许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的类和类成员来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混合类继承,则显示为灰色。查看源代码)item : Object)列出。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 未在示例中显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧靠它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还会看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中与页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索的快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标展开和折叠成员,或使用右上角的展开/折叠所有切换按钮全局展开/折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Test 是 Sencha 平台的一个关键组成部分,它帮助开发人员和测试工程师在他们的应用程序中实现新的质量水平,同时在整个测试工作中提供急需的生产力提升。Sencha Test 通过汇集最佳的开源测试库(例如 Jasmine、WebDriver 和 Istanbul),添加缺失的部分并将所有内容集成到一个全面的解决方案中来实现这一点。
Sencha Test 由两个应用程序组成:Sencha Studio(用于 GUI)和 stc 或“Sencha Test Command”(用于命令行)。这两个应用程序都提供执行测试的能力,但是,Sencha Studio 提供图形化的交互式测试运行器,而 stc 提供可脚本化的测试运行器,适用于在持续集成 (CI) 系统(如 Jenkins 或 TeamCity)中无人值守使用。这些应用程序还协作提供强大的测试结果存档和审查功能,这些功能超越了 CI 提供的构建日志和线性视图。

Sencha Studio 使用项目来组织测试,可以作为独立项目(当应用程序代码不可用时),也可以在工作区中与它们支持的应用程序和包一起组织。Sencha Studio 可以与您的 Sencha Cmd 应用程序以及不使用 Sencha Cmd 的应用程序集成。
您可以使用 Sencha Studio 的内置文本编辑器直接在 Sencha Studio 中编写测试,也可以使用您自己首选的 IDE 或文本编辑器。Sencha Studio 的文本编辑器提供代码完成和辅助功能,这些功能知道 Jasmine(Sencha Test 中包含的测试框架)和 Sencha Test API。
测试与应用程序文件一样,通常保存在版本控制系统(如 Git、Subversion 等)中。即使在独立的测试项目中,为了备份和团队协作也是如此。
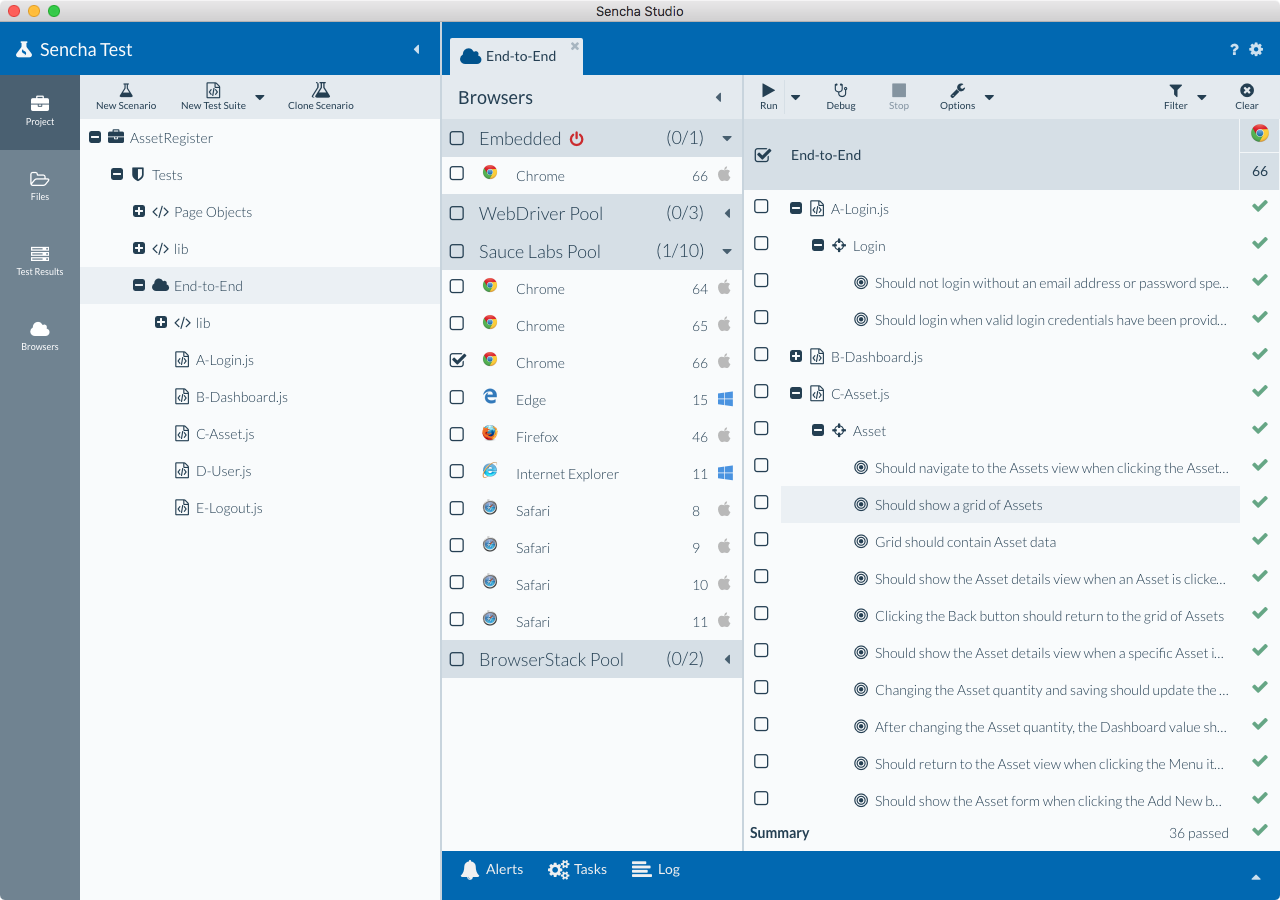
Sencha Test 的基石是其测试运行器,这使得交互式测试运行器成为 Sencha Studio 最重要的组件。测试运行器旨在在开发的所有阶段中使用。这种迭代过程有助于开发人员交付强大的应用程序,因为每个部分都可以在构建时轻松测试。
测试运行器允许开发人员或测试工程师选择特定的测试,针对多个浏览器并行执行它们,并实时查看结果。
一旦测试进入源代码控制,就可以使用 Sencha Test Command (stc) 在 CI 系统中无人值守地运行它们。Sencha Studio 显示和编辑的测试配置由命令行测试运行器无缝使用。CI 和 stc 的这种组合使测试运行可以很容易地由源代码控制中的更改触发,或者按常规周期(例如每晚)触发。
在命令行运行的测试使用 WebDriver 来管理所需的浏览器。Sencha Test 支持使用本地 WebDriver hub 以及连接到基于云的提供商(如 Sauce Labs 或 BrowserStack)。
测试结果由 CI 使用 stc 的各种输出选项捕获,也可以上传到 Sencha Test Archiver。使用 Sencha Studio,可以使用与交互式测试运行器相同的图形格式查看存档的测试结果。
Sencha Test Archiver 是 stc 提供的基于 Node JS 的 Web 服务器。归档器(或“归档服务器”)通常安装在 CI 环境中的指定机器上。单个归档服务器可以配置为处理任意数量的团队和项目。或者,可以根据需要安装多个归档服务器。
除了测试运行器之外,Sencha Test 还提供了许多重要的功能,旨在使测试变得简单而高效。
Sencha Studio 简化了开始编写和运行测试所需的设置和配置。这从作为组织根目录的工作区开始,并继续配置测试项目和测试场景。Sencha Studio 允许开发人员配置测试运行的各个方面,从测试对象的位置到测试清单以及各种运行时选项。所有这些设置都可以在交互式测试运行器中进行验证,然后再继续进行 CI 系统。
维护真实世界测试所需的大量浏览器组合并非总是可行或可取的。Sencha Test 附带对浏览器 Farm(如 Sauce Labs 和 BrowserStack)的开箱即用支持,因此开发人员和测试工程师不必成为 IT 专家即可运行他们的测试。这些解决方案还可以大大减少测试执行时间,因为测试可以在多个浏览器上同时运行,而只需付出最少的努力。
Sencha Test 理解 Sencha 框架(如 Ext JS 和 ExtReact)以及非 Sencha Web 应用程序。Sencha Test API 提供了许多功能,可最大限度地减少测试 Ext JS 和其他 Web 应用程序所需的工作量。虽然大多数测试框架(包括 Jasmine)本质上是同步的,但 Sencha Test 提供了一个名为“Futures API”的 API 系列,该系列识别 GUI 测试的异步性质。
使用 Futures API,可以将复杂的 GUI 交互序列以简单、紧凑的方式表达出来。在幕后,Sencha Test 确保测试的步骤被正确调度,而无需测试作者在典型情况下的帮助。例如
ST.grid('#userGrid'). // locate a grid via component query
rowWith('firstName', 'Bill'). // and select the row w/matching field
cell('lastName'). // then select a cell given a column id
reveal(). // scroll to this cell
textLike('Preston'); // -> wait for the text to match a pattern
如果在超时期限内(可以设置为 0)单元格没有所需的文本,则测试将失败。
Futures API 提供了更多 Ext JS 和 ExtReact 组件感知的方法,以及用于处理原始 DOM 元素的 API。验证逻辑可以很容易地添加到事件序列中,自定义等待条件也可以以同样的简单性插入。
使用 Sencha Studio 的内置文本编辑器,用户可以启动事件记录器,以快速记录事件序列并直接将其插入到他们的测试中。
事件记录器将启动应用程序,运行当前测试,然后在用户与应用程序交互时记录事件流。这些事件可以在插入到测试之前进行编辑和过滤。
使用事件记录器可以节省大量时间来启动测试用例。可以运行记录而不进行修改,以确保没有生成错误,或者可以使用自定义期望或断言来扩展记录,以确保显示正确的信息。
Sencha Studio 还提供了一种机制来检查正在运行的 Web 应用程序中的组件或元素,并生成稳定的定位器,这些定位器可用于在用户的整个测试中引用这些组件/元素。
一旦使用检查工具整理了所需的定位器,它们就可以直接插入到测试套件中以及适当的 Future API 中,或者可以创建 Page Object,允许定位器存储和管理在中心位置,而不是在多个位置复制定位器字符串。
当测试运行结果保存到归档服务器时,Sencha Studio 可以下载这些结果,并以与交互式测试运行器相同的格式显示它们:按文件夹(垂直)和浏览器(水平)组织。这种格式比通过阅读 CI 构建日志查找失败模式更节省时间。
然而,除了通过/失败类型的结果之外,Sencha Studio 还允许开发人员和测试工程师审查可视化测试结果以及代码覆盖率。
Sencha Test 还提供了一种简单的方法,通过捕获屏幕截图并将它们与基线进行比较来验证正确的应用程序状态。这就像在适当的时间使用 ST.screenshot() API 一样简单。基线(或预期)图像在首次运行测试时自动建立。如果屏幕截图与已建立的基线不匹配,则后续测试运行将产生测试失败。
虽然计算测试更快,并且通常在可以使用时首选,但视觉测试有时是测试应用程序某些方面的唯一方法。例如,CSS 规则的结果,这些规则设置颜色或文本对齐方式等内容,以及高度可视化的组件(如图表)。
屏幕截图在无人值守的测试运行期间(通过 stc)使用 WebDriver 捕获。这些屏幕截图与从归档服务器获得的基线进行比较,结果存储在归档服务器中,以便以后在 Sencha Studio 中进行审查。如果正确答案随时间变化,Sencha Studio 也能够更新基线。
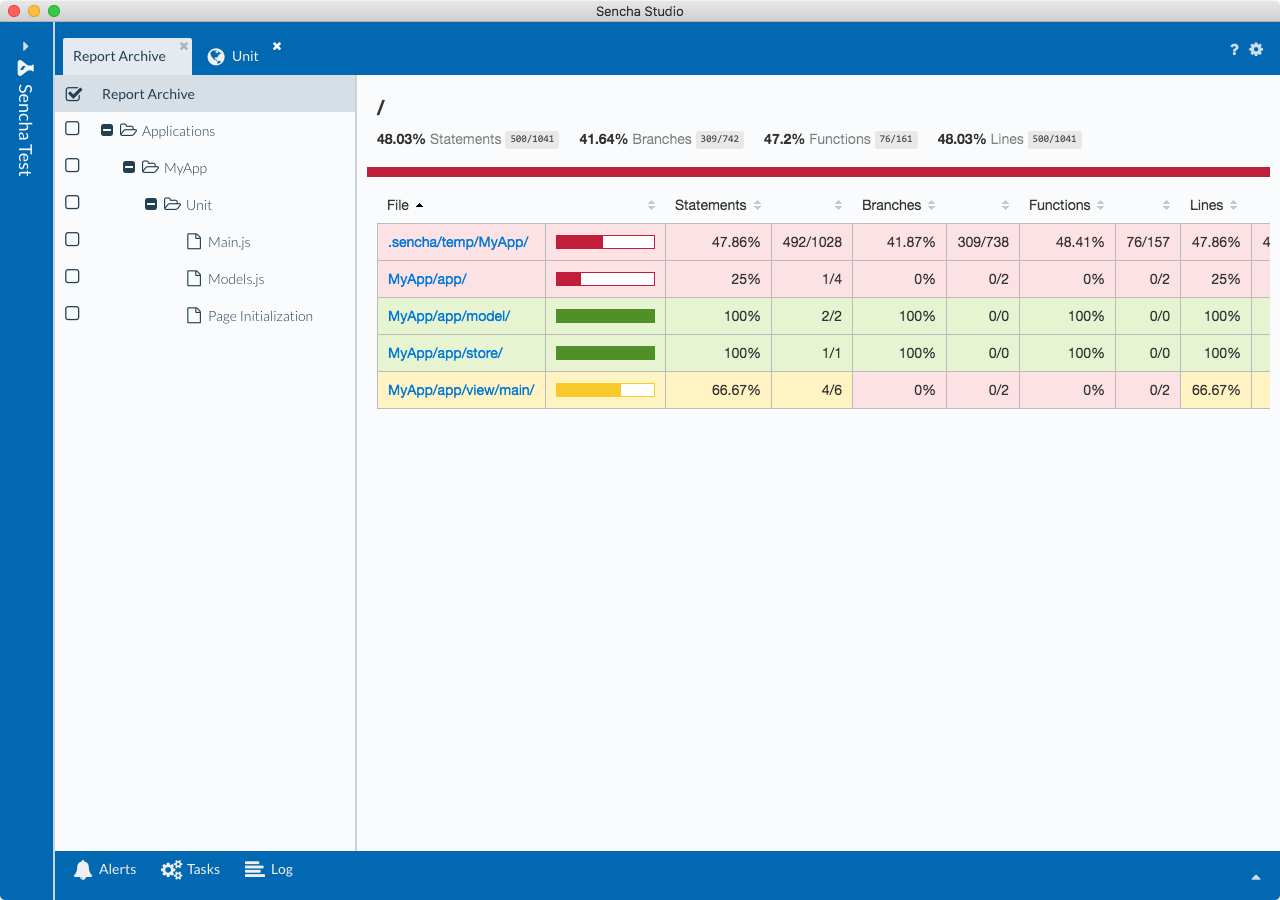
Sencha Test 包含 Istanbul 的集成版本,Istanbul 是一个领先的 JavaScript 代码覆盖率工具,您可以使用它来识别在测试中已覆盖和未覆盖的代码量方面的差距。利用这种集成,Sencha Test 以可读的格式提供语句、分支、函数和行级别的详细分解,并进行百分比分析。
使用代码覆盖率报告是降低由于关键代码未得到正确测试而导致的项目风险的好方法。

有关安装和开始使用 Sencha Studio 的说明,请参阅 Sencha Studio 安装和设置 指南。如果您有其他问题、疑虑或错误报告,请访问 Sencha Test 论坛。