许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。 *请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可预防的事件将不会触发- 表示框架类
- 单例框架类。 *有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上,类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框会过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有示例的切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
元素和选择器是构成完整功能测试的主要组件。它们构成了自动化您的网站或应用程序的基础。您可以将所有内容都放入一个测试函数中,并像以下示例所示开始您的测试
@Test
public void checkCredentials() throws InterruptedException {
By Username = By.cssSelector("#username");
By Password = By.cssSelector("#password");
By Login = By.cssSelector("[class='fa fa-2x fa-sign-in']");
By ResultMessage = By.cssSelector("#flash");
WebDriverWait wait = new WebDriverWait(driver, 10);
// Open the Web Page
driver.get("https://the-internet.herokuapp.com/login");
// Attempt to log in
wait.until(ExpectedConditions.visibilityOfElementLocated(Username)).sendKeys("username");
wait.until(ExpectedConditions.visibilityOfElementLocated(Password)).sendKeys("password");
wait.until(ExpectedConditions.visibilityOfElementLocated(Login)).click();
// Capture the login message after clicking the button
String resultMessage = wait.until(ExpectedConditions.visibilityOfElementLocated(ResultMessage)).getText().replaceAll("×", "").trim();
Assert.assertEquals(resultMessage, "Your username is invalid!");
}
def test_check_credentials(self):
driver = self.get_driver()
username = (By.CSS_SELECTOR, "#username")
password = (By.CSS_SELECTOR, "#password")
login = (By.CSS_SELECTOR, "[class=\'fa fa-2x fa-sign-in\']")
result_message = (By.CSS_SELECTOR, "#flash")
wait = WebDriverWait(driver, 10)
# Open the Web Page
driver.get('https://the-internet.herokuapp.com/login')
# Attempt to log in
wait.until(EC.visibility_of_element_located(username)).send_keys("username")
wait.until(EC.visibility_of_element_located(password)).send_keys("password")
wait.until(EC.visibility_of_element_located(login)).click()
# Capture the login message after clicking the button
result = wait.until(EC.visibility_of_element_located(result_message)).text.replace("×", "").strip()
self.assertEqual(result, "Your username is invalid!")
it('should check credentials', async () => {
const username = by.css('#username');
const password = by.css('#password');
const login = by.css('[class=\'fa fa-2x fa-sign-in\']');
const resultMessage = by.css('#flash');
// Open the Web Page
await browser.driver.get('https://the-internet.herokuapp.com/login');
// Attempt to log in
await browser.wait(ExpectedConditions.visibilityOf(element(username)), browser.allScriptsTimeout, username.toString());
await element(username).sendKeys('username');
await browser.wait(ExpectedConditions.visibilityOf(element(password)), browser.allScriptsTimeout, password.toString());
await element(password).sendKeys('password');
await browser.wait(ExpectedConditions.visibilityOf(element(login)), browser.allScriptsTimeout, login.toString());
await element(login).click();
// Capture the login message after clicking the button
await browser.wait(ExpectedConditions.visibilityOf(element(resultMessage)), browser.allScriptsTimeout, resultMessage.toString());
const result = await element(resultMessage).getText().then((m) => m.replace(/×/g, '').trim());
await expect(result).toEqual('Your username is invalid!');
});
}
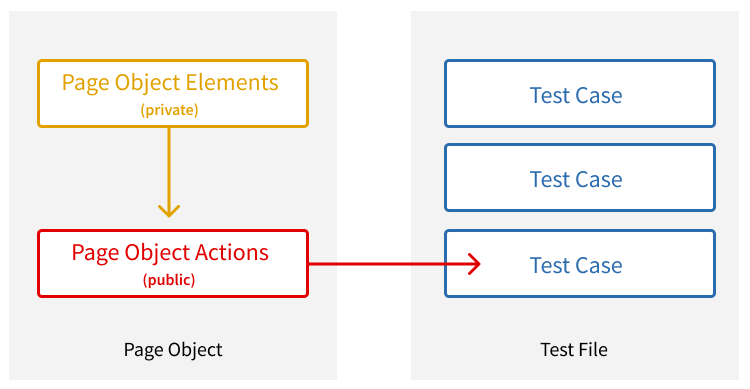
当您开始自动化时,您可能会发现保持测试简单并将所有内容一次性自动化就足够了。但是,随着测试用例数量的增加,您可能会发现很难在代码中维护概览。这就是为什么测试通常被构建为多个组件的原因。

Sencha WebTestIt 中测试文件的实际内容与您在创建项目时选择的自动化框架不同。但即使术语发生变化,概念也大致相同。
| 术语 | Protractor | TestNG 注解 | unittest hooks | 描述 |
|---|---|---|---|---|
| 测试 测试套件 | 场景 | 套件 | 测试套件 | 测试用例的集合 |
| 测试用例 | 测试 | 测试 | 测试 | 一个独立的、自包含的动作编排,后跟一个断言。 可以通过或失败。 |
| 设置 | beforeEach() beforeAll() |
@BeforeMethod @BeforeSuite @BeforeTest |
setUpClass() setUp() |
在每个测试用例、测试套件或所有测试之前执行的函数。 |
| 清理 | afterEach() afterAll() |
@AfterMethod @AfterSuite @AfterTest |
tearDownClass() tearDown() |
在每个测试用例、测试套件或所有测试之后执行的函数。 |
执行测试时,Sencha WebTestIt 将每个测试文件视为一个单元。您可以选择执行当前或项目中的所有测试文件。在构建测试时请记住这一点。
参考
有关测试执行的更多信息,请点击此处。