许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以作为主要产品版本中的稳定且持久的部分来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*参见下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。查看源代码)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们工作的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可以使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间将记住切换所有状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
在本指南中,我们将使用 Sencha Themer 创建自定义主题并将其应用于我们的 Themer 竞赛应用程序。
注意:虽然 Themer 可以与 Modern 和 Classic 工具包一起使用,但我们将专注于 Modern 工具包进行此应用程序和演练。
通过完成本指南的步骤,您将看到应用程序在浏览器中实时更新,这要归功于 Fashion 的强大功能。
让我们开始确保您的环境已设置为运行 Themer。
在开始之前,请确保您已下载并安装以下资产。
Themer 需要 Ext JS 6.0.1+(对于 Classic Toolkit)和 Ext JS 6.2+(对于 Modern Toolkit)。您可以从支持门户下载 Ext JS,或者您也可以在您的专业包下载中找到它。如果您无权访问 Ext JS,您可以下载 30 天免费试用版。
注意:UI 主题仅支持 Ext JS 6.2+。
Themer 需要 Sencha Cmd 6.5+。Sencha Cmd 是一个免费工具,可以通过下载页面获取。如果您已经拥有 Sencha Cmd,您也可以通过发出以下命令从命令行更新它
sencha upgrade
您可以在您的专业包下载中找到 Themer。如果您没有专业包,您可以下载 Sencha Themer 的 30 天免费试用版。
接下来,下载我们的 Themer 竞赛应用程序。
注意:您可以从 Github 下载,方法是单击绿色的“Clone or Download”按钮。然后只需单击“Download Zip”并将文件保存到您的机器。
下载完成后,解压缩“themer-contest-app-master.zip”并将结果目录移动到您希望应用程序存在的位置。
将您的应用程序放置在您想要的位置后,“cd”进入应用程序目录。
最后,发出以下命令将 Ext JS 复制到应用程序。
sencha app install --framework=/path/to/extjs/
接下来,我们将使用 Modern Toolkit 创建一个主题。
从应用程序目录运行
sencha app build
sencha app watch -fashion
注意:您可能需要运行“sencha app upgrade”,具体取决于您的 cmd 版本。如果是这样,Cmd 将在运行“app watch”时提示您这样做。
一旦“app watch”正在运行,您可以在浏览器中打开应用程序。您将在运行 app watch 提供的地址中找到以完整桌面模式运行的应用程序。这通常是
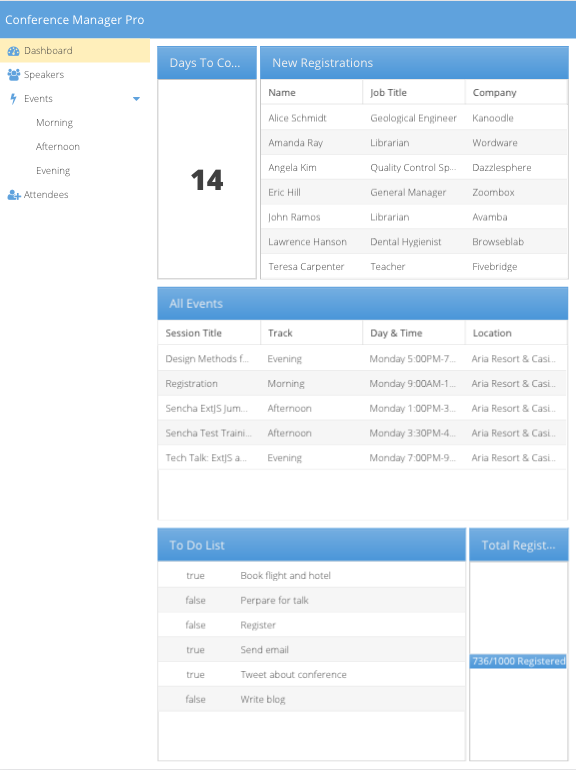
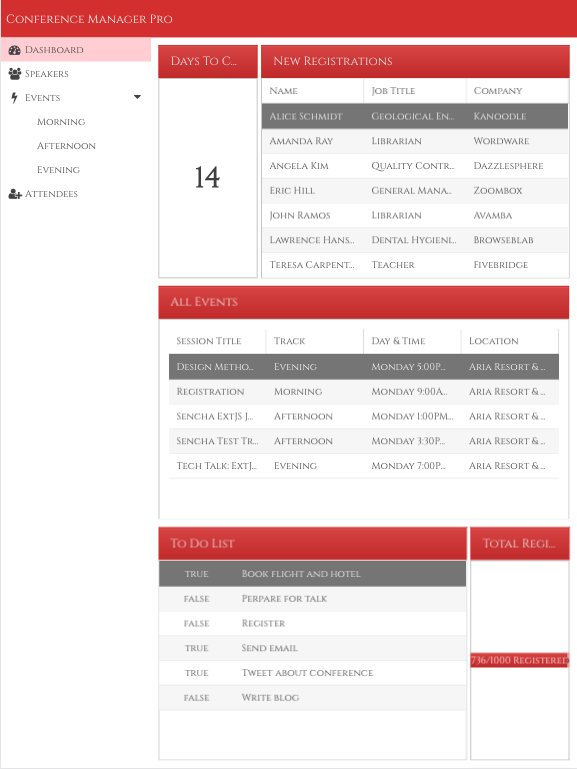
您的应用程序最初看起来像

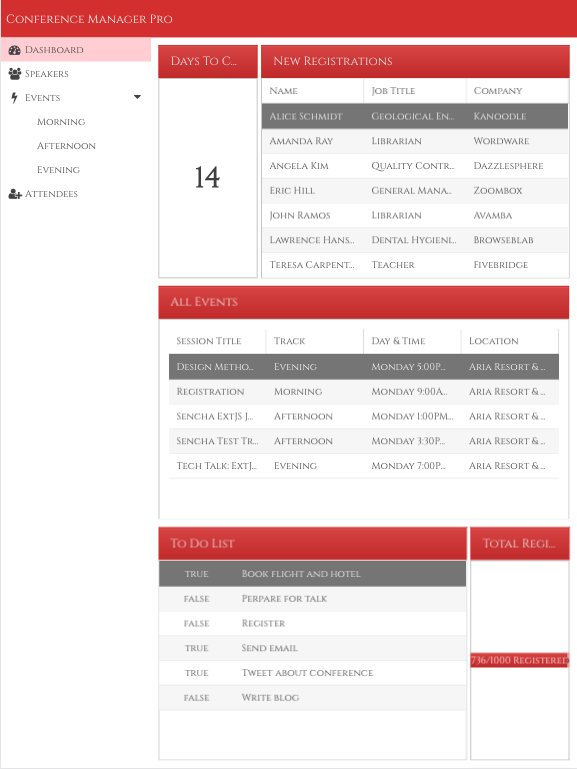
在演练结束时,应用程序将看起来像

注意:您可以通过单击 Chrome 开发工具中的以下图标进入设备模式

注意:如果您在其他地方运行“sencha app watch”,则您的端口可能会有所不同。请查看“sencha app watch”的终端输出以获取正确的 URL。
首先,我们将创建一个自定义主题,该主题实际上是现有框架主题的副本,我们将使用 Themer 对其进行修改。
Themer 启动后,单击“创建主题”按钮。将您的自定义主题命名为“ContestApp”。
在“应用程序或工作区”字段中,选择您最近解压缩的“themer-contest-app-master”目录。
选择“Triton”作为基本主题,然后单击“创建主题”。
画布加载后,请确保您已选择“Modern”按钮,您可以在组件列表的底部找到它。

您现在应该看到一个代表现代视口的画布。
让我们从一些非常明显的更改开始。
我们将更改应用程序的基本颜色。这是决定整个应用程序基本颜色的颜色。
让我们在“主题默认值”中将“基本颜色”更改为“#D32F2F”。
您可以通过几种不同的方式应用此十六进制代码。如果您尚未使用它,您可能不会在第一个调色板中看到它。但是,切换到第二个选项卡会提供 Material 批准的配色方案列表。
选择红色点,然后您将看到 700 与“#D32F2F”相关联。
您也可以单击第三个选项卡,您可以在其中与我们大多数人熟悉的颜色选择器输入进行交互。在这种情况下,您只需粘贴十六进制值即可。
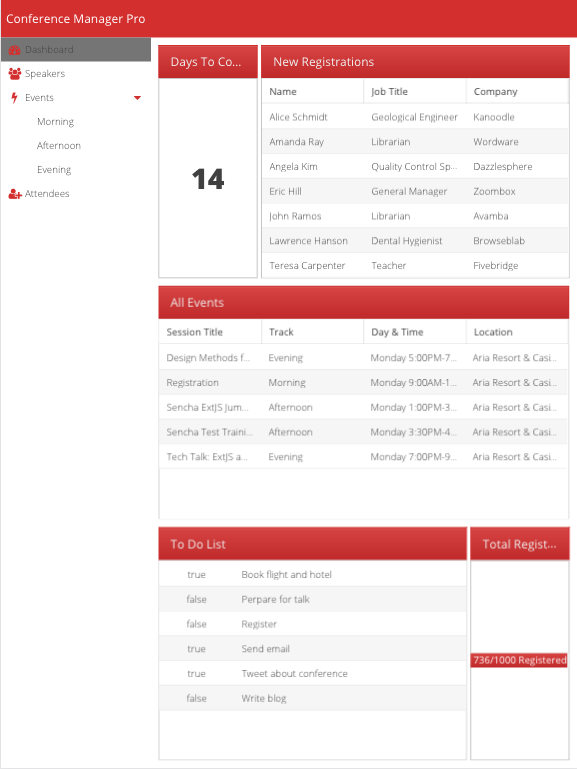
如果您正在观看您的应用程序,您应该会看到整个应用程序通过 Fashion 应用新的基本颜色。
让我们进行更多更改!
目前,如果我们单击列表项,我们将获得浅黄色的选择状态。让我们通过调整列表项使其更具吸引力!
单击左侧“组件”列表中的“列表”。
向下滚动右侧的属性列表,直到您到达“选定背景颜色”。
将其更改为“#757575”。
提示:灰色 Material 点上的 600。
这使得我们的文本有点难以阅读,因此将“选定颜色”更改为“#FFFFFF”。
最后,我们将调整悬停颜色。将列表项的“悬停”状态更改为具有“#EEEEEE”的背景颜色。
提示:灰色 Material 点上的 100。
看起来不错!

Themer 还允许您在应用程序中使用 Google 字体。在更改字体之前,您需要获取 Google 字体 URL。对于此示例,我们将使用“Cinzel”。转到相应的 Google 字体页面,单击“选择此字体”,然后从结果选择窗口(右下角)复制 Web 链接。
链接应该是
https://fonts.googleapis.com/css?family=Cinzel
现在,在 Themer 中,从左侧的组件树中选择“主题默认值”。接下来,突出显示字体字段,然后单击字体菜单底部的“管理 Web 字体”。
粘贴 Cinzel URL 并单击“完成”。
您的应用程序应该会立即更新。
左侧的导航栏(在桌面视图中)现在有点奇怪。单击左侧组件树中的“树”。让我们更改选定的颜色。
向下滚动到“树项已选定”并将背景颜色更改为“#FFCDD2”
提示:红色 Material 点上的 100。
接下来,让我们将一些红色更改得更微妙一些。
向上滚动到“树项”并将图标颜色和展开器颜色更改为“#424242”
提示:灰色 Material 点上的 800。

由于我们从蓝色更改为红色,因此进度条有点难以评估。背景颜色太接近白色背景。让我们通过单击左侧组件树中的“进度条”来解决此问题。
您将看到的第一个值是“背景颜色”。
让我们将其更改为较浅的红色调,以便进度更清晰地突出显示。
我将使用“#EF9A9A”。
提示:红色 Material 点上的 200。
我刚刚注意到我们的“待办事项列表”复选框变得难以阅读。单击左侧组件树中的“表单字段”。然后选择“复选框”。
让我们将“选中颜色”更改为“#EF9A9A”。
我们还将“文本颜色”更改为“#EF9A9A”。
提示:红色 Material 点上的 200。
现在我们的复选框更容易看到了!
对于桌面来说,这看起来相当不错!让我们看看它在移动视图中的外观。打开您的 Chrome 检查器,然后单击以下图标

现在刷新您的浏览器以查看移动视图。
仪表板看起来不错,所以让我们点击“演讲者”。还不错!现在让我们点击演讲者的姓名。
看起来此页面上的文本非常紧凑。让我们在面板中添加一些顶部内边距。
单击左侧组件树中的“面板”。然后选择“面板”子部分。
向下滚动到“面板主体”并将顶部内边距更改为“1em”以应用于所有边。
现在文本有了一些呼吸空间!

如果您对 Themer 竞赛应用程序的外观和感觉感到满意,请导出您的新主题。要导出您的主题,只需从顶部 Themer 菜单中选择“发布”,然后选择“将主题导出为 Zip 存档”。
您的主题现在可以与其他应用程序共享了!