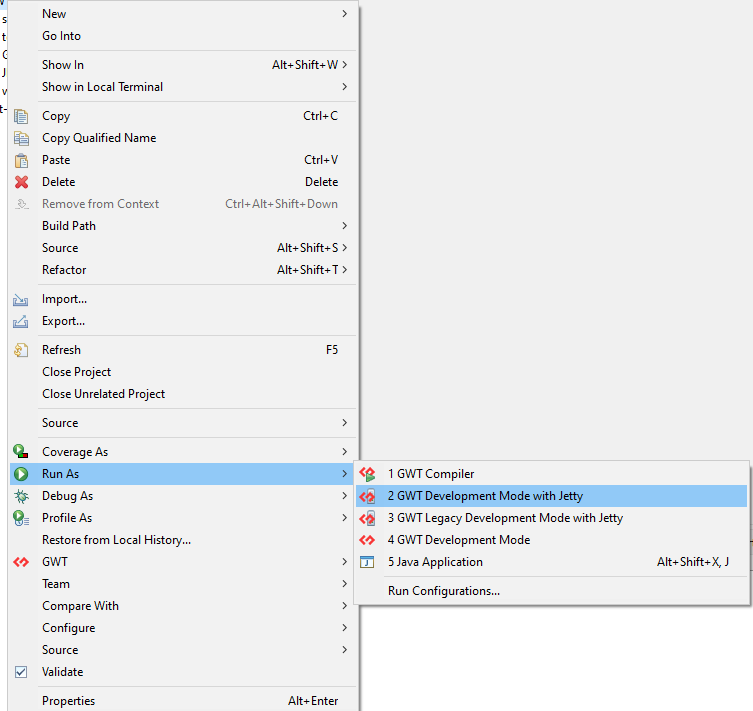
右键单击项目,导航到 Run As,然后单击 GWT Development Mode with Jetty。

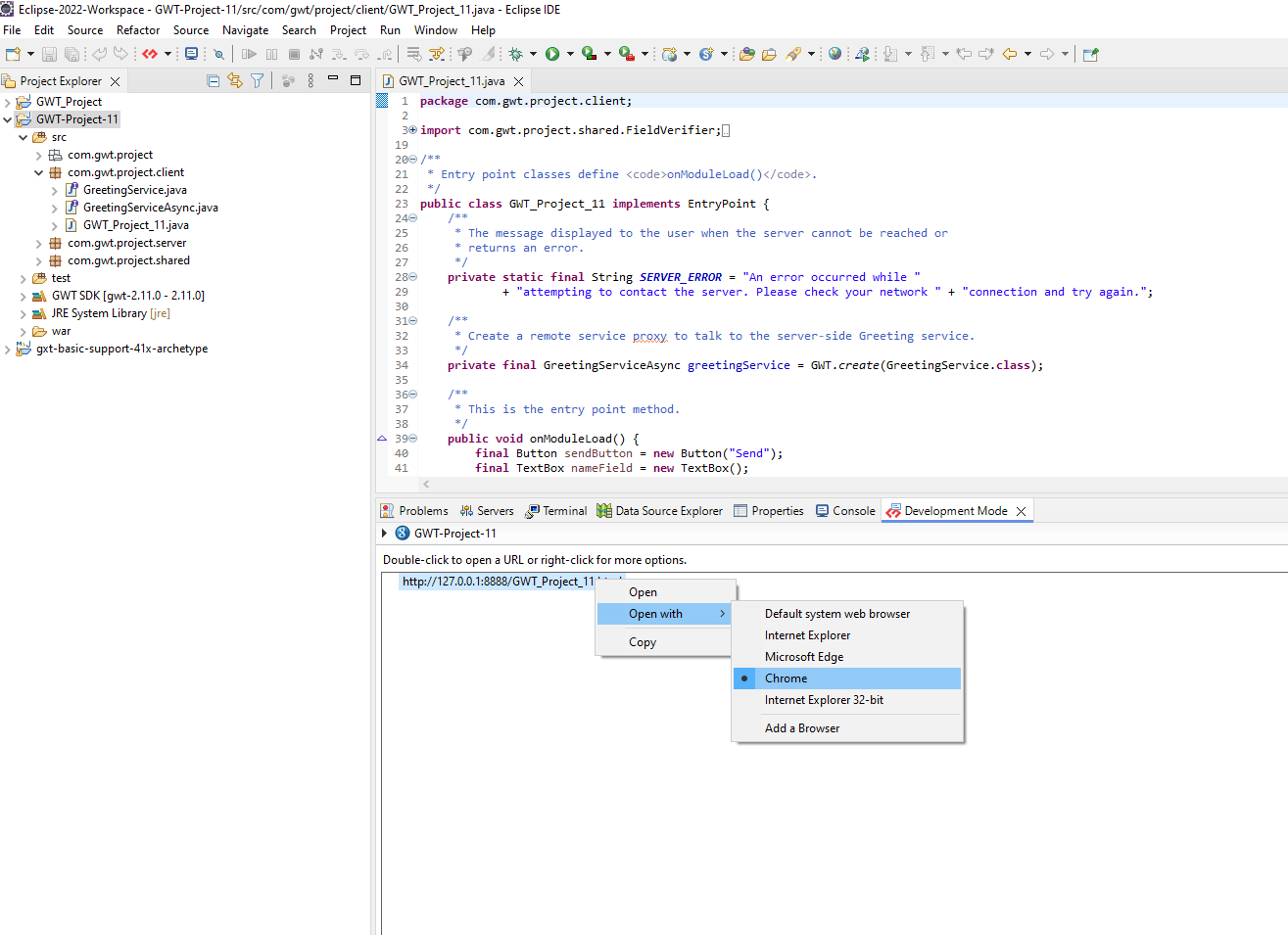
成功运行项目后,右键单击 IP 地址并在 Chrome 中打开它。

这是启动应用程序的另一种方法。
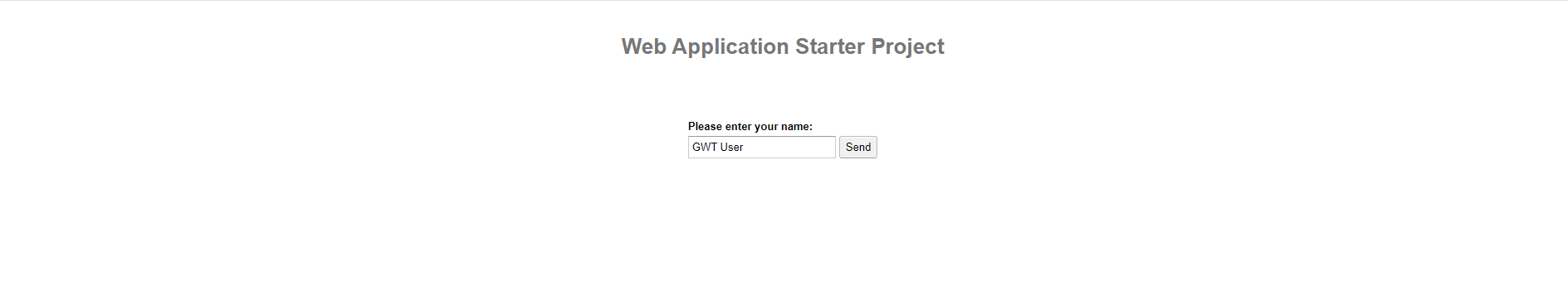
输出应如下所示

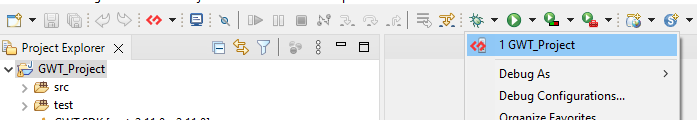
单击调试图标和下拉菜单,然后单击 project_name(示例:GWT_Project)。

Eclipse IDE 将自动下载所需的 JDK 和 JRE。要更改这些设置,请按照以下说明进行操作
单击 Window menu。

单击 Preferences tab。
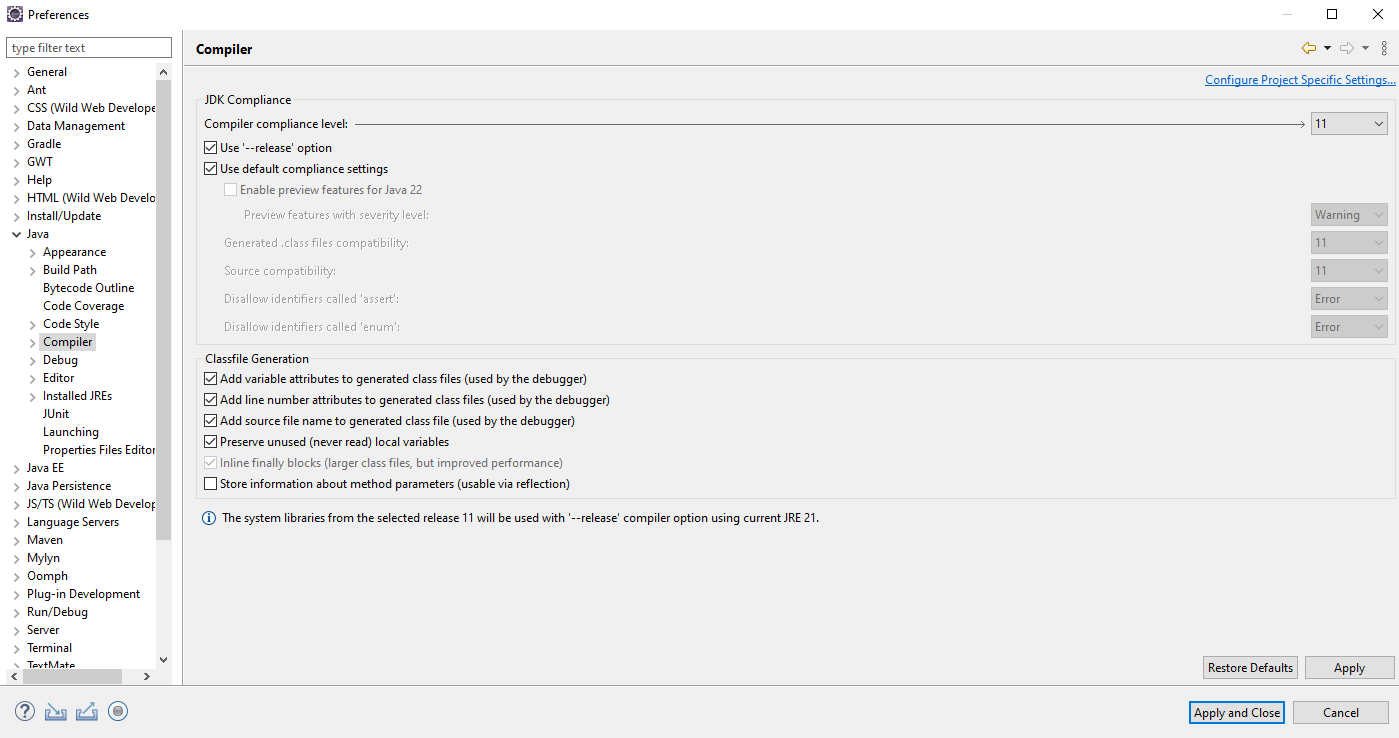
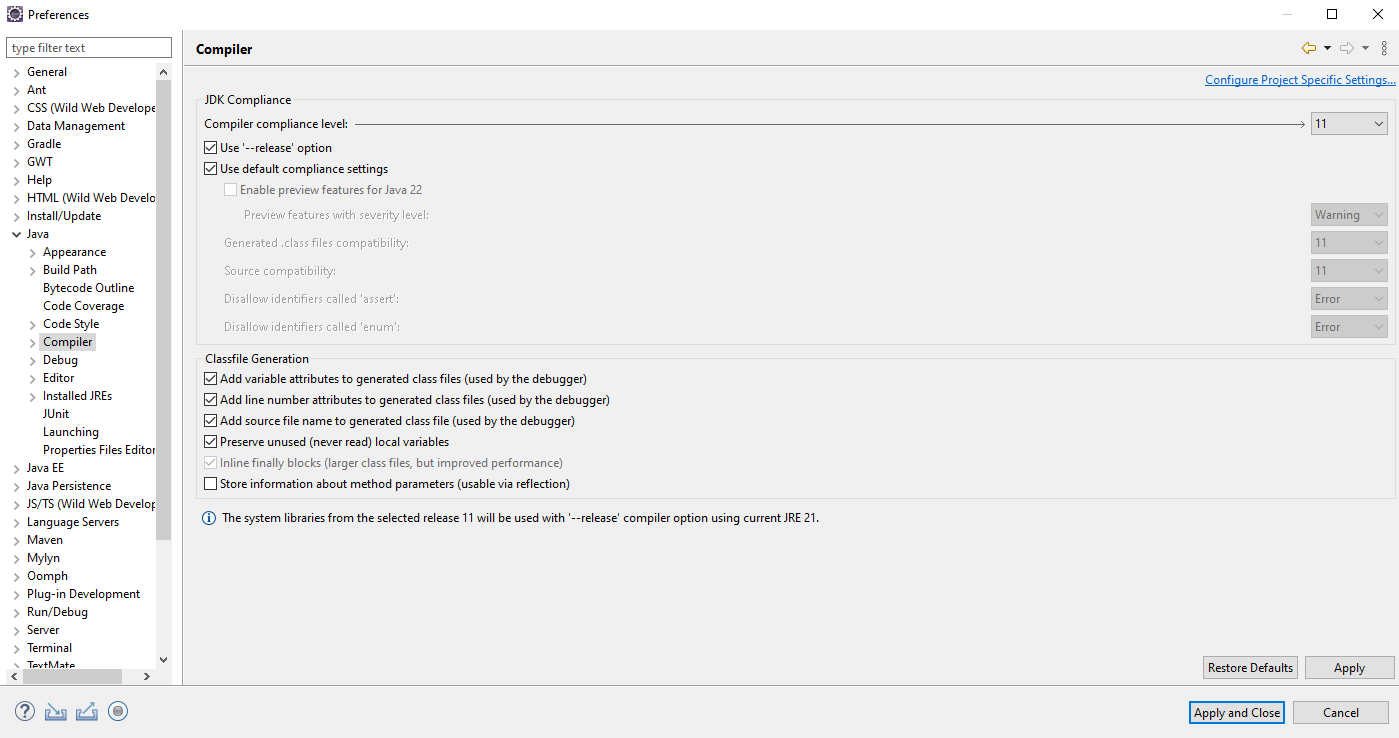
Java。单击 Java,导航到 Compiler,更改 Compiler Compliance level 并单击 Apply 按钮。

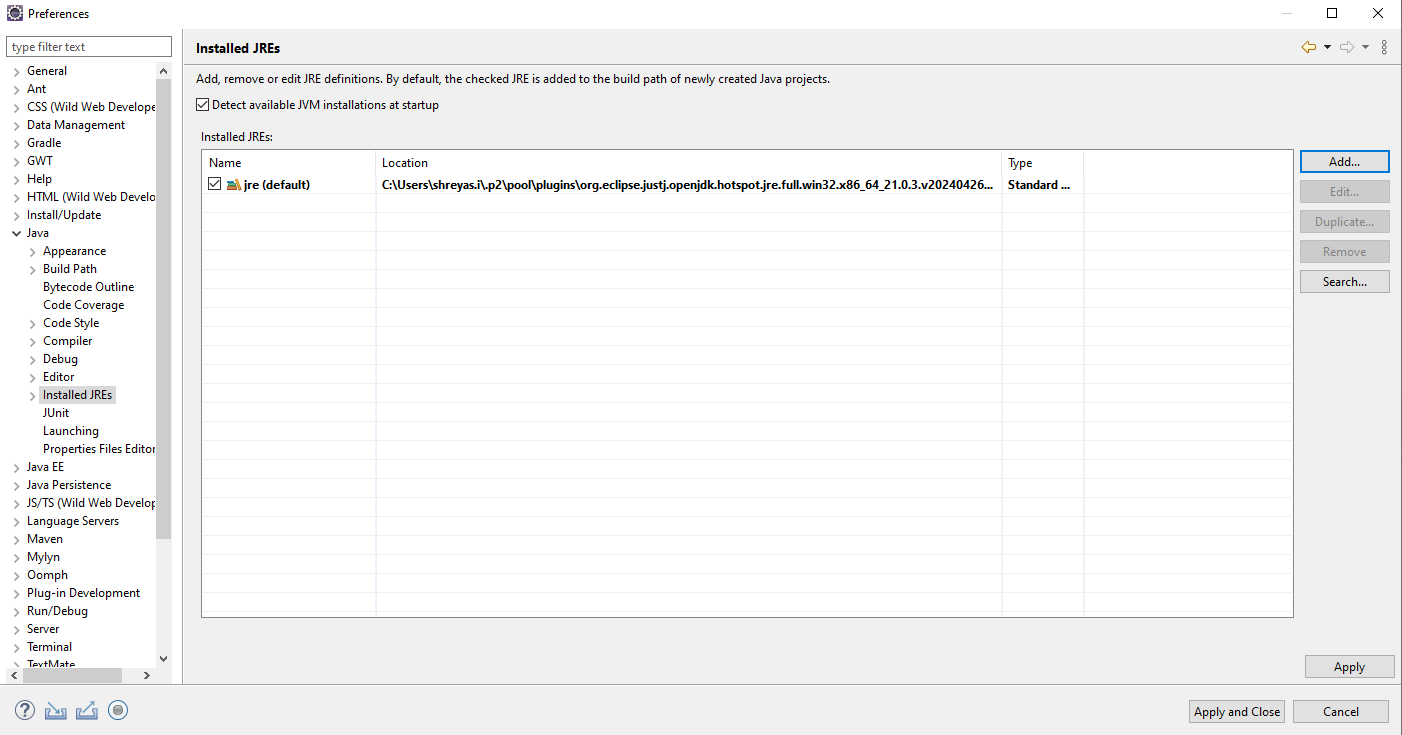
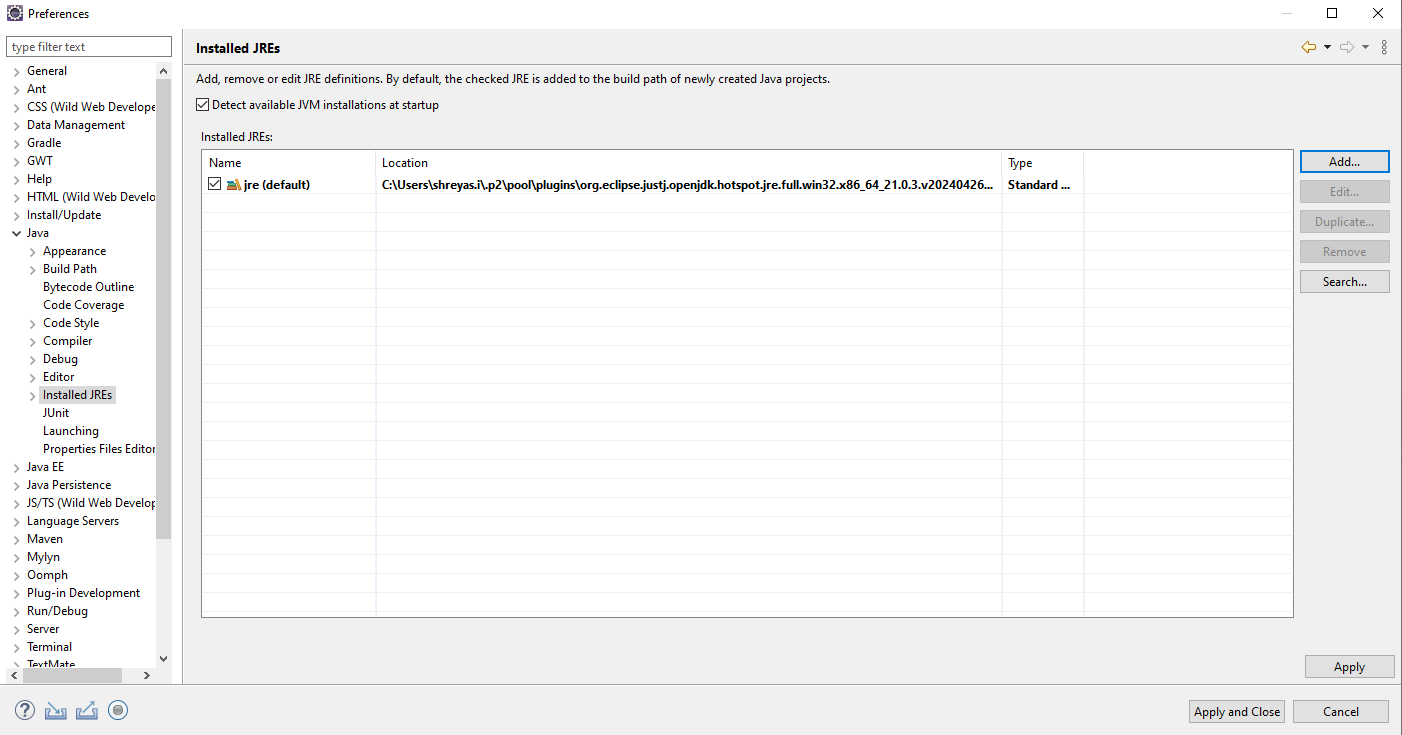
导航到 Installed JREs。它将指向 Eclipse 下载的默认 JRE。取消选中它并单击 Add 按钮。

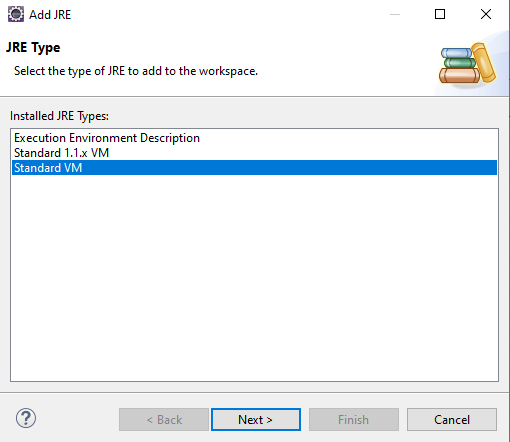
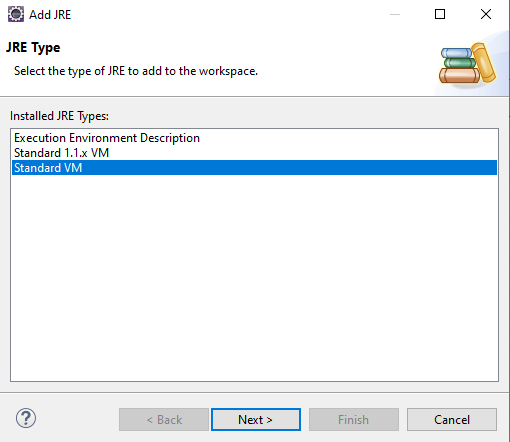
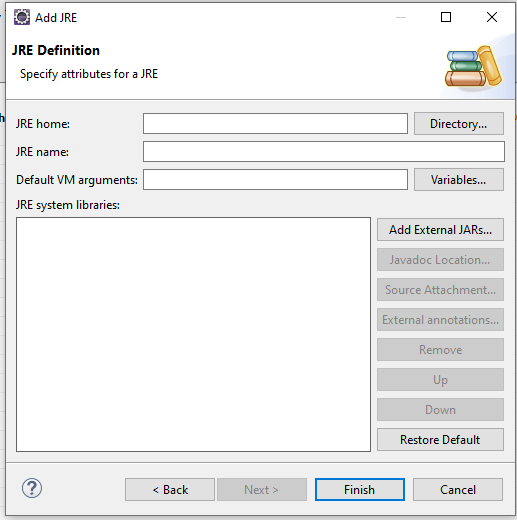
选择 Standard VM 并单击 Next 按钮。

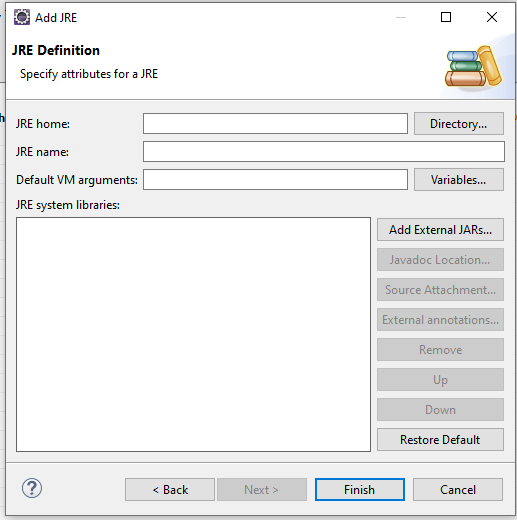
指定 下载的 JRE 的路径,然后单击 Finish。

Command + , 打开 Preferences 选项卡Java单击 Java,导航到 Compiler,更改 Compiler Compliance level 并单击 Apply 按钮

导航到 Installed JREs。它将指向 Eclipse 下载的默认 JRE。取消选中它并单击 Add 按钮。

选择 Standard VM 并单击 Next 按钮。

指定 下载的 JRE 的路径,然后单击 Finish。

注意:确保编译器版本和提供的 JRE 相同。
注意:Jetty 服务器不支持 Java 21, 以下是解决方法
在 Eclipse 中创建项目后,按照以下步骤编译它
配置服务器
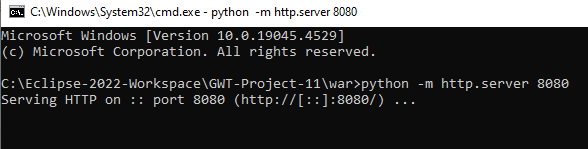
Python 服务器,Environment Path。在终端中,导航到 war 文件夹(创建的项目)并执行以下命令: python -m http.server <portno>
注意:将 <portNo> 替换为任何可用的端口号。

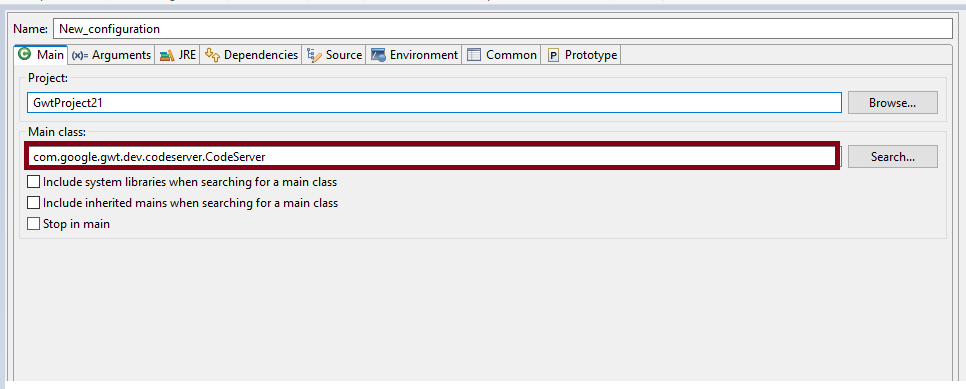
配置参数项目
在 Main class 字段中,单击 search 按钮,搜索 codeserver class,然后选择它。

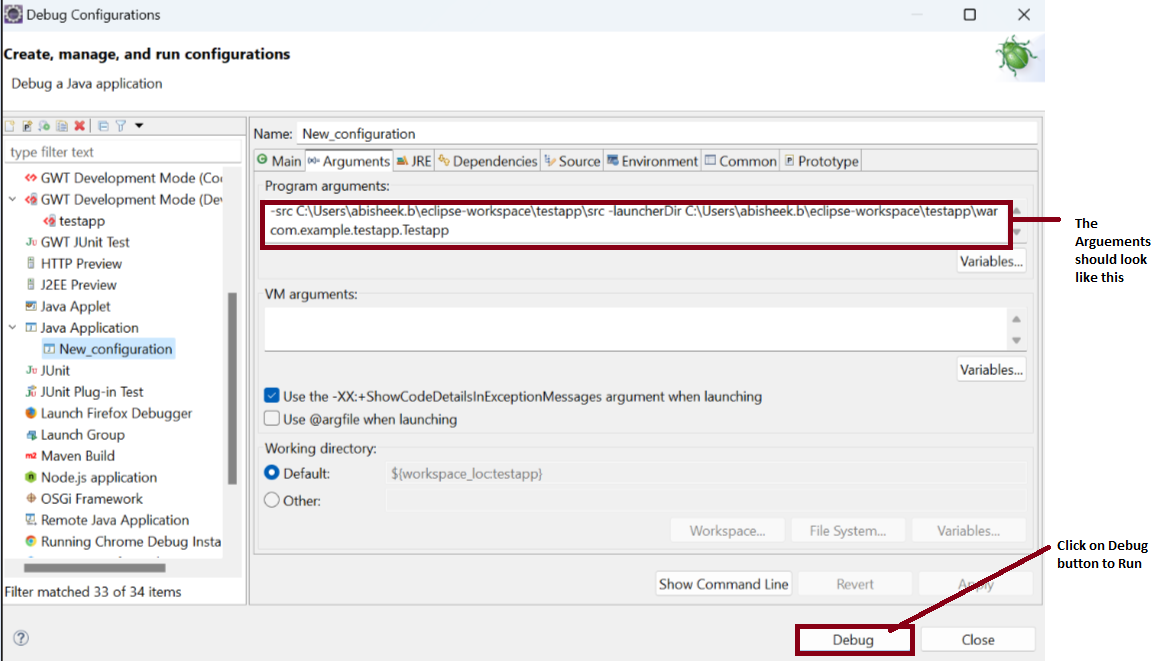
导航到 Arguments 选项卡,在 Program arguments 下添加以下路径
示例应用程序创建的 src 路径,如下所示,
[ -src C:\Users\{username}\eclipse-workspace\testapp\src ]
添加创建的示例应用程序的启动目录路径,如下所示
[ -launcherDir C:\Users\{username}\eclipse-workspace\testapp\war ]
添加包名称并附加 gwt.xml 文件名。
com.example.testapp.Testapp
单击 Apply 按钮,然后单击 Debug 按钮。

注意:在单击 Debug 按钮之前,请确保 Python 服务器正在运行
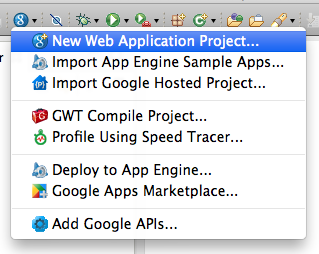
首先选择左上角的 Google Eclipse Plugin 快捷方式,然后选择 New Web Application Project

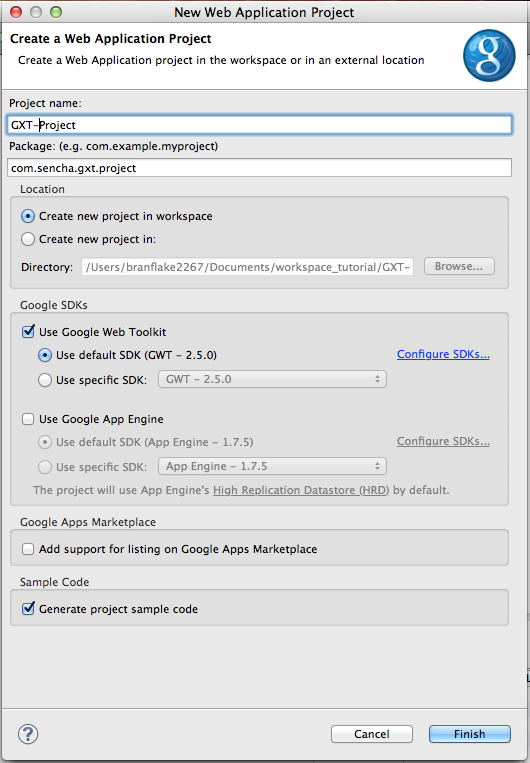
为项目命名,然后添加一个包。
建议 package 的命名可以类似于 tld.domain.projecttype。

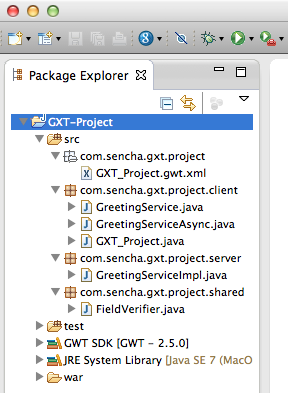
单击完成,新项目将如下所示。

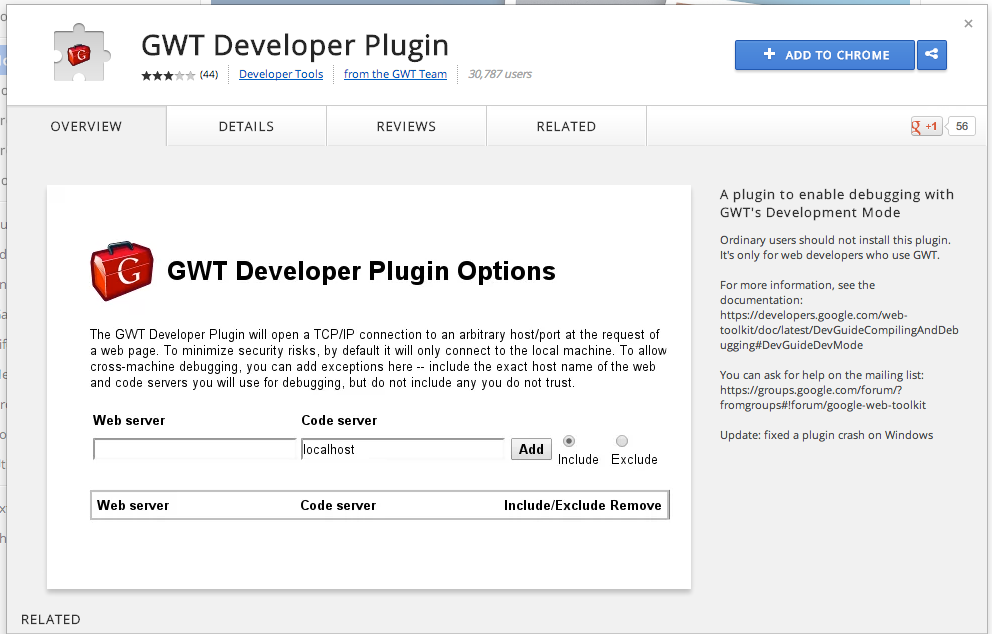
首次在 Chrome 中调试 GWT 时,它会要求安装 GWT 开发者插件。
当 Chrome 警告安装 GWT 开发者插件时,单击下载链接。

下载链接转到 Chrome 商店 GWT 开发者插件。选择 +Add To Chrome。

确认,然后选择 Add。

插件完成安装后,单击后退按钮,直到 url 返回到 GWT 调试链接。

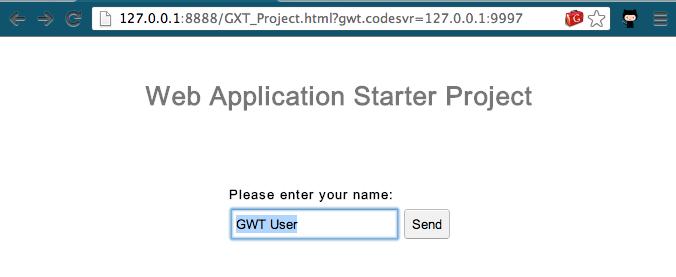
创建新项目后,验证新项目是否正常工作。
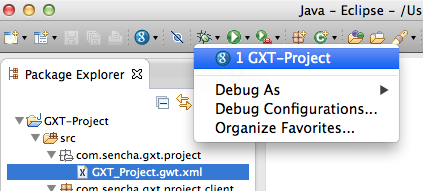
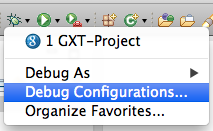
开始调试应用程序,单击调试图标向下箭头并选择项目 GXT-Project。

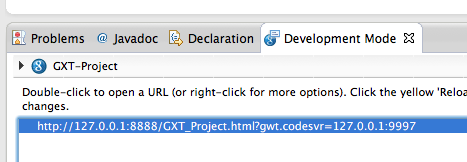
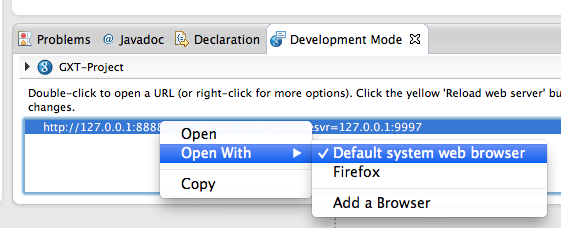
片刻之后,在 Eclipse 透视图底部的 Development Mode 选项卡中,双击调试 Web 应用程序链接。

浏览器会将应用程序加载到浏览器中的调试模式。

可以使用多个浏览器来调试应用程序。双击链接会加载上次用于调试的浏览器。右键单击调试链接可让您选择其他浏览器。如果系统上未安装浏览器,则会将其添加。
右键单击调试链接并选择要调试应用程序的浏览器。

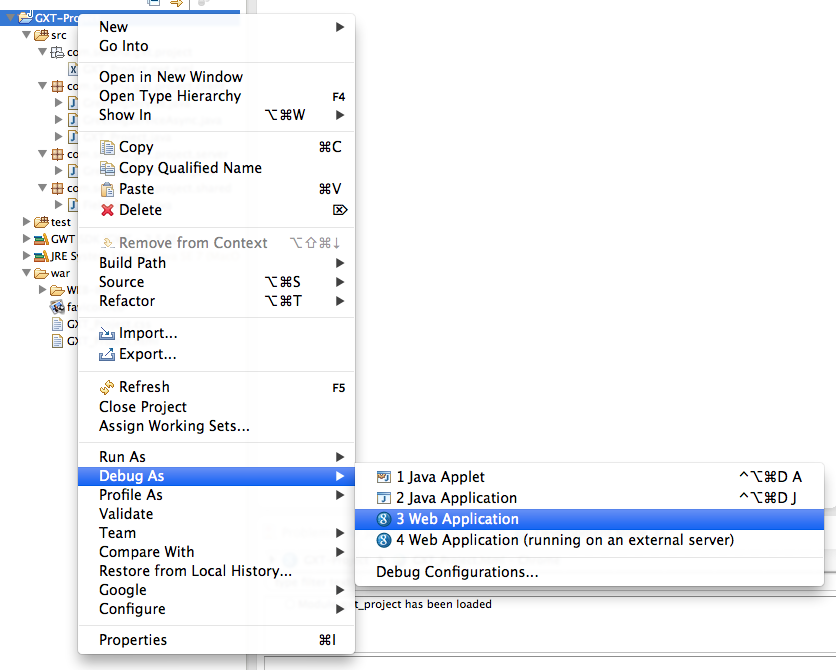
有多种启动调试的方法。导入项目后,这是启动调试的最简单方法。
右键单击项目,转到 Debug As,然后选择 Web Application。如果项目在 war 目录中有多个 HTML 页面,它将提示要加载哪个页面。

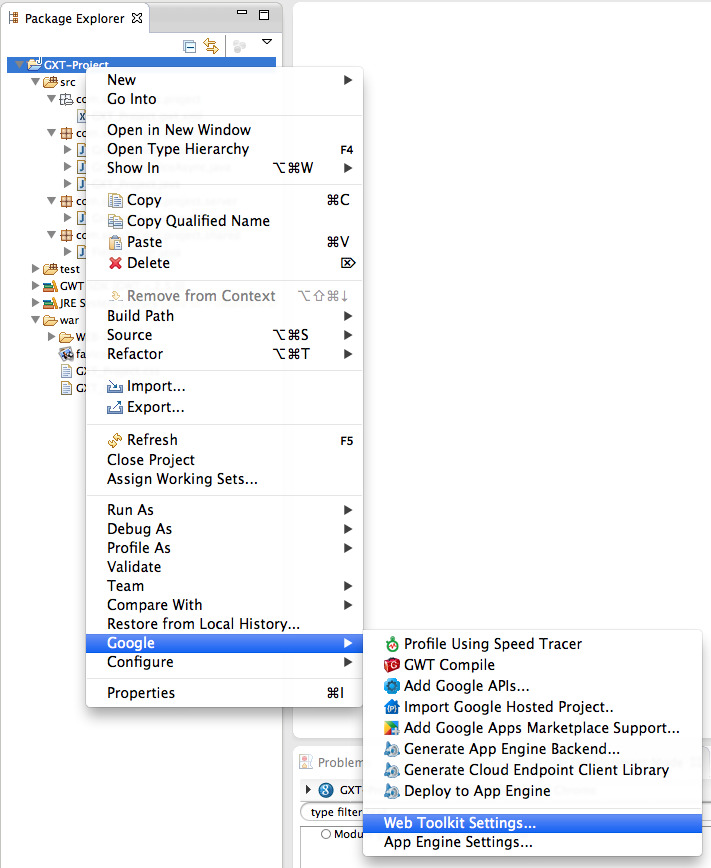
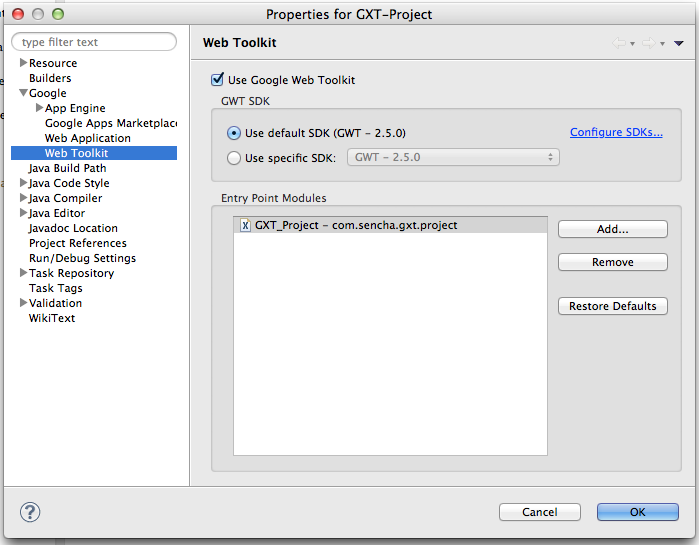
首先右键单击项目,然后转到 Google,然后选择 Web Toolkit settings。

选择左侧的 Web Toolkit。这将显示 Google Web Toolkit 的属性。
必须列出至少一个入口点模块,调试器才能工作。

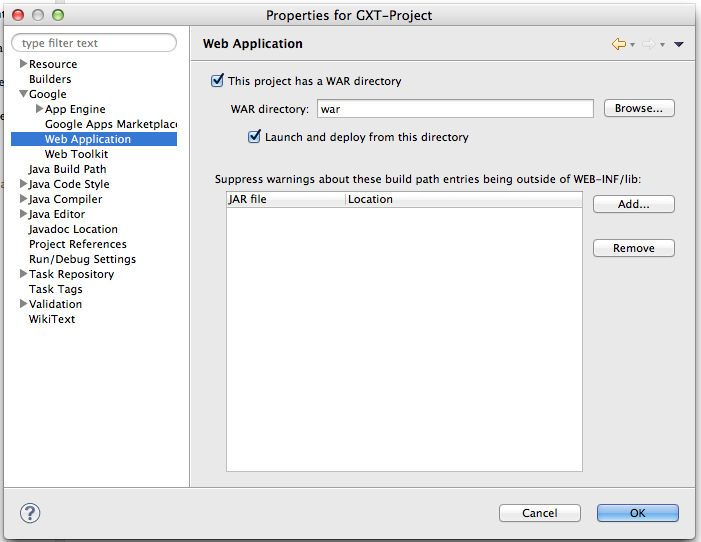
选择左侧的 Web Applicaiton。这将显示 war 目录属性。
通常对于 Java 标准打包项目,需要选中两个复选框。

具有许多继承库的大型应用程序可能需要更多堆空间。
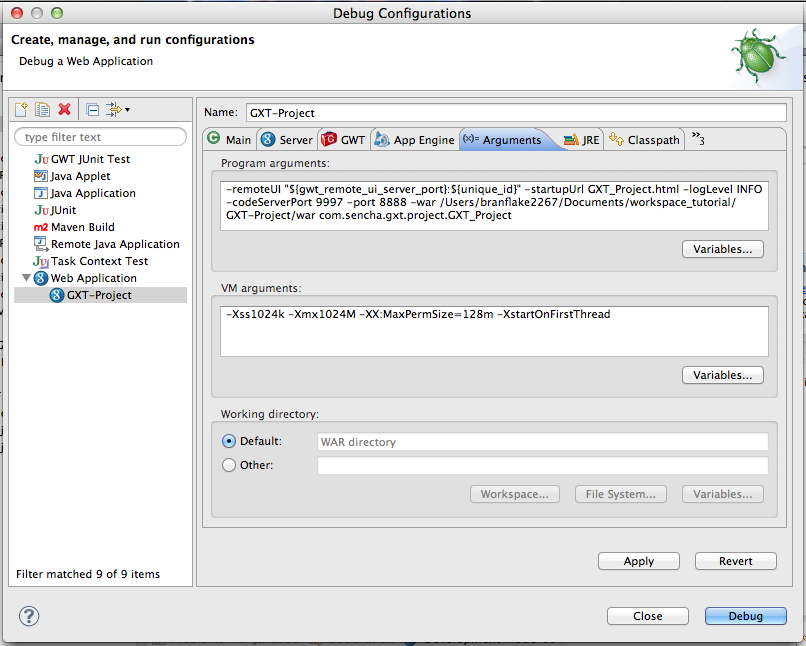
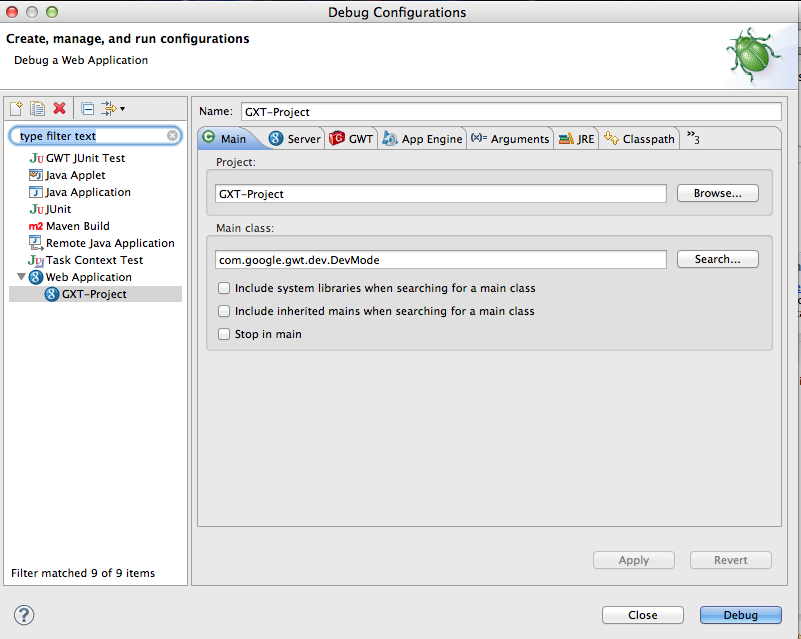
选择调试图标向下箭头,然后选择 Debug-Configurations。

默认情况下显示调试配置 Main 选项卡。

选择 Arguments 选项卡 VM arguments 输入 -Xss1024K -Xmx1024M -XX:MaxPermSize=128M。默认堆空间为 -Xmx512M。以上配置解决了大多数大型应用程序场景,尽管这些只是建议,可以根据所需的尺寸进行调整。