许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,该类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public(公共) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护) 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色链接。view source(查看源代码))item : Object)。undefined 之外的值,“返回”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用)- 示例中未显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击该按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示一个弹出菜单,其中包含该类型的所有成员,以便快速导航。
与类配置选项相关的 getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与页面名称一起显示在历史记录栏中。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一个或多个:
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认情况下在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您也可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认情况下在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于:
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
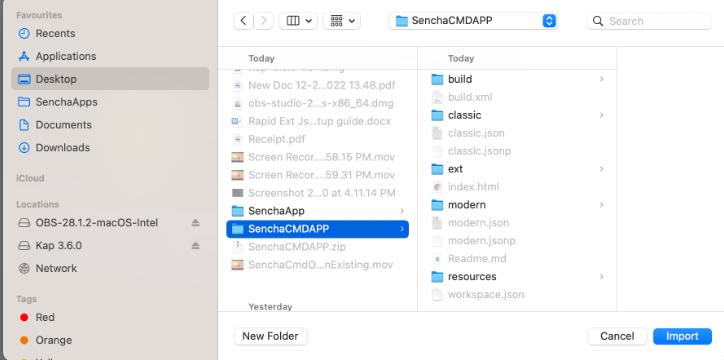
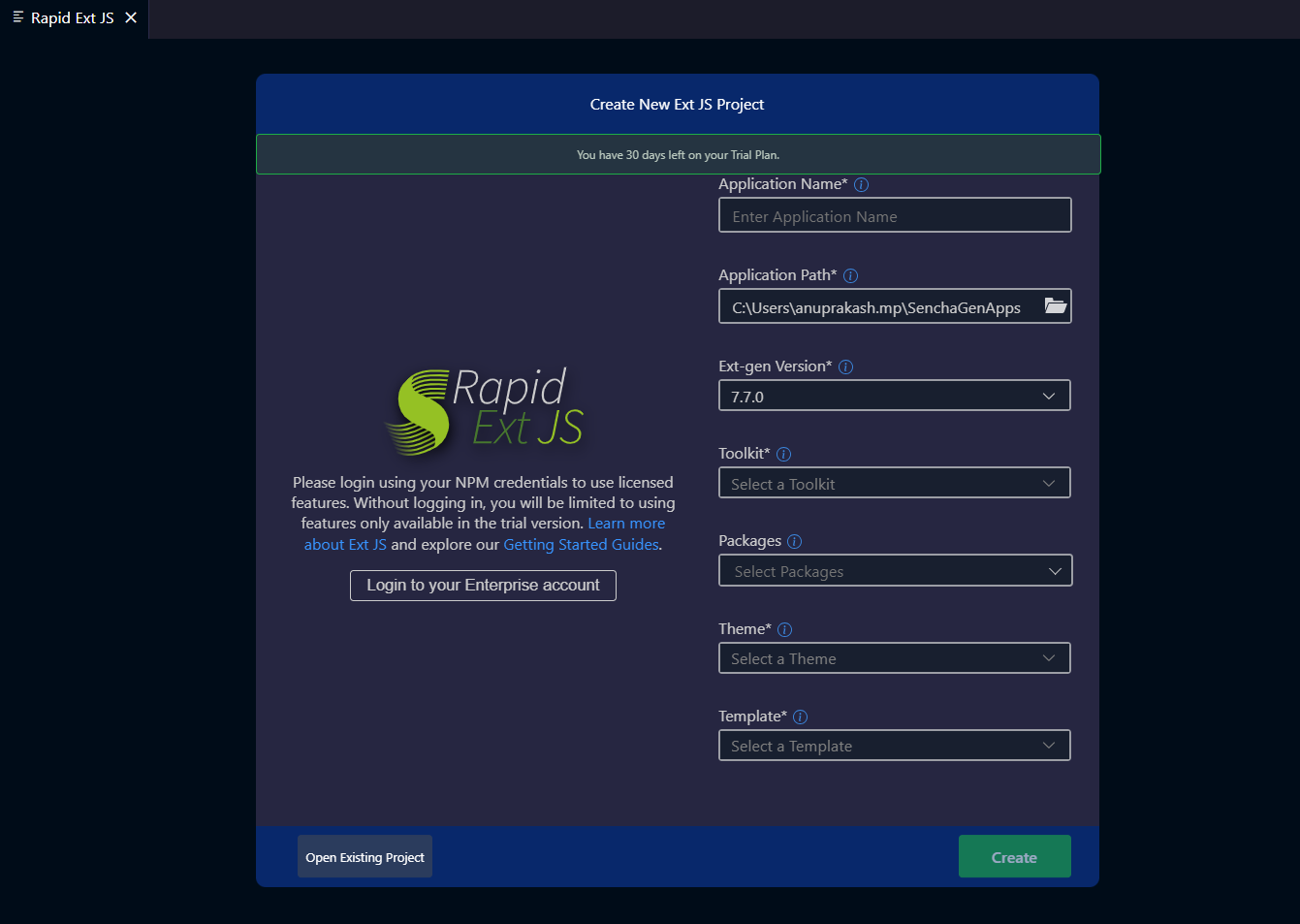
此功能用于将基于 CMD 和 Ext-gen 的应用程序迁移到 Rapid Ext JS 中。

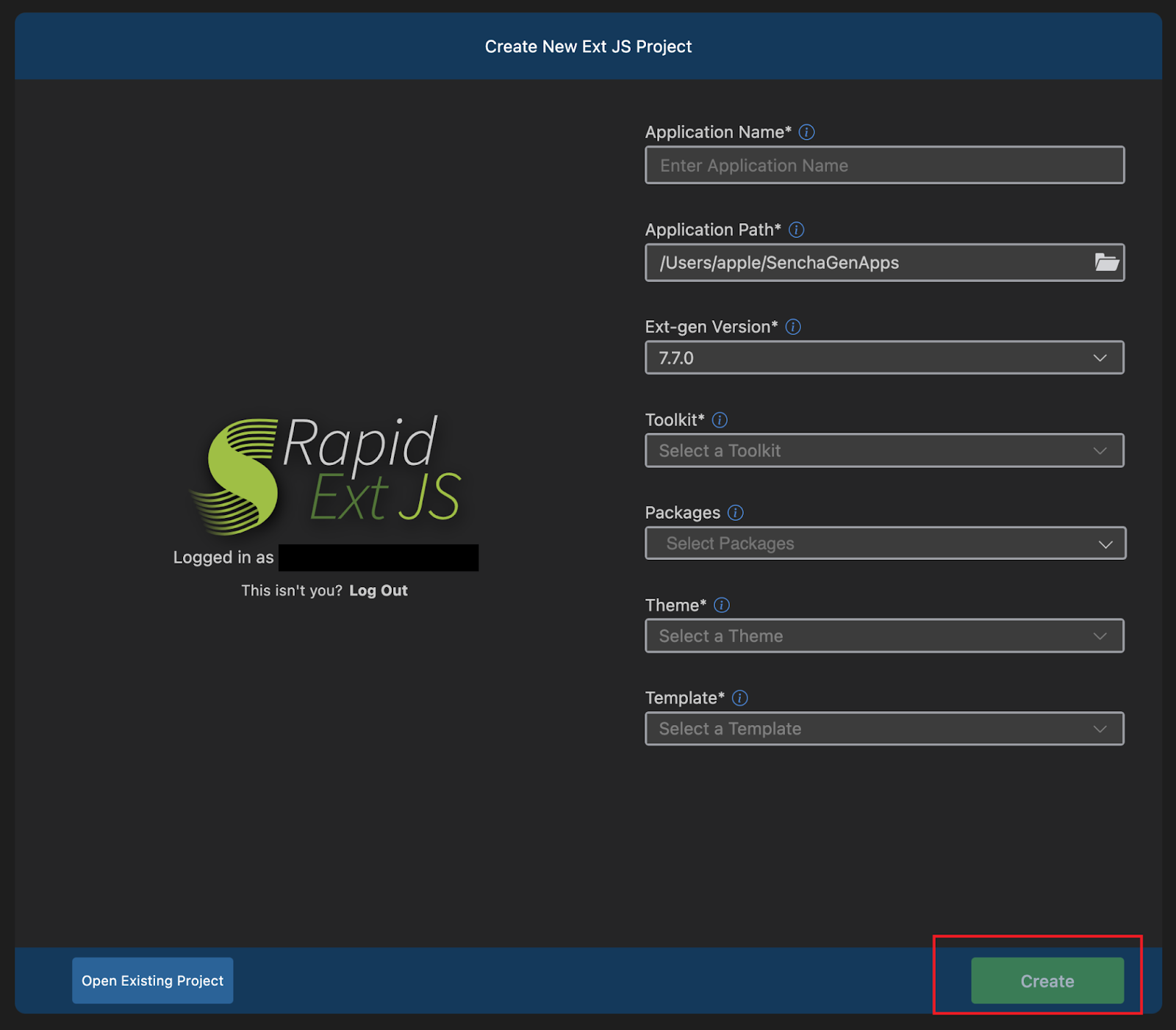
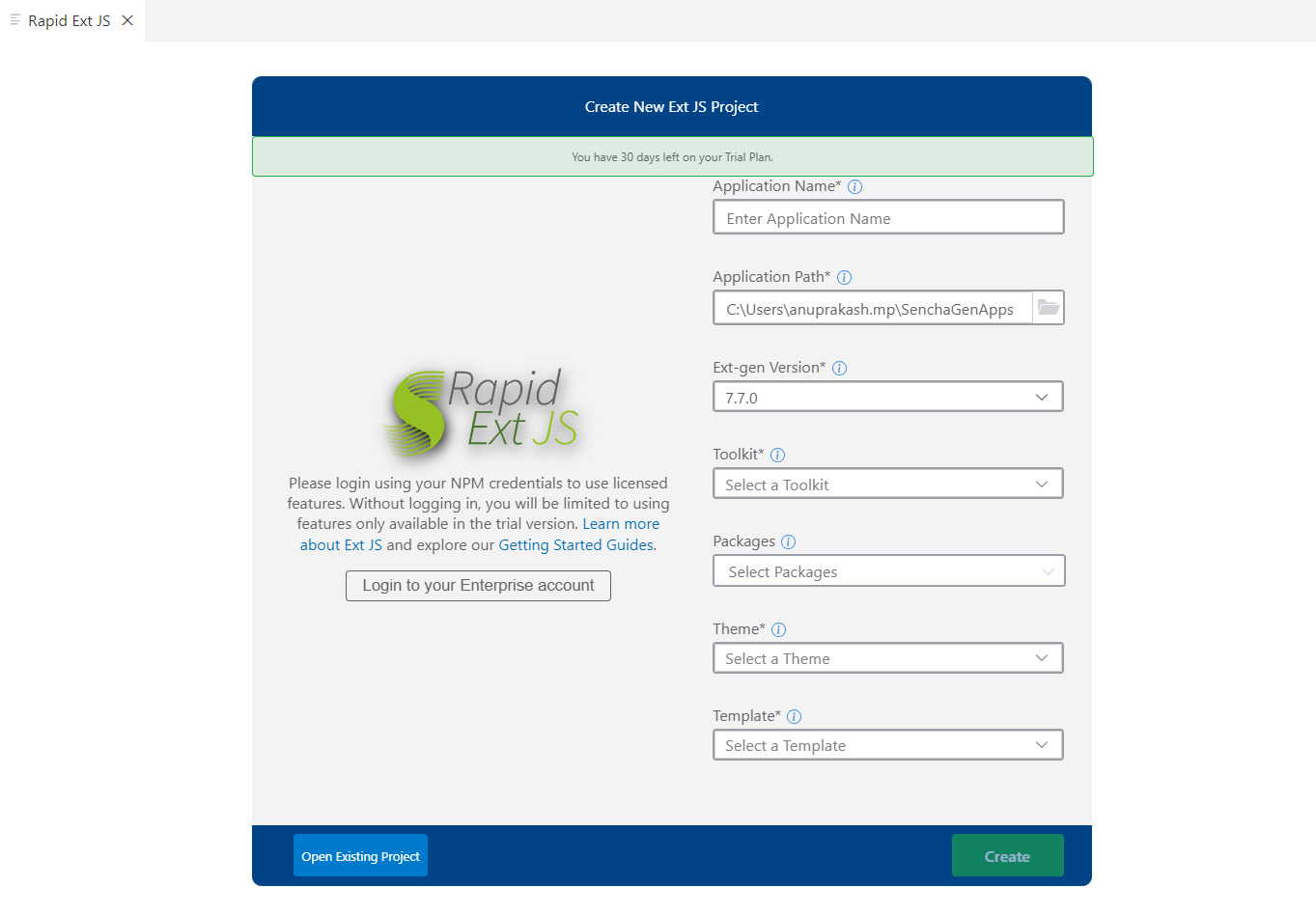
如果您是 Sencha 许可客户,请使用您的 Sencha 凭据登录以访问高级组件。非许可用户也可以使用 Rapid Ext JS 生成应用程序,但作为试用用户,组件访问权限有限。
通过填写应用程序名称、生成应用程序的路径、主题、模板、工具包、Ext-gen 版本和包来创建应用程序。将根据用户选择生成示例应用程序。注意:应用程序生成时间将因用户选择的包而异。

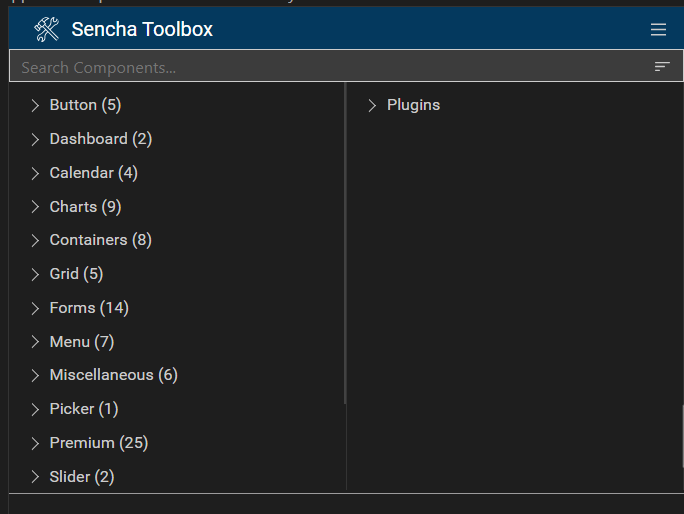
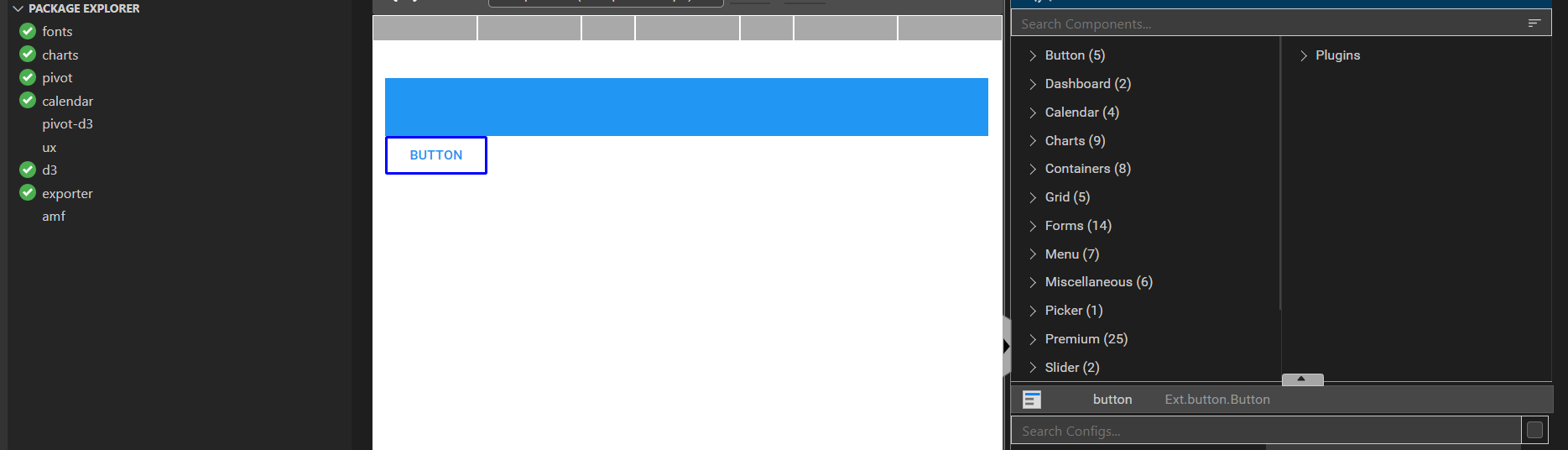
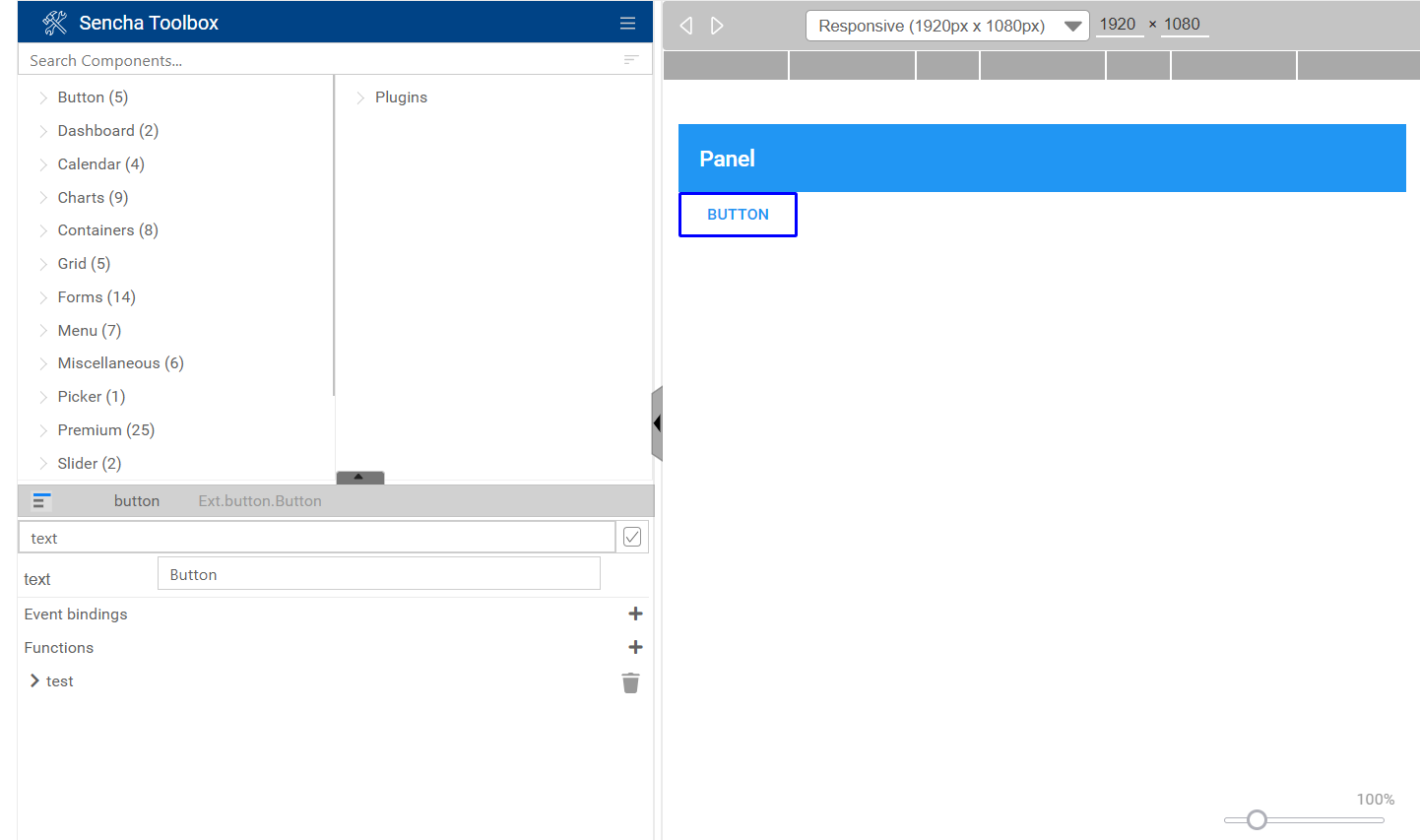
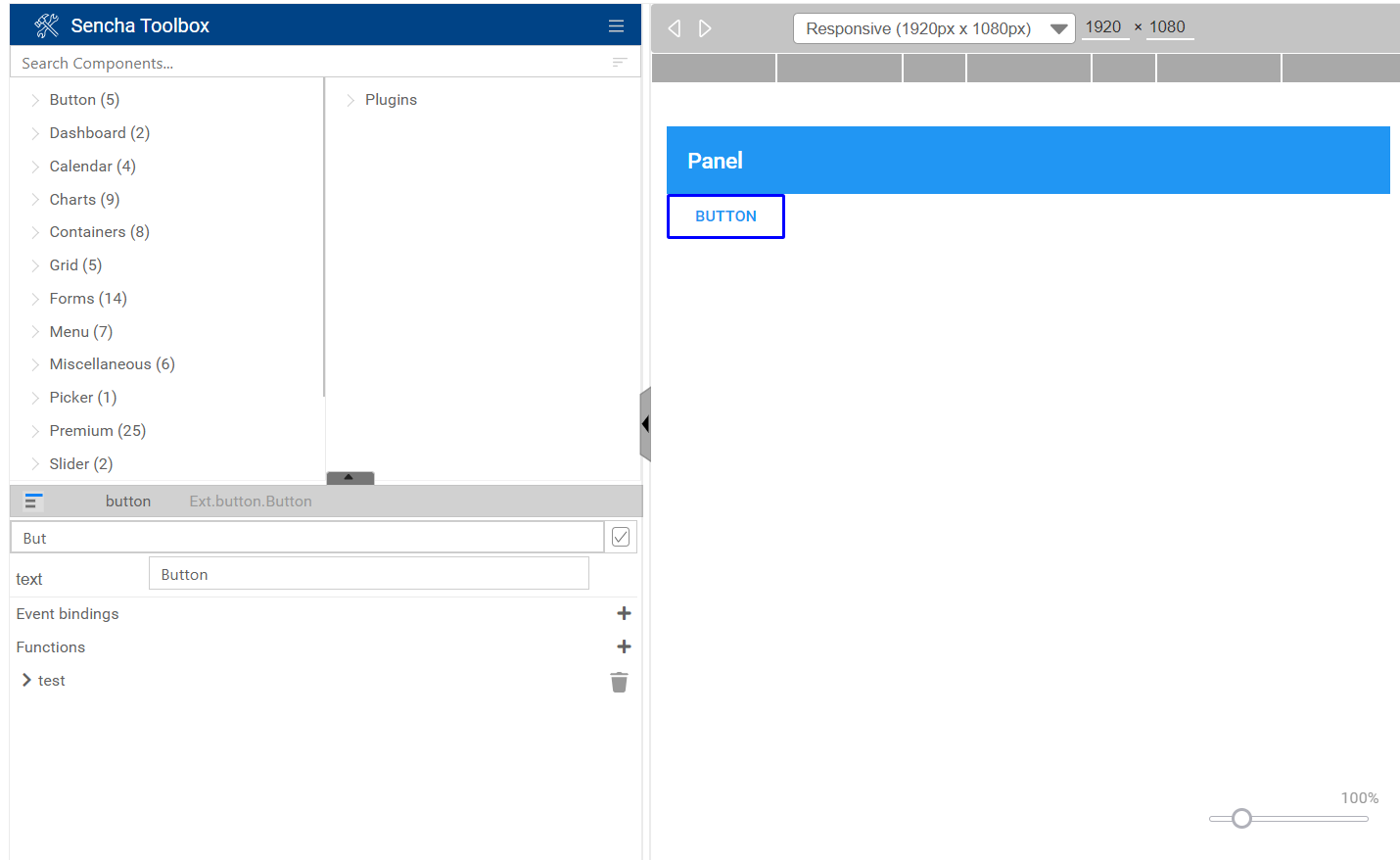
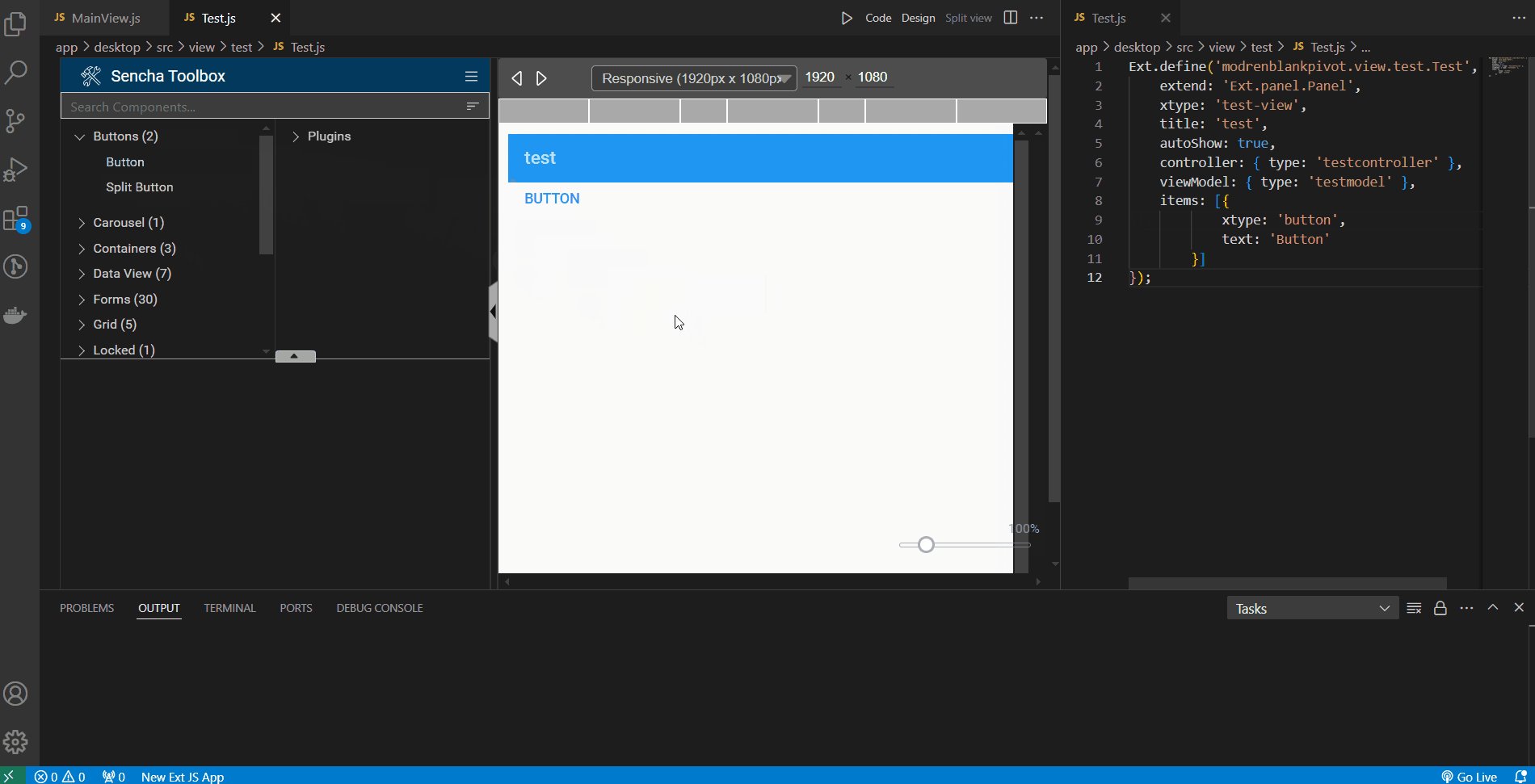
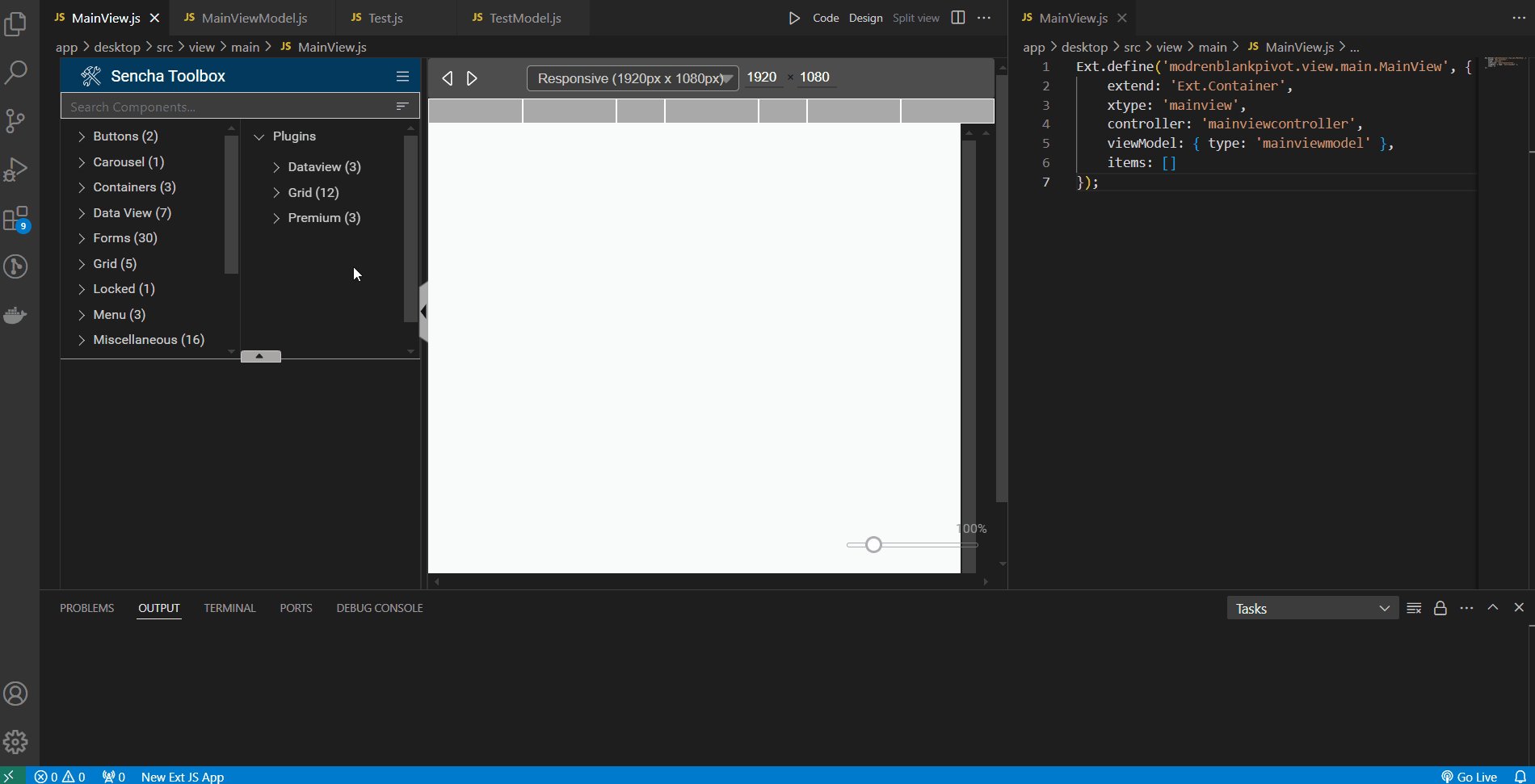
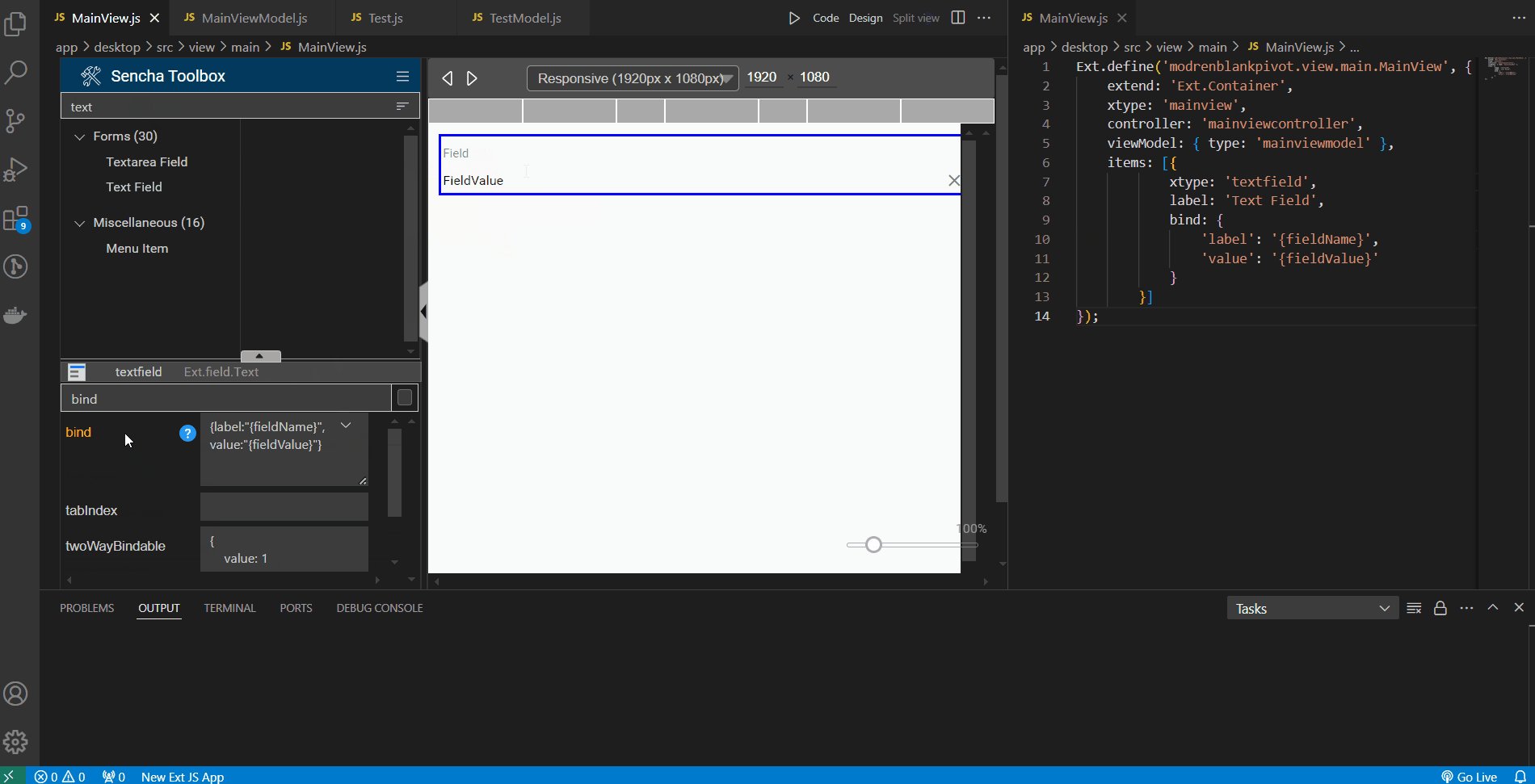
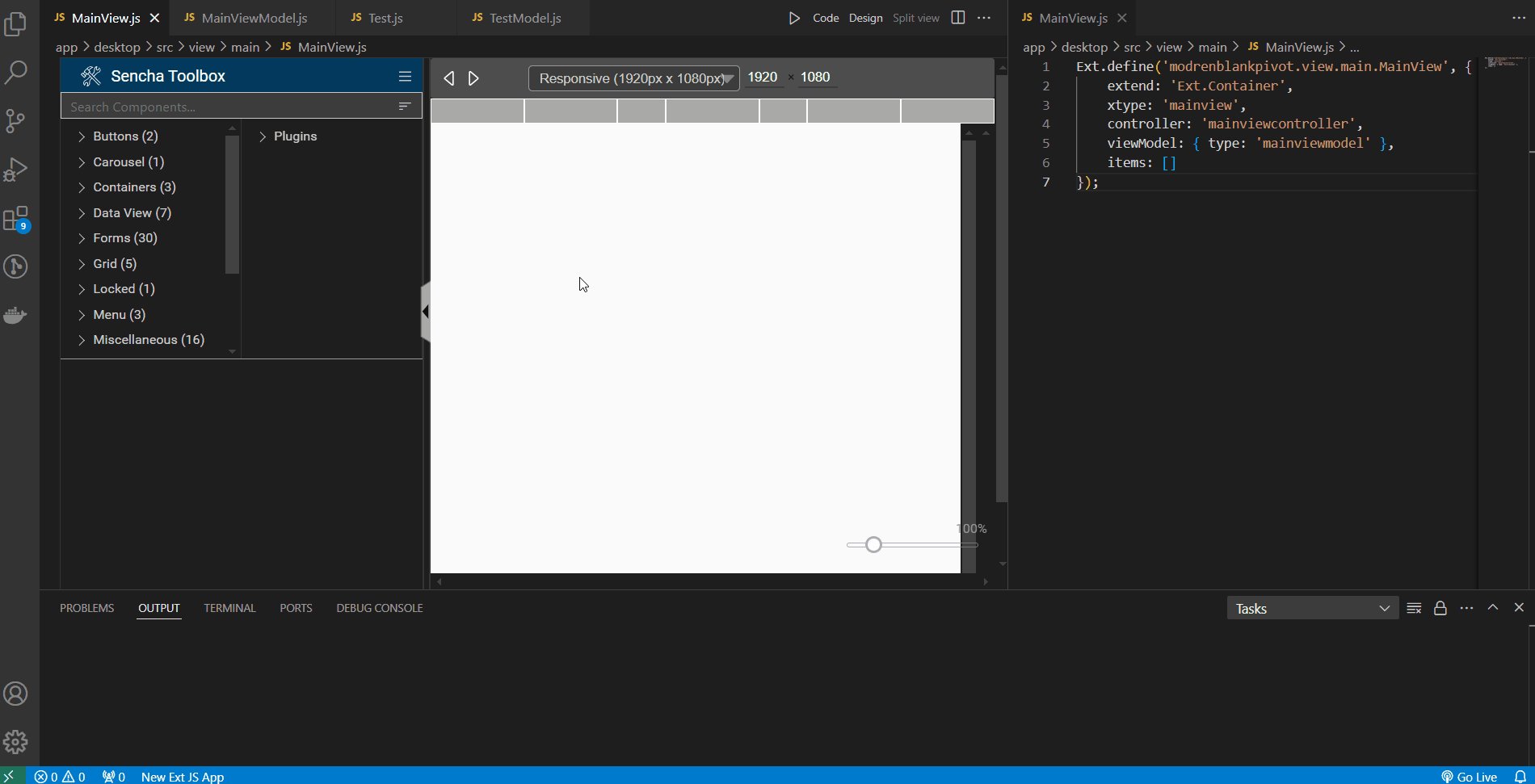
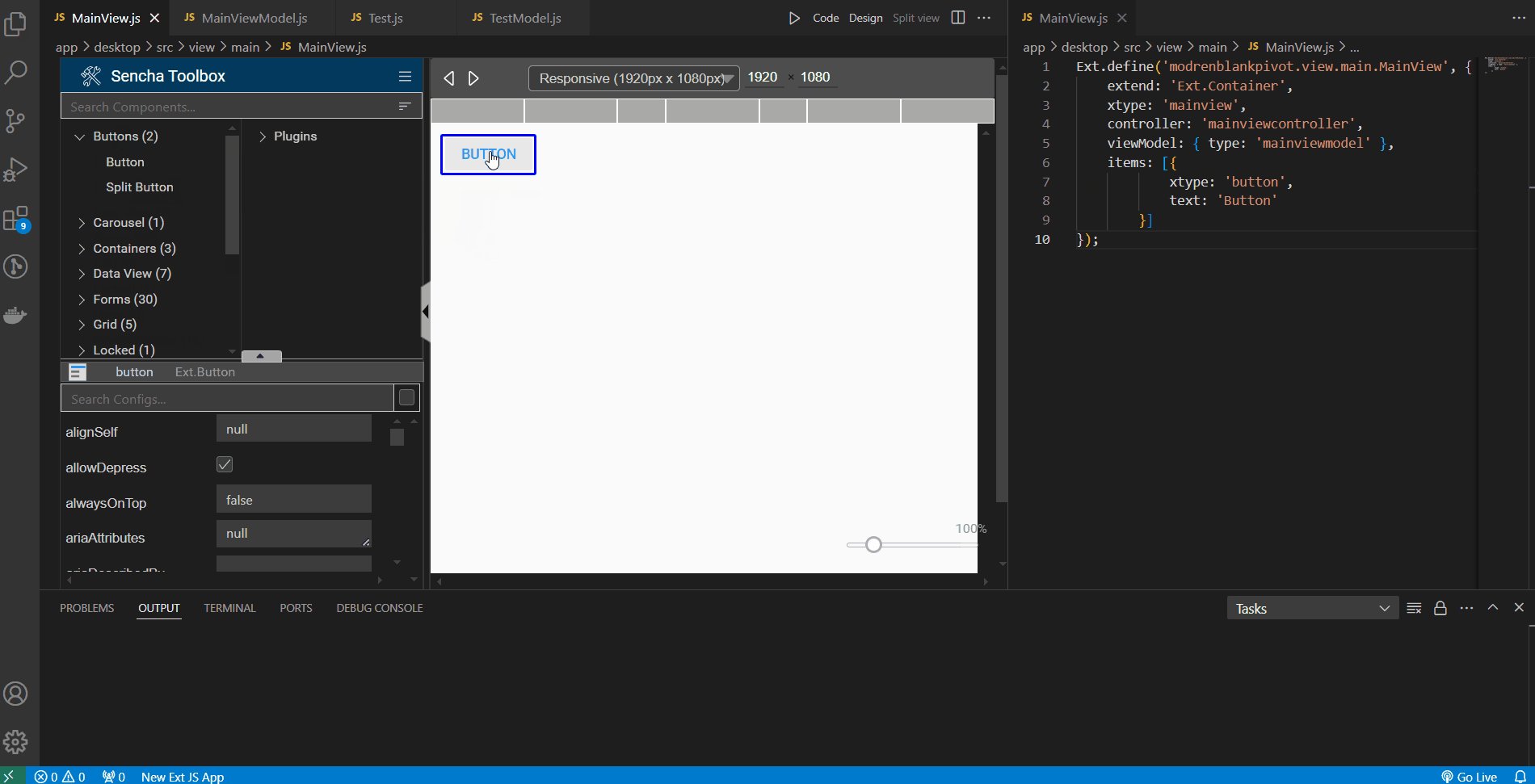
Sencha 工具箱提供组件、插件和配置的列表。用户可以通过名称、xtype、别名或备用类名查找组件。用户可以将任何组件拖放到画布中,并且相应代码将在文件中更新。可以通过配置自定义拖放的组件。

画布可以通过在 25% 到 500% 之间缩放来调整。快速重置按钮可用于重置为画布的原始大小。

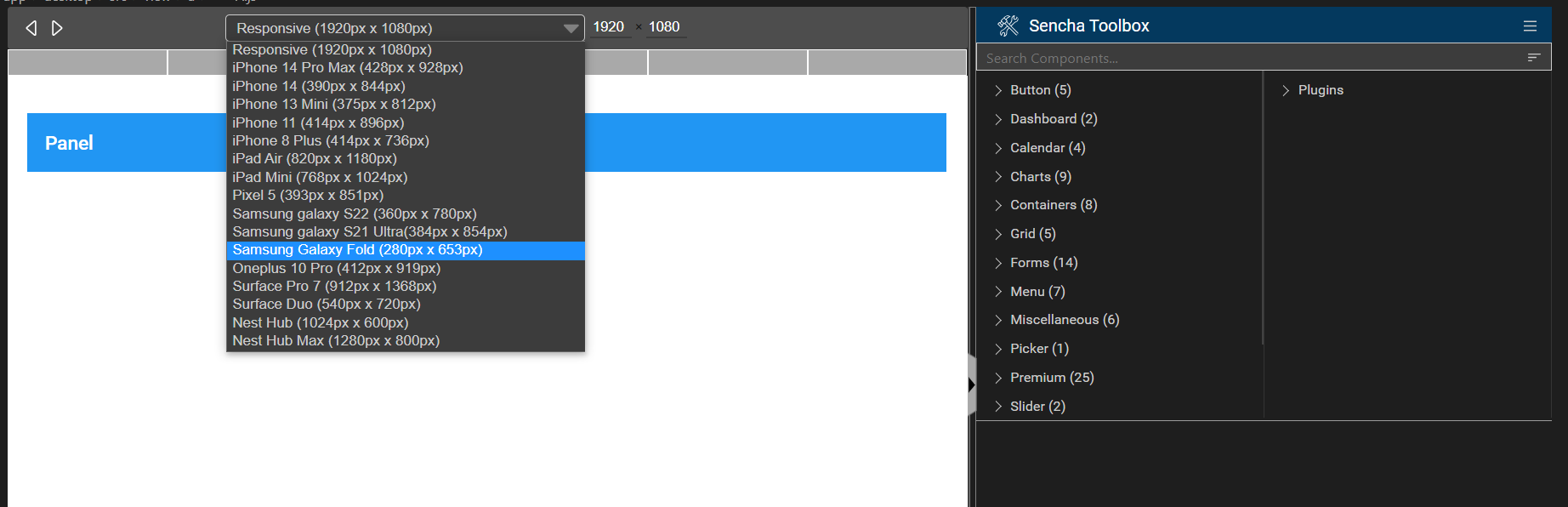
屏幕分辨率选择器提供 15 种不同的设备分辨率以及更改宽度和高度的选项。这有助于可视化画布上不同分辨率的组件。

组件层次结构以树状视图保存画布中组件的结构。当单击任何组件时,层次结构会将组件聚焦在画布上并突出显示该组件的代码。如果任何组件包含函数,它们将被添加到组件层次结构中。

包资源管理器具有标准和高级包,用户可以下载和安装。它还允许用户手动添加包,如果他们有本地下载的包或由 Rapid Ext JS 扩展处理的一键安装。

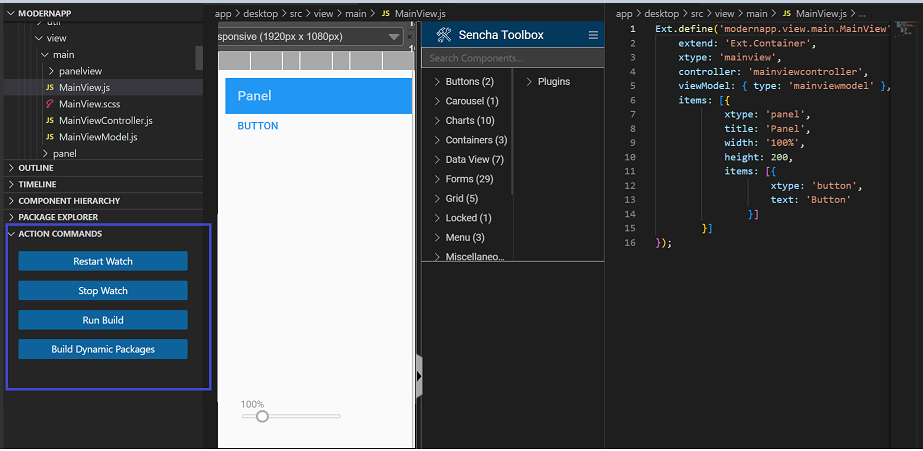
操作命令提供四个选项
Restart watch(重启监听)– Sencha app watch 命令将停止并重启。
Stop watch(停止监听)– 它将停止所有正在运行的端口。
Run build(运行构建)– Sencha app build 命令将触发。
Build Dynamic Packages(构建动态包)– 它将动态加载包。这有助于在使用 Rapid Ext JS 扩展上的包资源管理器选项生成应用程序后添加包。

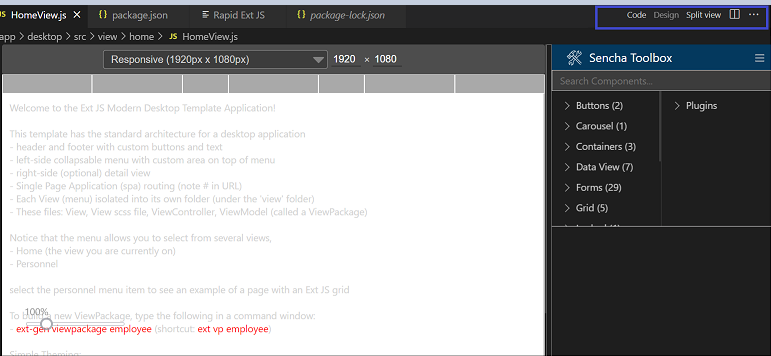
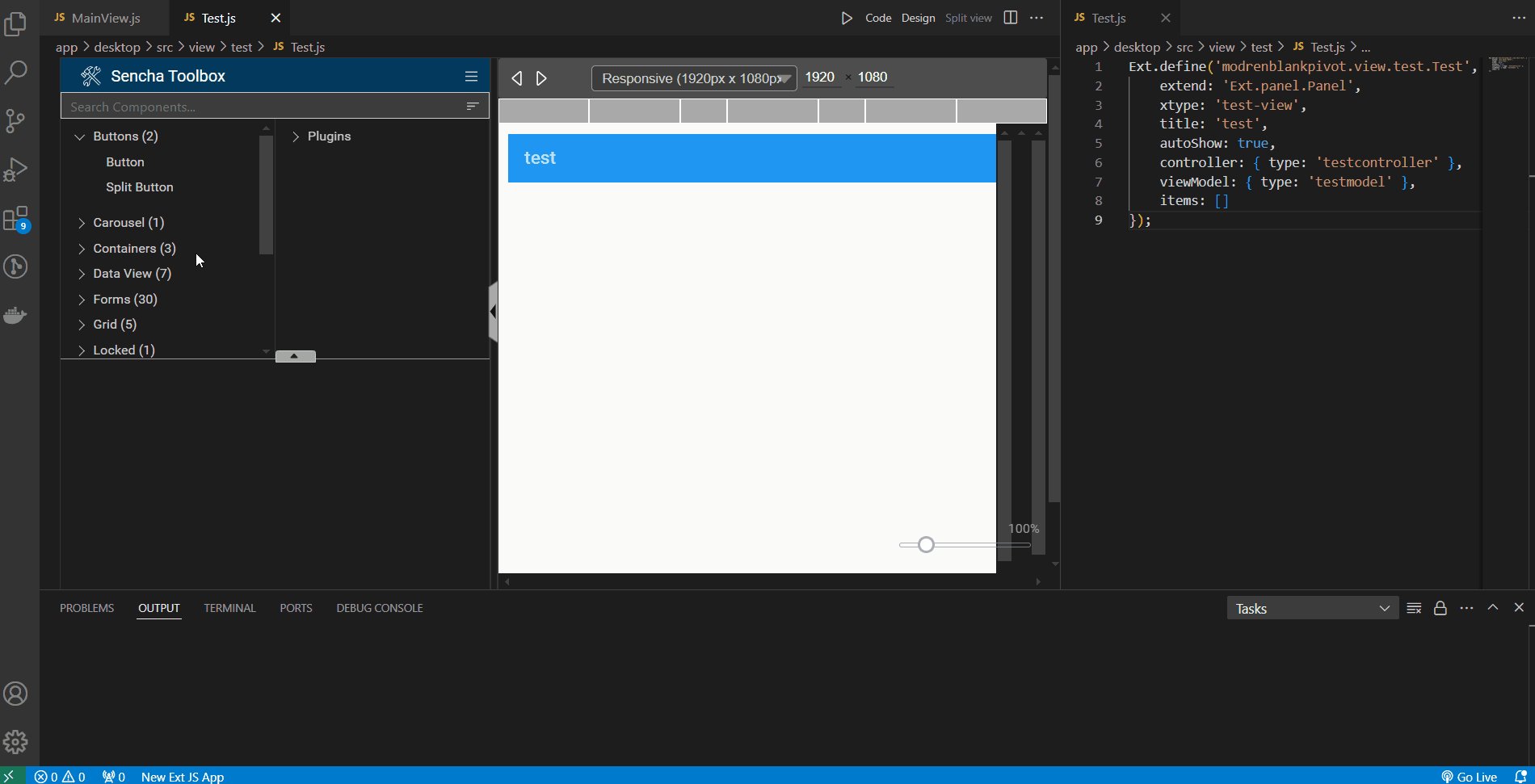
有三个切换按钮可在代码、设计和拆分视图之间切换
Code(代码)- 仅显示“代码”编辑器或将用户切换到该文件已打开的“代码”编辑器。它还允许用户从“代码”视图切换到“设计”视图。
Design(设计)- 仅显示“设计”画布并关闭任何其他打开的视图。用户可以从 Sencha 工具箱拖动任何组件并将其拖放到设计画布中。右键单击选定的组件时,还可以选择复制、粘贴、复制和删除组件。
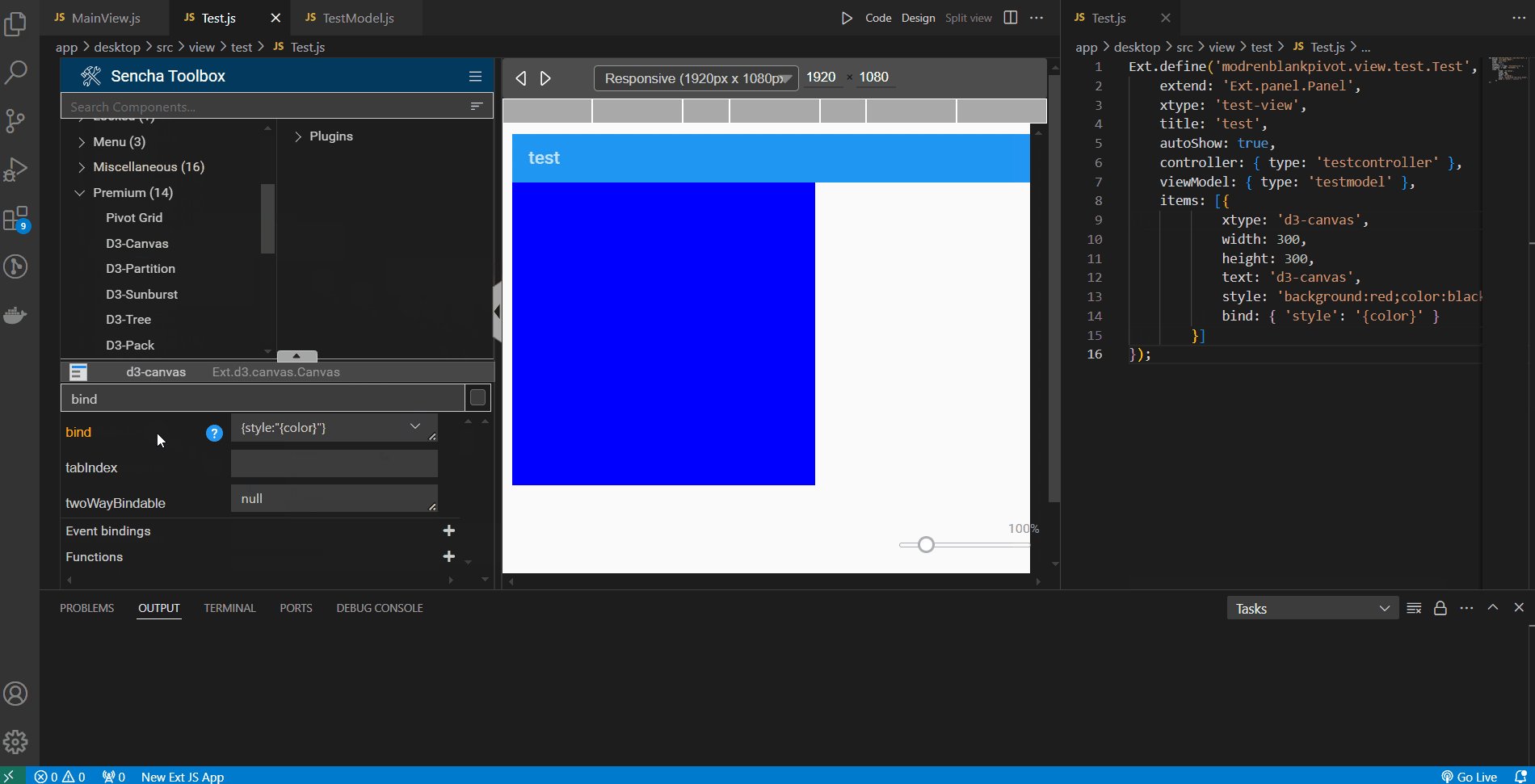
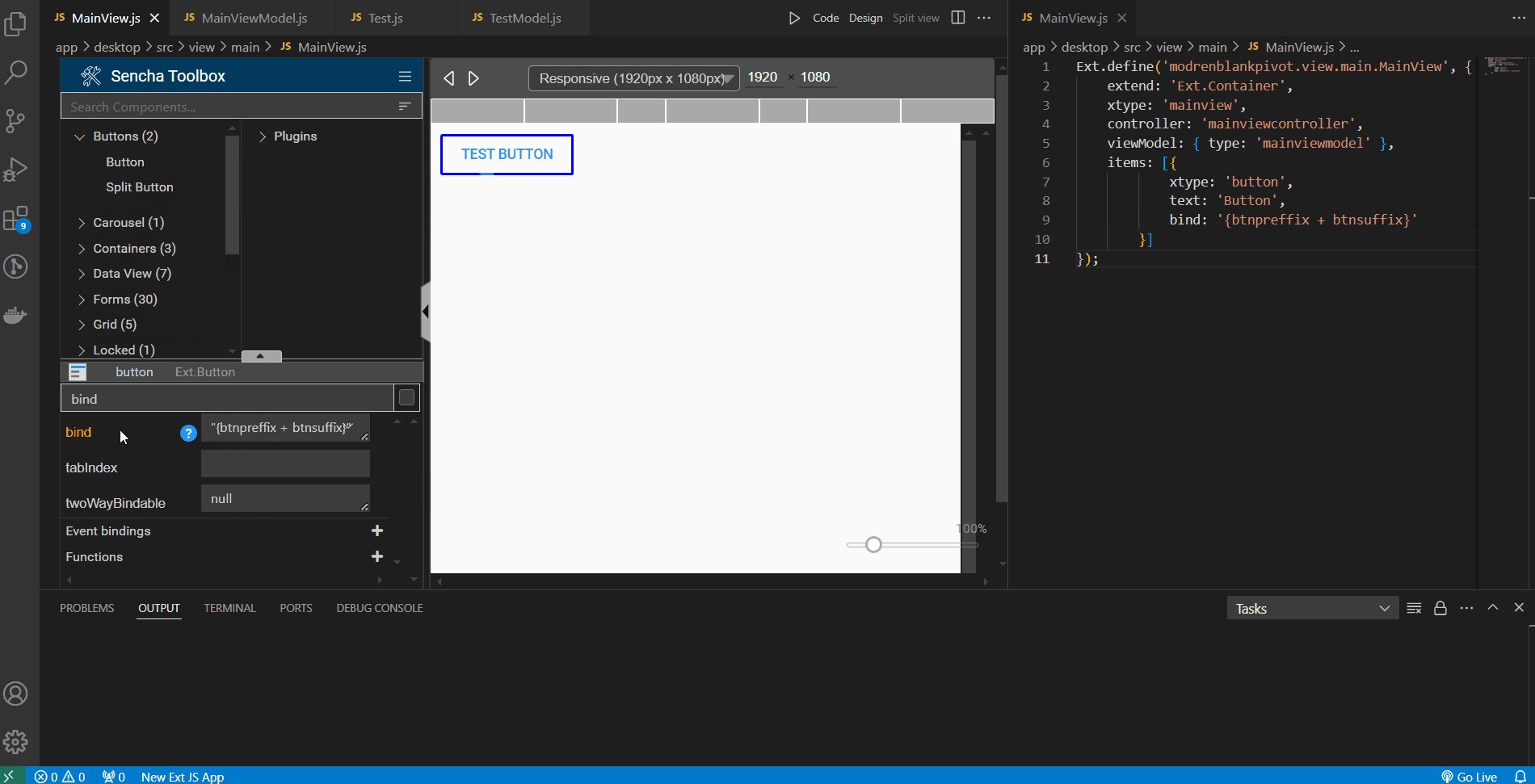
Split View(拆分视图)- 并排显示“设计”和“代码”视图。这允许用户更改设计以及代码编辑器。直观地同时显示更改和代码更新。

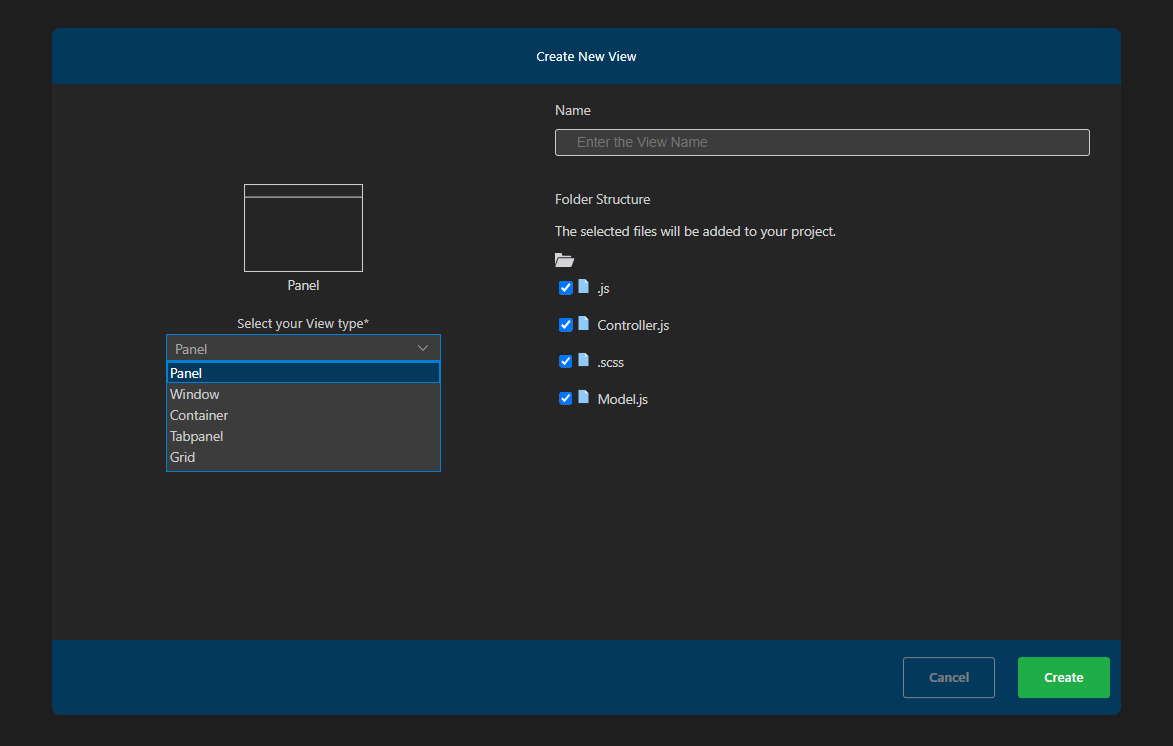
Rapid Ext JS 提供了一个选项,可以根据用户选择生成自定义视图文件夹。用户可以选择他希望生成的新视图。用户还可以选择他需要添加到视图文件夹中的文件。以下是 Rapid Ext JS 中可用的视图类型:
Panel(面板)– 面板视图类型与 Model、Controller 和 SCSS 文件一起创建。
Container(容器)– 容器视图类型与 Model、Controller 和 SCSS 文件一起创建。
Tab panel(标签面板)- 标签面板视图类型与 Model、Controller 和 SCSS 文件一起创建。
Grid(网格)– 网格视图类型与 Model、Controller 和 SCSS 文件一起创建。
Window(窗口)– 窗口视图类型与 Model、Controller 和 SCSS 文件一起创建。它仅在 Classic 和 Universal Toolkit 中可用。

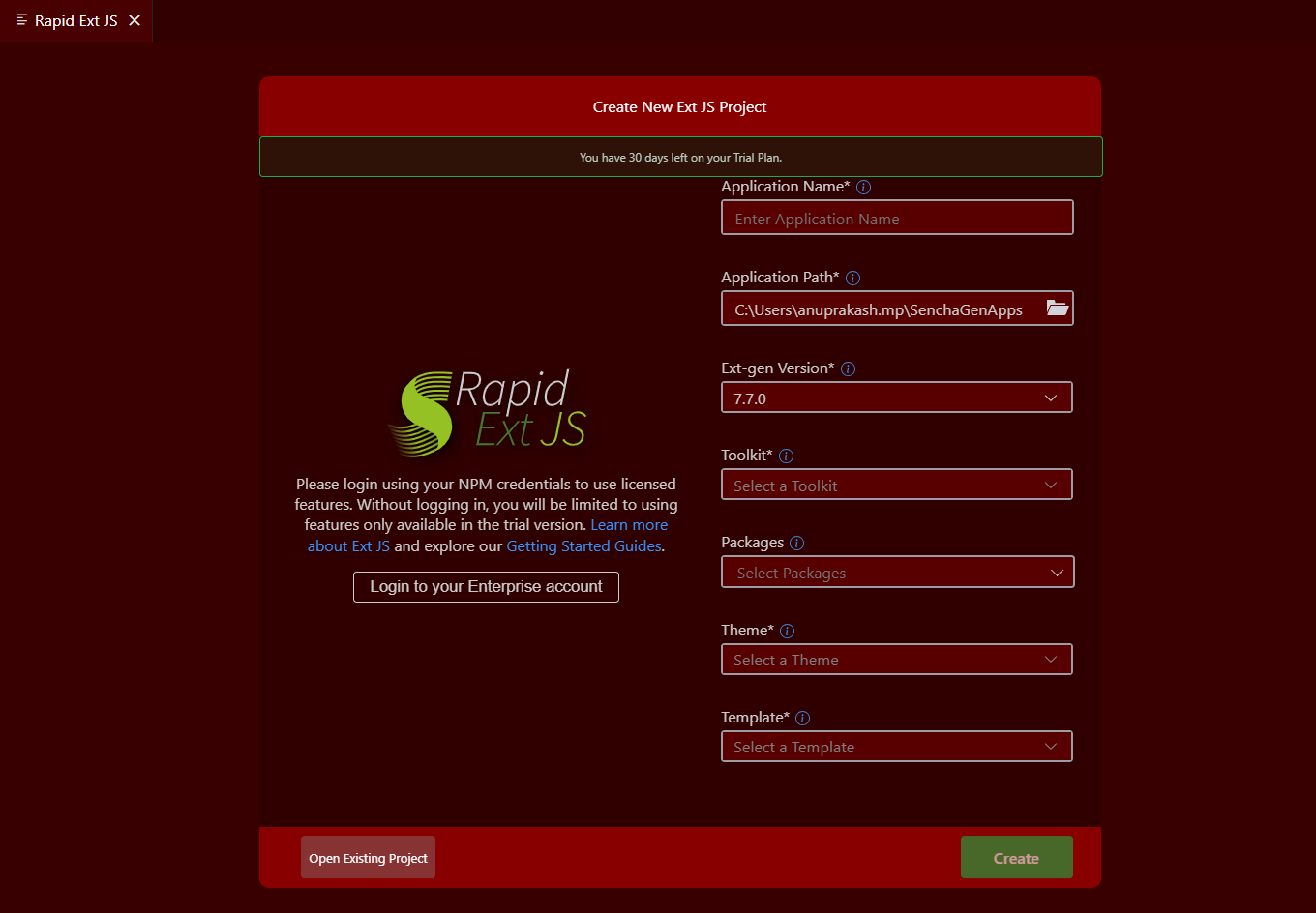
Rapid Ext JS 具有一个很酷的功能,可以将 Sencha 工具箱重新定位到左侧、右侧和底部。默认情况下,Sencha 工具箱位置将位于右侧。用户可以通过 VS Code 设置重新定位它。

VS Code 可以更改编辑器背景的颜色主题。Rapid Ext JS 已为 VS Code 中的每个主题颜色提供支持。默认的 VS Code 颜色为“Dark”(深色)。用户可以通过导航到 View(视图) > Command Palette(命令面板) > 搜索“color themes”(颜色主题)来更改主题。



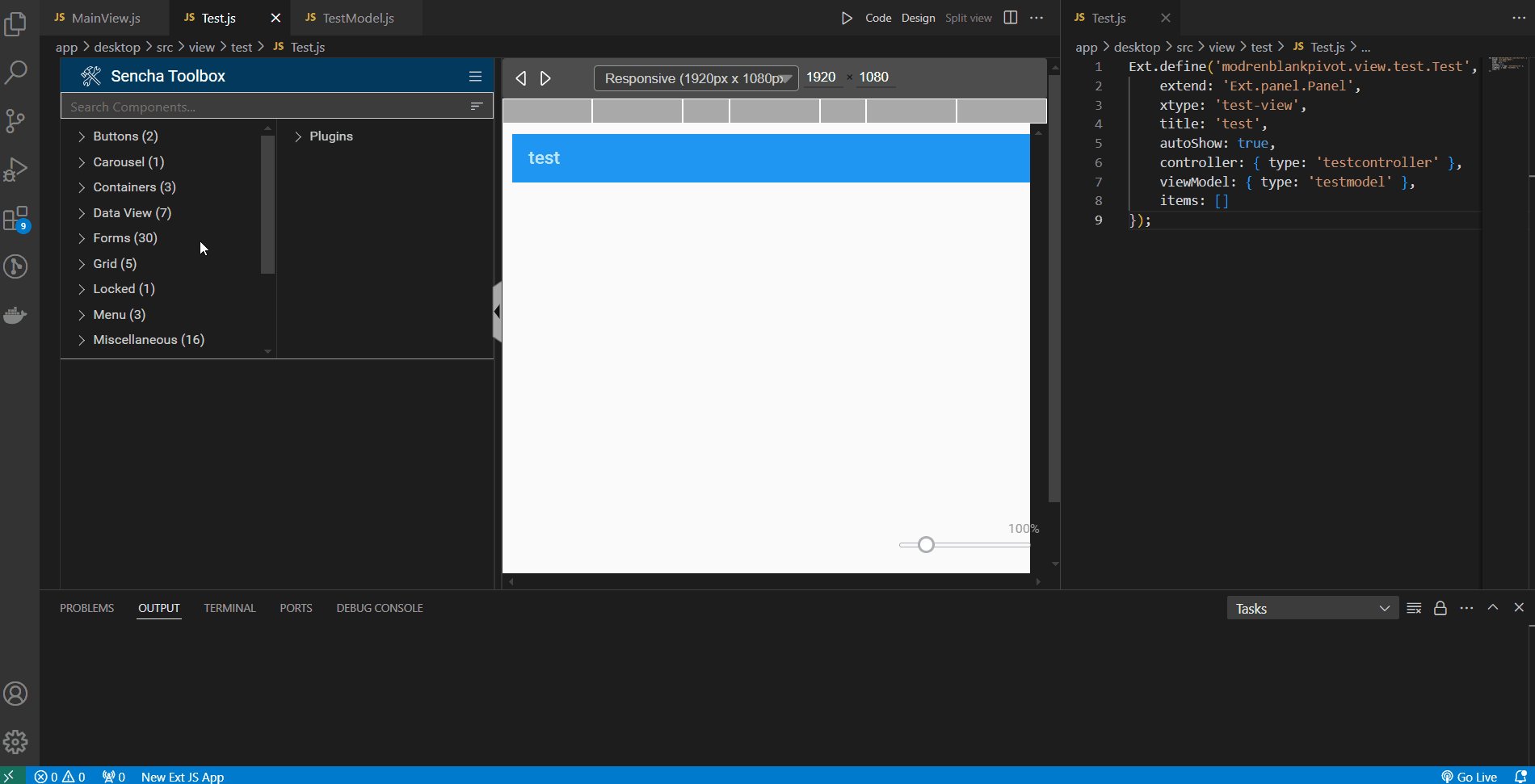
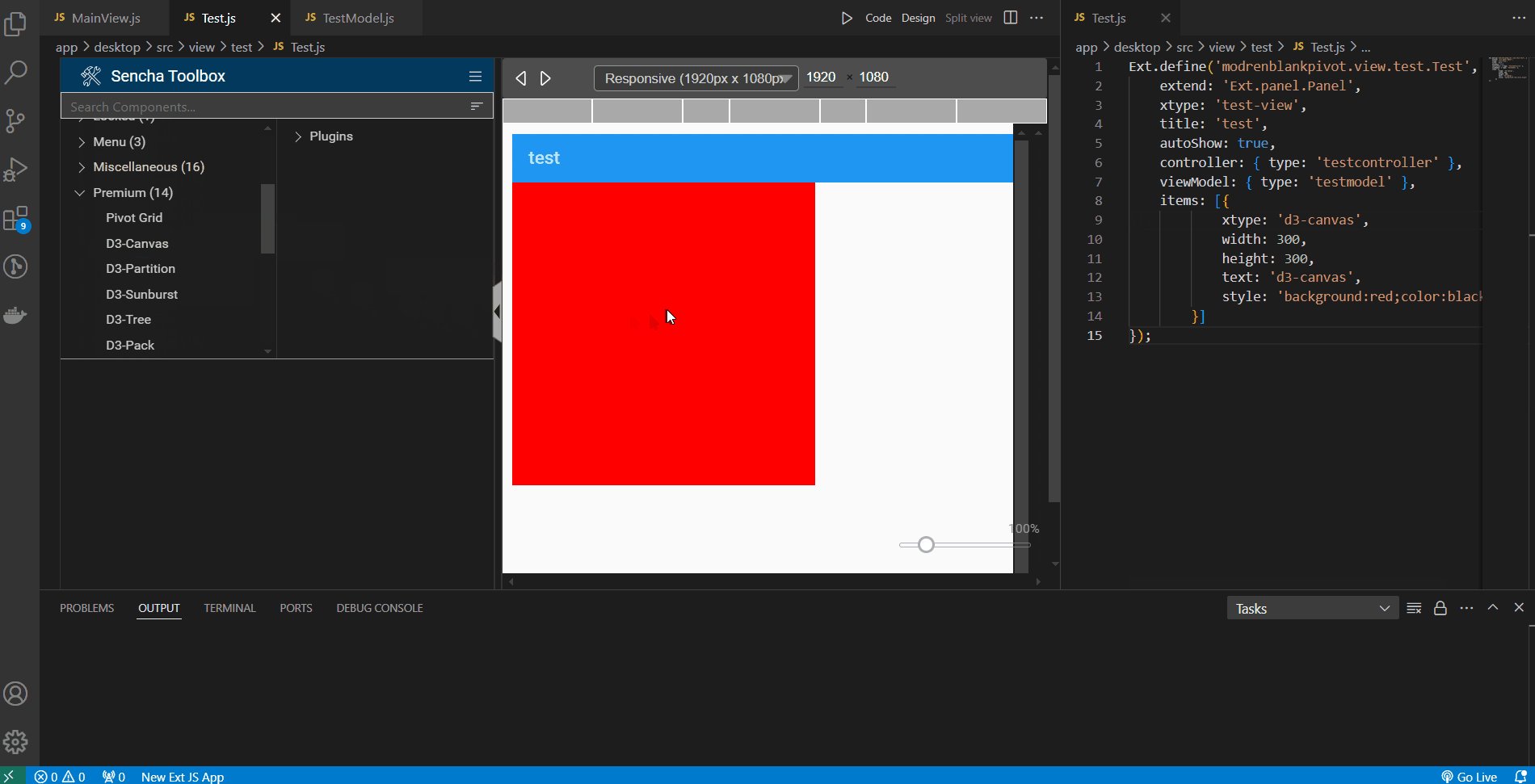
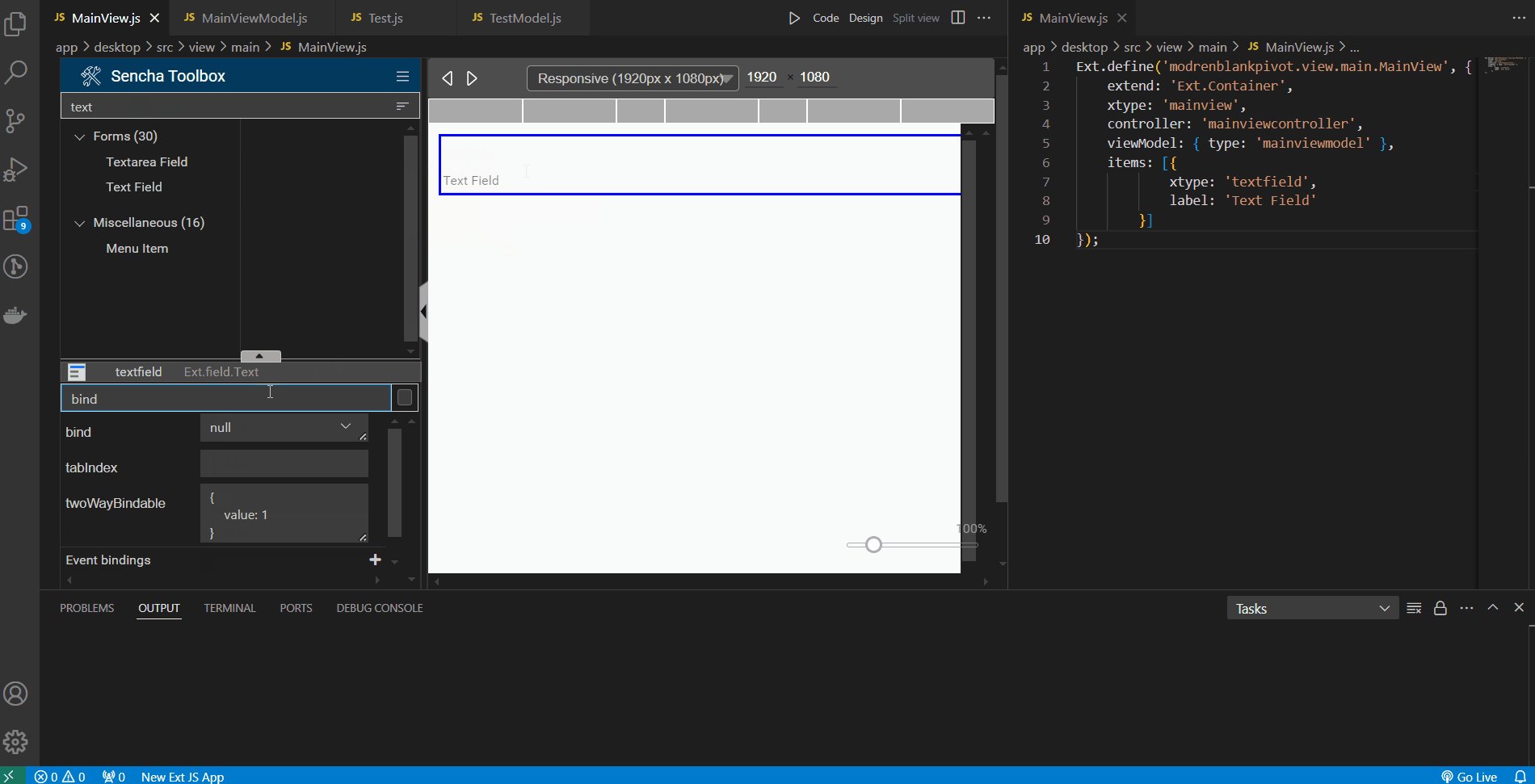
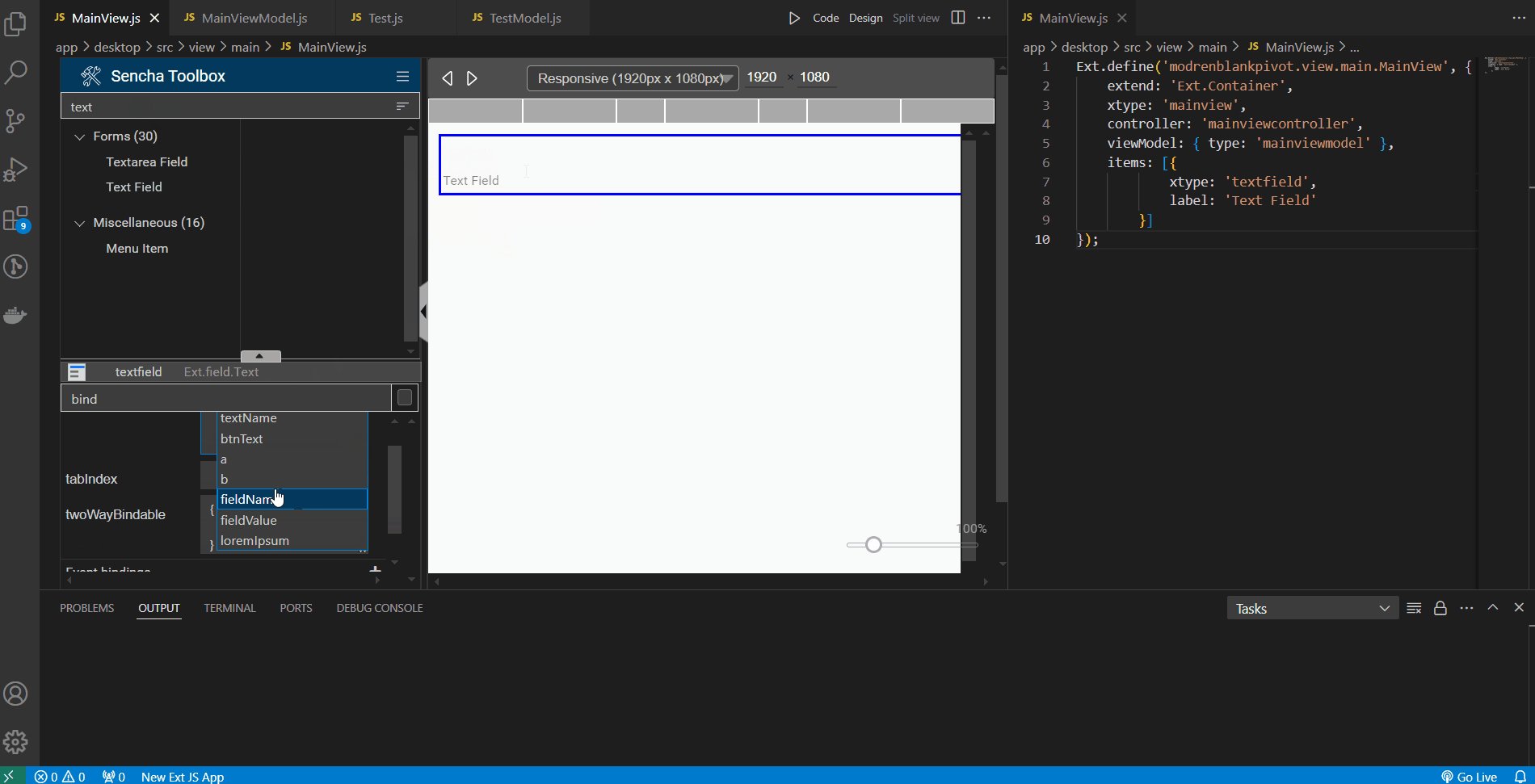
Rapid Ext JS 扩展根据用户许可层级支持 Classic 中超过 120 个组件和 Modern 中超过 135 个组件。所有这些组件都可以拖动到画布中。拖放组件后,代码将在代码文件中自动更新。用户可以在画布中体验该组件的设计。他们还可以按名称、类名、xtype、备用类名和别名过滤组件。
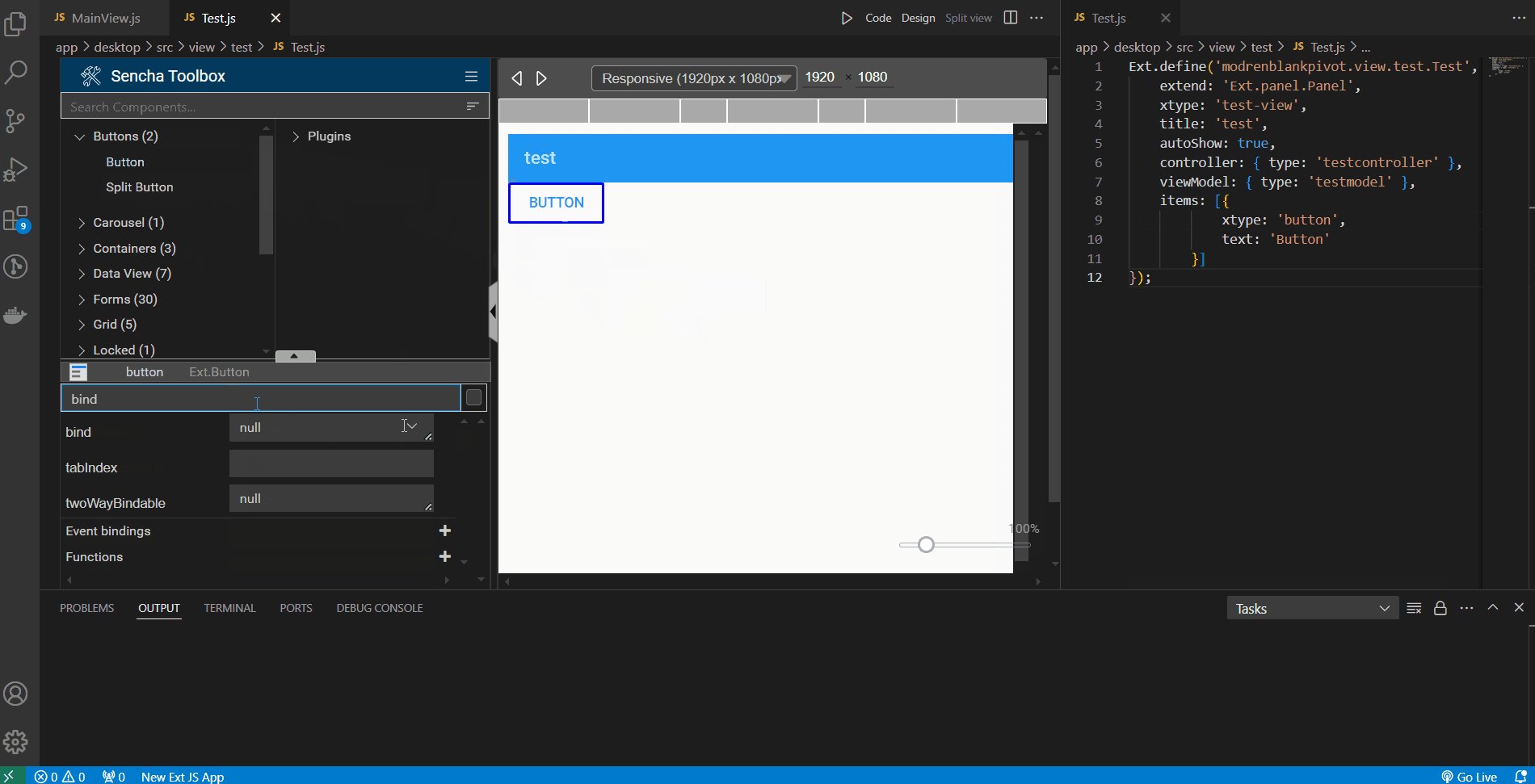
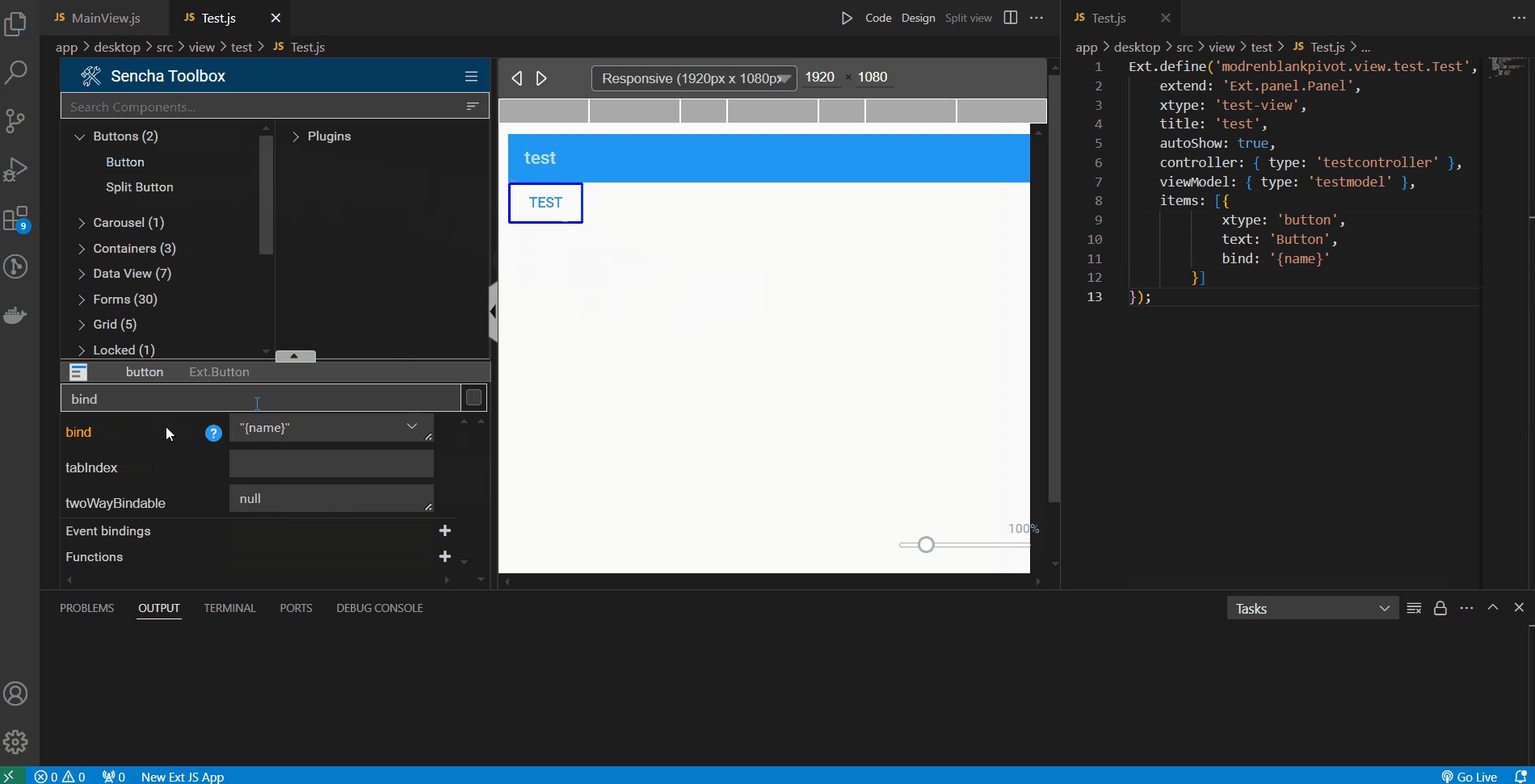
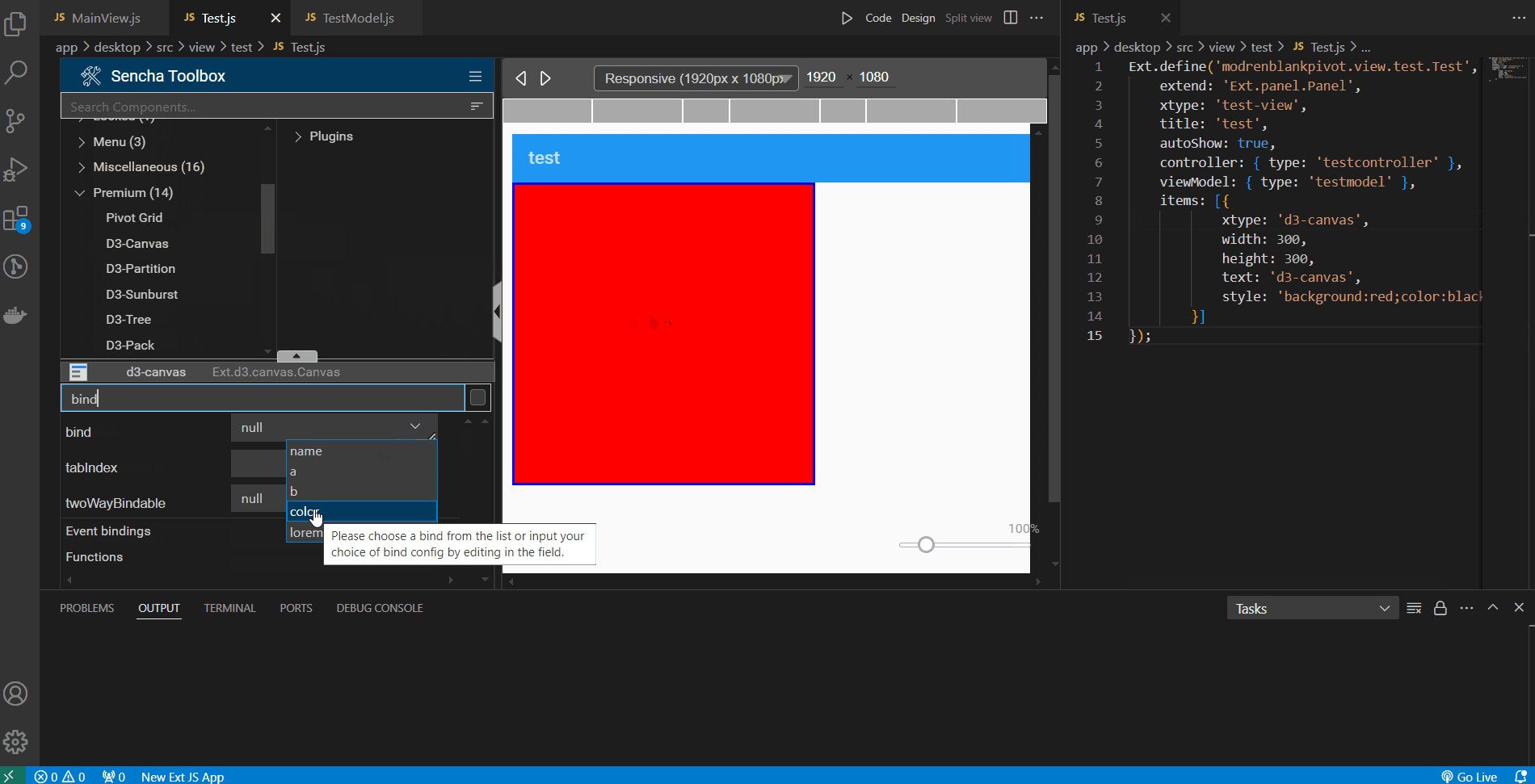
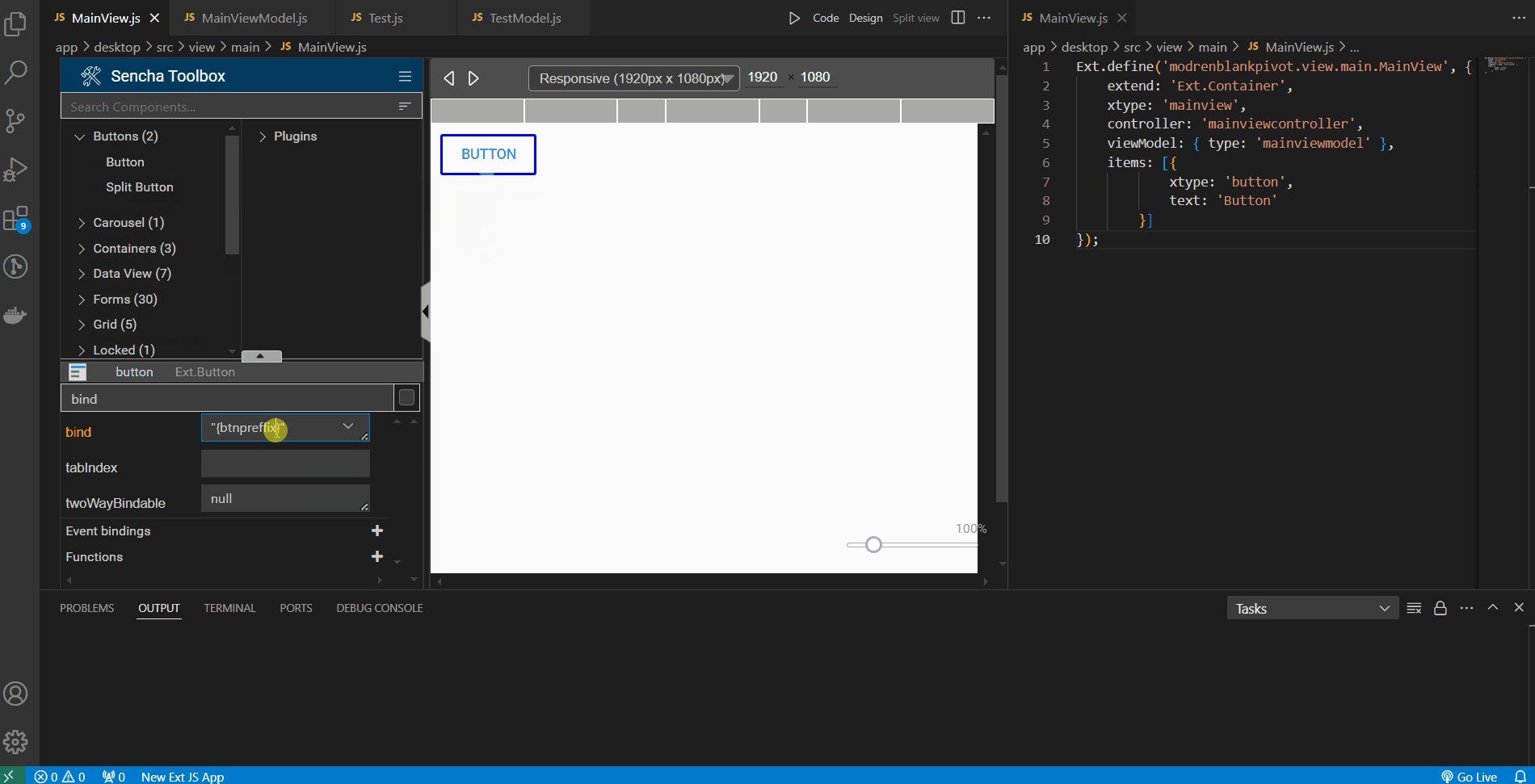
选择任何组件时,配置列表将刷新。用户可以使用与组件关联的任何配置,并按键或值搜索配置。如果用户向配置添加任何错误的值,则该代码将被删除,并由默认值(如果可用)更新。在底部,用户可以添加或删除与组件关联的事件侦听器。用户还可以添加或删除自定义函数和参数。

配置搜索栏下方添加了一个复选框,用于过滤修改后的配置。如果用户选中或取消选中该复选框,则可以过滤相应组件的所有修改后的配置以进行快速访问。

引入了跨设计视图的组件的撤消-重做功能。用户可以轻松地撤消/重做设计更改,并且更改会在代码视图中更新。

引入了跨视图的组件的复制-粘贴功能。用户可以通过允许从视图 1 复制组件并将它们粘贴到设计视图上的视图 2 中,在跨视图的组件之间进行交互。

列出用户机器上缺少的文件,并提供有关所需依赖项的信息。开发了缺少依赖项视图,以突出显示在使用 Rapid Ext JS 功能之前的先决条件(Java、Node/NPM)。
直接在模拟器上运行应用程序的功能是一项关键功能,它提供了一个模拟环境,可以镜像目标设备。Rapid Ext JS 应用程序配备了一个文档模拟器,为用户提供了实时预览和交互式编辑环境,以简化文档创建过程。
模拟器通过提供一种快速且经济高效的方式来评估应用程序在各种设备和屏幕尺寸上的性能,从而实现更高效的开发工作流程。此功能增强了整体开发体验,促进了快速迭代并确保应用程序的更顺畅部署过程。

在 Rapid Ext JS 中,从 Sencha 示例中添加默认模板大大增强了应用程序开发过程。这些模板充当有价值的起点,允许用户快速有效地生成新应用程序。利用 Sencha 示例作为模板为开发人员提供了标准化且经过验证的基础,确保了其项目中的最佳实践和一致性。
以下示例在 Rapid Ext JS 中用作模板,用户可以从中生成起始应用程序
通过将这些示例集成到 Rapid Ext JS 框架中,用户可以加快创建强大应用程序的速度,同时受益于 Sencha 示例代码片段中封装的专业知识。这种集成促进了 Ext JS 应用程序的无缝且高效的开发体验。




| 路径 | xtype |
|---|---|
| Ext.grid.Tree | tree |
| Ext.Editor | editor |
| Ext.LoadMask | loadmask |
| Ext.Mask | mask |
| Ext.MessageBox | messagebox |
| Ext.field.trigger.Time | timetrigger |
| Ext.Dialog | window |
| Ext.d3.hierarchy.tree.HorizontalTree | d3-horizontal |
| Ext.slider.Thumb | thumb |
| Ext.tip.ToolTip | tooltip |
| Ext.menu.ColorPicker | colormenu |
| Ext.exporter.Base | exporter.base |
| Ext.pivot.plugin.configurator.Container | pivotconfigcontainer |
| Ext.pivot.plugin.configurator.Panel | pivotconfigpanel |