许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。查看源代码)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到您最近访问的页面列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
我们 Visual Studio 插件的目标是简化使用 Sencha Ext JS 和 Microsoft Visual Studio IDE 的开发人员的开发流程。Visual Studio 插件通过提供代码完成、代码导航和代码生成等功能,帮助开发人员更快地构建 Ext JS Web 应用程序。
Microsoft Visual Studio 2013、2015 或 2017,Enterprise、Professional、Ultimate 或 Community Edition
Sencha Cmd 6+(可选 - 创建和运行 Sencha 应用程序需要)
Ext JS 4.2.+ 或 Sencha Touch 2.1+
安装 Sencha Visual Studio 插件最简单的方法是通过 Microsoft 的 Visual Studio Gallery 直接安装。可以从 Visual Studio 中通过转到(工具 > 扩展和更新...)来访问它。从这里,在左侧面板中选择“在线”,然后在右上角搜索“Sencha”一词。选择合适的插件,然后单击“下载”并按照说明进行操作。请注意,安装完成后需要重新启动才能开始使用插件。
Visual Studio 插件使用 Microsoft 的标准 VSIX 文件扩展名安装到兼容版本的 Visual Studio 中。下载 VSIX 文件后,只需运行它(双击它)并按照安装向导中的步骤操作。
注意: 您可以随时从 Visual Studio 中禁用或卸载插件(工具 > 扩展和更新... > Sencha Visual Studio Extension)。
Sencha Visual Studio 插件是 Ext JS Pro 和 Premium 软件包的一部分,需要有效的许可证才能使用。
插件的完整功能 30 天试用版可用,并将与您的 Sencha 论坛 ID 绑定。
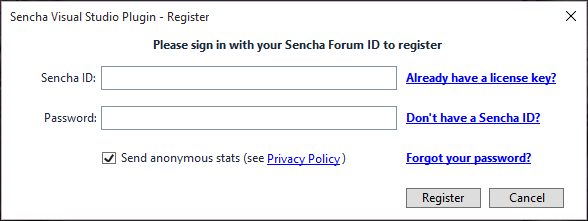
启动 Visual Studio 后,您将看到注册对话框

输入您的 Sencha 论坛 ID 和密码。
单击“确定”后
如果您已经拥有有效的许可证,您的插件将被注册,试用/许可证通知将消失。
如果您正在开始或恢复试用,插件将通过气泡通知和项目窗口右下角的状态栏更新通知您试用期还剩多少天。
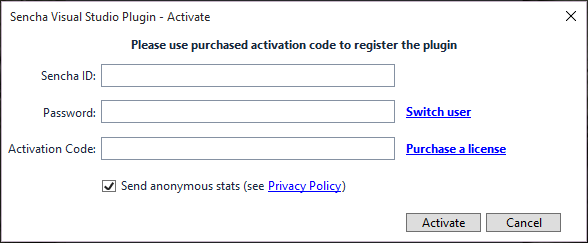
如果您的试用期已过期,插件将通过“激活”窗口提示您输入激活码。
如果您购买了许可证但尚未用过您的激活码,请单击“已经有许可证密钥?”以打开“激活”窗口。

输入您的 Sencha 论坛 ID、密码以及您从许可证购买中收到的激活码。
一旦您的帐户与许可证关联,您将来就不需要激活插件。
如果您未注册试用版或有效帐户,或者您的试用期已超过 30 天,Sencha Visual Studio 插件功能将被禁用。要注册或激活您的插件,请转到
工具 > 选项 > Sencha > 常规
然后单击“立即激活”按钮。
如果您处于离线状态或在代理后面并且无法连接到 Sencha 的许可服务器,请联系 Sencha 支持 或 [email protected] 获取许可证文件。此文件应放置在以下位置
%LOCALAPPDATA%\Sencha\VSPlugin
Sencha Visual Studio IDE 插件功能丰富且易于使用。功能包括
IntelliSense
工具包识别
定义查找
代码创建
sencha app watch 集成
让我们逐步了解这些功能。
Sencha Visual Studio 插件为 Ext JS 和 Sencha Touch 提供 IntelliSense 支持。在以下位置提供建议
Ext JS 组件实例上的 属性和方法
传递到构造函数、Ext.create、Ext.define、Ext.widget 和带有 xtype 或 xclass 的对象字面量的 配置对象中的键
xtypes 和其他别名
监听器对象以及 on、mon、un 和 mun 方法中的 event 名称
任何启用“Sencha 插件”的项目都有资格获得 IntelliSense 建议和其他代码导航功能。要将“Sencha 插件”支持添加到任何项目或网站,只需在解决方案资源管理器中右键单击项目,然后选择“为项目启用 Sencha 插件”命令。从 Visual Studio 中生成的任何 Ext JS 项目都会自动启用“Sencha 插件”支持。
请注意,Visual Studio 2015 具有如上所述的完整 IntelliSense 支持。Visual Studio 2013 中的 JavaScript 语言服务存在限制,阻止在对象字面量中创建 IntelliSense 会话。这意味着 Ext 类配置对象中的 IntelliSense 将不起作用,例如
Ext.create('TestClass', {
// no IntelliSense within this object literal
})
对象字面量外部(更具体地说,在闭包范围内)的 IntelliSense 在 Visual Studio 2013 中仍然是可能的并且受支持。
当使用 Ext JS(仅限 Ext JS 6+)时,插件会根据当前编辑文件的位置自动包含来自正确工具包(classic 或 modern)的建议。这也适用于基于在“app.json”文件中定义的工具包的单工具包应用程序。
安装 Sencha Visual Studio 插件后,您可以右键单击(或使用标准 F12 快捷键)以下任何一项,然后选择“转到定义”以查看项目的定义。
类名
xtypes 和其他类型别名
方法和属性
配置键
事件
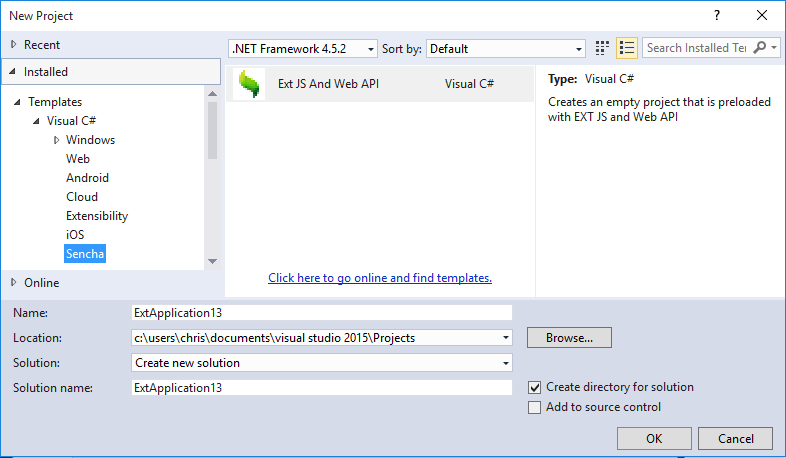
通过“新建项目”控件(文件 > 新建项目...)可以获得一个基本项目类型,其中包含配置为使用 Ext JS 作为前端的 Web API 项目示例。请注意,此项目类型支持 Ext JS 6.0.0+ 及更高版本。有关旧版支持,请参阅 Ext JS 网站项目类型或下面的 Ext JS 应用程序项类型。

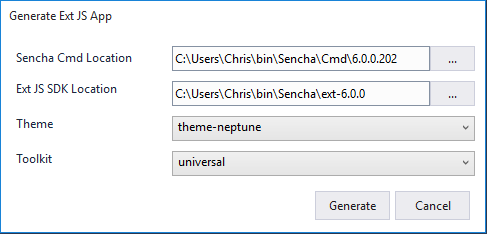
选择它后,应用程序生成向导将出现,如下所示。

为您的 Sencha Cmd 和 Sencha Ext JS SDK 安装选择有效位置,然后单击“生成”继续。
项目创建可能需要大约 2 分钟,具体取决于您的机器。在此期间,将执行以下步骤
sencha generate app
sencha refresh app
TernJS JavaScript 解析
您可以在 Visual Studio 的状态栏中监视这些进程的状态。

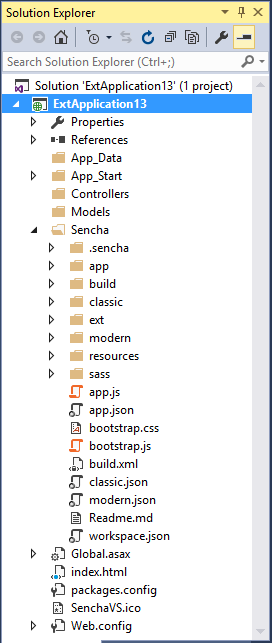
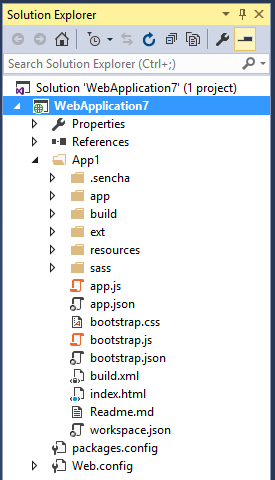
完成后,您将拥有一个具有以下结构的示例应用程序

这是一个利用 Web API(例如,用于 Web 服务)的 ASP.NET 应用程序,其中内置了 Ext JS 应用程序(Sencha 目录)。单击“运行”按钮(或按 Control + F5)以启动系统 Web 浏览器,该应用程序由 IISExpress 托管。
这将创建一个独立的 Ext JS 网站,可以添加到 ASP.NET 项目中。Ext JS 框架要求是 Ext JS 4.2.4+ 和 Sencha Touch 2.1+。要创建新的网站,请选择“文件 > 新建 > 新建网站...”。接下来,在左侧面板中,选择“模板 > Visual C#”,最后从主面板中选择“Ext JS 网站”,然后单击“确定”
将出现 Ext JS 应用程序生成对话框

输入有效的 Cmd (6+) 和 Ext JS SDK 位置信息,选择主题和工具包(如果使用 Ext 6+)以创建您的应用程序。然后 Cmd 将生成您的应用程序,如上所述。
结果结构现在应该存在
可以通过按 F5 或单击 Visual Studio 工具栏上的绿色“运行”按钮将网站部署到 IISExpress。
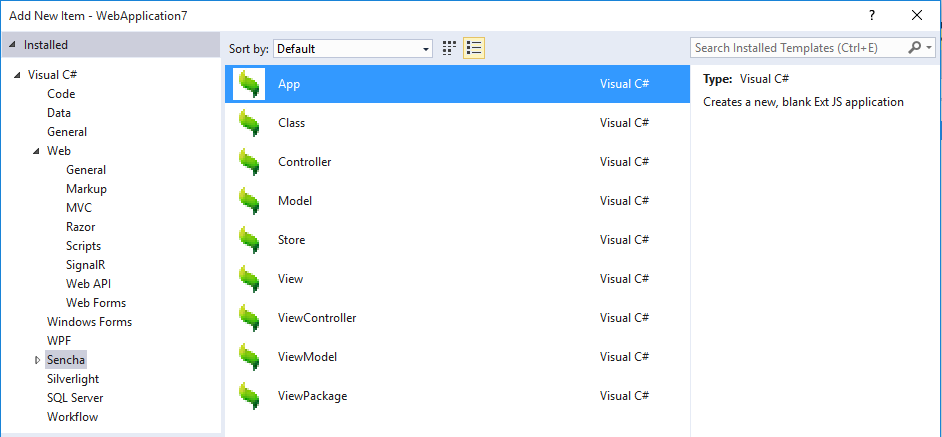
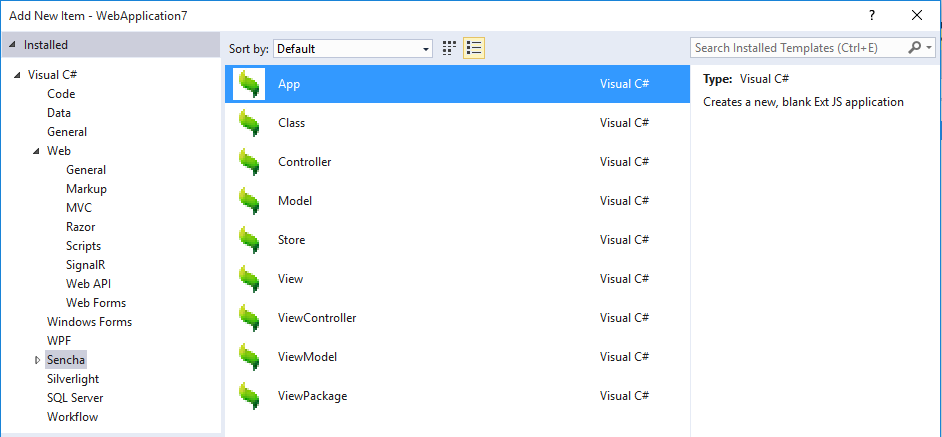
除了创建新项目外,还可以向任何基于 C# 的 Visual Studio 解决方案添加一个或多个 Ext JS 应用程序。在打开解决方案的情况下,“右键单击”项目,然后选择“添加 > 新建项... > Sencha > 应用程序”

将出现应用程序生成(如上所示)。输入有效的 Cmd 和 Ext JS SDK 位置信息,选择主题和工具包(如果使用 Ext 6+)以创建您的应用程序。然后 Cmd 将生成您的应用程序,如上所述。
结果结构现在应该存在

请注意,与 ASP.NET 或其他技术的所有配置都留给用户使用此项模板手动执行。
要添加新类(或特定类型的类:Model、Store、View、Controller 等),只需右键单击要创建新类的位置并选择
"Add > New Item… > Sencha > Class (or specific type)".
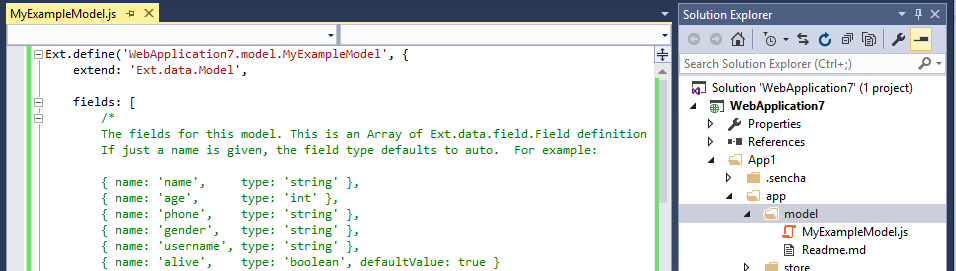
输入您的类名,然后单击“继续”。这是输出示例(请注意插件提供了正确的命名空间)

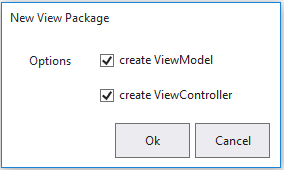
也可以从“新建项...”菜单创建视图包。在“view”文件夹中,只需选择“视图包”并提供名称,然后将显示视图包向导

根据您的需要,选中全部、一个或不选中这些复选框。
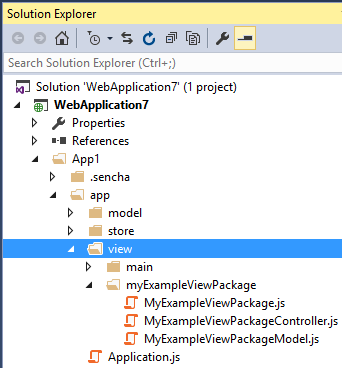
将创建以下文件结构

Visual Studio 插件利用 Sencha Cmd 监控应用程序开发(app watch)和创建 Ext JS 应用程序(generate app)。Visual Studio 使用的 Sencha Cmd 版本可以从此处找到的“选项”面板设置
工具 > 选项... > Sencha > Cmd
生成应用程序后,您可以轻松启动 Sencha App Watch 以开始使用 Cmd Web 服务器进行开发。
sencha app watch 输出可以在其自己的窗口中显示。可以通过从菜单中选择来显示它
View > Other Windows > Sencha App Watch.
随时停止该过程,方法是再次右键单击 Ext JS 应用程序根目录,然后选择“停止 Sencha App Watch”。
注意: 在 Ext JS 与 Web API 项目类型的情况下,Sencha Cmd 创建的“index.html”文件将重新定位到 ASP.NET 项目的根目录。当通过 http://localhost:1841 为此项目运行 sencha app watch 时,您的网站将不可见。相反,请使用 Visual Studio 内置的“运行”(Ctrl+F5)或“调试”(F5)功能。
插件通过索引您的 JavaScript 源文件来提供 IntelliSense。您可以通过编辑 (project_root)/.sencha/ide/config.json 来控制索引哪些文件。此文件由插件自动创建,并包含以下属性
这是一个 config.json 文件的示例
{
"include": [
"path\\to\\include"
],
"exclude": [
"path\\to\\exclude"
],
"apps" : [
{
"name": "AppRootNamespace",
"path": "path\\to\\app",
"toolkit": "classic|modern", // omit this property for universal Ext JS 6+ apps
"sdk": {
"path": "path\\to\\sdk",
"version": "6.0.1", // the version of the sdk used by your app
"framework": "extjs" // or "touch" for Sencha Touch apps
}
}
]
}
我们建议使用相对路径,以便可以将此文件检入到源代码控制并与团队成员共享。
可以通过在 Visual Studio 中右键单击“解决方案资源管理器”窗口中的“解决方案”树节点,然后从上下文菜单中选择“编辑 Sencha IDE 配置文件”来快速编辑此文件。此选项仅在存在一个或多个“Sencha 已启用”项目的解决方案中显示。
注意:在插件 6.0.3 版本之前,此文件名为 .sencha-ide-config,位于项目根目录中。6.0.3 版本自动将此文件迁移到 .sencha/ide/config.json。
默认情况下,插件在每次击键后都会在 JavaScript 文件中提供 IntelliSense。这可能会影响某些项目和某些机器上编辑器的响应速度。如果您遇到性能不佳的情况,请在论坛中告知我们或联系 Sencha 支持。提高编辑器响应速度的一种方法是禁用 JavaScript 文件的自动 IntelliSense,以便仅在您键入 ctrl-space 时才提供代码完成建议。您可以通过取消选中以下选项来禁用自动 IntelliSense
您还可以禁用字符串内的自动 IntelliSense,同时在其他任何地方保持启用状态,方法是取消选中以下选项
Visual Studio 插件还与 Sencha Inspector 无缝集成。如果您购买了 Inspector,或者正在使用试用版,则可以通过选中以下框来激活它
Tools -> Options -> Sencha -> Cmd (checkbox)
选中此框并配置 Inspector 后,应用程序将在运行后自动与 Inspector 连接。
默认情况下,Sencha 文件夹不包含在项目中。
解决方法
在解决方案资源管理器中,单击:“显示所有文件”
右键单击“Sencha”文件夹,然后选择“包含到项目中”
当与任何其他尝试使用其他建议来增强 IntelliSense 的扩展结合使用时,Sencha Visual Studio 插件可能在提供 IntelliSense 建议时遇到问题。JetBrain 的 ReSharper 是一个非常明显的流行扩展。要保持使用这两个扩展的能力,请参阅 ReSharper 提供的选项 此处。
在极少数情况下,在项目生成期间由 Cmd 生成的负责样式和主题的 CSS 文件不会“包含”在项目中。这个问题只在 Visual Studio 2015 中出现过几次。修复方法非常简单。如果当您运行应用程序时,它显示没有样式/主题,请使用以下步骤来修复由此产生的问题
使用 Visual Studio 插件论坛 提问、报告问题并提供反馈。
我们非常感谢您的帮助和反馈,以改进 Visual Studio 插件。请在 Visual Studio 插件论坛上报告错误、问题或错误。我们期待您的反馈。
此版本增加了对 Visual Studio 2017 的支持。
此版本包含性能改进和与 Intellisense 相关的内部错误修复。
MVSP-257 - 修复了代码完成不适用于从发布渠道下载的插件的问题
MVSP-230 - 在运行 sencha app watch 时添加 Fashion 选项
MVSP-255 - 修复了 IntelliSense 在 extend 字段中不起作用的问题
MVSP-249 - 修复了应用程序无法添加到工作区的问题
MVSP-229 - 更新项目模板以与 Ext JS 6.5.0 和 Cmd 6.5.0 配合使用
MVSP-237 - 添加显示日志文件的功能
MVSP-246 - 修复了 Ext 应用程序可运行的问题 (Sencha App Watch)
MVSP-236 - 验证 IntelliSense VS2013 支持
MVSP-242 - 修复了用户可以使用 ExtJS 6.5 创建项目的问题
此版本包含性能改进和与 Intellisense 相关的内部错误修复。
MVSP-32 - 为 app watch 创建工具面板
MVSP-185 - 在创建视图和视图包时提示用户创建 SASS 文件
MVSP-218 - 添加将 Ext JS 工作区附加到其他 Ext JS 应用程序的功能
MVSP-219 - 为 Ext JS ViewPackage 添加预定义名称
MVSP-217 - 关闭解决方案时,“正在解析 Javascript 文件”消息不会清除
MVSP-212 - 发布项目时,Visual Studio 尝试构建 SDK 包
MVSP-139 - 删除之前的建议时,即时完成失败
MVSP-163 - 监视 Tern 状态文件以进行索引,并在 UI 上显示索引状态
MVSP-108 - 代码建议列表中的过滤不一致
MVSP-119 - 文件更新应在编辑器失去焦点事件时发送
MVSP-208 - “启动 Ext JS 应用程序”功能
MVSP-210 - 插件不应允许您将 ExtJS 应用程序添加到另一个 ExtJS 应用程序
MVSP-214 - 改进关于无效 ExtJS 应用程序路径的错误消息
MVSP-179 - 将 Sencha Cmd 集成到构建和/或发布过程中
MVSP-183 - 标准化用户项目中的 Sencha footprint
MVSP-188 - 允许用户启用或禁用字符串文字中的自动 IntelliSense