许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展自 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的“静态”。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何其他内容(undefined 除外)的方法,或者可能显示为多个可能值(用正斜杠 / 分隔)的情况,可以省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的“标志”部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展自 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框来完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
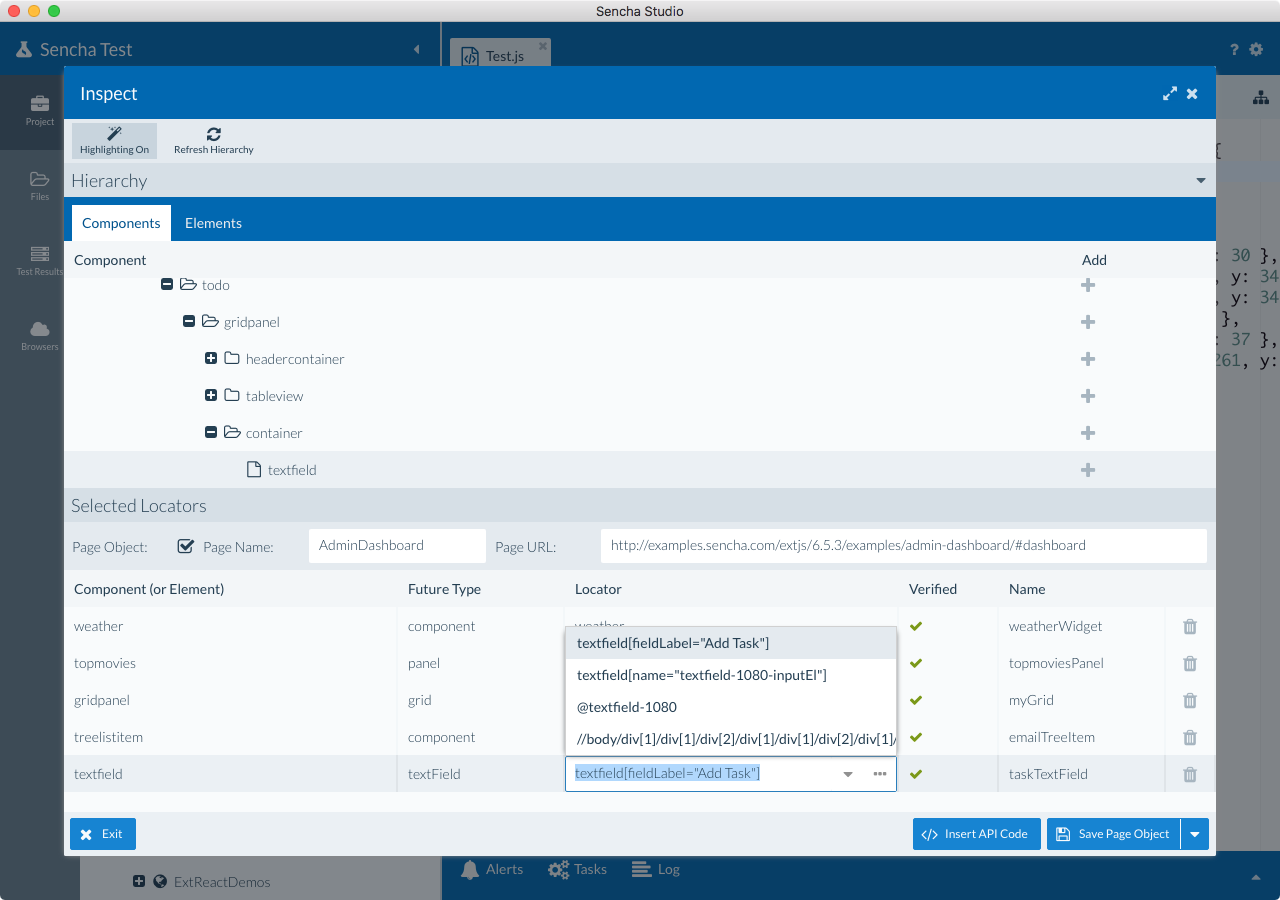
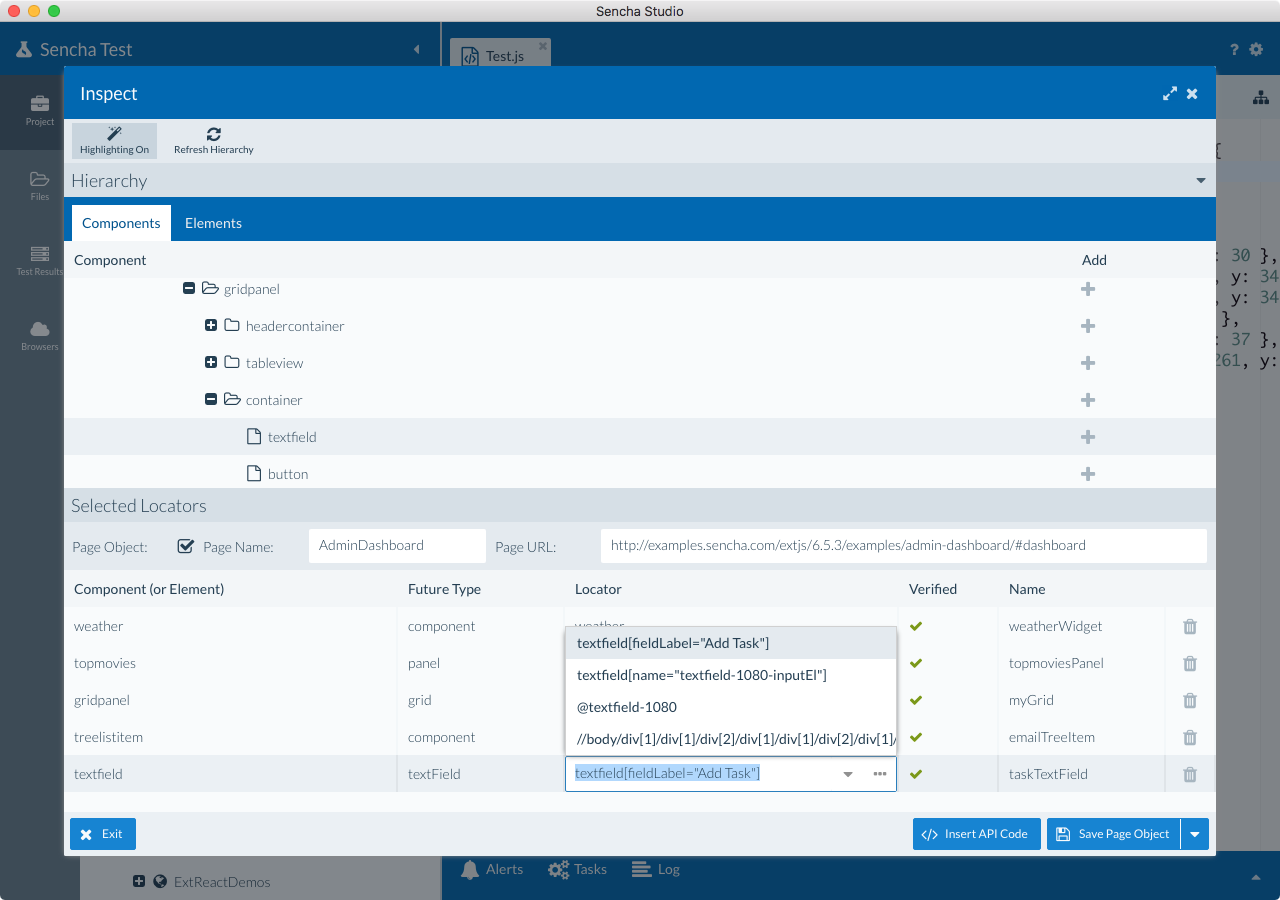
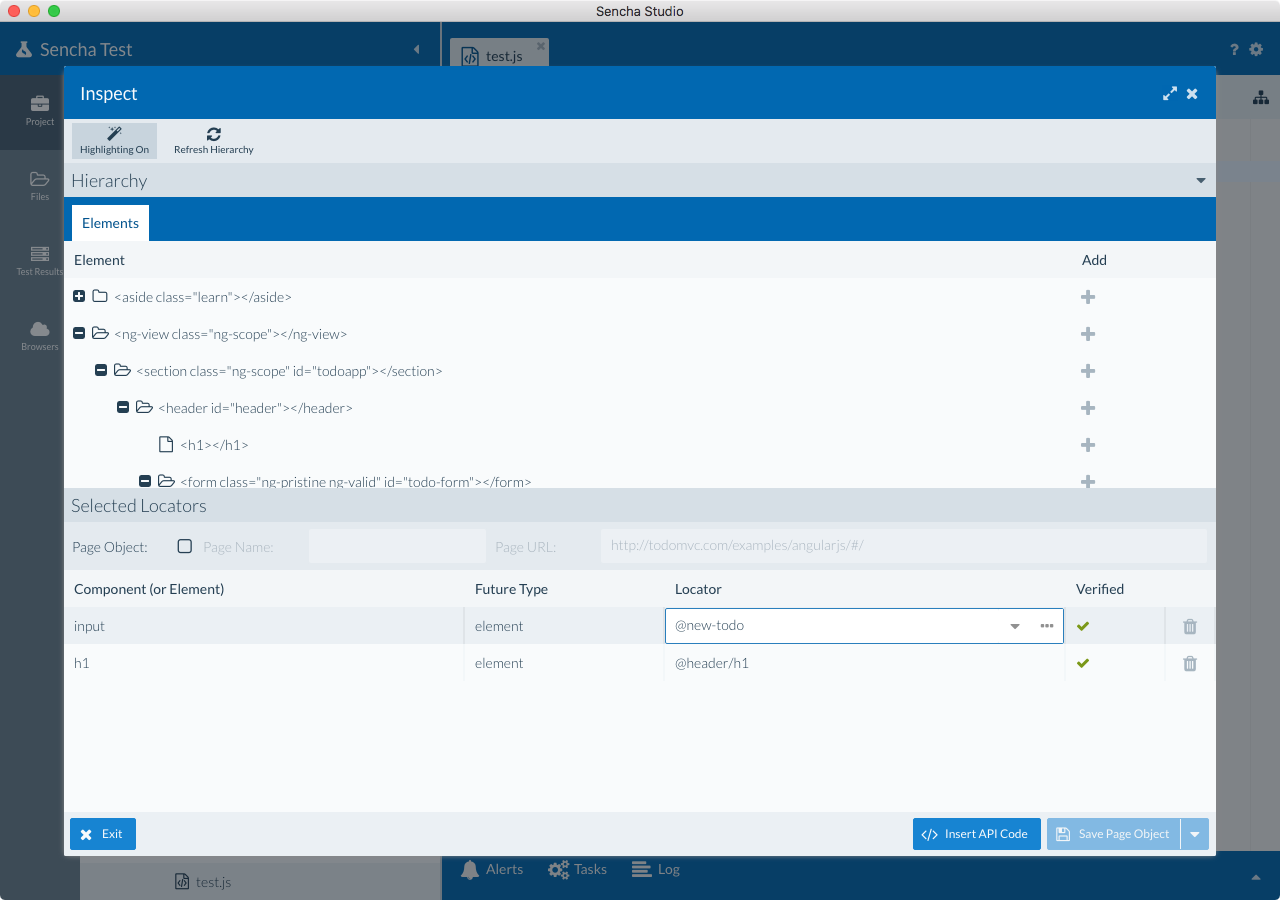
Inspect 工具使 Sencha Test 用户能够轻松地在运行的 Web 应用程序中定位组件和元素,并创建定位器字符串以及用于在测试中访问这些组件的页面对象。
查看 Ext JS 应用程序页面上所有组件的层次结构,以及非 Ext JS Web 应用程序上元素的层次结构。
将该层次结构中的组件添加到选定的定位器列表。
将鼠标悬停在浏览器中的网页上,然后单击以选择组件/元素。然后,这些组件/元素将添加到选定的定位器列表。
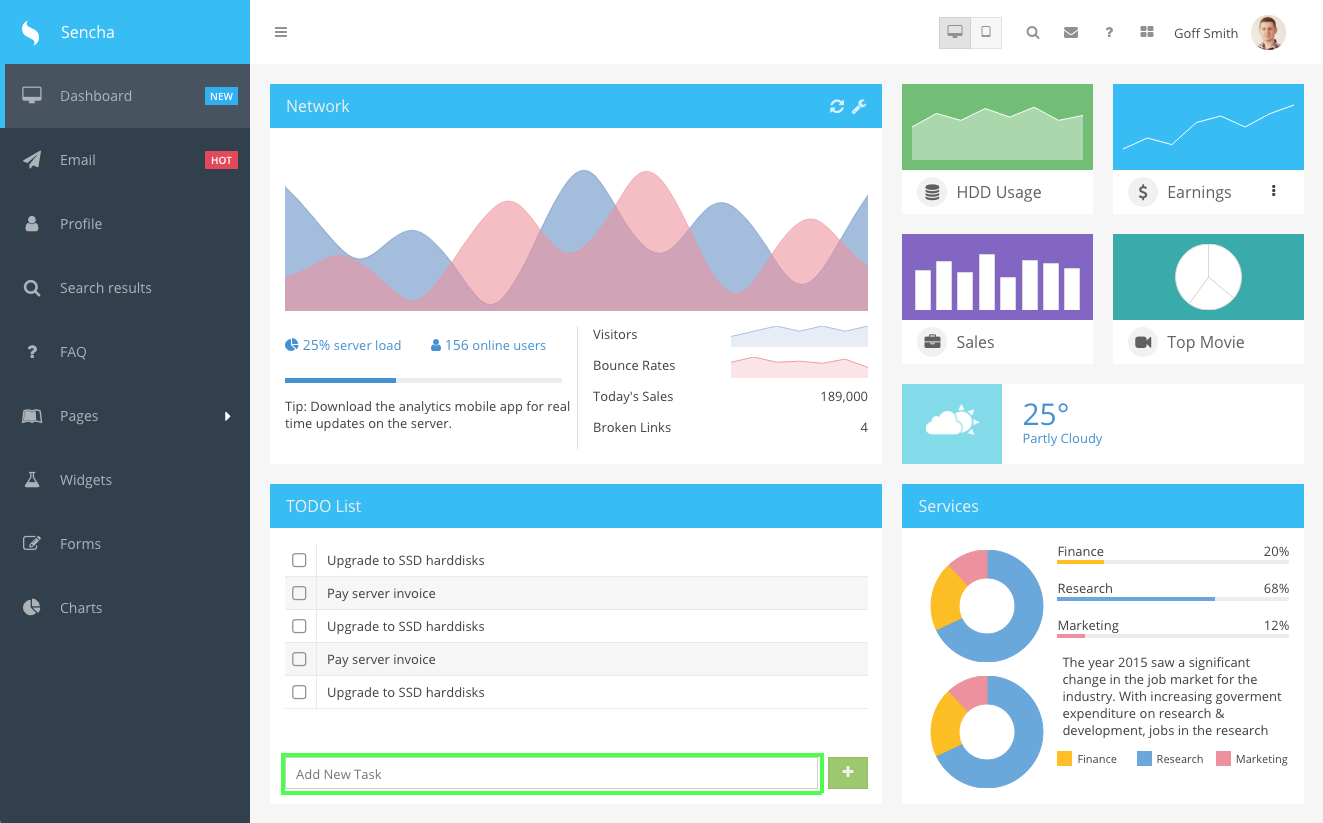
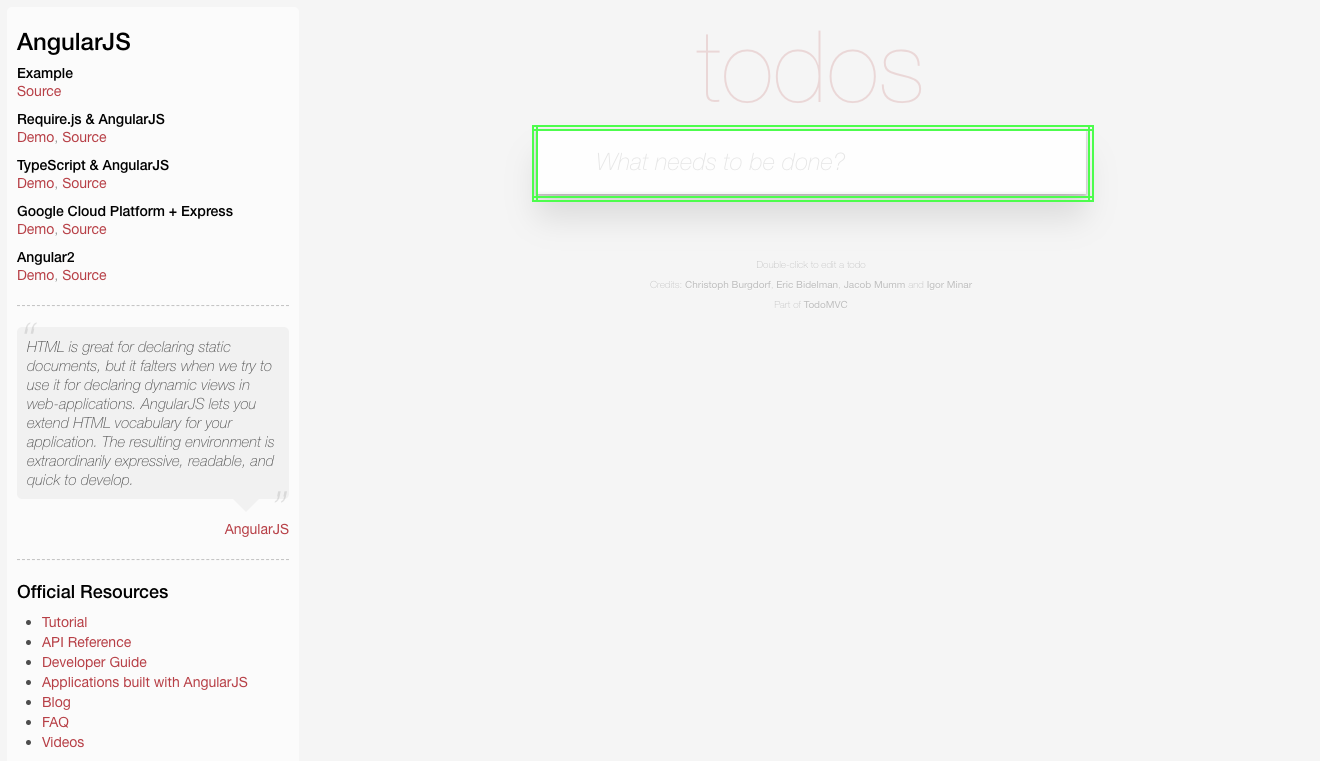
当单击层次结构组件/元素或选定的定位器时,Inspect 将尝试在浏览器中使用绿色矩形突出显示组件。
选定的定位器可以给定页面名称和单独的名称,并保存为页面对象,以便在测试中用作 stpo.<page name>.<locator name>。
向导可用于向定位器添加分层父级以及高级属性。
选定的定位器可以简单地作为 ST Futures API 表达式插入到当前测试中。使用页面对象功能不是使用 Inspect 生成定位器所必需的。
如果存在页面对象和命名的定位器,则可以将用于访问页面对象的 JavaScript 表达式插入到当前测试中。
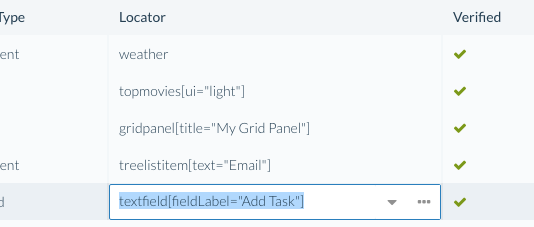
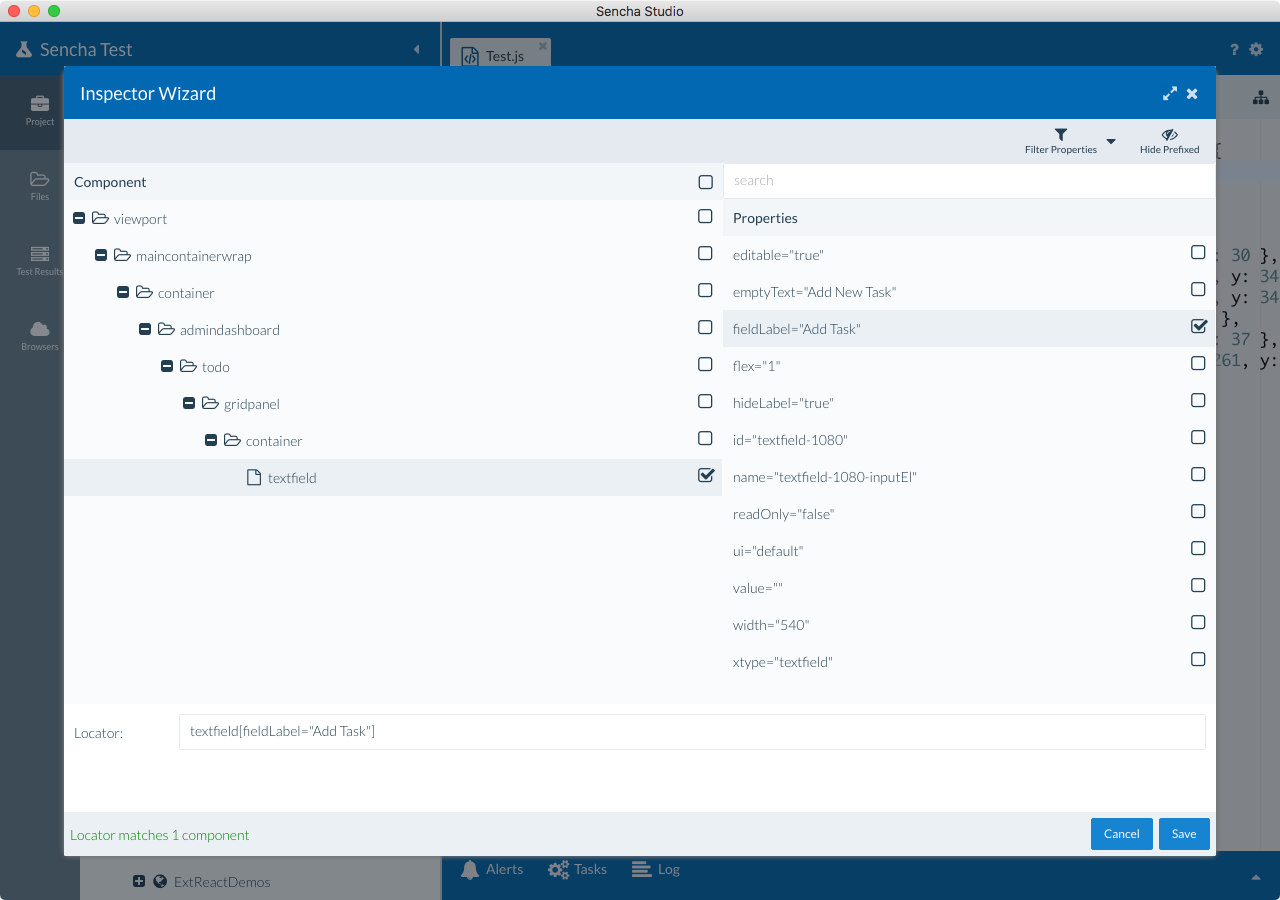
Inspect 工具可帮助您从网页上的元素派生有意义的定位器。如果您考虑一个简单的场景,您必须在文本字段中输入一个值,您将看到一个好的定位器的重要性。对于页面上的 Ext JS 文本字段,框架可能会分配一个默认的自动生成的 id,即 @textfield-1143。由于 Ext JS 是一个高度组件化的框架,我们可以使用组件查询而不是 id。下面显示的文本字段的组件查询是 textfield[fieldLabel="Add Task"]。

请按照以下步骤将 Inspect 工具用于浏览器内(单页应用程序)或 WebDriver 场景(多页应用程序)测试。
注意: 即使只有一个登录页面重定向到单页 Ext JS 应用程序,也需要使用 WebDriver 场景。
如果您从头开始,没有测试,并且已经有一个已部署的应用程序 URL,则以下步骤描述了如何使用 Inspect 工具
在您的场景中创建一个新的 Jasmine 测试套件
打开新创建的 Jasmine spec 文件
使用预制的测试用例 should pass。
将光标放在 it 代码块内,然后单击“Inspect”按钮(搜索图标)启动 Inspect 工具。
选择浏览器
等待浏览器打开、应用程序加载并启动,以及组件层次结构的 Inspect 网格呈现并填充完毕。
如果您在场景中配置的应用程序/URL 指向登录页面,并且您需要检查应用程序的主要部分,则需要在使用 Inspect 之前执行一些步骤。您可以通过两种方式实现此目的
将代码添加到您的测试中,该代码导航到应用程序的主要部分。常见的情况是登录页面。
describe("test", function() {
it("login then inspect", function() {
ST.element('@email').type('a-username');
ST.element('@password').type('a-password');
ST.element('@submit').click();
// Insert your cursor here, and use the Inspect tool.
// The steps above will be executed before Inspect is used.
});
});
按 Ctrl/Cmd-I 禁用在浏览器中检查,然后继续导航到应用程序的主要部分。
此时,您应该在 Inspect 窗口中看到组件层次结构。您可以在此层次结构中导航。

当您单击层次结构中的组件时,您可能会看到该组件在浏览器中使用亮绿色矩形突出显示。消息将告知您是否突出显示了组件。如果组件被隐藏,您将看不到它被突出显示。

使用选定的值,您可以在此处采用两种不同的路径
ST API 允许您创建针对 Ext JS 组件和 Web 应用程序中通用元素的测试。Inspect 工具直接在编辑器中生成 ST API 代码,可以根据测试用例使用适当的 API 方法对其进行扩展。
Inspect 向导允许用户选择更多属性,以获得与组件或元素的一对一匹配。可以通过单击“选定的定位器”网格中的一个“定位器”单元格,然后单击省略号图标来访问 Inspect 向导

当一个定位器匹配多个组件/元素时,可能需要其他属性来缩小到特定的组件/元素,这可以通过启动向导来完成。每次添加新属性时,向导都会指示匹配的组件/元素的数量。当只有一个匹配项时,用户可以保存定位器并在测试中使用它。

以下方法将使您可以使用 Inspect 工具创建有意义的定位器。我们将在未来增强此功能,以便更有效地捕获页面导航和 URL 更新。
可以通过仅更改锚点来访问单页应用程序中的页面。例如,在 Sencha 网站上的示例应用程序 http://examples.sencha.com/extjs/6.2.0/examples/admin-dashboard/#dashboard 中 - #dashboard 是锚点。
要检查电子邮件视图,应创建一个新的 spec。在 Email.js 中,插入将测试导航到电子邮件页面的代码,使用 ST.navigate API。
启动 Inspect 工具,并按照“使用 Inspect 工具”部分下的步骤获取新视图的定位器
涉及页面导航的多页应用程序应具有代码,该代码将登录用户并将他们导航到上面提到的特定页面
一旦您进入特定页面,请启动 Inspect 工具,并按照“使用 Inspect 工具”部分下的步骤获取新页面的定位器
使用 DOM 树层次结构为应用程序中没有 Ext JS 组件的 HTML 元素或页面编写测试。
元素可以通过两种不同的方式识别
创建一个新的 Jasmine 测试套件
打开新创建的 Jasmine spec 文件
使用预制的测试用例 should pass。
将光标放在 it 代码块内,然后单击“Inspect”按钮(搜索图标)启动 Inspect 工具。
选择浏览器
等待浏览器打开、应用程序加载并启动,以及组件层次结构的 Inspect 网格呈现并填充完毕。
此时,您应该在 Inspect 窗口中看到 DOM 层次结构。您可以在此层次结构中导航。

当您单击层次结构中的元素时,您可能会看到该元素在浏览器中使用亮绿色矩形突出显示。

创建一个新的 Jasmine 测试套件
打开新创建的 Jasmine spec 文件
使用预制的测试用例 should pass。
将光标放在 it 代码块内,然后单击“Inspect”按钮(搜索图标)启动 Inspect 工具。
选择浏览器
等待浏览器打开、应用程序加载并启动,以及组件层次结构的 Inspect 网格呈现并填充完毕。
此时,您应该在 Inspect 窗口中看到 DOM 层次结构。您可以在此层次结构中导航。
与其从层次结构中识别元素,不如单击页面上的元素
Studio 中的网格将开始显示在应用程序上单击的元素以及推荐的定位器
检查“已验证”列是否具有绿色复选标记,以及应用程序上的元素是否具有绿色矩形。这意味着您有一个唯一的定位器。
在为应用程序编写测试时,可能会出现页面是标准 HTML 页面或没有 Ext JS 或 ExtReact 组件的情况。在这种情况下,无法使用 Futures API(例如 ST.component 或 ST.grid)。
我们创建了通用 API ST.element,它将与 DOM 上的任何标准元素一起使用,并执行许多操作,例如 click、type 等。此外,ST.element API 可用于断言基本验证,例如验证元素中的文本值。
同样,ST.table API 将与网页上的通用表一起使用,该表不是 Ext JS 网格。Table API 具有特定的方法,允许您从单元格访问值。利用作为此 API 一部分的方法将加快测试创建过程。
有关这些 API 的更多详细信息,请参阅 API 文档。
Sencha Test 中的 Inspect 工具可以在以下方面提供帮助
识别比 ID 更有意义和更可靠的唯一定位器
利用 Inspect 向导添加其他属性或更改推荐的定位器以创建稳定的策略
直接使用已识别的定位器创建页面对象,然后使用页面对象编写测试,从而保持测试代码简洁。