许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员是从祖先类或混入类继承的,则显示为灰色链接。view source)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以使用页面顶部的复选框完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或使用右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Selenium WebDriver 利用 JSON-on-Wire 协议(类似于 REST 服务),该协议使自动化框架与驱动程序进行通信。驱动程序是自动化 Web 浏览器以及最终自动化您的网站或应用程序的接口或可执行文件。
注意
WebDriver 远程控制接口目前处于 W3C 推荐状态。桌面、平板电脑和移动设备上的所有主要 Web 浏览器都支持 WebDriver。
当您运行测试时,Selenium WebDriver 通过 IP 连接到配置的主机。自动化框架从网站或应用程序的 DOM 中检索信息,并返回要执行的操作。
注意
运行测试的计算机(即评估元素和编排操作)不一定是充当浏览器主机的计算机,该浏览器自动化 SUT。
测试您的网站或应用程序意味着确保根据其规范进行正确的行为。就基于 Web 的技术而言,您还必须确保在各种不同的平台和浏览器上实现这一点。尽管存在 Internet 标准,但这些标准的实现始终受制于各个浏览器制造商。更重要的是,不同浏览器的新版本以短周期发布,并对这些实现进行了修改。您用于设计测试的计算机通常无法在没有巨大努力的情况下验证同一浏览器的多个版本。
无论您使用哪个平台/操作系统,也无法在单个设备上跨所有可用浏览器进行测试。因此,最简单的解决方案是手头有多个平台和浏览器版本,以便在其中自动化您的网站或应用程序。由于 Selenium WebDriver 通过网络与浏览器驱动程序通信,因此您可以在本地执行和远程执行之间无缝切换。您可以在不同的环境中运行相同的测试。
Selenium 服务器是在专用于测试的计算机上运行的主机应用程序。在其默认配置中,它侦听端口 4444 并接受来自自动化框架的运行测试的请求。它充当您的测试和 Web 浏览器之间的桥梁。您可以使用多台计算机设置本地网络环境,并单独定位它们。如果您在本地执行测试,Sencha WebTestIt 会启动本地 Selenium 服务器实例并连接到它。
Selenium Grid 是一种将一组 Selenium 服务器抽象为称为中心的单个接口的技术。Grid 是一个计算机网络,具有准备好进行测试的操作系统/浏览器组合。Selenium Grid 允许您跨大量环境扩展测试,甚至可以并行化测试。
提示
您可以设置自己的 Grid,也可以连接到 Grid 提供商。Grid 提供商是一项为您运营 Selenium Grid 的服务,并负责所有必要的硬件和软件,以代表复杂的测试环境。
Sencha WebTestIt 与 Sauce Labs 集成作为 Grid 提供商。您可以提供您的 Sauce Labs 用户名和访问密钥即可开始使用。如果您使用其他提供商,则可以通过 capabilities 手动配置必要的身份验证。
在 Sencha WebTestIt 中,您可以为运行测试定义多个配置。一组这些选项存储在端点中。
注意
端点是表示设置集合的 JSON 结构。这些设置主要包括平台、浏览器和浏览器版本。但是,您可以缩小这些属性的范围或设置特定于浏览器的选项。
端点托管一组系统测试的配置和选项。这些配置称为 capabilities(功能)。每个测试场景都应在某些特定的测试环境中执行。根据用例,您可以区分必需的 capabilities 和期望的 capabilities。期望的 capabilities 帮助我们定义将在测试脚本中使用的环境。自动化框架将查询 WebDriver 以满足指定的 capabilities 并相应地设置目标环境。例如,如果您将 Google Chrome 指定为浏览器,则将在目标主机上搜索 Chrome 实例并启动它以自动化测试。如果本地或远程主机上没有 capabilities,则您的测试运行将失败。
注意
Sencha WebTestIt 允许您仅使用检测到的 WebDriver 和浏览器实例配置本地端点。这样,您可以在本地工作时避免配置错误。
您可以在此处找到 Selenium WebDriver 支持的所有 capabilities 的概述。
{ "platform": "macOS 10.12", "browserName": "safari", "version": "10.0" }
在 macOS 10.12 和 Safari 版本 10 上测试的 capabilities 定义示例
如果您在 Selenium Grid 上进行自动化,则 capabilities 处理通常更灵活。通过连接到中心的多个设备,环境会进行过滤和缩小范围,以满足请求的 capabilities。Grid 的 capabilities 行为为您提供了很大的灵活性。确保您的网站或应用程序在所有浏览器上针对 Grid 运行,这只是定义浏览器并针对中心执行它们的问题,而与其版本无关。除了环境要求外,您还可以使用 capabilities 定义目标环境的设置。其中一些是特定于浏览器的,例如启用和禁用扩展程序的选项。您可以在此处找到特定于浏览器的 capabilities 的概述。
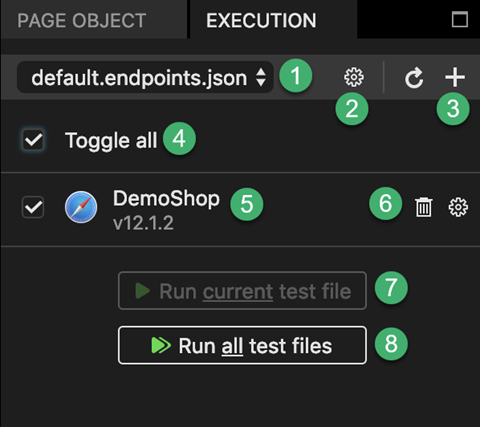
端点可以定位您计算机上的单个浏览器实例,也可以定位远程计算机上的浏览器实例。Sencha WebTestIt 区分您可以创建和管理的各种类型的端点。为您的项目配置的端点可以在执行选项卡中找到。

1 端点文件:当前选定的端点配置文件。您可以为每个项目创建和编辑多个端点文件。
2 操作菜单:使您可以创建新的端点文件或删除当前端点文件。
3 + 按钮:单击此处将新端点添加到当前配置文件。
4 列表选择器:单击此处选择或取消选择所有要执行的端点。
5 端点:单个端点。
6 端点选项:单击此处编辑或删除端点。
7 运行当前测试文件:单击此按钮可在所有选定的端点上执行当前活动的测试文件。仅当打开测试文件时,此按钮才启用。
8 运行所有测试文件:单击此按钮可在所有选定的端点上执行项目中的所有测试文件。
提示
端点存储在以
.endpoints.json后缀结尾的文件中。您可以将它们放在项目结构中的任何位置。Sencha WebTestIt 将在执行选项卡中找到并列出它们。
要向您的项目添加新端点,请单击执行选项卡中的 + 按钮。如果要编辑端点,请单击列表上其旁边的齿轮图标。在弹出对话框中,切换到您要创建或编辑的端点类型。填写如下所述的字段,然后单击保存端点以保存您的更改。
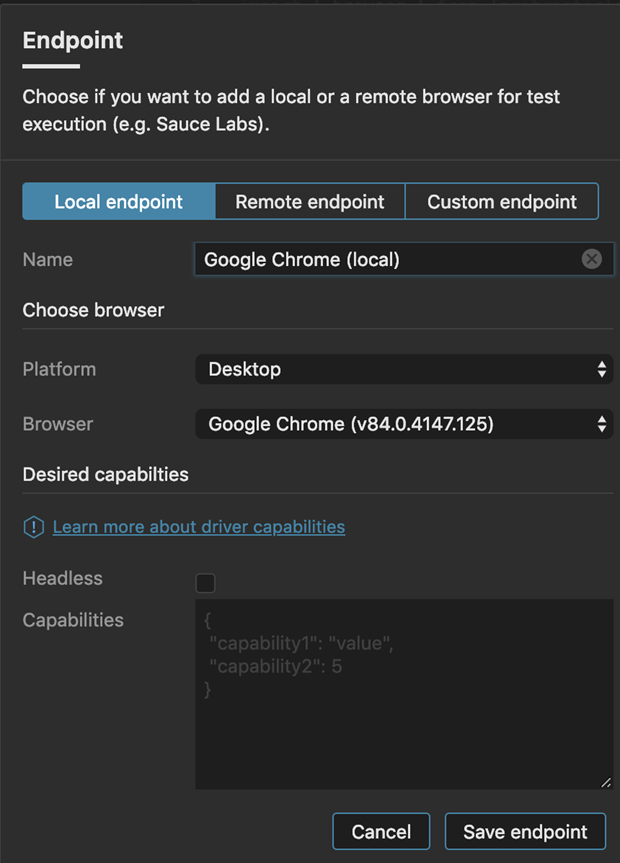
创建本地端点以在与您编写测试的计算机相同的计算机上进行测试。Sencha WebTestIt 会自动检测已安装的浏览器,甚至可以通过 adb 连接到 Android 设备。
参考
如果您想在移动设备上进行测试,请单击此处阅读如何连接 Android 设备。

| 字段 | 描述 |
|---|---|
| 名称 | 为您的端点提供唯一名称。 它将显示在端点列表中,并帮助您识别端点。 |
| 平台 & 浏览器 | 您的端点由您要测试的平台(操作系统)和浏览器定义。 您可以选择桌面和移动平台。 Sencha WebTestIt 会自动评估已安装的浏览器,并在浏览器下拉列表中列出它们。 注意:对于移动测试,您需要在计算机上安装 Android 开发人员工具和 adb。 |
| 期望的 capabilities | 如果您想为您的环境配置指定其他选项,您可以在此字段中键入 JSON 代码。 |
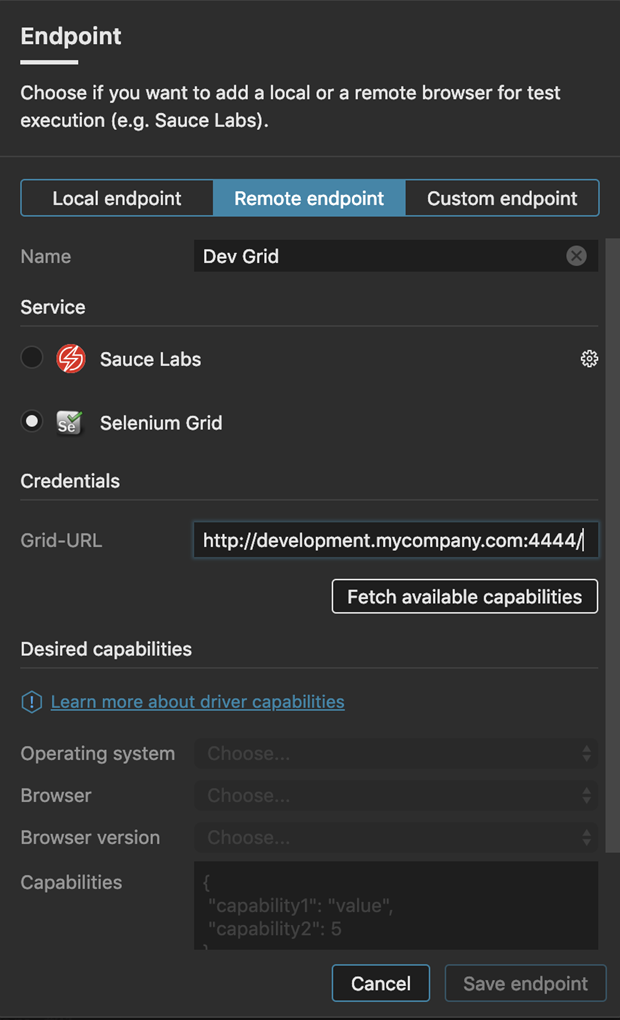
如果您的网络中有测试计算机正在运行 Selenium 服务器或 Grid,则可以使用此选项连接和执行测试。使用此选项,您可以访问其他操作系统和/或浏览器版本,而不是您计算机上安装的版本。
提示
如果您想连接到单个远程计算机,请选择 Selenium Grid 选项并指定到达计算机的地址,而无需尾随
/wd/hub。

| 字段 | 描述 |
|---|---|
| 名称 | 为您的端点提供唯一名称。 它将显示在端点列表中,并帮助您识别端点。 |
| 提供商选择器 | 选择您要连接到的中心的提供商。 Sauce Labs 需要额外的身份验证。 如果您选择 Sauce Labs 作为提供商,系统将要求您输入您的凭据。 |
| 期望的 capabilities | 选择您要设置的环境。 在您单击获取可用 capabilities 按钮后,Sencha WebTestIt 会自动填充可用选项。 |
注意
输入远程实例的 URL 和凭据后,单击获取可用功能按钮。 Sencha WebTestIt 将查询端点以获取可用的操作系统/浏览器组合。
如果您想在网格中并行执行,您可以为同一 URL 定义具有不同功能的多个端点。
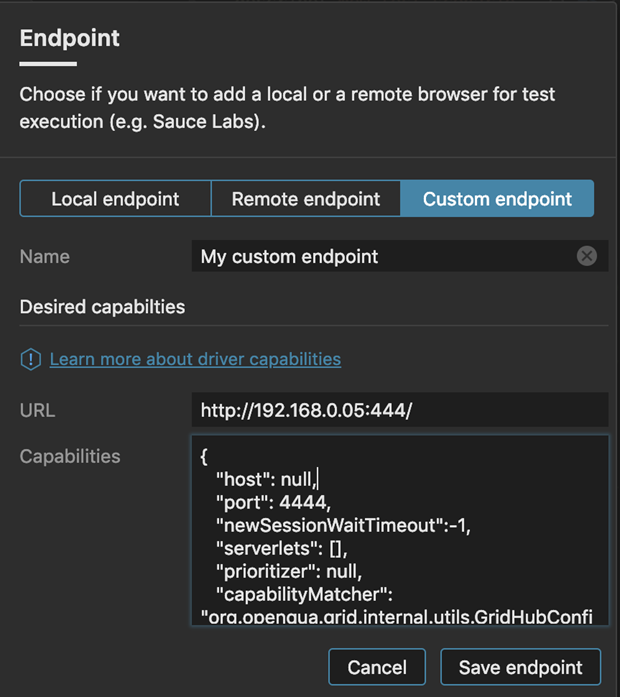
您可以通过手动提供您期望从远程系统获得的一组功能来定义自定义端点。 自定义端点使您可以灵活地根据需要配置远程计算机。
注意
假设 Selenium 网格中有一组不同的机器。 如果您请求 hub 在 Firefox 上运行而没有任何进一步的定义,则将使用第一台具有活动 Firefox 实例的可用机器。 操作系统和操作系统版本将不被考虑,因为您没有指定功能。 实际的测试运行是在 Windows 10 还是 Windows 7 机器上执行是无法保证的。