许多类在使用配置对象创建(实例化)类时,都有快捷名称。快捷名称被称为 alias(别名)(或者如果类扩展自 Ext.Component,则称为 xtype)。别名/xtype 在适用类的类名旁边列出,以便快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,类/成员是 public(公共的)。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public(公共的)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护的)类成员是稳定的 public(公共的)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有的)类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中任何扩展自 Ext.Component 的类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们与之配合使用的配置项下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
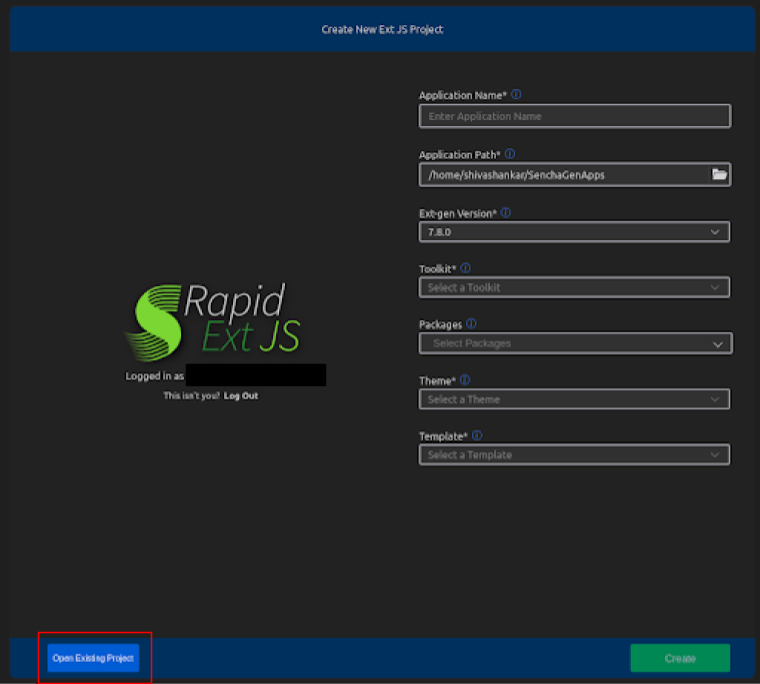
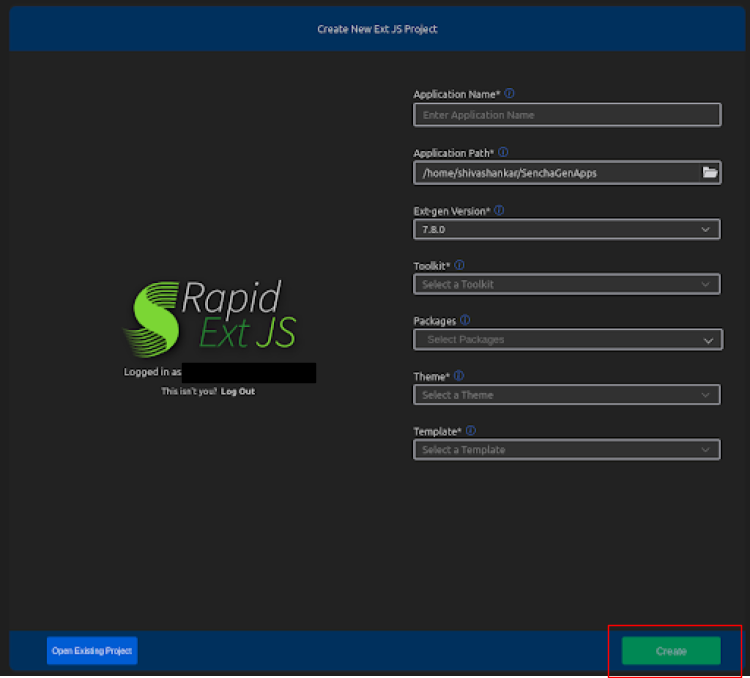
填写表单以创建一个应用程序。

应用程序将被创建。用户现在可以尝试使用 Ext JS 组件来构建具有自定义视图的交互式应用程序。

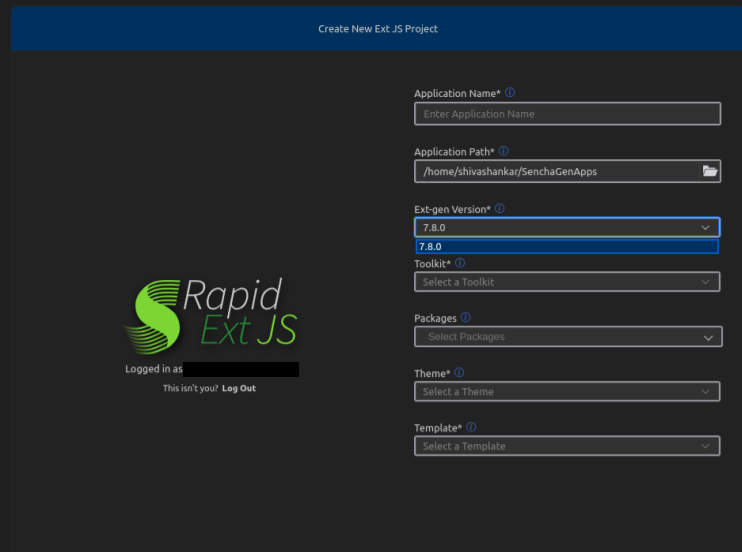
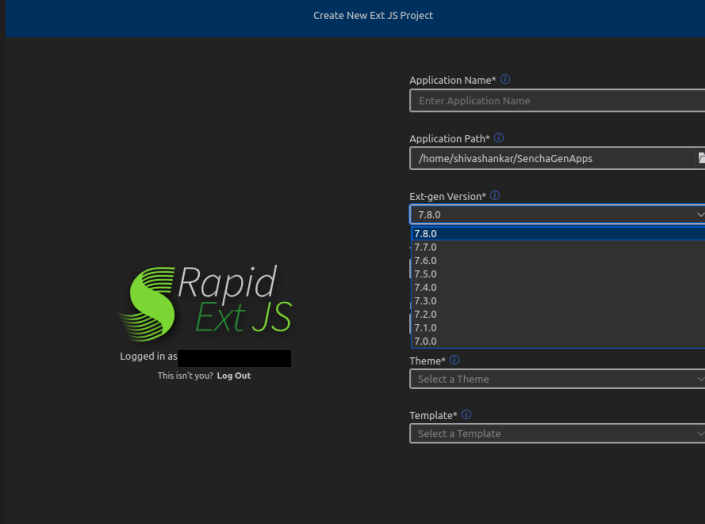
使用最新的 ExtGen 版本 (7.8.0) 创建 Rapid Ext JS 应用程序。

从 ExtGen 7.8.0 开始支持 LTS Java 版本 17 到 21。

对于 LTS Java 版本 8 到 11,ExtGen 版本 7.0.0 到 7.8.0 提供支持。

使用以下命令检查系统上的 ExtGen 版本。在 Rapid Ext JS 中,ext-gen 安装为仅适用于 Rapid 应用程序,而不是全局可用。它使用 VSCode 节点模块路径在本地安装 ext-gen。
node ~/.vscode/extensions/sencha.rapid-extjs-1.0.0/node_modules/@sencha/ext-gen/ext-gen.js
node "C:\Users\
注意:如果网络连接速度较慢,则运行 npm install 步骤可能需要一些时间。
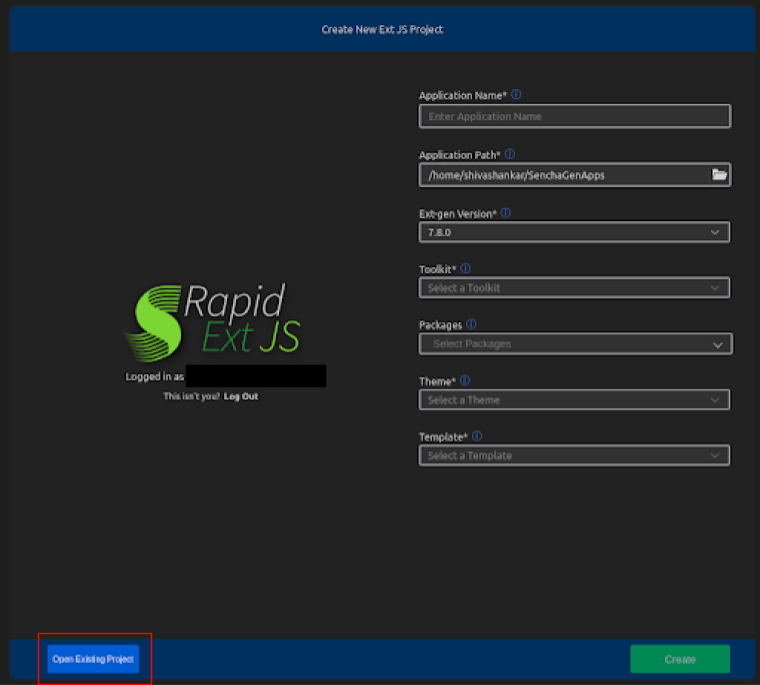
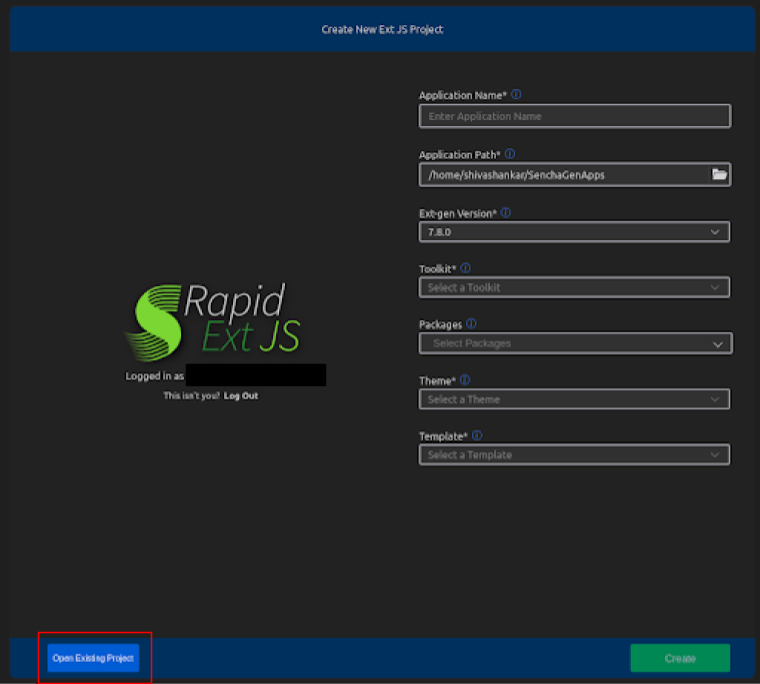
“打开现有项目”选项允许用户导入三种类型的应用程序。例如:
如果您已经有一个基于 cmd 的应用程序,则可以将其导入到 Rapid Ext JS 中,这将将其迁移到 ext-gen 应用程序。

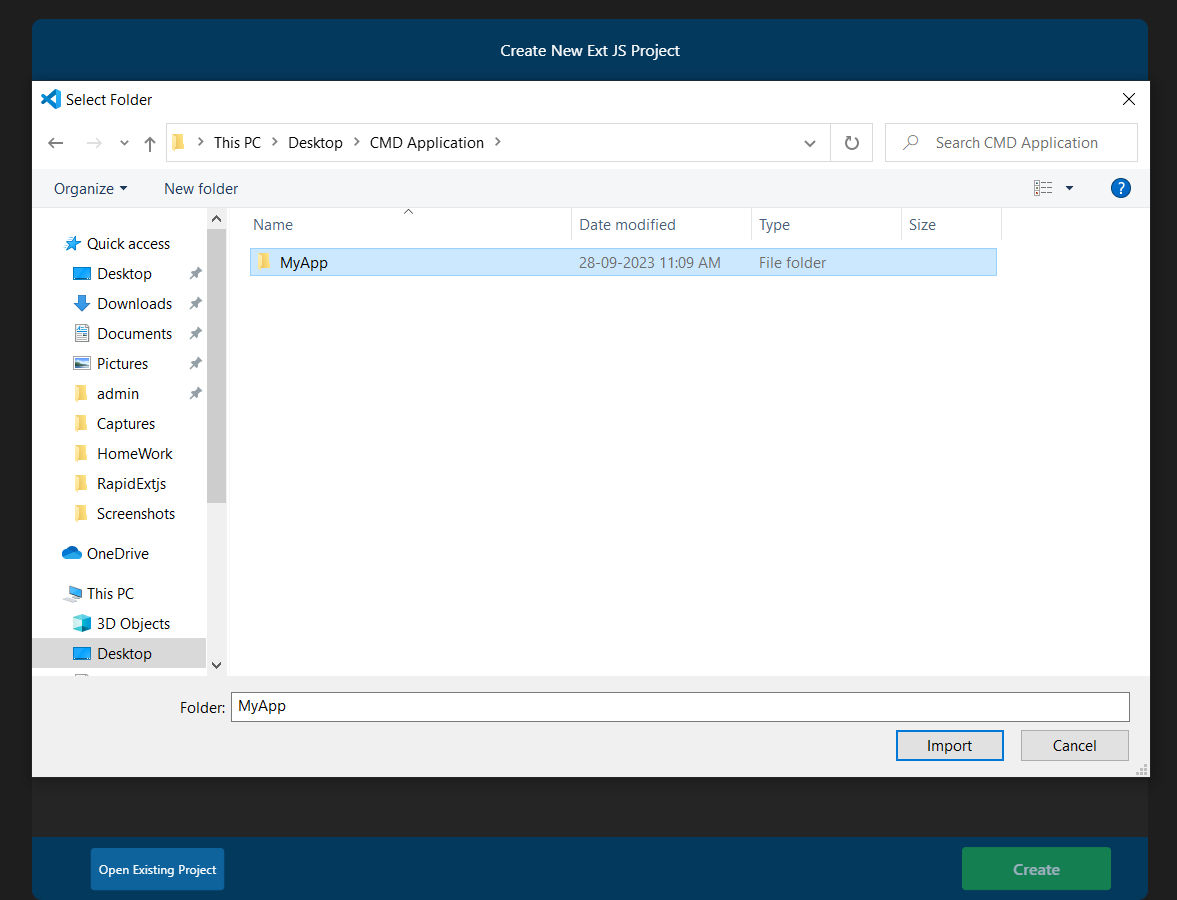
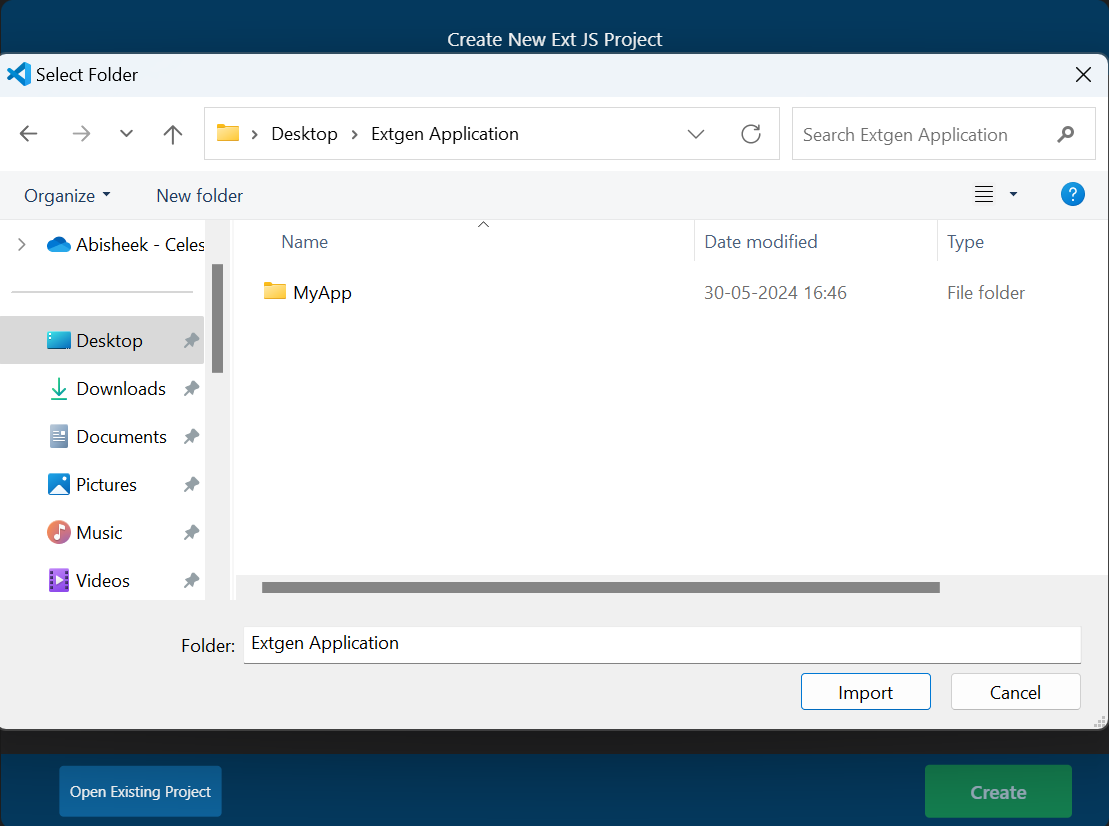
选择 CMD 应用程序文件夹。

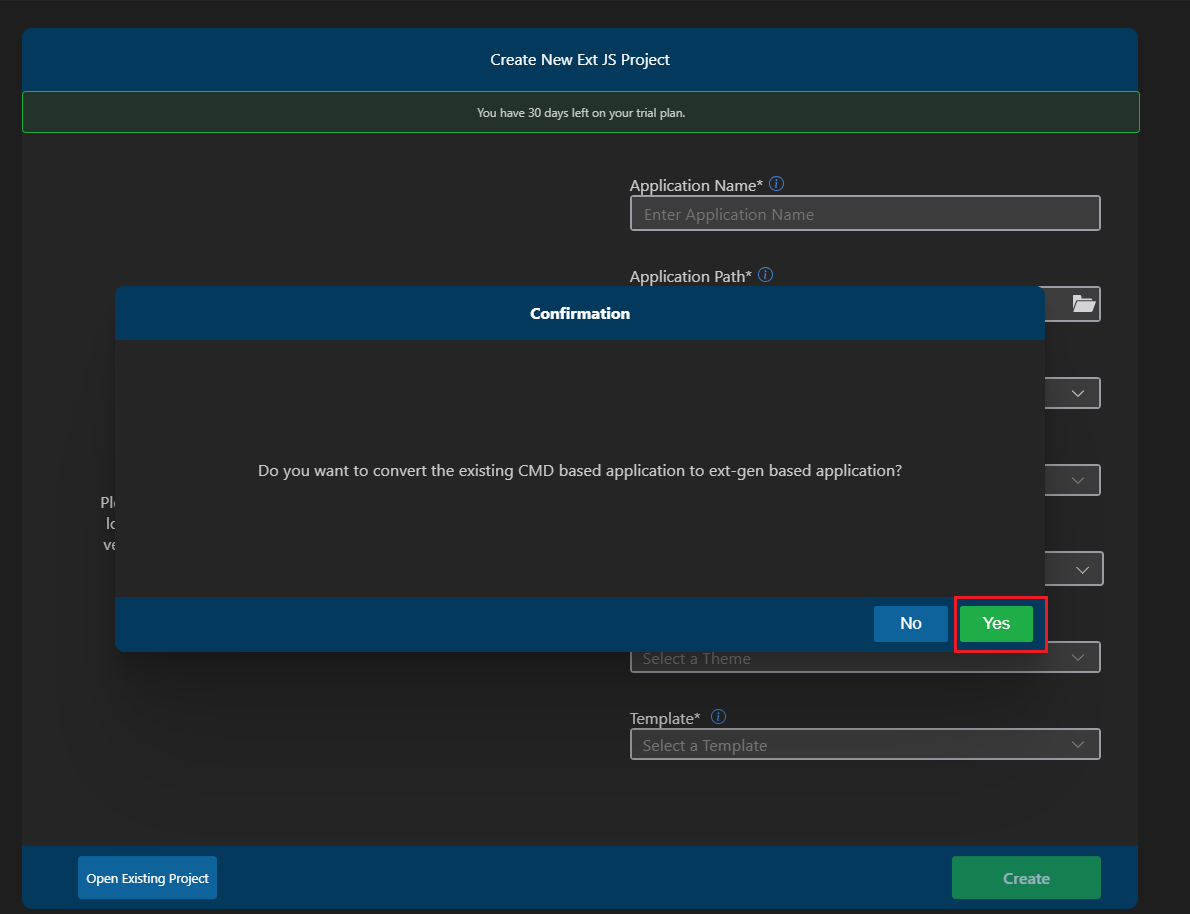
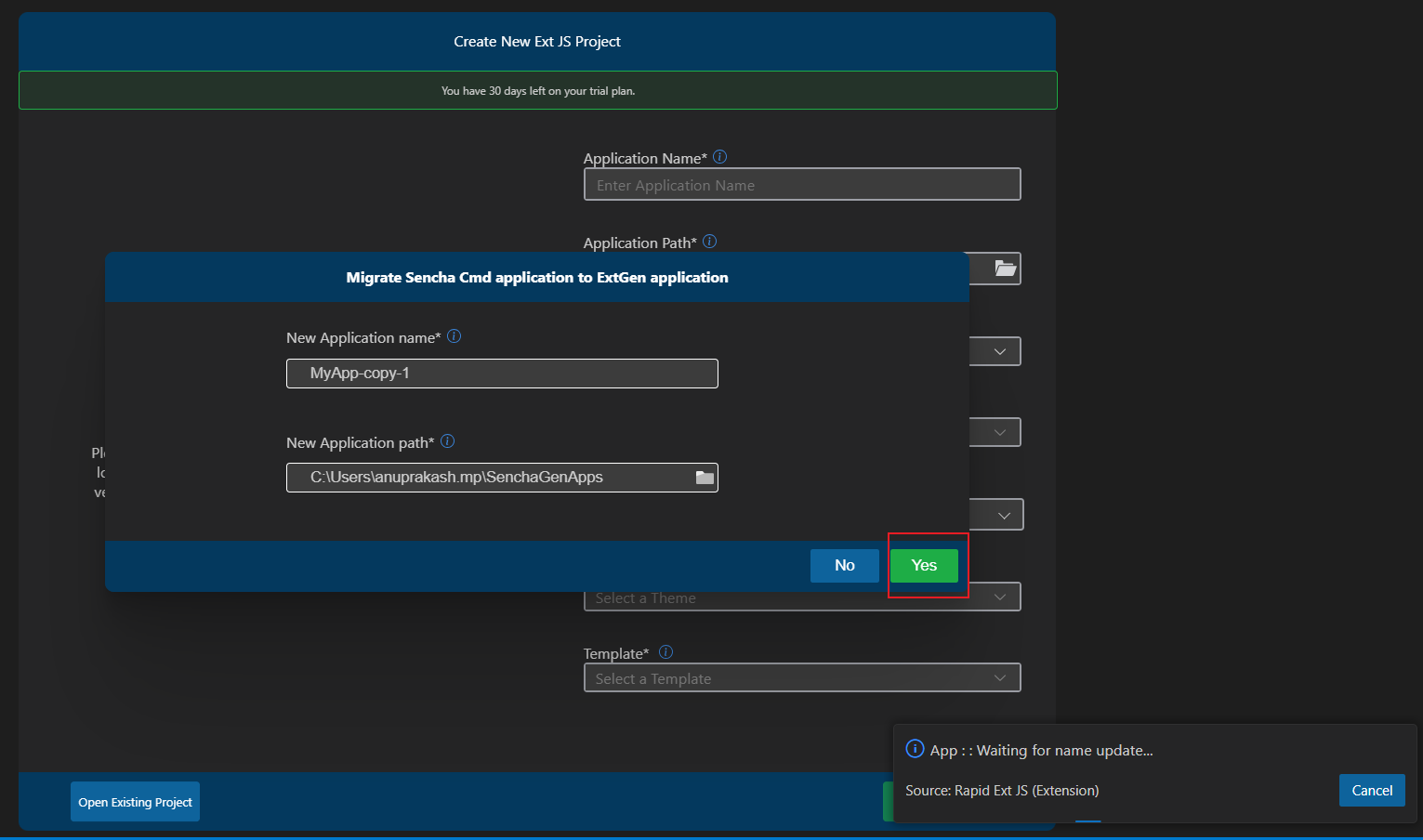
单击“是”以迁移 Sencha CMD 应用程序。

更新应用程序的名称,然后单击“是”。

应用程序生成后,打开任何扩展名为 *.js 的视图文件
请注意,Rapid Ext JS 遵循 Sencha 迁移过程 - 将现有 Ext JS + Sencha Cmd 应用程序迁移到开放工具和 npm 包。因此,建议开发人员手动验证项目是否已迁移。
单击“打开现有项目”

从资源管理器中选择项目。

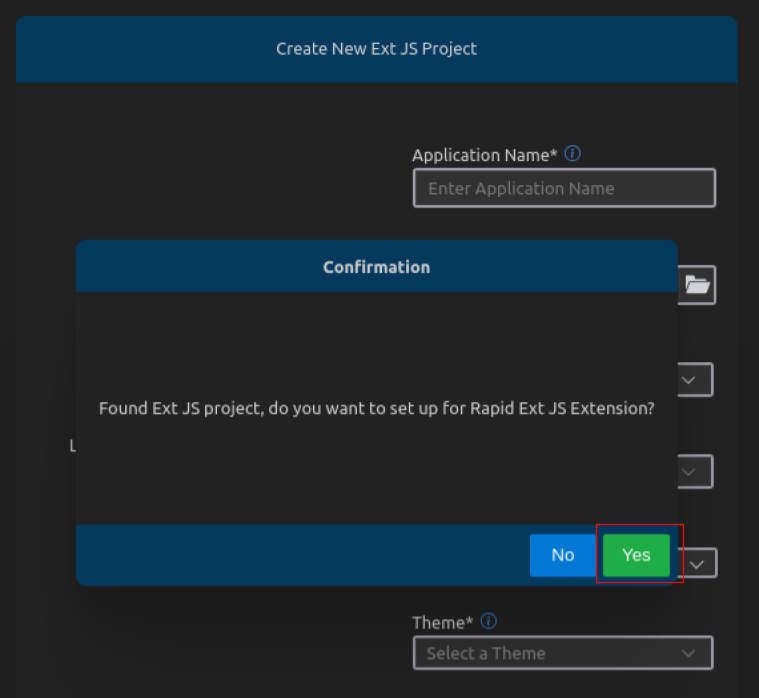
单击“是”以设置您的 Rapid Ext JS 应用程序

输入应用程序名称及其路径。此外,您会找到一个复选框选项,用于升级到最新版本的 ExtGen。
如果未选中该复选框,则导入过程将使用与您的应用程序版本相同的 ExtGen 包版本继续进行。

如果选中该复选框,则导入过程将使用最新版本的 ExtGen 安装继续进行,并将用户应用程序升级到最新版本。
请注意,Rapid Ext JS 遵循 Sencha 升级过程 - 升级开放工具应用程序。 因此,建议开发人员手动验证项目是否已升级。

现有项目将在 VS Code 中打开,然后自定义应用程序。

默认情况下,导入 Rapid Ext JS 应用程序时,它将使用相同包版本的 ExtGen。