许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*见下文静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行筛选。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将被启用。选中后,每个历史页面的产品/版本将与页面名称一起显示在历史记录栏中。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
“如果在您的测试方法中使用 WebDriver API,那么您就做错了。” - Simon Stewart
Selenium 项目的首席提交者 Simon Stewart 在他对 Selenium 的最初愿景中分享道,Page Objects 是 WebDriver 之上强制性的层。它们两者属于一起,Sencha WebTestIt 的创建就考虑到了这一事实。
为了高效地使用 Sencha WebTestIt,您必须理解 Page Object 模式。
Page Object 模式是封装的经典示例。它使用特定于应用程序的 API 封装了在 GUI 中查找和操作数据所需的机制。Page Object 的基本经验法则是,它应该允许软件客户端执行和查看人类可以做的任何事情。
尽管名称如此,但不要为每个页面都创建 Page Object。而是为页面上的重要组件创建它们,例如标题、菜单或内容区域。
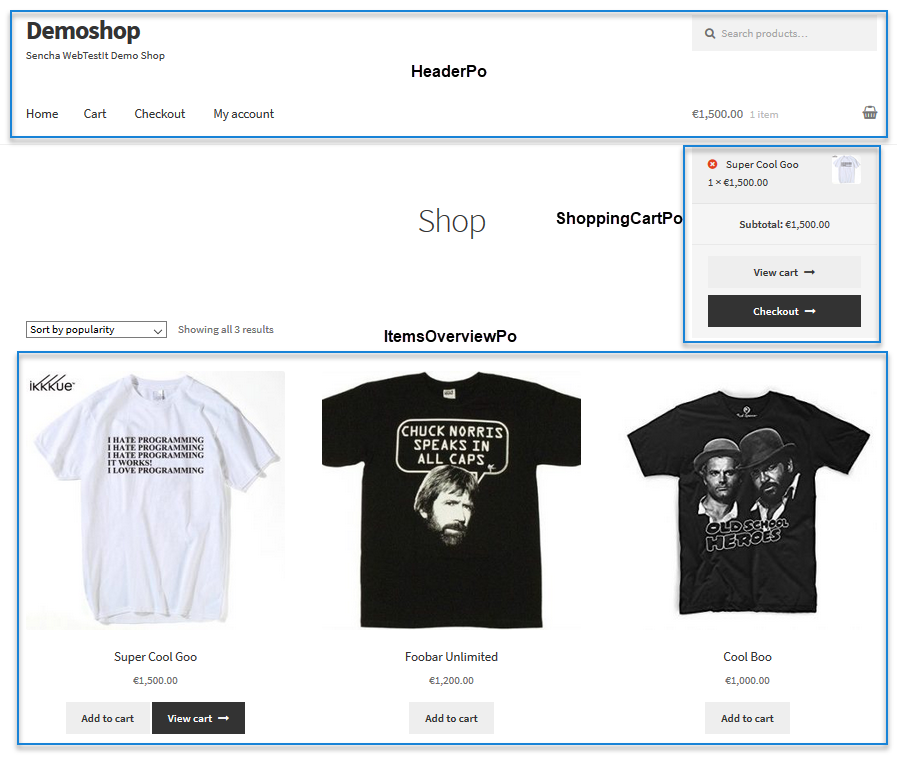
我们使用我们的 演示商店 作为如何派生 Page Objects 的示例。
我们可以将初始启动页面至少划分为三个 Page Objects
ShoppingCartPo:此购物车摘要从标题中展开,但它包含足够的功能和元素,使其成为自己的 Page Object。

现在我们已经将页面划分为 Page Objects,让我们找出如何在测试中使用它们。
Page Object 模式的目的是将应用程序和断言 API 与WebDriver API 分开。这意味着,测试永远不应直接使用 HTML 元素或 WebDriver,而只应使用公开的(公共)方法,称为操作。
这些操作封装了用户交互单元,例如“单击按钮”、“登录”或“提交表单”,内部使用 WebDriver API 和与 Page Object 关联的元素。
因此,在创建操作方法时,请记住以下最佳实践
this)。使用上面的 Page Objects,让我们构建一个简单的测试,使用我们刚刚学到的规则。测试应:1. 将一个商品添加到购物车,2. 转到购物车,以及 3. 断言总价是正确的。
注意
此示例使用 Java,但相同的原则适用于 TypeScript 项目。*
此操作发生在 ItemsOverviewPo 中,并将一个商品添加到购物车。仅将商品添加到购物车不应将我们导航到任何地方,您可能希望在其他测试中的 ItemsOverviewPo 中执行更多操作,因此我们返回 this
public ItemsOverviewPo addItemToCart() {
this.wait.until(ExpectedConditions.visibilityOfElementLocated(this.addItemToCartButton)).click();
return this;
}
在同一个 Page Object 中,当您单击查看购物车按钮时,您希望进入购物车页面,因此您返回相应的 Page Object 类 CartPo 的新实例
public CartPo viewCart() {
this.wait.until(ExpectedConditions.visibilityOfElementLocated(this.viewCartButton)).click();
return new CartPo(this.driver);
}
最后,您已准备好验证价格是否显示正确。不要将断言放入 Page Object 操作中。相反,创建一个返回包含总价的元素的文本的方法
public String getTotalPrice() {
String totalPriceText = this.wait.until(ExpectedConditions.visibilityOfElementLocated(this.totalPrice)).getText();
return totalPriceText;
}
现在您可以在测试中使用这些操作。请注意,由于在我们的操作中返回 Page Object 实例,您如何可以像这样链接操作方法,从而提高测试的可读性
@Test
public void checkTotalPrice() {
// 1. Arrange
WebDriver driver = getDriver();
ItemsOverviewPo itemsOverviewPo = new ItemsOverviewPo(driver)
.open("https://demoshop.webtestit.com");
// 2. Act
String totalPrice = itemsOverviewPo
.addItemToCart()
.viewCart()
.getTotalPrice();
// 3. Assert
Assert.assertEquals(totalPrice, "€1,500.00");
}
阅读本文后,您已经了解了 Page Object 模式、如何将复杂的网站划分为各个 Page Objects,以及如何使用最佳实践来构建您的 Page Object 操作。
如果您想了解有关 Page Objects 的更多信息,请务必阅读 Martin Fowler 关于 PageObjects 的文章。