许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以作为主要产品版本中的稳定且持久的部分来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类中查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 以外的值,“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名下方,有一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择了“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标展开和折叠成员,或使用右上角的展开/折叠所有切换按钮全局展开/折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha 的 Eclipse IDE 插件是一个集成开发环境工具,它在 Sencha 框架和 Eclipse 软件之间创建了融合。这种集成以代码完成的形式出现,同时与原生 Eclipse 行为无缝协作。
Sencha 专家会喜欢重构更改的便捷性以及跟踪代码到源代码的简单程度。
Sencha 初学者将受益,因为 Eclipse 插件提供完成建议,同时鼓励最佳实践代码结构和语法。
Eclipse 2022-12 (4.26.0) 或 2023-03 (4.27.0) IDE for Enterprise Java and Web Developers
Sencha Cmd 6+(可选 - 创建和运行 Sencha 应用程序需要)
Ext JS 4.2.+
受支持的操作系统
Windows 10 或更高版本(64 位)
Mac OSX
Linux(仅限 64 位)
Sencha Eclipse IDE 插件与 Eclipse 2022-09 及更高版本兼容。
注意:虽然从 Eclipse Luna (4.4+) 派生的产品(如 Spring Tools Suite、MyEclipse 和 Rational Application Developer)应该可以工作,但 Sencha 仅测试和支持官方 Eclipse 版本。如果您在使用这些其他产品时遇到兼容性问题,请在 Sencha Eclipse 插件论坛 上报告它们。
从 Eclipse Marketplace 安装将启用发布时的自动更新。
打开 Eclipse
将“安装”按钮从 Marketplace 拖到您的 Eclipse IDE
确保选中“Sencha Eclipse Plugin”,然后单击“确认”
根据需要接受许可协议的条款,然后单击“完成”
在安装过程中,您可能会遇到一个关于未签名内容的窗口。只需单击“确定”继续安装
出现提示时重新启动 Eclipse
从支持门户下载的 zip 存档安装时。
下载 Eclipse IDE 插件(从 支持门户 下载)
打开 Eclipse
转到“帮助”->“安装新软件”
单击“添加”按钮
单击“存档”按钮并指向 Eclipse IDE 插件 zip 文件
选中“Sencha ExtJS Plugin”项旁边的复选框
单击“下一步 >”两次
根据需要接受许可协议的条款,然后单击“完成”
在安装过程中,您可能会遇到一个关于未签名内容的窗口。只需单击“确定”继续安装
重新启动 Eclipse 以使更改生效
此时,您应该能够开始使用 Sencha Eclipse 插件
如果您已经从 Marketplace 安装了 Sencha Eclipse 插件,则更新很容易。
默认情况下,Eclipse 将每周检查一次插件更新,但您可以强制 IDE 检查新版本
在 Eclipse 中,转到“帮助”->“检查更新”
如果显示 Sencha Eclipse 插件,请确保已选中它
根据需要单击“下一步 >”以继续完成向导
根据需要接受许可协议的条款,然后单击“完成”
在安装过程中,您可能会遇到一个关于未签名内容的窗口。只需单击“确定”继续安装
重新启动 Eclipse 以使更改生效
如果未列出 Sencha 插件,您将需要卸载插件并重新安装。
转到“帮助”->“安装详细信息”
选择 Sencha Eclipse 插件
单击“卸载”
当要求重新启动 Eclipse 时,单击“完成”和“是”
按照上面的 Marketplace 安装说明 进行操作
Sencha Eclipse 插件是 Ext JS Pro 和 Premium 包的一部分,需要有效的许可证才能使用。
该插件提供功能齐全的 30 天试用版,并将与您的 Sencha 论坛 ID 关联。
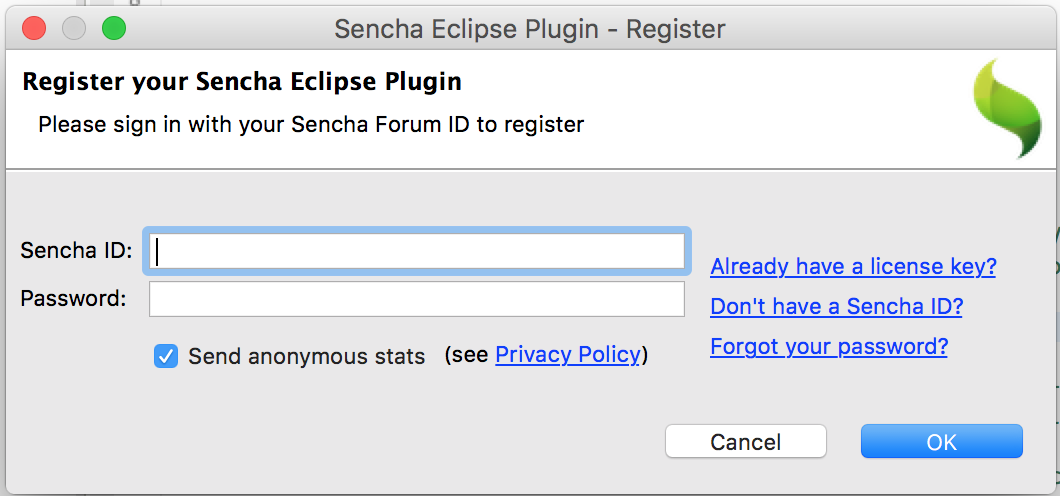
启动您首选的 Eclipse IDE 后,您将看到“注册”对话框

输入您的 Sencha 论坛 ID 和密码。
单击“确定”后
如果您已经拥有有效的许可证,您的插件将被注册,并且试用/许可证通知将消失。
如果您正在开始或恢复试用,插件将通过气泡通知和项目窗口右下角的状态栏更新通知您试用期还剩多少天。
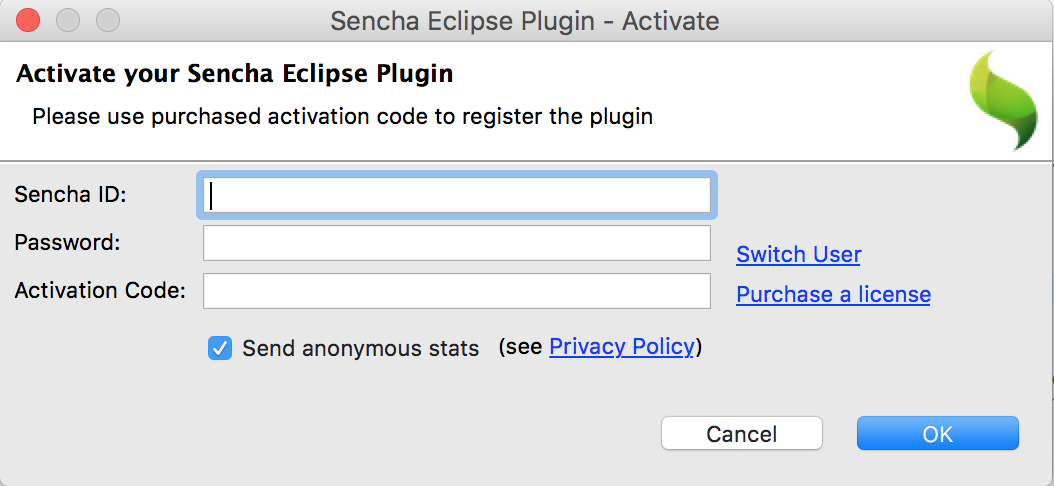
如果您的试用期已过期,插件将通过“激活”窗口提示您输入激活码。
如果您已购买许可证但尚未使用您的激活码,请单击“已经有许可证密钥?”以打开“激活”窗口。

输入您的 Sencha 论坛 ID、密码以及您从许可证购买中收到的激活码。
一旦您的帐户与许可证关联,您将来就不需要激活插件。
如果您未注册试用版或有效帐户,或者您的试用期已超过 30 天,则 Sencha Eclipse 插件功能将被禁用。要注册或激活您的插件,请转到
Preferences->Sencha
然后您可以单击“注册您的副本”。
该许可证对您机器上的多个 Eclipse 产品有效。如果您注册了一个产品,例如 Eclipse Mars,当您打开 Eclipse Luna 时,您将无需再次注册或登录。相反,它将使用您现有的试用版或付费许可证。您将看到一个对话框,告知您插件注册给谁、试用期还剩多少天(如果适用),以及报告匿名统计信息的选项。
一旦您关闭此对话框,您将再也不会在此 IDE 中看到它。您使用的任何其他新的 Eclipse IDE 都将在首次启动时显示此对话框一次。
注意:如果您处于脱机状态或位于代理后面并且无法连接到 Sencha 的许可服务器,请联系 Sencha 支持 或 [email protected] 以获取许可证文件。
Sencha Eclipse IDE 插件功能丰富且易于使用。功能包括
代码完成
打开定义
文档查找
运行配置
向导创建
让我们逐步了解这些功能。
让我们从 Sencha Eclipse IDE 插件的优点开始回顾,其中最方便的功能之一是代码完成。此功能允许您接收适当可见性范围的完成建议。这适用于几乎所有框架项,包括
所有 Ext JS 和用户类的配置、方法和属性名称
别名属性的值,例如 xtype、controller、viewModel、layout 等…
Component.on、.mon、.un、.mun 和 listeners 对象中的事件名称
所有以“cls”结尾的配置属性和方法中的 CSS 类名称
控制器中的 this.lookupReference(…),带有别名
listeners 中的控制器方法:{ (event): (methodName) } 以及 handler 配置属性
Ext.grid.Column.dataIndex 的模型/store 字段
绑定配置中 ViewModel 的属性
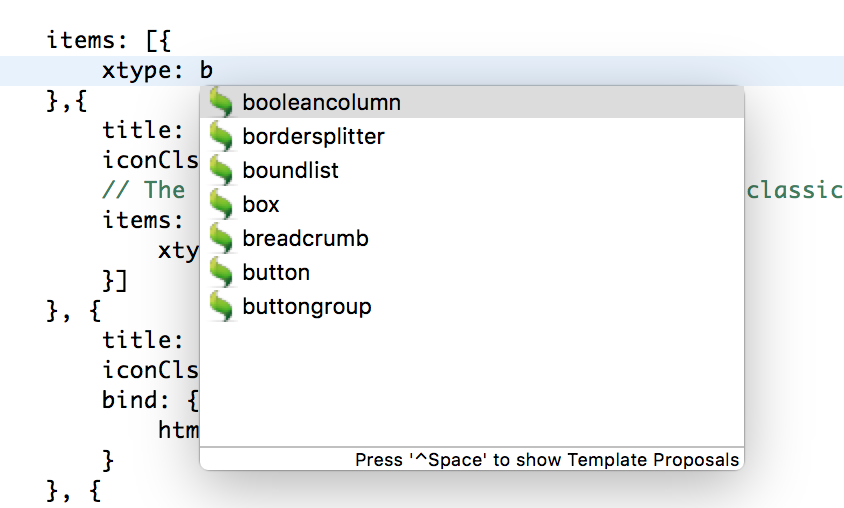
当在具有 Sencha Nature 的项目内部编辑 JavaScript 文件时,键入 control+space 将弹出自动完成窗口。Eclipse 中的自动完成将使用 Sencha 和标准 Eclipse 结果的混合,具体取决于要完成的内容。Sencha 结果将具有更高的相关性,并分组到结果的顶部。
注意:Nature 定义和管理给定项目与特定插件或功能之间的关联。

Sencha Eclipse 插件扩展了 Eclipse JavaScript 编辑器,并允许用户打开 Ext JS 和 Touch 类中各种元素/属性的定义源代码。
此功能将打开用户生成的源代码以及 Ext JS 和 Touch SDK 源代码。
当在具有 Sencha Nature 的项目内部编辑 JavaScript 文件时,将光标移动到要打开定义的位置,然后按 Shift + F3。源代码将在新的 Eclipse JavaScript 编辑器窗口中打开。
注意:此键盘快捷键可以通过 Eclipse 的首选项进行更改;只需在下面搜索“sencha ext js”
General > Keys.
Sencha Eclipse 插件还允许用户打开与正在编辑的代码相关的 Sencha API 文档。
当在具有 Sencha Nature 的项目内部编辑 JavaScript 文件时,将光标移动到适当的元素,然后按 F1 键。相应的 Sencha API 文档将在新的外部浏览器窗口中打开。
如果找不到相关的 API 文档,它将默认为应用程序中找到的 SDK 版本的 API 文档根目录(例如 https://ext.js.cn/extjs/6.0/6.0.0-classic/)
注意:此键盘快捷键可以通过 Eclipse 的首选项进行更改;只需在下面搜索“sencha ext js”
General > Keys.
Sencha Eclipse IDE 插件允许用户从标准 Eclipse 向导创建以下任何项
Ext JS 应用程序(对于现有的 Eclipse 项目)
Ext JS 应用程序项目(将创建一个新的 Eclipse 项目)
Ext JS 工作区/Ext JS 工作区项目
Ext JS 类
Ext JS 包
Ext JS 视图包
您可以通过“文件”>“新建”菜单选项,或在“项目资源管理器”视图中右键单击来访问上述项的创建。某些项会根据上下文或 Sencha Nature 是否已添加到项目而显示。
您可以通过 IDE 轻松打开现有的 Ext JS 应用程序或工作空间,只需
从“文件”菜单中选择“导入”
接下来,选择“常规”->“文件系统”,除非有更合适的项目类型更适合您的需求。
找到并选择您的工作空间或应用程序已存在的目录。
选中项目名称旁边的复选框
确定要将项目导入到的“导入文件夹”,然后单击“完成”
项目导入后,您可以右键单击包含文件夹,然后单击“添加 Sencha Nature”。Sencha Nature 是一种 Eclipse Nature,可启用代码完成和其他 Sencha 行为。用户还可以右键单击“项目资源管理器”中的项目,然后根据需要选择“添加 Sencha Nature”或“移除 Sencha Nature”。
注意: 将 Sencha Nature 添加到您的项目将导致默认情况下对其进行索引。此过程可能需要一到两分钟,具体取决于您的机器和项目。
注意:这需要安装 Sencha Cmd。
这将在您的工作空间中创建一个新的 Eclipse 项目。如果您想在现有的 Eclipse 项目中创建工作空间,请使用“新建 Ext JS 工作空间项目”
单击“文件” -> “新建” -> “项目”。
单击“Sencha”以显示“Ext JS 工作空间项目”。
选择“Ext JS 工作空间项目”,然后单击“下一步 >”(或双击您的选择)。
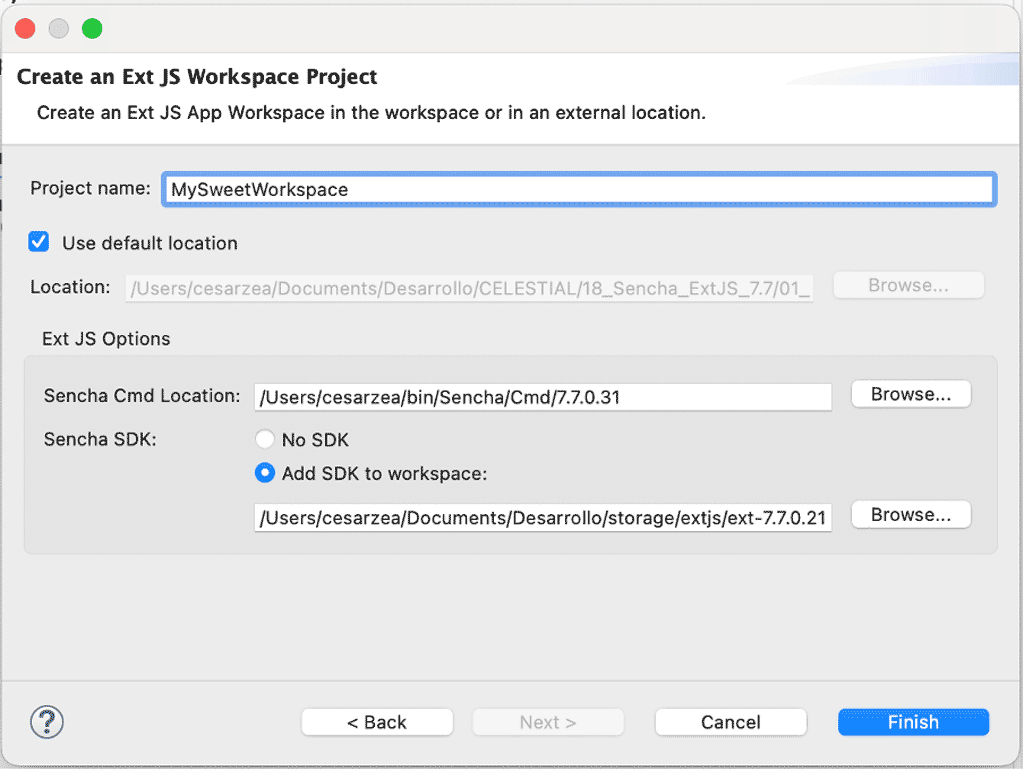
现在您将看到一个区域,用于提供项目名称、Cmd 安装位置和 SDK 位置(可选)。
一旦您为 Cmd 和 SDK 提供了有效路径,请单击“完成”以完成工作空间的创建。

您的工作空间将生成并默认进行索引。此过程可能需要一到两分钟,具体取决于您的机器。
您现在可以通过右键单击项目中的任意位置并选择“新建 App”或“文件”->“新建...”并选择“新建 Ext JS App”来向工作空间添加新的 Ext JS App 项目
注意:这需要安装 Sencha Cmd。
这将在您的工作空间中创建一个新的 Eclipse 项目。如果您想在现有的 Eclipse 项目中添加 Ext JS 应用程序,请使用“新建 Ext JS App”
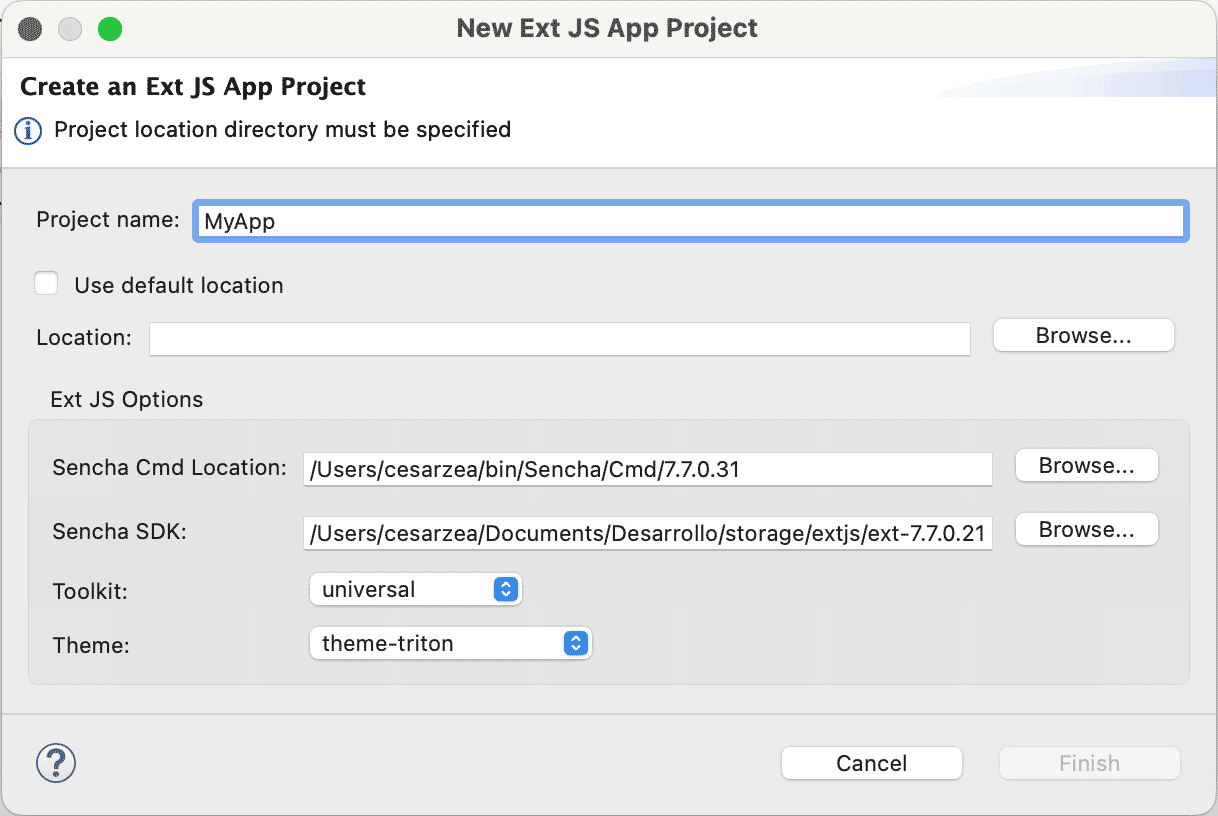
单击“文件” -> “新建” -> “项目”。
单击“Sencha”以显示“Ext JS App 项目”。
选择“Ext JS App 项目”,然后单击“下一步 >”(或双击您的选择)。
现在您将看到一个区域,用于提供项目名称、Cmd 安装位置和 SDK 位置。
一旦您为 Cmd 和 SDK 提供了有效路径,您将看到工具包选择的下拉列表,其中包括“universal”、“classic”和“modern”(仅限 Ext JS 6+)。
您还可以根据所选框架的版本选择主题。

单击“完成”以完成您的 App 项目创建。
注意: 应用程序生成后,将默认进行索引。此过程可能需要一到两分钟,具体取决于您的机器。该过程可以发送到后台,同时您可以继续工作,但性能可能会因索引是一项处理器密集型任务而降低。插件正在索引时,Sencha 自动完成功能将被禁用。
注意:这需要安装 Sencha Cmd。
这不会在您的工作空间中创建一个新的 Eclipse 项目,而只是在现有的 Eclipse 项目中创建一个应用程序。这可以在现有的 Ext JS 工作空间、动态 Web 项目或您选择的任何其他项目内。
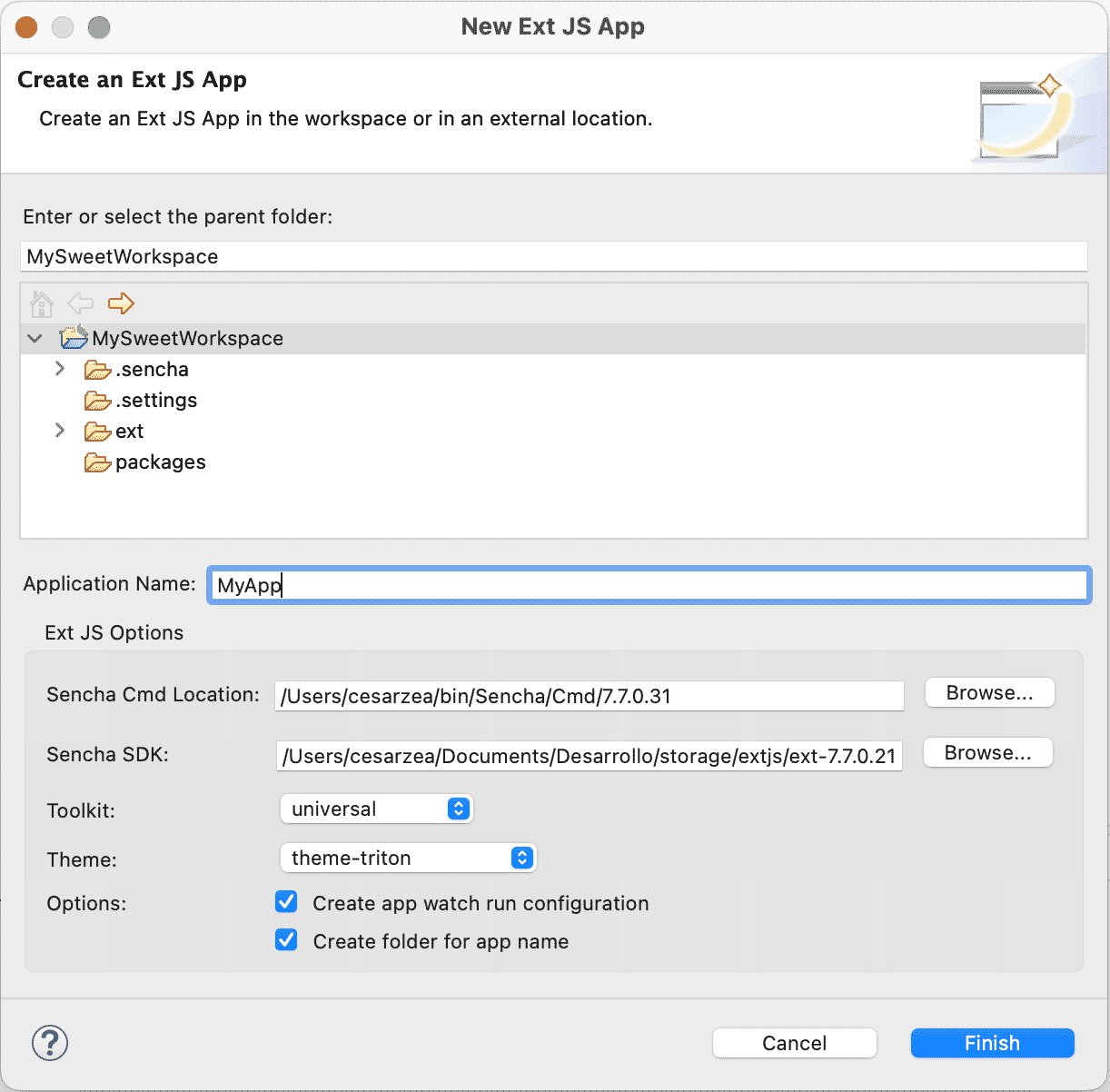
右键单击“项目资源管理器”中的项目或文件夹。
选择“文件” -> “新建” -> “其他...”
展开“Sencha”类别以显示“Ext JS App 项目”。
选择“Ext JS App”,然后单击“下一步 >”(或双击您的选择)。
现在您将看到一个区域,用于提供父文件夹、应用程序名称、Cmd 安装位置和 SDK 位置。
还有一些复选框可以控制是否创建新的 App Watch 运行配置,或者是否应在应用程序名称的子文件夹中创建应用程序。
一旦您为 Cmd 和 SDK 提供了有效路径,您将看到工具包选择的下拉列表,其中包括“universal”、“classic”和“modern”(仅限 Ext JS 6+)。您还可以根据所选框架的版本选择主题。

单击“完成”以完成您的 App 项目创建。
注意: 应用程序生成后,将默认进行索引。此过程可能需要一到两分钟,具体取决于您的机器。该过程可以发送到后台,同时您可以继续工作,但性能可能会因索引是一项处理器密集型任务而降低。插件正在索引时,Sencha 自动完成功能将被禁用。
Sencha Eclipse 插件支持运行 Sencha Cmd 的“app watch”。
使用向导创建新的 Ext JS App 项目时,插件将创建一个运行配置(如果是通用应用程序,则创建两个)以运行 Sencha App Watch。
创建非项目的新 Ext JS App 时,还有一个复选框选项可以创建 app watch 运行配置。
应用程序生成后,您可以轻松启动 Sencha App Watch 以开始使用 Cmd Web 服务器进行开发。
要启动 Sencha App Watch
选择“运行” -> “运行配置...”(确保您在 JavaScript 透视图中)。
在“Sencha App Watch”类别下,为您的特定应用程序(以及适用的工具包)选择合适的运行配置。
您现在可以单击“运行”以开始 Sencha App Watch。
现在您将在控制台视图中看到 Sencha Cmd 的输出,您的应用程序将在 http://localhost:1841 上可用
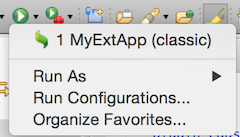
执行 Sencha App Watch 配置后,您可以从“运行” -> “运行历史记录”菜单或工具栏中绿色“运行”图标的下拉列表中轻松再次运行它

您可以创建新的或编辑现有的 app watch 运行配置
选择“运行” -> “运行配置...”(确保您在 JavaScript 透视图中)
展开“Sencha App Watch”类别
选择您要编辑的运行配置,或双击“Sencha App Watch”类别以创建新的运行配置
输入有效的名称、应用程序目录和 Sencha Cmd 路径。应用程序和 Cmd 路径将被验证
如果应用程序是 Ext 6 通用应用程序,请从下拉列表中选择合适的构建名称
如果您正在使用 Sencha Inspector,您还可以选中“允许来自 Sencha Inspector 的连接”以启用 app watch 的 Inspector 集成
注意: 强烈建议对具有 JavaScript Nature 的 Eclipse 项目执行此操作。
如果您将 Ext JS SDK 包含在将尝试构建和验证 JavaScript 的项目(如 Eclipse 动态 Web 项目)中,则 Eclipse 将尝试验证 SDK,这可能会降低环境速度。
最好从 Eclipse 的 JavaScript 配置中排除 Ext JS SDK,以防止出现任何问题
从“项目”菜单中禁用“自动构建”。
右键单击您的 Eclipse 项目,选择“属性”
展开左侧的“JavaScript”,然后选择“包含路径”。
选择“源”选项卡。
双击“WebContent”列表下的“排除路径”。
在“排除模式:”视图旁边的底部单击“添加...”。
在新对话框中单击“浏览...”。
展开您新创建的应用程序,然后选择其中的“/ext/”文件夹。
单击“确定”,单击“完成”
如果需要,您现在可以重新启用“自动构建”。
该插件通过索引您的 JavaScript 源文件来提供代码完成。您可以通过编辑 (project_root)/.sencha/ide/config.json 来控制要索引的文件。此文件由插件自动创建,并包含以下属性
这是一个 config.json 文件的示例
{
"include": [
"path/to/dir/to/include" // on windows use "path\\to\\include"
],
"exclude": [
"path/to/dir/to/exclude" // on windows use "path\\to\\include"
],
"apps" : [
{
"name": "AppRootNamespace",
"path": "path/to/app", // on windows use "path\\to\\app"
"toolkit": "classic|modern", // omit this property for universal Ext JS 6+ apps
"sdk": {
"path": "path/to/sdk", // on windows use "path\\to\\sdk"
"version": "6.0.1", // the version of the sdk used by your app
"framework": "extjs" // or "touch" for Sencha Touch apps
}
}
]
}
我们建议使用相对路径,以便可以将此文件检入到源代码控制中并在团队成员之间共享。
注意: 在插件 6.0.3 版本之前,此文件名为 .sencha-ide-config,位于项目的根目录中。6.0.3 版本自动将此文件迁移到 .sencha/ide/config.json。
使用 Eclipse 插件论坛 提出问题、报告问题和提供反馈。
也可以通过 IDE 内访问论坛
Help -> Sencha Ext JS Plugin Feedback
如果发生未知错误,用户将看到一个对话框,说明错误以及向 Sencha 报告错误的选项。
升级以支持 Eclipse 2022-09 和 2022-12。
修复了支持 Cmd 和 Ext 7.6+ 的错误
添加了对 ExtJS Open Tooling (ext-gen) 项目的支持。
修复了有关 Cmd 6.5+ 配置文件的次要错误。
此版本包括性能改进和与代码完成相关的内部错误修复。
ECP-149 - 放宽 Eclipse 功能/插件版本依赖项
ECP-156 - 标准化用户项目中的 Sencha footprint