许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果该类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不 предназначен для использования разработчиками приложений. 私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。 *请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混合类继承而来,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)仅在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
Getter 和 setter 方法与类配置选项相关联,它们将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果由“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间将记住切换所有状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha WebTestIt 具有高度模块化的报告,该报告由 Handlebars 模板组成,并在您导航到默认位于 reports 文件夹中的一个生成的报告文件后直接在应用程序中呈现。
本指南向您介绍如何自定义报告模板以满足您的需求。请按照以下步骤操作
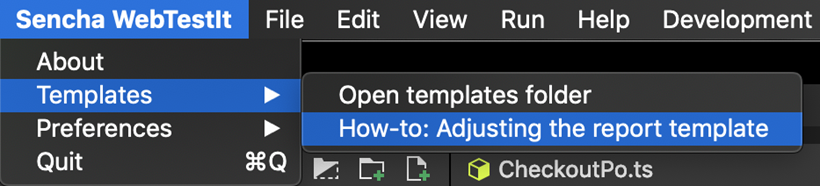
报告是从模板生成的。您可以在用户文件夹内的全局 .webtestit 文件夹中找到默认集。要快速导航到它,请通过应用程序菜单打开模板文件夹

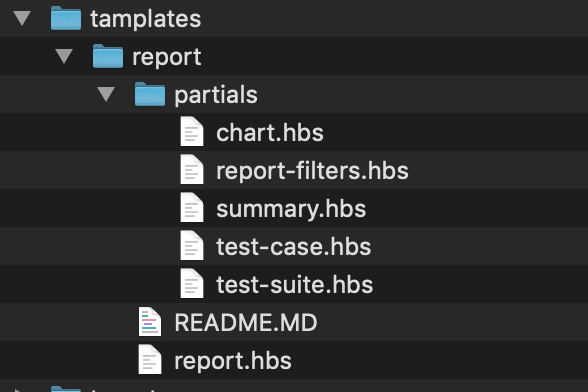
您将找到一个名为 report 的文件夹,其中包含一些 handlebars 文件。

如您所见,这些文件分为一个名为 report.hbs 的基本模板和一些 partials,这些 partials 旨在将子部分划分为不同的文件。
提示
调整这些模板将对您正在使用的每个 Webtestit 项目生效。如果您希望在每个项目的基础上自定义报告,则需要具有项目本地覆盖。
在您的项目中创建一个顶级文件夹 templates,并将全局模板中的 report 文件夹复制到其中。
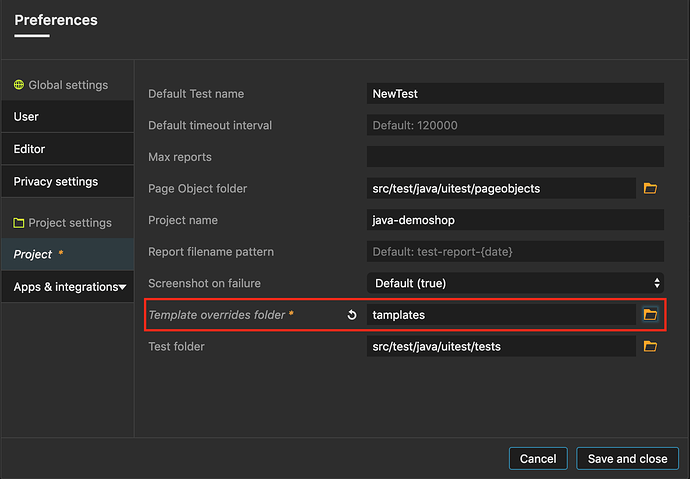
接下来,确保先前创建的模板文件夹实际上在项目内部使用。为此,请从“首选项”菜单中打开项目设置,找到并设置模板覆盖文件夹

让我们检查一下我们在这里得到的模板文件。report.hbs 是主要的报告渲染入口。该文件以一些内联 CSS 规则开头,这些规则应用于 @media print 查询选择器,因此仅在打印为 PDF 时呈现。如果您需要自定义报告的外观,这是一个不错的地方。例如,假设我们要调整 test-summary 标头以显示不同的背景颜色和更多填充,我们可以在文件 report.hbs 的 style 块中添加以下代码
<style>
.test-summary {
background-color: #FB9836; padding: 10px;
}
...
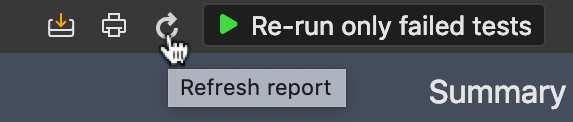
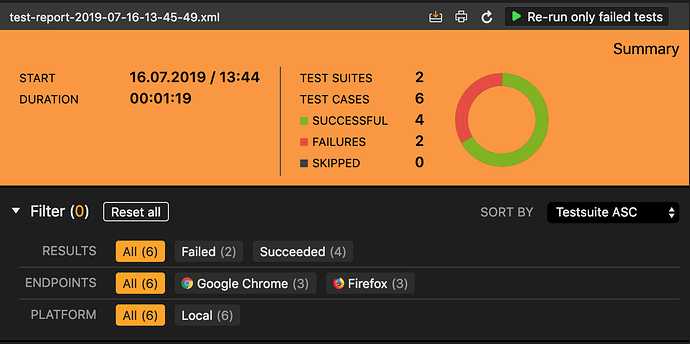
保存后,导航到报告。在报告面板标题中,您将找到一个刷新按钮,该按钮将使用新的调整重新呈现报告。

新报告将如下所示

假设我们想在每个报告标题中添加公司徽标。首先,让我们在 templates/report 文件夹中创建一个文件夹 images。在其中,我们将放置我们公司的徽标,命名为 logo.jpg。在 summary.hbs 中添加以下内容
{{> summary.hbs}} {{> report-filter.hbs}}
此指令告诉报告在此报告中的特定位置包含名为 summary.hbs 的 partial。当我们打开该文件时,我们会找到一个 div,其中包含渲染报告顶部部分的 test-summary div。为了显示我们的徽标,我们可以像这样调整它
<style>
.test-summary__company-logo {
width: 200px;
float: left;
}
.test-summary__title {
text-align: right;
}
.donut__hole {
fill: #FB9836;
}
</style>
<div class="test-summary">
<div>
<img class="test-summary__company-logo" src="{{projectRoot}}/reports/images/logo.jpg" />
<div class="test-summary__title">Summary</div>
</div>
...
我们将 test-summary__title 与 img.test-summary__title 标签一起移动到一个新的 div 中。
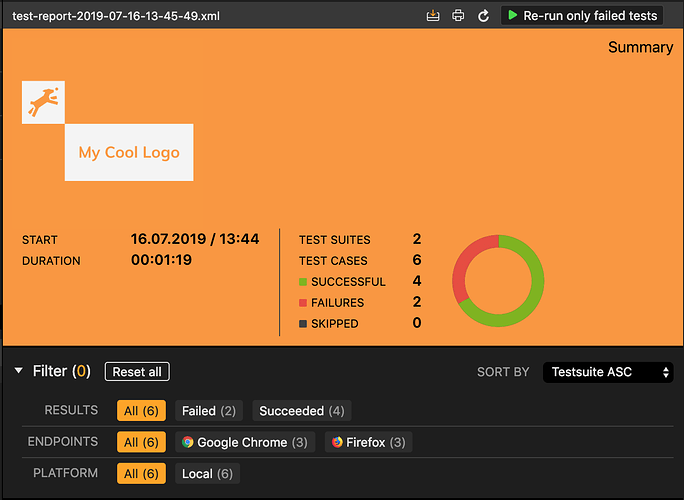
为了反映到先前创建的包含我们徽标的 images 文件夹的映射,我们可以使用 {{projectRoot}} 模板变量,该变量精确指向您的项目的根目录。从那里开始,我们连接最终目的地 templates/report/images/logo.jpg。并在上面的 style 标签中添加一些额外的 CSS,我们将得到如下结果

注意
想知道为什么我们以这种特定的方式命名我们的类吗?Sencha WebTestIt 利用 Block-Element-Modifier (BEM) 方法来实现健全且一致的 CSS 规则。
只要我们谈论的是项目特定的模板,您就可以简单地用新的模板覆盖它们,或者完全删除它们。Sencha WebTestIt 将首选项目本地模板,如果它找不到任何模板 - 即使是单个 partial - 它将采用全局版本。
到目前为止,我们已经使用了 {{projectRoot}} 变量来在渲染期间访问项目的根目录。但是还有更多,请查看下面的列表
它包含一个接口,其中包含每个执行的端点的以下属性
export interface EndpointData {
name: string;
time: number;
timestamp: Date;
readableTimestamp: string;
testSuites: TestSuite[];
failures: number;
readableDuration: string;
testCaseCount: number;
testSuiteCount: number;
isVisible: boolean;
skipped: number;
iconPath: string;
id: string;
headless?: boolean;
}
从 endpoints 中,您可以访问在特定端点上运行的 TestSuite
export interface TestSuite {
errors: string;
expanded: boolean;
failures: string;
id: string;
endpoint: Endpoint;
name: string;
skipped: string;
testCases: TestCase[];
tests: string;
time: string;
readableDuration: string;
timestamp: Date;
readableTimeStamp: string;
extraElements?: ExtraElements[];
isVisible: boolean;
}
从 testSuites 中,您可以访问在特定测试套件上运行的 TestCase。
export interface TestCase {
className: string;
expanded?: boolean;
fileName: string;
filePath?: string;
lineNumber?: number;
failure: boolean | TestFailure;
loading?: boolean;
skipped: boolean;
endpointName?: string;
endpointBrowserName?: string;
name: string;
time: string;
id: string;
jiraIssue?: JiraData;
testrailData?: { case_id?: number, suite_id?: number };
testCaseNotFound?: boolean;
screenshotFound?: boolean;
extraElements?: ExtraElements[];
formattedTimestamp?: string;
screenshot?: string;
isVisible: boolean;
}
使用 extraElementValue 助手从报告中访问额外的元素值,它接受两个参数:extraElements 数组和元素名称
export interface ExtraElements{
name: string;
value: string | null;
attributes?: ExtraAttributes;
}
export interface ExtraAttributes { [name: string]: string | null; }
Jira issue 为您提供给定测试用例的链接 Jira issue 的详细信息。
export interface JiraData {
id: string;
key: string;
isCompleted: boolean;
testCaseNotFound?: boolean;
}
export interface TestFailure {
message: string;
trace: string;
attributes?: ExtraAttributes;
}
它指示您的测试是否已连接到 Jira 以及您是否已设置凭据。
它是根据选定的过滤器计算的。
要从任何模板访问任何根变量,您可以使用 @root(例如:@root.jiraAvailable, @root.projectRoot…)