许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色链接。view source)item : Object)。undefined 以外的值,“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分,就在它们工作的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行筛选。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索的快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha 的 JetBrains 插件是一个集成开发环境工具,可在 Sencha 框架和 JetBrains 软件之间创建融合。这种集成以代码完成、检查和建议的形式出现,同时与原生 JetBrains 行为无缝协作。
Sencha 专家会喜欢更改的重构的简易性以及跟踪代码到源的简单程度。
Sencha 初学者将受益,因为 JetBrains 插件在鼓励最佳实践代码结构和语法的同时提供完成建议。
以下任何 JetBrains 产品
请使用 6.0.17 版本用于 2023.3.1、2023.3.2 和 2023.3.3 版本的 Jetbrains IDE:
IntelliJ 2023.3.1、2023.3.2 和 2020.3.3
WebStorm 2023.3.1、2023.3.2 和 2020.3.3
PhpStorm 2023.3.1、2023.3.2 和 2020.3.3
请使用 6.0.16 版本用于 2023.1+ 版本的 Jetbrains IDE
请使用 6.0.12 版本用于 2018.2+ 版本的 Jetbrains IDE
请使用 6.0.11 版本用于 2016.1+ 版本的 JetBrains IDE
请使用 6.0.8 版本用于以下版本的 JetBrains IDE
IntelliJ 15.0.2+
WebStorm 11.0.2+
PhpStorm 10.0.2+
RubyMine 8.0.2+
PyCharm 5.0.2+
请使用 6.0.6 版本用于以下版本的 JetBrains IDE
IntelliJ 15.0.0, 15.0.1
WebStorm 11.0.0, 10.0.1
PhpStorm 10.0.0, 10.0.1
RubyMine 8.0.0, 8.0.1
PyCharm 5.0.0, 5.0.1
请使用 6.0.5 版本用于以下版本的 JetBrains IDE
IntelliJ 14
WebStorm 10
PhpStorm 9
RubyMine 7
PyCharm 4
注意: Sencha JetBrains 插件仅与 JetBrains IDE 的 Ultimate 版本兼容。目前不支持社区版。
Sencha Cmd 4+(可选)
Sencha 框架开发源(未压缩)
Ext JS 4.2+
Touch 2.1+
Sencha JetBrains 插件的安装可以完全在 IDE 中完成。
打开“设置”对话框
Windows:Ctrl+Alt+S
Mac:⌘+,
从最左侧的导航树中选择“插件”
单击右侧面板底部的“浏览存储库”
在顶部搜索栏中键入“Sencha”
找到 Sencha 插件后,右键单击它并选择“下载并安装”。
或者,您可以单击右侧面板中的“安装插件”。
当提示安装插件时,单击“是”。
然后,您的 IDE 将下载并安装该插件
重新启动 IDE 以使更改生效
此时,您应该可以开始使用 Sencha JetBrains 插件了。
Sencha JetBrains 插件是 Ext JS Pro 和 Premium 包的一部分,需要有效的许可证才能使用。
该插件提供功能齐全的 30 天试用版,并将绑定到您的 Sencha 论坛 ID。
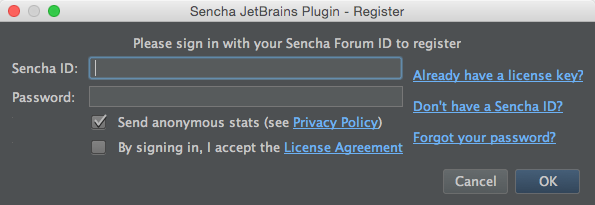
启动您首选的 JetBrains IDE 后,您将看到“注册”对话框

输入您的 Sencha 论坛 ID 和密码。您需要选中相应的复选框以接受许可协议。
单击“确定”后
如果您已经拥有有效的许可证,您的插件将被注册,并且试用/许可证通知将消失。
如果您正在开始或恢复试用,插件将通过气球通知和项目窗口右下角的状态栏更新通知您试用剩余天数。
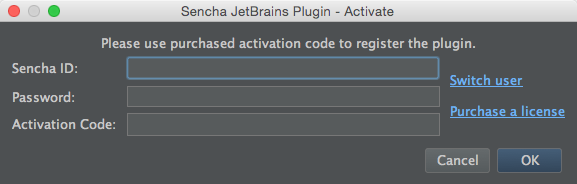
如果您的试用期已过期,插件将通过“激活”窗口提示您输入激活码。
如果您购买了许可证但尚未收到激活码,请单击“已经有许可证密钥?”以打开“激活”窗口。

输入您的 Sencha 论坛 ID、密码以及从许可证购买中收到的激活码。
一旦您的帐户与许可证关联,您将来就不需要再次激活插件。
如果您未注册试用版或有效帐户,或者您的试用期已超过 30 天,则 Sencha JetBrains 插件功能将被禁用。要注册或激活您的插件,请单击气球通知中的链接,或单击项目窗口右下角的文本
该许可证对您机器上的多个 JetBrains 产品有效。如果您注册了一个产品,例如 IntelliJ,当您打开 WebStorm 时,您将无需再次注册或登录。相反,它将使用您现有的试用版或付费许可证。您将看到一个对话框,告知您插件已注册到谁,试用期剩余天数(如果适用),以及报告匿名统计信息的选项。

关闭此对话框后,您将在此 IDE 中再次看到它。您使用的任何其他新的 JetBrains IDE 都将在首次启动时显示此对话框一次。
要查看插件当前注册到谁,您可以在 Sencha 首选项屏幕底部看到此信息
Preferences->Other Settings->Sencha
JetBrains IDE 插件功能丰富且易于使用。功能包括
代码完成
代码检查
代码导航
代码生成
重构
模板创建
运行配置
拼写检查
让我们逐步了解这些功能。
让我们从回顾 Sencha JetBrains IDE 插件的优势开始,其中一个最方便的功能是:代码完成。此功能允许您接收适用于适当可见性范围的完成建议。这适用于几乎任何框架项,包括
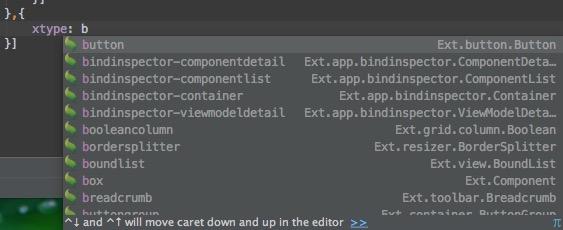
例如,如果您开始键入“xtype: ”,您将看到所有可用 xtype 的列表。当您继续键入时,建议列表将进行筛选,直到您找到所需的 xtype。此时,您只需通过鼠标单击从下拉列表中选择项目,或者更简单地,通过按“Tab”键选择它。

这将使用选定的项目填充 xtype,并根据需要适当地用引号将其括起来。
要配置设置,请按 Ctrl+Space 以显示所有可用配置的列表。选择配置后,将其用单引号('')括起来,然后在这些单引号内,再次按 Ctrl+Space。此操作将提示一个下拉列表,其中显示所有潜在值。然后,您可以通过简单的鼠标单击选择所需的值。
JetBrains IDE 插件提供代码检查,以帮助开发人员保持代码的简洁、高效和准确。下面列出的每个检查的严重程度都可以通过“首选项... 编辑器... 检查... JavaScript... Sencha”进行调整或完全禁用。
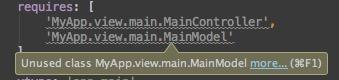
随着应用程序的发展,很容易忽略 requires 和 uses 数组。例如,如果您 require 一个应用程序不再需要的类,则可能会在最终应用程序中创建不必要的开销。这就是插件发挥作用的地方。
如果它检测到 requires 用于未使用的内容,它将突出显示该 requirement 并告知您!

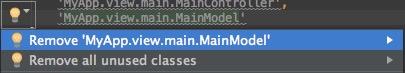
如果您在类名中单击,将出现意图操作警报(一个小灯泡图标)。此灯泡使您有机会根据警告采取一些操作。
此特定操作允许您删除未使用的类或多个类。

注意: 如果某些用户正在使用 ext-all.js,他们可能会发现此功能是不必要的。您可以通过此处禁用检查
Preferences->Editor->Inspections->JavaScript->Sencha->Detect missing or unused dependencies
注意: 您可以配置插件以自动添加和删除 requires 数组中的类,方法是点击这里
Preferences->Other Settings->Sencha->Manage requires array
此外,IDE 确保您可能引用的任何方法实际存在于您的控制器中。如果不存在,快速修复功能会自动创建具有正确参数和文档的方法。
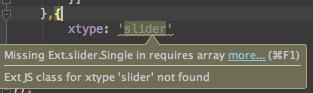
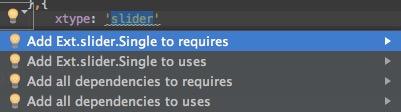
如果您尝试引用插件找不到的内容,或者您的类尚未 require 引入,您将收到类似的视觉警告。例如,如果您引用了未包含在您的类中的 xtype,您将收到以下警告

在这种情况下,操作项允许您将必要的类注入到 requires 或 uses 数组中。

对于以下情况,您将收到类似的通知以及可能的解决方案
类声明与目录结构不匹配(反之亦然)
引用缺失的控制器方法
initComponent 没有 this.callParent()
将 JetBrains 的原生功能与 JetBrains 插件对框架的了解相结合,提供了一个非常强大的导航工具。您可以通过按住 CTRL 键(Mac 上为 Command 键)并单击任何框架或自定义类的成员来导航到其源代码。
例如,如果您对 myCustomFunction 执行此操作,您将被带到创建该函数的类中。此外,单击 layout: 'border' 将带您到定义 Ext.layout.container.Border 的 Ext JS 源代码。
此功能使用户能够快速在应用程序中移动,而无需搜索树形结构或目录结构。
JetBrains 插件还可以生成代码片段,以简化开发人员的工作并减少打字量。可以通过右键单击编辑器窗口并选择“Generate...”来打开这些代码生成选项
任何扩展 Ext.grid.Panel 的 Ext JS 类都可以自动生成其 columns 属性。
只需从“Generate”菜单中选择“Generate columns from model”选项,插件将自动从 model 中查找字段,并创建 columns 属性,其中包含当前类中映射的所有字段。如果该类已具有 columns 属性,则只会添加缺少的字段。
列的生成位置与编辑器中光标的位置相关。例如,插件可以根据编辑器光标的位置,为下面的 UserView 类或 items 中的 grid xtype 生成列。
Ext.define('App.view.main.UserView', {
requires: [
'App.view.user.UserModel',
'Ext.grid.Panel'
],
extend: 'Ext.grid.Panel',
viewModel: "user",
bind: {
store: '{users}'
},
items: [{
xtype: 'grid',
store: 'Offices'
}]
})
重构提供了一个令人难以置信的省时功能,这是 JetBrains 原生功能,并得到了 JetBrains IDE 插件的一些额外帮助。在开发中,您经常会遇到需要重命名文件的情况。但是,这可能会对文件依赖项造成严重破坏。
假设您有一个名为 MyApp.view.main.Main 的文件,但您已决定将其更好地放置在子文件夹中,这将命名空间更改为 MyApp.view.submain.MainView。
如果您只是移动文件,命名空间通常会出错,并且所有依赖项都会中断。使用 JetBrains IDE 插件,这不再是问题。只需将 Main 文件拖到您的 submain 文件夹中。您将看到一个对话框。确保选中“search for references”(搜索引用)并单击“ok”。对 MyApp.view.main.Main 的所有引用将在您的整个应用程序中相应地更新。
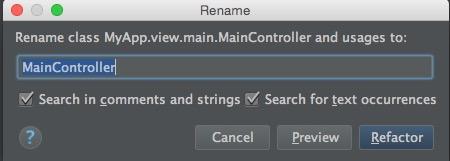
这也适用于重命名。只需右键单击文件并选择“refactor -> rename”(重构 -> 重命名)。

提供您的新名称,确保选中这些框,然后单击“Refactor”(重构)。同样,您的文件的所有出现位置都将更新。
每次需要新类时都创建基本的骨架结构可能很乏味。JetBrains IDE 插件通过为您提供模板创建工具来消除繁琐的工作。只需在应用程序结构中的文件夹上单击鼠标右键,您将看到一个上下文菜单。选择“New”(新建)菜单选项以查看可用的内容
您还可以选择创建运行配置(请参阅运行配置)

您可以在应用程序中“app”下的任何文件夹或包中“src”下的任何文件夹中创建一个新的 Ext JS 类
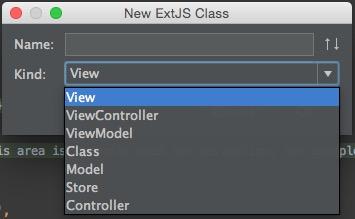
从那里,您可以创建一个新的 Ext JS 类或应用。单击“Ext JS Class”(Ext JS 类)将显示一个菜单,其中包含您可以生成的各种类类型

类类型将根据文件夹自动选择,例如,如果您在“store”文件夹中创建一个新类,则“Kind”(类型)将默认为“Store”(Store)
一旦您命名了新的类并选择了一个类类型,只需单击“OK”(确定),就会为您创建一个具有适当命名空间的类。
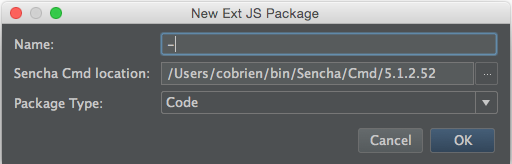
选择您的包类型:Code(代码)、Locale(本地化)、Theme(主题)

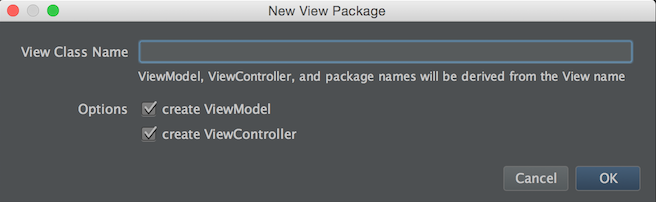
如果您在应用程序的“view”文件夹中,则可以使用 ViewPackage 生成快速创建一个包文件夹,其中包含具有相同名称的 View、ViewModel 和 ViewController 类。

Sencha JetBrains 插件还包含利用 JetBrains 的 Live Template 系统的功能。“Live Template”是一种功能,允许您键入一个简短的代码,然后按 Tab 键完成以将其扩展为常用的代码模式。该插件目前包含一个 Live Template,但更多模板正在路上!
xc
我们目前唯一的模板从 “xc” + Tab 扩展为
Ext.create('', {
});
您还可以通过查看来添加自己的 Live Template
Preferences -> Editor -> Live Templates
注意: 这需要安装 Sencha Cmd。
它允许您从 IDE 中运行 Cmd 的 “sencha app watch” 功能。这使您可以查看编译错误,并在发生时相应地解决它们。
您可以通过单击屏幕右上角的绿色 “play”(播放)按钮来运行 “sencha app watch”。

当您创建一个新的 Ext JS 应用程序项目时,会自动为您创建一个运行配置。在现有项目中创建一个 Ext JS 应用程序时,您可以选择创建一个新的运行配置。
 或
或该插件还向 IDE 词典添加了许多常见的 Ext JS 关键字,例如 xtype、xclass 和事件名称。这确保它们不会被标记为拼写错误,从而使拼写检查保持干净和准确。
使用 JetBrains IDE 插件论坛 提问、报告问题和提供反馈。
也可以通过 IDE 内访问论坛
Help -> Sencha Ext JS Plugin Feedback
您可以通过 IDE 轻松打开现有的 Ext JS 应用程序或工作区,只需
从 IDE 启动屏幕或 File(文件)菜单中选择 “Open”(打开)
找到并选择您的工作区或应用程序已存在的目录。
注意:JetBrains 产品最初会花费一两分钟来索引您的项目。
完成后,您会发现您的应用程序已索引并准备就绪。
该插件支持最初未使用 Sencha Cmd 构建的项目,但是如果 Ext JS 或 Sencha Touch SDK 未位于您的项目目录树中,则需要进行一些额外的配置才能使代码完成正常工作。要启用代码完成,只需为 Ext JS 或 Sencha Touch 创建一个 Library(库)定义,以便插件知道框架类位于何处
从 Preferences(偏好设置)对话框中,选择 Languages & Frameworks...(语言和框架...) JavaScript... Libraries(库),然后单击 “Add”(添加)按钮。
使用以下设置为 Ext JS 创建一个 Library(库)定义
应用这些更改后,您应该看到 IDE 执行一些额外的索引操作。完成后,插件将识别您 SDK 中的类,并且代码完成应该可以正常工作。
同时包含 Sencha Touch 和 Ext JS 或同一框架的多个版本的项目,需要额外的配置才能使代码完成正常工作。您必须为应用程序的 Sencha Touch 和 Ext JS 部分创建单独的库定义,以便插件可以确定哪个框架适用于您代码的哪些部分。按照以下步骤配置库
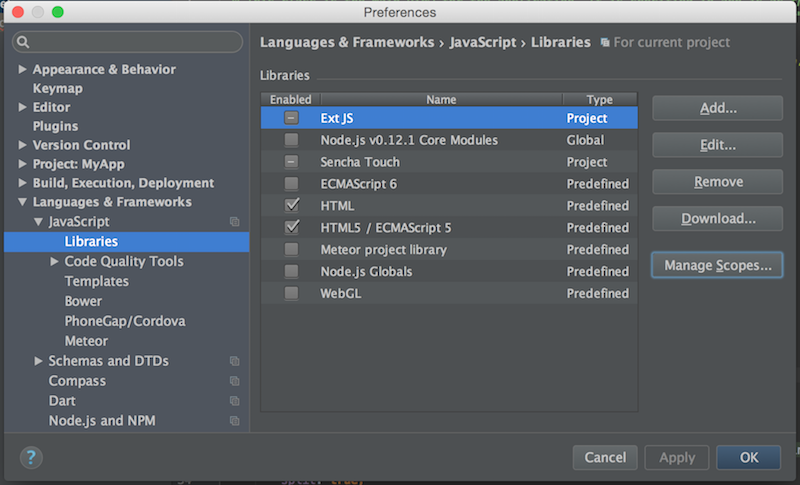
从 Preferences(偏好设置)对话框中,选择 Languages & Frameworks...(语言和框架...) JavaScript... Libraries(库),然后单击 “Add”(添加)按钮。
使用以下设置为 Ext JS 创建一个 Library(库)定义
使用以下设置为 Sencha Touch 创建一个 Library(库)定义
Directories(目录):(Touch SDK 目录)
Library Preferences View(库偏好设置视图)现在应如下所示

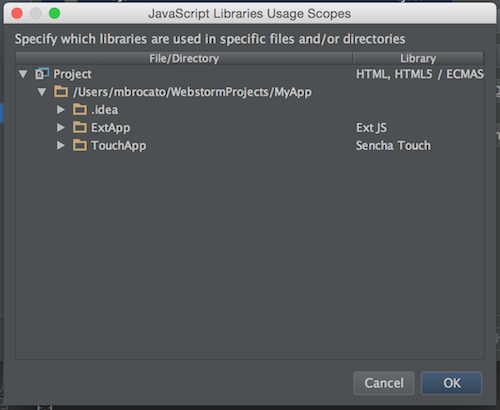
单击 “Manage Scopes”(管理作用域)
将 “Sencha Touch” 添加到您的 Touch 应用程序的根目录。
库作用域对话框应如下所示

注意:Ext JS 6 通用应用程序不需要上述步骤。插件会自动理解 Ext JS 6 应用程序目录结构,并将提供正确的代码完成建议,而无需其他配置。
注意: 这需要安装 Sencha Cmd。
要创建一个新的 Ext JS 工作区项目,只需
从启动屏幕单击 “Create New Project”(创建新项目)
从左侧导航栏中选择 “Sencha”(仅限 IntelliJ)
选择 “Ext JS Workspace”(Ext JS 工作区)
单击 “Next”(下一步)
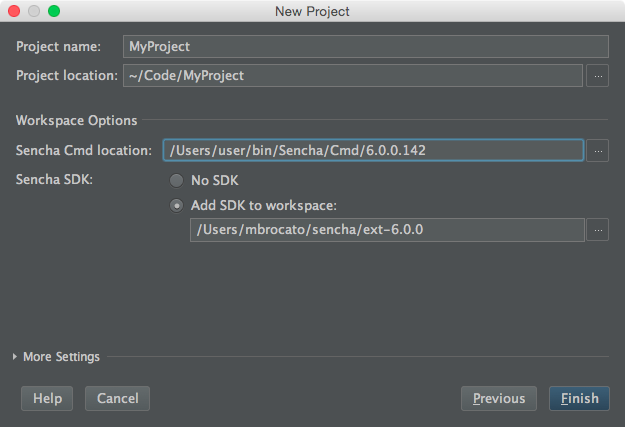
为您的项目命名并选择位置
输入/选择您的 Sencha Cmd 位置的路径
如果您想为此工作区指定现有的 SDK(Ext JS 或 Touch),您可以选择 “Add new SDK to workspace”(将新的 SDK 添加到工作区)。
单击 “Finish”(完成)- Sencha Cmd 现在将生成工作区

注意:JetBrains 产品最初会花费一两分钟来索引您的项目。
完成后,您会发现您的应用程序已索引并准备就绪。
注意: 这需要安装 Sencha Cmd。
要创建一个新的 Ext JS 应用程序项目,只需
从启动屏幕单击 “Create New Project”(创建新项目)
从左侧导航栏中选择 “Sencha”(仅限 IntelliJ)
选择 “Ext JS Application”(Ext JS 应用程序)
单击 “Next”(下一步)
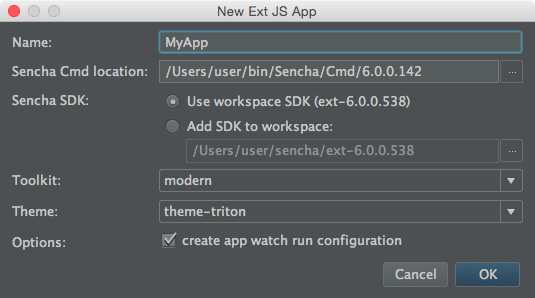
为您的项目命名并选择位置
输入/选择您的 Sencha Cmd 位置的路径
选择一个 SDK 选项。
如果指定了 Ext 4.x - 6.x SDK,您还可以选择在此应用程序上使用的主题。
单击 “Finish”(完成)- Sencha Cmd 现在将生成应用程序和关联的运行配置(请参阅运行配置)
注意:JetBrains 产品最初会花费一两分钟来索引您的项目。
完成后,您会发现您的应用程序已索引并准备就绪。
IDEAPLUGIN-396 - Sencha JetBrains 插件现在可以与 JetBrains IDE 的 2023.3.1、2023.3.2 和 2023.3.3 版本一起使用
IDEAPLUGIN-394 - Sencha JetBrains 插件现在支持 JetBrains IDE 的 IntelliJ、WebStorm 和 PhpStorm 2023.3.1、2023.3.2 和 2023.3.3 版本中的代码完成功能。
IDEAPLUGIN-366 - 生成新的应用程序/工作区的对话框无效
IDEAPLUGIN-371 - 无法创建 Ext JS 应用程序,抛出错误。
IDEAPLUGIN-378 - 无法在 IDEA 插件中创建工作区。
提供与 JetBrains 2018.2+ 版本的兼容性
增加对 ExtJS Open Tooling (ext-gen) 项目的支持
修复了 Cmd 6.5+ 配置文件的问题
提供与 JetBrains 2016.2 版本的兼容性
IDEAPLUGIN-352 - 添加新应用程序时无法选择当前工作区 sdk
IDEAPLUGIN-345 - Webstorm 插件无法识别 Store
IDEAPLUGIN-341 - 使用最新的 WebStorm EAP 时插件抛出异常
IDEAPLUGIN-340 - selModel type=spreadsheet 需要 Ext.grid.selection.SpreadsheetModel
IDEAPLUGIN-339 - 使用 handler 时自动方法生成不完整
IDEAPLUGIN-335 - IntelliJ 15.0.3 中的代码完成缺少类
IDEAPLUGIN-334 - IntelliJ 16 EAP 中的代码完成缺少类