许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在供拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为由斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型计数的成员数量(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,紧挨着它们所处理的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
在本指南中,我们将逐步了解 Sencha Themer,并在较高层面上探索其许多主题功能。Themer 允许您简单地创建、修改和共享主题,然后可以将其添加到 Ext JS 应用程序中。所有这些都通过图形用户界面完成,无需编写单行代码。Sencha Themer 使您可以访问 Modern 和 Classic Toolkits 的所有 Ext JS 组件,以及检查工具,以设置细粒度的样式并生成带有动态样式表的主题包。
让我们从主题创建过程开始。
在 Ext JS 中创建自定义主题一直具有挑战性。但是借助 Sencha Themer,我们消除了所有猜测工作,并添加了一个简单的图形界面来自定义应用程序的任何方面。
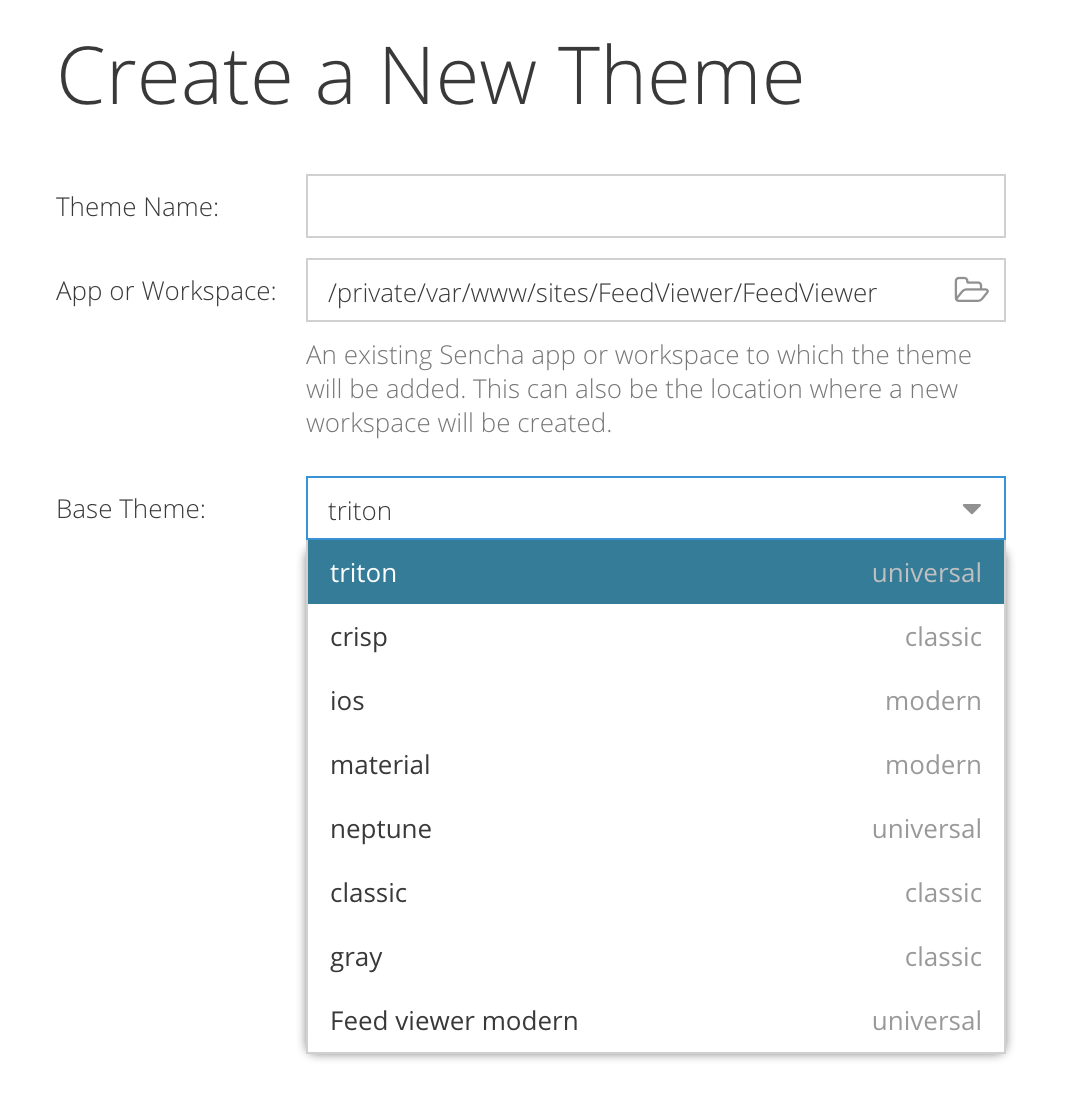
如下所示,入门非常容易。只需命名您的主题,指向您的应用程序、工作区或空目录,然后选择您要用作基础的主题。您甚至可以选择您自己的自定义主题作为扩展的起点。

选择完成后,只需点击“创建主题”,您就可以开始处理 Modern 和 Classic Toolkit 应用程序了。
创建主题后,您可以立即将其附加到应用程序。启用带有 fashion 开关的“sencha app watch”后,您甚至可以在通过 Themer 界面修改主题时看到应用程序发生变化。
您可以通过从顶部菜单中选择“发布”将主题附加到应用程序。选择“将主题应用于应用程序”,然后从菜单中选择您的应用程序。单击“应用于所选”应用您的主题。
如果 fashion 通过 sencha app watch 运行,您可以在 Themer 中更改变量时看到应用程序发生变化。要启动 fashion,请发出以下命令之一
从您的 CLI 发出以下命令
sencha app watch -fashion classic
然后您可以访问您的应用程序,地址为
从您的 CLI 发出以下命令
sencha app watch -fashion modern
然后您可以访问您的桌面应用程序,地址为
http://localhost:1841?toolkit=modern
或者,如果您在 Chrome Developer Tools 中启用了设备模式,您可以查看设备视图,地址为
注意:如果您在其他地方运行“sencha app watch”,则您的端口可能会有所不同。检查“sencha app watch”的终端输出以获取正确的 URL。
Themer 的 GUI 可以分为三个主要区域。
组件树
画布/预览
编辑器
组件树包含所有可用于编辑的组件。此树根据您选择的工具包而有所不同。
画布直观地显示了可用于编辑的组件的模型,具体取决于您的组件树选择。它还会更新以显示您在编辑器中所做的修改的组件。
画布树还包含一个检查器,我们将在后面的章节中讨论。
编辑器面板包含当前可以更改的所有样式,具体取决于您的组件和画布/预览选择。除非您已更改它们,否则它将始终包含您在创建时扩展的主题所指示的默认值。
有多种更改值的方法。有时会有文本框、滑块、选择框等。一个特殊功能是颜色选择工具。
您可以随时在颜色文本字段中输入十六进制代码,但还有其他几种选择颜色的方法。
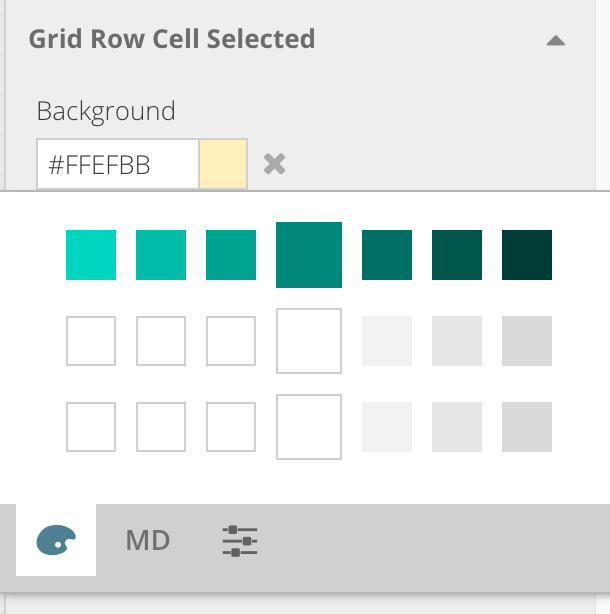
如果您单击颜色框,它最初将显示您的基本颜色、主体背景颜色和字体颜色。您还将看到以 +/- 5% 的增量显示的更浅和更深的选项,这些选项应该可以很好地用作应用程序的强调色。

中间最大的、强调的框包含您当前的基本颜色、背景颜色和文本颜色。
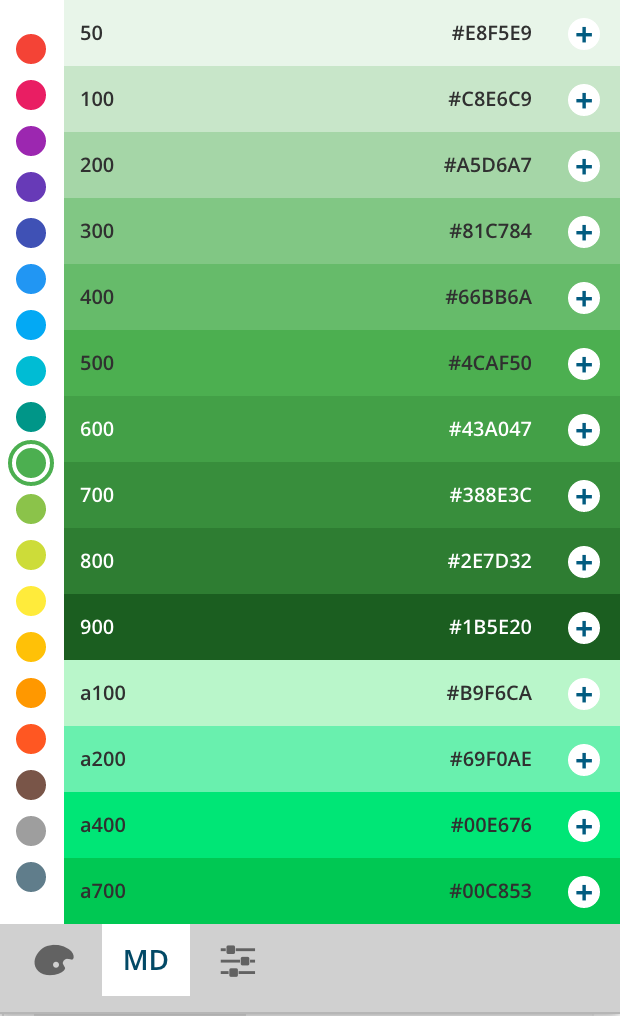
第二个选项卡包含基于 Material Design 的建议。如果您没有设计规范并且正在尝试根据精选的基于 Material 的颜色和增量列表找到合适的调色板,那么这是一个很好的起点。

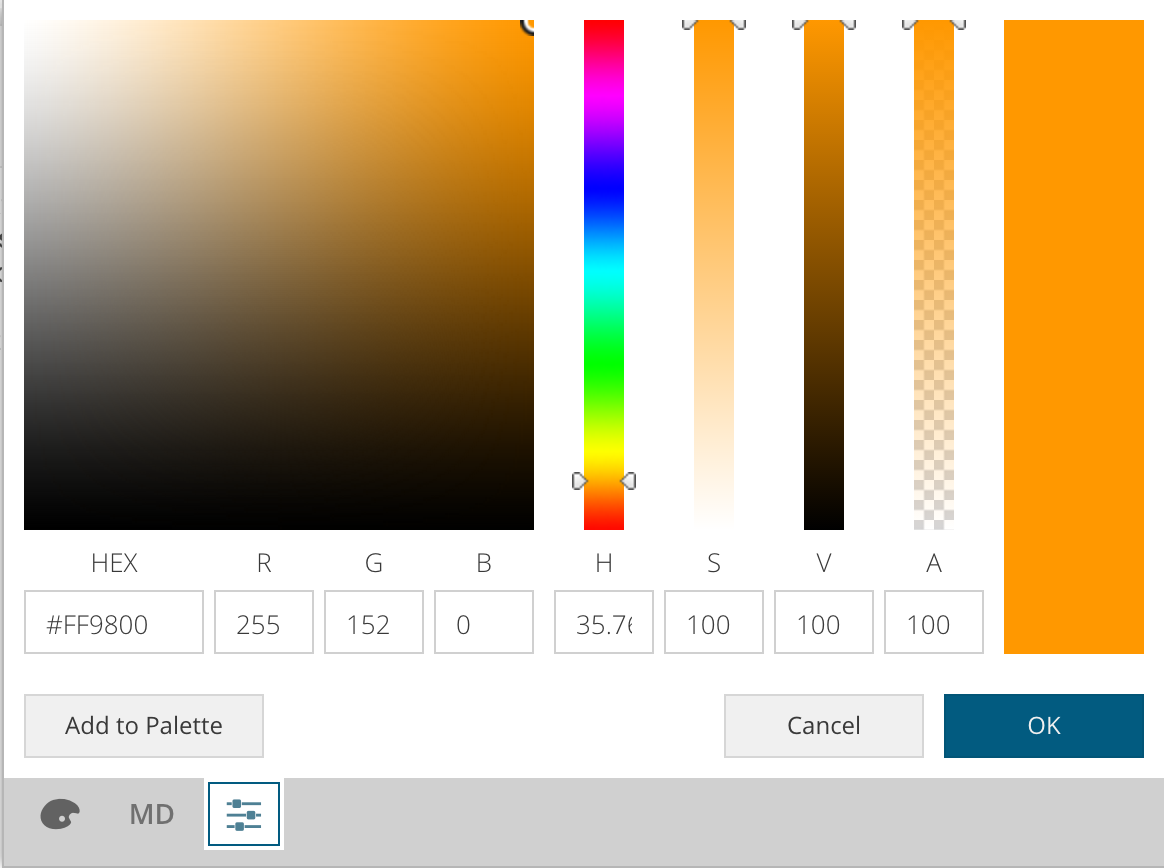
第三个选项卡包含最常用的颜色选择工具。它允许您直接输入基于十六进制、色调、渐变颜色选择器等的颜色。

并非我们应用程序的所有可更改方面都显而易见。在某些情况下,我们需要使用“检查”工具来发现组件的某些可编辑属性。

选项卡是从检查模式中受益的组件的一个很好的例子。当您选择检查然后单击选项卡时,您就可以修改选项卡的不同状态,这些状态以前可能不可见。例如,激活检查模式并单击选项卡后,活动选项卡、悬停选项卡、鼠标悬停选项卡等都是可编辑的。
检查模式还有另一个方便的功能,允许您“锁定”您希望编辑的状态。例如,如果您想编辑悬停状态,您将无法同时悬停和编辑。在这种情况下,您可以将鼠标悬停在选项卡上以激活其悬停状态,然后在 Mac 上按“Cmd + I”,或在 Windows 和 Linux 上按“Ctrl + I”。
这将启用检查模式并冻结中心窗格(画布)的状态。您现在可以检查选项卡并修改悬停状态。只需取消单击“检查”即可退出此锁定状态。
Themer 可以轻松创建自定义主题,将样式更改应用于使用该主题的所有组件。但是,您可能希望特定样式仅应用于选定的组件实例。这就是组件 ui 配置派上用场的地方。ui 配置将主题 mixin 样式应用于给定的组件子类/实例。在 Themer 中,您可以为所有 Ext JS 6.2+ 应用程序创建自定义 UI 样式。
注意:在 Themer 外部创建的 UI 可能无法在 Themer 内进行管理/编辑。只有在 Themer 内创建的 UI 才会显示以进行主题化。
要创建自定义 UI
单击左侧组件树中“UI”节点右侧的“+”以打开“添加 UI”窗口
选择您要为其创建 UI 的组件(组件列表将因您正在处理的是经典主题还是现代主题而异)。您可以使用“搜索 Mixins...”字段过滤组件列表。
在“名称”字段中添加 UI 名称。按照惯例,UI 名称应代表 UI 旨在完成的任务,但可以是任何有效的 CSS 名称。
单击“创建 UI”
创建 UI 后,它将出现在组件树的“UI”下方并被选中。UI 的所有可用配置选项将显示在右侧的属性面板中,与组件本身相同。
一旦您将组件 UI 编辑到满意程度,您就可以将 UI 添加到选定的组件子类/实例,以查看 UI 的实际效果。例如,如果您要创建一个“green-btn”UI,其中按钮的背景和边框为绿色,那么您会将“green-btn”添加到您希望显示为绿色的应用程序中的任何按钮实例。
{
xtype: ’button’,
text: ’Go on...’,
ui: ’green-btn’
}
Themer 还允许您使用 Web 字体。我们将以 Google 字体为例进行演示。在更改字体之前,您需要获取 Google 字体 URL。转到相应的 Google Fonts 页面,并复制 Web 链接。生成的链接应类似于以下内容
https://fonts.googleapis.com/css?family=Raleway
然后,在 Themer 中,从顶部菜单中选择“工具”,然后选择“管理 Web 字体”。粘贴 URL 并单击“完成”。
最后,从左侧的组件树中单击“主题默认值”。从字体部分选择新添加的“Raleway”。您的应用程序应立即更新。
Themer 可以轻松导出您完成的自定义主题,以便与其他 Ext JS 应用程序一起使用。
一旦您对主题的外观和感觉感到满意,就可以导出它!要导出主题,只需从顶部 Themer 菜单中选择“发布”,然后选择“将主题导出为 Zip 存档”。
现在您的主题已准备好与其他用户及其应用程序共享!