许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。alias/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中被信赖为稳定和持久的。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*见下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,则可以省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component;如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getting 和 setter 方法将显示在 methods 部分以及 API 文档和成员类型菜单的 configs 部分中,就在它们所处理的 config 下方。getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框用于过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索的记录,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 在页面上默认展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员在页面上默认折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
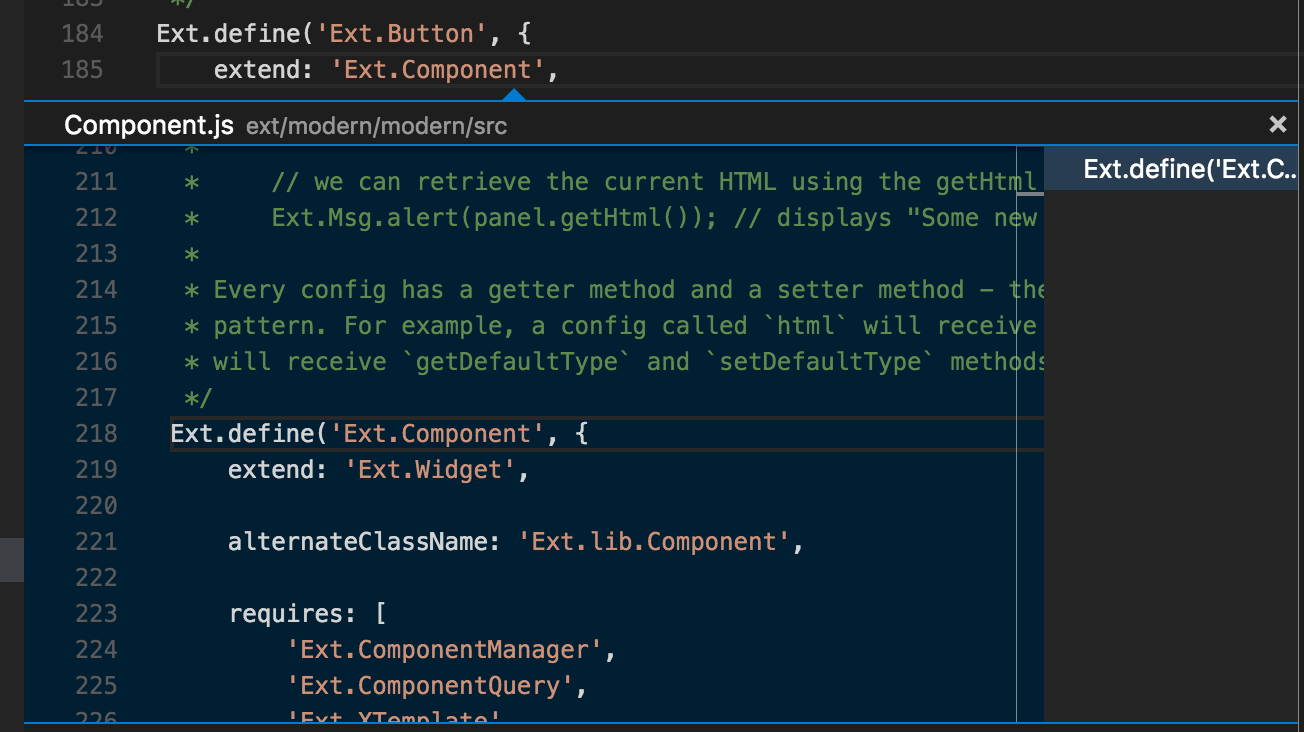
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha 的 Visual Studio (VS) Code 插件是 Microsoft Visual Studio Code 编辑器的扩展。Visual Studio Code 是一款免费、开源 (MIT) 的源代码编辑器,适用于 Windows、OS X 和 Linux。该项目可在 GitHub 上进行协作。
Sencha 的 VS Code 插件扩展了 VS Code,以提供 Ext JS IntelliSense、代码检查、文档查找以及与 Sencha Cmd 的有用集成。
Ext JS 4.2.+
http://www.sencha.com/products/extjs
Sencha Cmd 6+(可选)
如果您想利用创建和运行 Sencha 应用程序的功能,则只需要 Sencha Cmd。
https://www.sencha.com/products/sencha-cmd/
Visual Studio Code 编辑器
Sencha Visual Studio Code 插件与 Visual Studio Code 1.x 兼容。如果您遇到兼容性问题,请在 Sencha Visual Studio Code 论坛 上报告。
首先从 支持门户 下载 Sencha VS Code 插件 vscode-extjs-1.x.x.vsix。
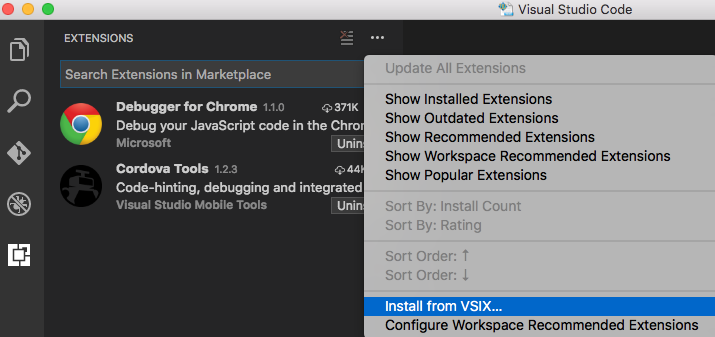
从 Visual Studio Code 内左侧选择“扩展”选项卡。
从“...”菜单中,选择“从 VSIX 安装”,然后选择您下载的 vscode-extjs-1.x.x.vsix 文件。

注意:您也可以使用以下命令从命令行安装扩展
code --install-extension vscode-extjs-1.x.x.vsix
从 Visual Studio Code Marketplace 下载
您可以从 VS Code 编辑器内部浏览和安装 Sencha Visual Studio Code 插件。通过单击 VS Code 侧边视图栏上的“扩展”图标来调出“扩展”视图。
搜索“Sencha”,然后单击“Sencha Visual Studio Code 插件”的“安装”。
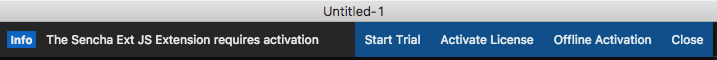
安装完成后,VS Code 将建议重启。继续重启,当应用程序重新打开时,您将看到以下许可工具栏

如果您没有许可证并且想试用 Sencha 扩展,请选择“开始试用”。
系统将提示您输入电子邮件地址。输入您的电子邮件并点击“返回”或“Enter”。
您应该收到一条消息,说明您的试用许可证已激活。您现在可以完全使用 Sencha VS Code 扩展进行 30 天的评估。
如果您的电子邮件地址未与 Sencha 论坛帐户关联,您将收到一封来自 [email protected] 的电子邮件,其中包含电子邮件验证码。
然后,插件将提示您输入该代码以开始试用。
如果您有许可证或准备激活 Sencha 扩展,请单击页脚中显示“激活 Sencha Ext JS 扩展”的位置。然后,您可以单击“激活许可证”。
系统将提示您输入电子邮件地址。您应该通过电子邮件收到激活码。只需将您的激活码粘贴到提示中,您将收到一条消息,说明扩展已成功激活!
如果您需要离线激活码,只需单击“离线激活”。然后,系统将提示您是否需要离线试用或离线激活。
然后,您可以按照向导工具创建离线激活请求。
扩展将显示一封电子邮件消息,您可以将其发送到 [email protected] 以请求您的许可证。
您将收到一封电子邮件,其中附带一个“license.json”文件。您可以随时使用“显示 Ext JS 扩展许可证位置”命令访问许可证文件。
Sencha Visual Studio Code 插件易于使用。功能包括
IntelliSense - 代码完成
代码导航
文档查找
代码生成
与 Sencha Cmd 集成
调试 Ext JS 应用程序
编辑 Ext JS IntelliSense 配置
让我们逐步了解这些功能。
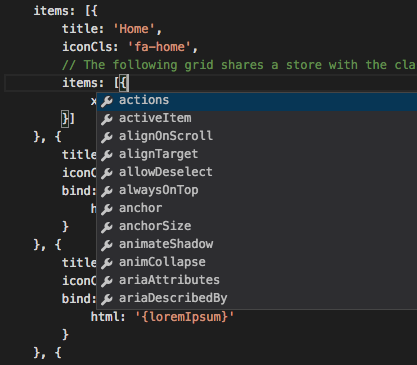
让我们从 Sencha Visual Studio Code 插件最方便的功能之一开始回顾其优势:代码完成。此功能允许您接收适当可见性范围的完成建议。编辑 Ext JS JavaScript 文件时,只需键入即可调出 IntelliSense 窗口。您也可以使用 control+space 组合在 VS Code 中调出 IntelliSense。IntelliSense 将根据完成的内容混合使用 Sencha 和标准 VS Code 结果。
这适用于几乎任何框架项目,包括
所有 Ext JS 和用户类的配置、方法和属性名称
别名属性的值,例如 xtype、controller、viewModel、layout 等…
Component.on、.mon、.un、.mun 和 listeners 对象中的事件名称
所有以 cls 结尾的配置属性和方法中的 CSS 类名称
控制器中带有别名的 this.lookupReference(..) 和 this.lookup(...)
listeners 中的控制器方法:{ (event): (methodName) } 以及 handler 配置属性
Ext.grid.Column.dataIndex 的模型/存储字段
绑定配置中 ViewModel 中的属性

默认情况下,仅当项目中的任何位置都包含 .sencha 目录时,才会启用 IntelliSense。Cmd 在创建应用程序、工作区或包时会自动创建 .sencha 目录。
但是,未使用 Cmd 创建应用程序的用户需要在命令面板(Shift + Command + P)中使用“为该项目启用 Ext JS IntelliSense”命令显式启用项目上的 IntelliSense。
Sencha VS Code 插件深入了解 Ext JS 框架。这使插件能够提供强大的导航工具。您可以快速在应用程序中移动,而无需搜索树或目录结构。
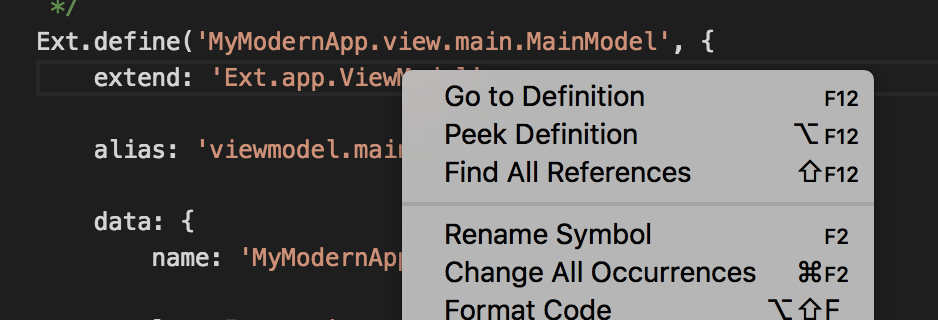
您可以使用类名、xtypes 和其他类型别名进行导航。您还可以按方法、属性、配置键、事件等进行导航。您可以通过按住 CTRL 键(Mac 上为 Command 键)单击 Ext JS 框架或自定义类的源成员来导航到该源成员。您也可以将光标移动到要打开定义的位置,然后按 F12 键或 fn + F12 键。源代码将在新的 JavaScript 编辑器选项卡中打开。

您还可以通过在当前 JavaScript 选项卡中使用 Option+F12 键仅查看定义。

Sencha Visual Studio Code 插件还允许用户打开与正在编辑的代码相关的 Sencha API 文档。它支持 Ext JS 类名、xtypes 和其他类型别名的文档查找。您还可以查找方法、属性、配置键、事件等。
在项目中编辑 JavaScript 文件时,将光标移动到适当的元素,然后按 F1 键。相应的 Sencha API 文档将在新的外部浏览器窗口中打开。
如果找不到相关的 API 文档,它将默认为应用程序中找到的 SDK 版本的 API 文档根目录(例如 https://ext.js.cn/extjs/6.2.0)。
注意:代码创建需要安装 Sencha Cmd。
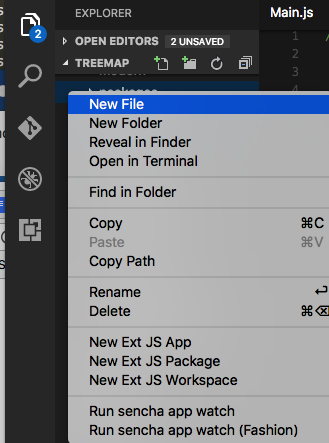
在 VS Code 的资源管理器中右键单击,然后选择“新建 Ext JS 应用程序”。

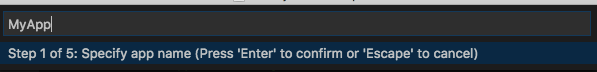
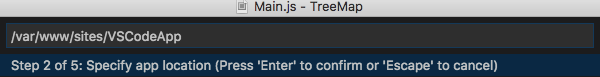
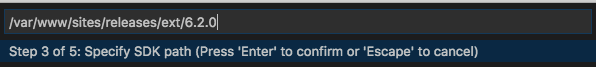
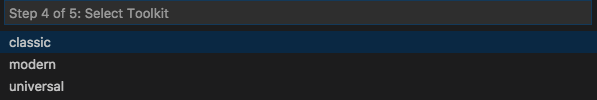
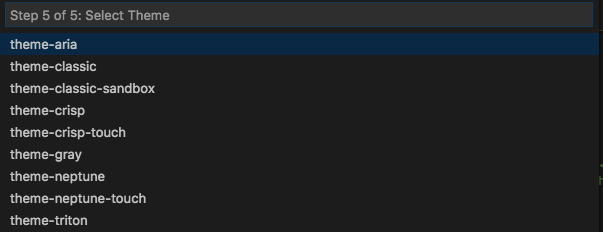
现在,按照向导中的步骤创建 Ext JS 应用程序。





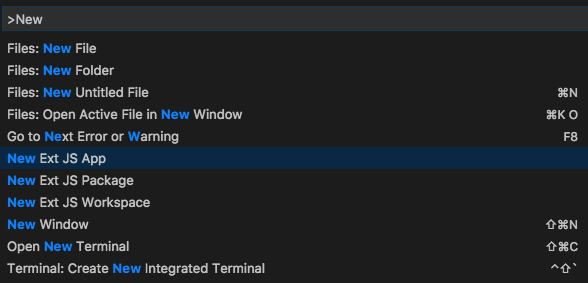
调出 VS Code 中的命令菜单 (Cmd+Shift+P),开始键入“New”,然后选择“New Ext JS App”,然后按照向导中的步骤创建 Ext JS 应用程序。

Sencha VS Code 插件可帮助您创建新的类、视图、视图模型、视图控制器、模型、控制器和存储。
在任何 .js 文件中键入 extjs_,以在 IntelliSense 菜单中调出 Ext JS 代码片段列表。
您可以使用 VS Code 轻松修改或添加代码片段。只需打开命令面板并选择“编辑 Ext JS 代码片段”。这将调出您可以修改的用户代码片段文件。
这也将打开默认的 Ext JS 代码片段文件以进行比较。要调整代码片段,只需将其从默认值复制到您的用户代码片段中。例如,您的用户代码片段可能如下所示
{
"Ext JS Class": {
"prefix": "extjs_class",
"body": [
"Ext.define('{classname}', {\n",
" \n",
"});"
],
"description": "Nitro Burning Funny Cars"
},
}
只要初始键(在本例中为“Ext JS Class”)与 Ext JS 代码片段文件中的键匹配,用户条目将覆盖默认值。
您还可以在自定义中使用 4 个变量。
{classname} - 完全限定的类名,包括命名空间。
{xtype} / {alias} - 类名的所有格形式。
{aliasPrefix} - 根命名空间的所有格形式。
注意:使用 Cmd 的 Build 和 Watch 功能需要安装 Sencha Cmd。
Sencha VS Code 插件监视应用程序源代码的更改,然后在检测到更改时重建输出。启动基于 Sencha Cmd 的 Web 服务器,然后托管应用程序。这允许您看到编译错误发生时的情况。
右键单击任何 Ext JS 应用程序文件,然后调出 VS Code 上下文菜单,然后选择“运行 sencha app watch”
您现在将在控制台视图中看到 Sencha Cmd 的输出,您的应用程序将在以下位置可用:http://localhost:端口
除了 Sencha 的 VS Code 扩展之外,还有许多其他 VS Code 扩展可以帮助您加快 Ext JS 开发。要调试在 Chrome 浏览器中运行的应用程序,您应该搜索并安装 Microsoft 的“JavaScript Debugger”扩展。
为了有效启动和调试您的 Ext JS 应用程序,首先要确认应用程序正在浏览器上运行。应用程序运行后,继续从 Visual Studio Code 中的活动栏打开“运行和调试”。单击以自定义“运行和调试”创建 launch.json 文件以自动生成调试的基本配置。
在生成的 launch.json 文件中,找到 Chrome 配置,并确保使用正在运行的 Ext JS 应用程序的实际 URL 更新 URL 字段。此步骤对于建立调试器和 Chrome 浏览器之间的连接至关重要。
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}]
配置启动设置后,在代码中策略性地放置断点,您打算在调试期间暂停执行以进行更仔细的检查。这使您可以专注于 Ext JS 代码的特定部分。
完成所有设置后,通过按 F5 或使用 Visual Studio Code 中的“运行和调试”侧边栏来启动调试过程。这种全面的方法确保了 Ext JS 应用程序开发的流畅而高效的调试体验。
如果您的应用程序是使用 Sencha Cmd 创建的,或者符合 Sencha Cmd 应用程序结构,则插件将自动索引 Ext JS 框架和应用程序中的所有源代码。要在项目中包含其他目录或排除目录,请右键单击项目树,然后选择“编辑 Ext JS IntelliSense 配置”。
这将在新的编辑器选项卡中打开 .sencha/ide/config.json。
注意:Windows 上的路径应使用“\”(转义的反斜杠)作为目录分隔符,而不是 Mac OS 和 Linux 上的“/”。当您保存对配置文件的更改时,插件将自动重新索引项目源代码。
/*
* By default the Sencha Ext JS plugin indexes all JavaScript files in your project. Use this file to
* index additional directories outside of your project, exclude directories within the project from indexing, and
* configure apps that were not created using Sencha Cmd.
*
* Both relative and explicit paths are supported. Relative paths are relative to the project's root directory.
*
* For example, if your project looks like...
*
* (project root)
* .sencha
* ide
* config.json <= this file
* assets
* build
* all.js
*
* ...you can exclude the build directory from indexing using:
*
* "exclude": [
* "assets/build"
* ]
*/
{
// List directories outside of the project root which should be included when indexing. Paths may be relative
// to the project root or absolute.
/*
"include": [
"path/to/dir/to/index"
],
*/
// List directories inside the project root which should be excluded from indexing. Paths may be relative
// to the project root or absolute.
/*
"exclude": [
"path/to/dir/to/exclude"
],
*/
// List apps within the project root or included directories that were not built with Sencha Cmd.
// This is only required for apps that were not built with Sencha Cmd. This lets the plugin know the correct root
// namespace, sdk version, and toolkit (only applies to Ext 6 apps) for apps that do not follow the standard Sencha
// structure.
/*
"apps": [
{
"name": "AppRootNamespace",
"path": "path/to/app",
"toolkit": "classic | modern",
"sdk": {
"path": "path/to/sdk",
"version": "sdk version",
"framework": "extjs | touch"
}
}
]
*/
}
一些 linux 发行版(包括 Ubuntu)限制了打开的文件句柄数量。 如果超出此限制,Ext JS 插件将无法提供 IntelliSense 功能。 该插件应检测到这种情况并显示以下说明,描述如何增加此限制。
Visual Studio Code 已达到您的操作系统允许的最大打开文件句柄数。可以通过编辑 /etc/sysctl.conf 文件并在文件末尾添加以下行来将限制增加到最大值
fs.inotify.max_user_watches=524288
然后可以通过运行以下命令加载新值
sudo sysctl -p
完成后,请重启 Visual Studio Code。
以上所有操作都可以通过一条命令完成
echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
更多信息请参阅
https://vscode.js.cn/docs/setup/linux#_error-enospc
添加了 “Ext JS: 为 IntelliSense 重新索引项目” 命令
构建大小减少了 60%
VSCP-71 - 在某些情况下无法请求离线许可证
VSCP-65 - 无法在工作区外部生成项目
VSCP-64 - 在某些情况下,Ext JS SDK 未自动索引
VSCP-63 - 许可证文件中的构建号不一致
VSCP-62 - 除非打开文件夹,否则无法请求离线许可证。
VSCP-60 - Sencha app watch 在失败时不显示行号
VSCP-47 - 如果没有打开任何文件,从命令面板运行 “sencha app watch” 会静默失败。
VSCP-35 - 如果项目位于网络驱动器上,插件将无法工作
使用 Visual Studio Code 插件论坛 提问、报告问题和提供反馈
从初学者到专家,Visual Studio Code 插件为 Sencha 开发者提供了沉浸式体验。它提供了最佳实践的注释,同时简化了代码导航、类创建和自我文档编写。