许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可能会省略此项,或者可能会显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component;如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。view source)item : Object)列出。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Studio 使您能够编写测试脚本,以结构化和可预测的方式重复测试您的应用程序。这种级别的测试有助于确保应用程序在增长和成熟过程中的稳定性。在创建单个测试之前,您首先需要设置您的工作区并初始化测试项目。
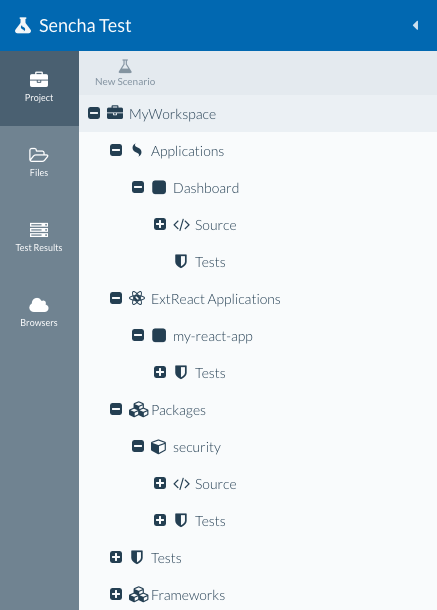
在每个工作区/项目中,您将在以下分组下拥有一个 Tests 节点

测试项目是 Sencha Studio 中测试套件层次结构的一部分。它们允许您通过工作区管理测试范围。根工作区的测试项目中的测试可以应用于在工作区中任何应用程序或软件包之间共享的代码。应用程序或软件包的测试项目中的测试将针对其各自父项中的代码运行。
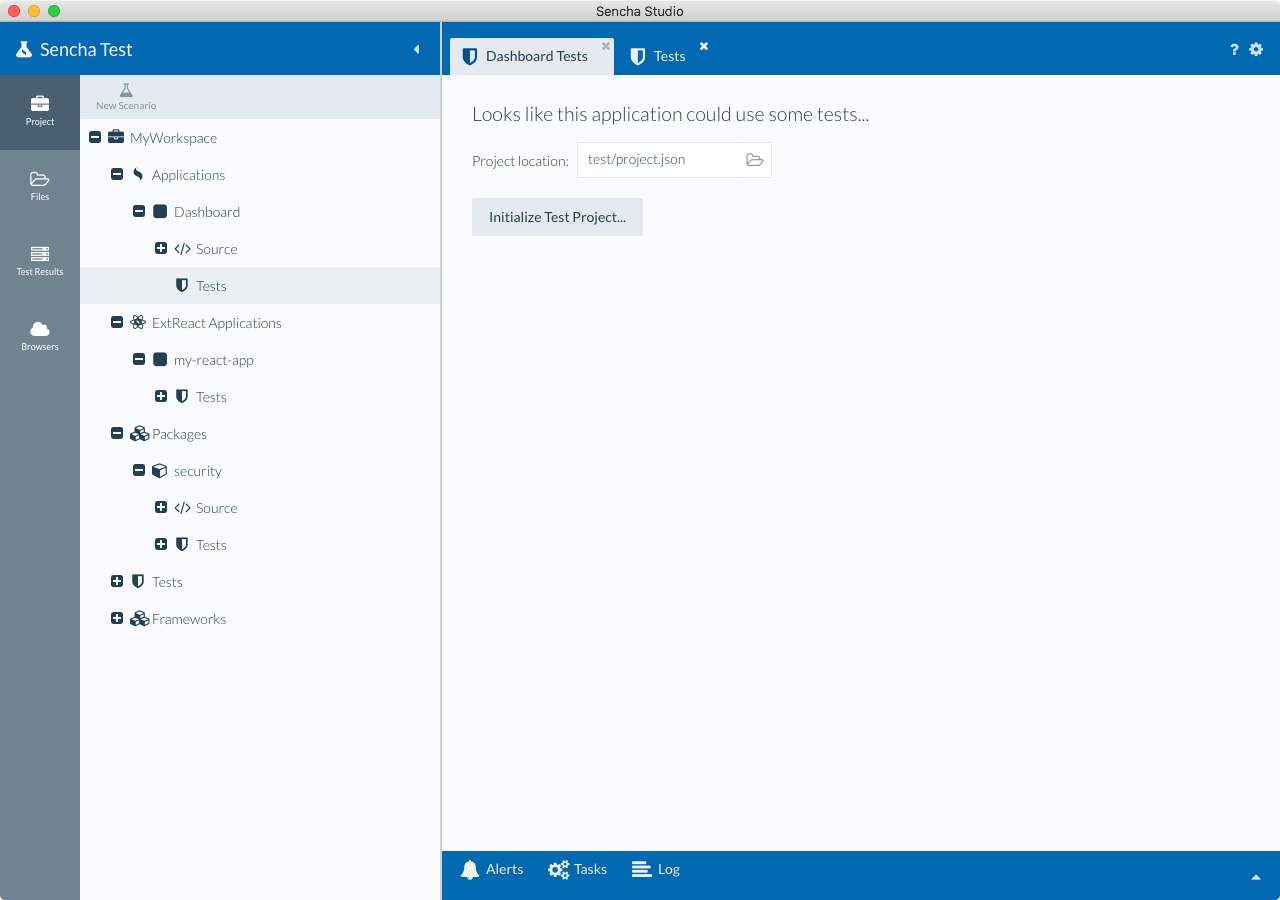
一旦您进入工作区、应用程序或软件包,您将在父文件夹下看到一个“Tests”节点。首次选择 Tests 节点时,Sencha Studio 将显示测试项目创建屏幕。单击“初始化测试项目”以创建测试项目文件(默认情况下为 test/project.json,但如果需要,您可以指定工作区内的另一个目录)。Sencha Studio 将创建测试项目并显示测试项目详细信息视图。

位于工作区根级别或软件包内的测试项目将要求您在项目设置“位置 (URL)”字段中输入“index.html”目标文件。此目标文件是在运行测试时启动的文件。位于应用程序内的项目将使用应用程序生成的“index.html”文件(除非显式覆盖)。提供的 URL 应以有效的协议(http 或 https)开头。

Sencha Studio 默认包含最新版本的 Jasmine。查看优秀的 Jasmine 文档,了解有关编写和编辑 Jasmine 测试的更多信息。

有关使用其他测试框架编写适配器的文档也将在未来的指南中详细说明。
通过在测试项目的“附加库”部分中指定每个文件的路径,可以将其他 JavaScript 文件包含在测试项目中的测试运行中。这些文件通常是外部库,例如映射客户端、数据模拟实用程序以及在运行测试时可能使用的其他支持脚本。每个文件的路径将附加到工作区目录;即,设置文件路径为“shared/UserData.js”将导致测试运行器在测试时加载“[workspaceDirectory]/shared/UserData.js”。所有附加库文件都将在测试规范运行之前加载。

测试项目必须至少包含一个“场景”才能有用。测试项目包含一个或多个场景,这些场景用于组织测试项目中的单元测试分组。测试项目包含通用配置项,这些配置项将由其所有场景继承。场景包含定义完整测试集合所需的信息,包括测试脚本的位置、测试对象的 URL 等。
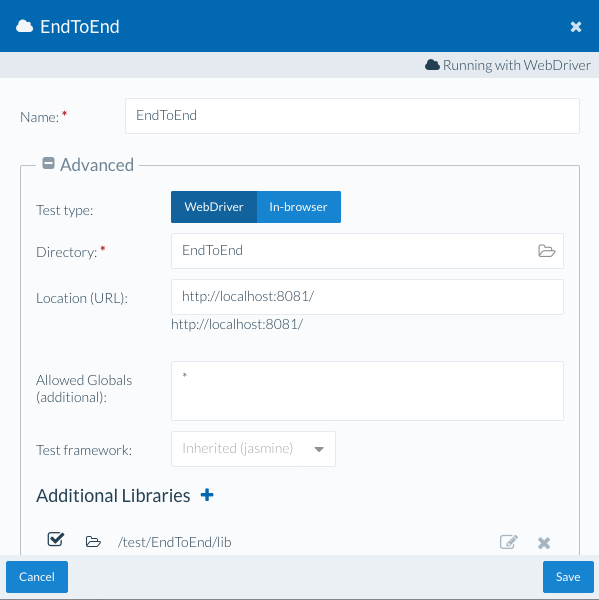
您可以通过单击项目工具栏上的“新建场景”按钮来添加场景。为场景命名,描述测试将管理的内容,然后选择场景类型。如果您选择了测试工程师角色,则默认情况下,所有添加的场景都将是 WebDriver 场景。开发人员可以选择浏览器内和 WebDriver 之间。

场景目录应保留其默认值,除非您要避免目录冲突,在这种情况下,您可以指向测试项目配置目录中的另一个目录。
保存后,场景将显示在工作区导航树中的其父测试项目下。
场景详细信息中的“位置 (URL)”字段允许您
除了测试项目中设置的 JavaScript 文件外,场景还可以指定支持 JavaScript 文件。场景继承测试项目中指定的附加 JavaScript 库,这些库在场景定义的任何附加库之前加载。
您可以直接在 Sencha Studio 中或通过您喜欢的 IDE/文本编辑器创建和编辑测试。测试将位于“场景”详细信息视图中“目录”字段指示的子文件夹中。您可以通过单击“Tests”选项卡中的“场景”导航到所述视图。
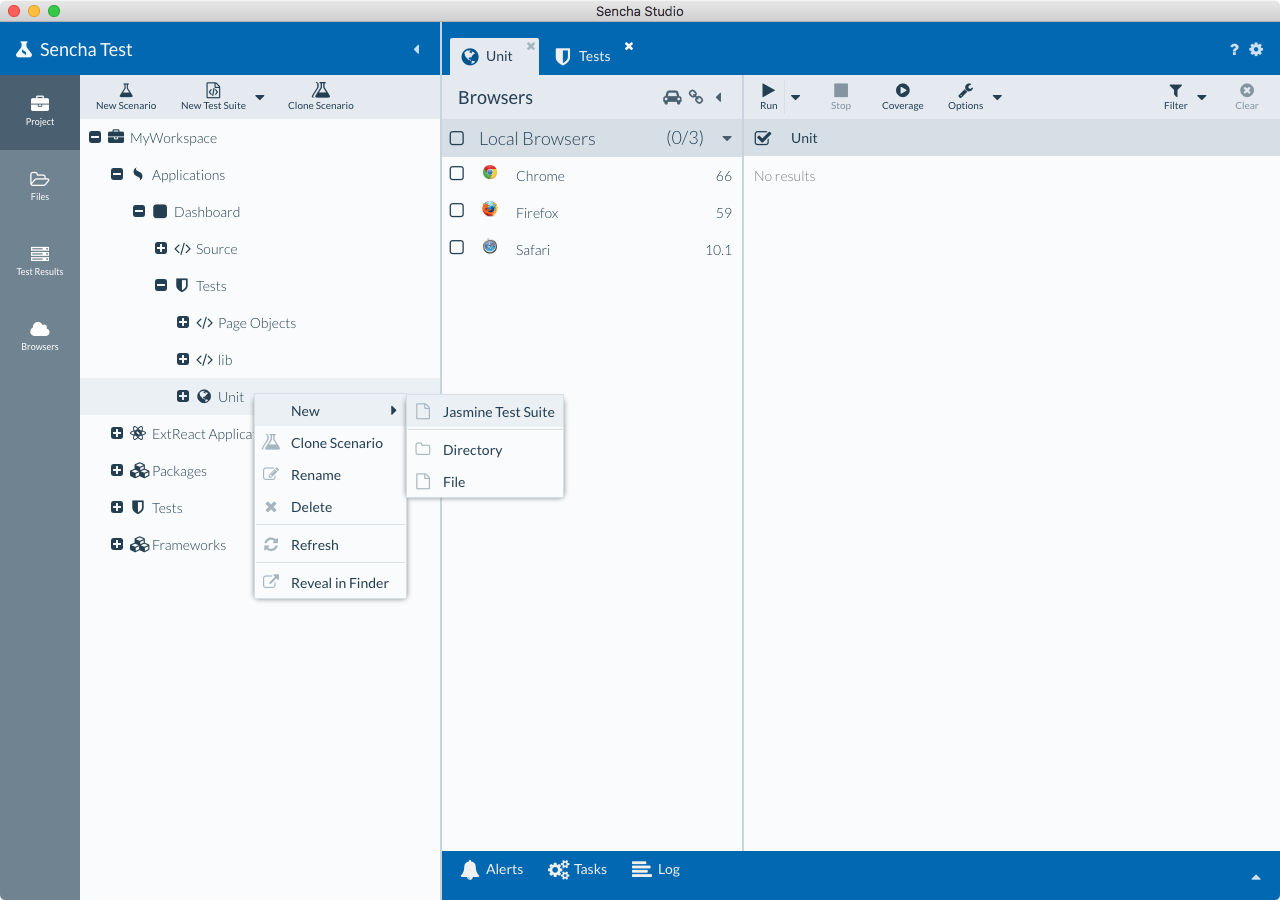
要在 Sencha Studio 中创建新测试,请使用工作区导航树中目标场景的上下文菜单,或单击顶部工具栏上的“新建测试套件”按钮。

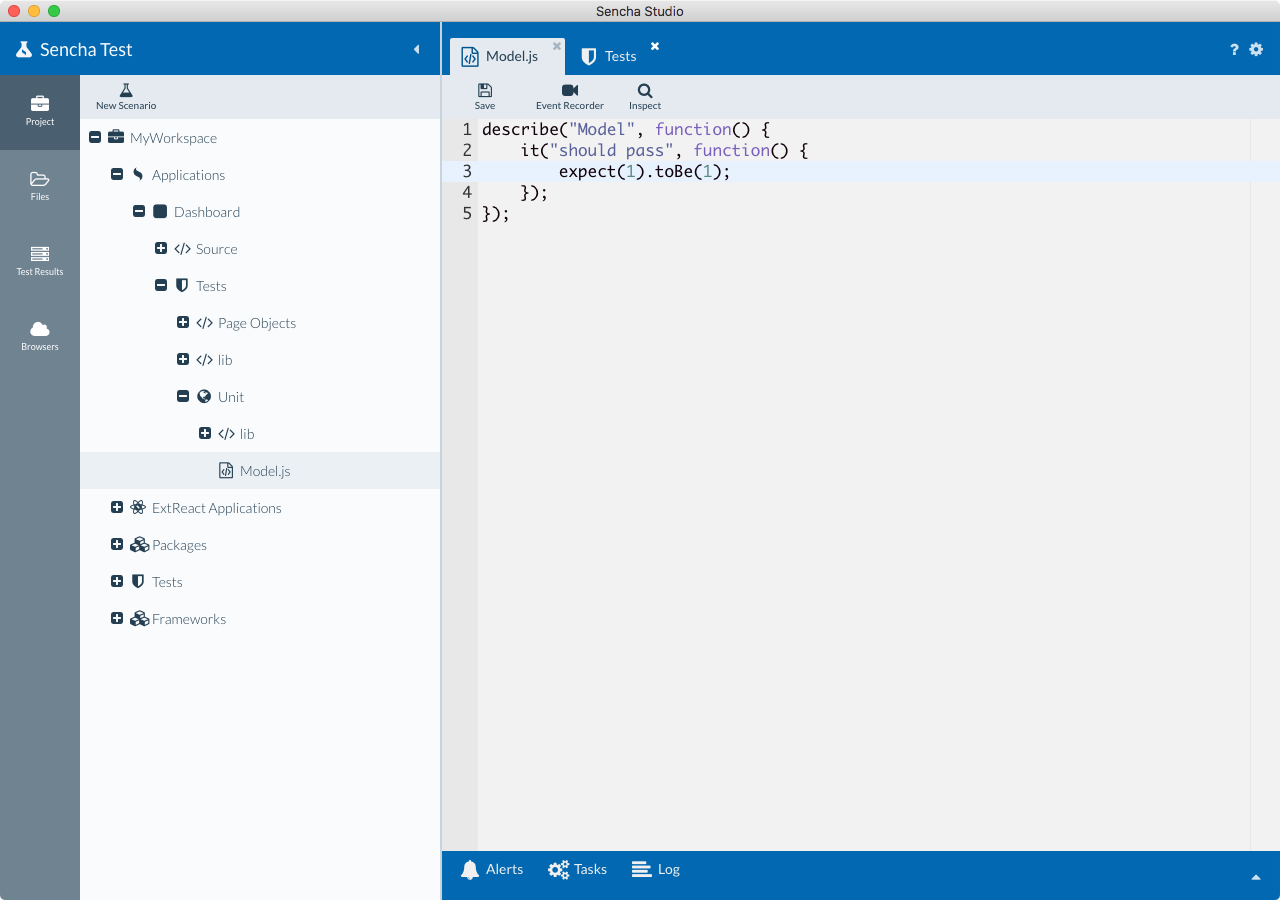
然后可以打开测试套件进行编辑,方法是展开父场景节点并选择测试套件节点。

套件可以直接在 Sencha Studio 的编辑器中修改。用户编写的测试可以针对应用程序中的内部逻辑运行,也可以通过模拟应用程序 UI 上的事件来运行。您还可以使用事件记录器功能直接编写用户交互,这允许您记录浏览器中的实时交互。然后可以在测试运行时重复这些记录的事件。
套件遵循以下约定
describe("A suite", function() {
});
describe 中的第一个参数应该是套件旨在测试内容的纯英文解释。我们的实际测试将放在 describe 函数内部。
添加套件后,可以创建实际的测试并将其添加到套件的 describe 函数中。在 Jasmine 术语中,单个测试称为规范。规范是一个 JavaScript 函数,用于解释程序的某个部分应完成的任务。规范应以通俗易懂的语言解释测试旨在证明的内容。然后,它应提供 JavaScript 来执行所述期望的测试。
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
因此,套件和规范一起显示如下
describe("A suite", function() {
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
});
然后,您可以根据需要向套件添加任意数量的规范。理想情况下,应根据套件旨在测试的内容来组织套件。通常,此组织将遵循应用程序的组织。
有关 Jasmine 测试框架的更多信息,请务必查看他们的 套件文档。
现在您已经建立了测试环境,您将需要开始针对您的代码编写测试。有关完整示例,请参阅 使用 Sencha Studio 测试您的应用程序 演练指南。
如果您有其他问题、疑虑或错误报告,请访问 Sencha Test 论坛