许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面的类名下方,是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 configs 部分,就在它们所作用的 config 下方。getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
每个网站或应用程序都由 UI 构建块或 元素 组成。元素有不同的形式,例如图像、文本、链接、按钮等等。UI 逻辑定义了与这些元素的交互可能性。您的网站或应用程序的 业务逻辑 定义了在哪些条件下元素是可见的、可点击的、隐藏的等等。
我们在介绍中已经注意到,自动化框架负责识别您想要检查的元素,并对其进行操作或断言。为了实现这一点,每个元素都由 选择器 标识。
选择器是网站或应用程序视觉结构中的元素定位器。在大多数现代 UI 描述语言(如 HTML)中,此结构是分层的。如果您将选择器传递给自动化框架,它会将规则应用于当前活动的页面,并尝试定位由其描述的元素。
注意
如果找不到元素,则不一定会导致测试失败。但是,为了可靠的测试执行,为元素提供强大的选择器至关重要。
Sencha WebTestIt 在 元素 选项卡中支持您使用选择器,该选项卡使您能够定义和组织页面对象的选择器。
每个选择器都表示为遵循某些规则集的字符串值。这些规则集称为策略。
在您的网站或应用程序中可靠地定位对象需要什么?您可能会认为最简单的方法是通过其唯一 ID 引用每个元素。我们完全同意您的看法!但实际上,在许多情况下,这不起作用
对于那些您不能仅依赖 ID 的情况,有一些选择器策略可以帮助您根据元素在 UI 层次结构中的位置或其拥有的其他属性来定位元素。Sencha WebTestIt 支持以下选择器策略
提示
元素选择器的推荐顺序是
id>name>CSS>XPath。请记住这一点,为您的测试生成强大的选择器。
要创建选择器,您可以使用不同的方法。像 Google Chrome 这样的浏览器允许您从其开发人员工具中将选择器复制到剪贴板。
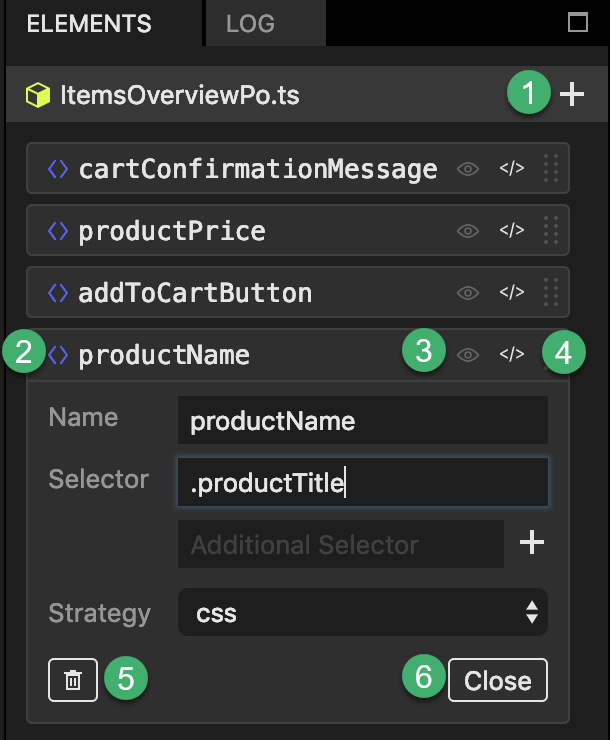
元素 选项卡用于管理页面对象中的元素和选择器。它与当前打开的页面对象同步。

1 + 按钮 单击以创建新元素+ 按钮,单击以创建新元素。
2 元素: 单击名称以展开元素的属性
3 屏幕截图指示器: 如果启用,则表示此元素有可用的屏幕截图。将鼠标悬停在此指示器上可查看屏幕截图。单击以打开屏幕截图。
4 代码引用: 单击以跳转到代码中元素的定义。
5 删除按钮: 单击以删除元素。这仅在元素未在项目中的任何位置使用时才有效。
6 关闭按钮: 单击以关闭元素的详细信息。
要将新元素添加到当前活动的页面对象文件,请按照以下说明操作
在新创建的元素存根中
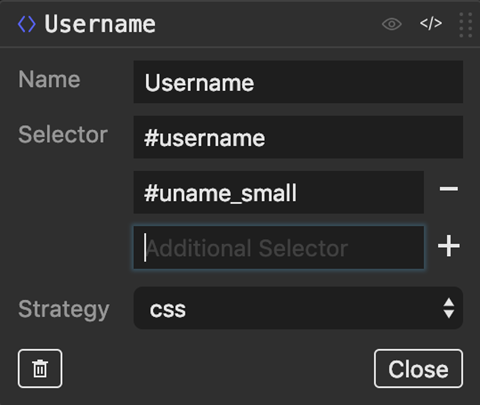
如果您使用 CSS 作为策略,您可以指定多个选择器来标识 SUT 中的元素。您会注意到有一个 附加选择器 字段。如果需要,您可以单击 + 以添加更多选择器。您可以单击 – 以删除该行中的选择器。

Sencha WebTestIt 中的 元素 选项卡与页面对象文件同步。作为使用 UI 的替代方法,您可以直接编辑页面对象文件。更改会在您键入时反映回 元素 选项卡。
您可以为您自己的手动和/或自动生成的元素提供屏幕截图。您的项目结构中有一个 screenshots 文件夹,其中包含所有自动生成的屏幕截图。您可以在此文件夹中提供您自己的屏幕截图,或指定其他位置。
提示
如果您在项目中没有看到
screenshots文件夹,请单击 项目 选项卡中的按钮以显示所有文件。如果您仍然没有看到该文件夹,那是因为您还没有任何屏幕截图。在这种情况下,手动创建文件夹。
在页面对象的源代码中找到该元素。
在其上方添加装饰器注释:// Additional data: {"img":"your/path/your_filename.png"}。
将 your/path/your_filename.png 替换为屏幕截图的实际位置。
如果图像文件的路径可以成功解析,Sencha WebTestIt 会立即激活您刚刚编辑的元素的屏幕截图指示器。