许多类在创建(实例化)带有配置对象的类时,都有快捷名称。快捷名称被称为 别名(如果该类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能会显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混入类,则显示为灰色。查看源代码)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的 config 部分中显示,就在它们所作用的 config 下方。getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的所有最近页面访问历史记录。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标展开和折叠成员,或使用右上角的展开/折叠所有切换按钮全局展开/折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
类系统是 Ext JS 和 Sencha Touch 框架最强大的功能之一。它为您的 JavaScript 应用程序带来了经典继承的结构、灵活性和可重用性。此类别系统是所有 Ext JS 应用程序的基础。
有关更多背景信息,请参阅以下指南
Architect 生成标准的 Ext JS 代码,因此它也支持类系统。Architect 还提供了许多在应用程序中重用类的工具。
本文档描述了
以可以重用代码的方式构建应用程序是创建可维护软件的基本要素。Sencha Architect 帮助您将应用程序划分为可重用的类。
Architect 检查器中的每个顶层实例都代表一个类。
Architect 使您能够自上而下或自下而上构建应用程序。如果您从单个视图容器开始,您稍后会想要分解应用程序的各个部分(通过“提升为类”)。如果您从专注于构建单个特定屏幕开始设计应用程序,然后想要稍后组装它,您可以使用链接实例来完成此操作。
从 Sencha Architect 3.0 开始,您还可以创建一个用户扩展包,其中包含一个或多个类。这可以单独发布,然后导入到其他项目;安装后,用户扩展组件可以从工具箱拖到任何兼容的项目。有关创建用户扩展包的更多信息,请参阅 创建用户扩展。
当您从工具箱向项目中添加项时,作为控制器、视图、存储或模型检查器节点中的顶层项添加的任何内容都将成为生成的应用程序代码中的类。例如,如果您将面板从工具箱拖到画布的空白区域或检查器中的视图节点,则为该面板生成的代码如下所示
Ext.define('MyApp.view.MyPanel', {
extend: 'Ext.panel.Panel',
height: 250,
width: 400,
title: 'My Panel',
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'button',
text: 'MyButton'
}
]
});
me.callParent(arguments);
}
});
这是一个使用类系统的 define API 的标准类。当您保存项目时,Architect 会为此类生成一个单独的文件 app/view/MyPanel.js。
让我们更详细地分解此生成的代码。
Ext.define('MyApp.view.MyPanel', {
此行在命名空间 MyApp.view 中定义了一个名为 MyPanel 的类。根据 Sencha 的模型-视图-控制器 (MVC) 包的约定,所有视图组件都自动放入此命名空间。名称 MyPanel 由 Architect 自动生成,但您可以通过修改配置面板中的 userClassName 属性来选择您自己的类名。建议您选择适合您应用程序中类的类名。
extend: 'Ext.panel.Panel',
这指定该类继承了 Ext JS 标准 Ext.panel.Panel 类的基本配置和实现。此值由 Architect 基于从中创建组件的工具箱类型生成。只能通过使用其上下文菜单中的“转换”列表将组件转换为另一种类型来更改它。(注意:有关如何扩展工具箱中未出现的类,请参阅下面的“自定义类”部分。)
height: 250,
width: 400,
title: 'My Panel',
您的类的简单配置属性将在此处显示。此处仅显示您指定且与从其父类继承的默认值不匹配的值。
initComponent: function() {
var me = this;
Ext.applyIf(me, {
//...
});
me.callParent(arguments);
}
复杂的配置(例如对象字面量和子项配置) - 任何不应在实例之间共享的内容 - 将在此处显示。
除了配置属性外,您还可以通过将基本函数从工具箱拖到类上,或单击配置面板中“函数”项旁边的“添加”按钮(“+”)来向类添加实例方法。为生成的函数命名并添加可选参数,然后双击它以打开 Architect 代码编辑器并编辑其实现代码。
同样,您可以使用静态函数工具箱项向类添加 静态方法。
以下类配置属性也可以在任何顶层类项上设置;这些是高级配置,只有当您对 Architect 和框架有高级知识时才应修改。
Sencha 类系统的另一个组成部分是 动态类加载器。由于 Architect 在单独的 JavaScript 文件中生成您的类,因此必须声明您的应用程序的每个类,以便框架知道加载它们。
为了简化此过程,Architect 会自动将您的大多数顶层类添加到应用程序节点配置中的 控制器、视图、存储 和 模型 数组中。当应用程序启动时,将加载这些列表中的所有类。如果您愿意,您可以改为将单个类添加到单个控制器中的相应数组中。Architect 允许您从应用程序节点中删除类。
某些类可能不会自动添加到这些列表中,在这种情况下,您需要手动将它们添加到应用程序节点或使用它们的特定控制器、视图、模型或存储类的 requires 配置中。
虽然此处描述的功能能够从工具箱中支持的项创建类,但有时您可能需要创建普通的无父类或扩展工具箱中未出现的另一个类的类。您可以使用工具箱中的“类”项或单击项目检查器顶部的“+”号时显示的下拉列表中的“类”项在 Architect 中执行此操作。
自定义类可以添加到控制器、视图、存储或模型检查器节点。自定义类可以像任何其他类一样配置,此外,您可以完全控制 Ext.Class#cfg-extend 配置。您可以使用配置面板的搜索字段和“添加”按钮添加自己的 config,并如上所述添加方法。
要将您的自定义类包含在您的应用程序中,您可以将其添加到应用程序或使用它的特定控制器、视图、模型或存储类的 requires 配置中。
请注意,以这种方式创建的任意自定义类有一些限制。它无法在画布中呈现或用作链接实例的父级,因为 Architect 不了解其基本实现。这将在未来的版本中得到改进。如果您显式地将自定义类的 extend 配置设置为已知类,例如 Ext.button.Button,Architect 会为您提供将其转换为成熟的按钮子类并允许它像您从工具箱中拖出按钮一样在画布中使用的选项。
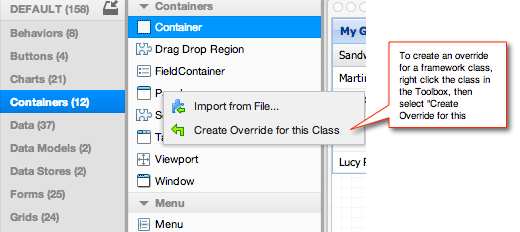
您可以通过右键单击工具箱中的类,然后单击“为类创建覆盖”来创建框架类的覆盖

覆盖将显示在项目检查器面板的资源节点下,名称类似于Panel.js。选择该组件并打开代码面板以对其进行修改。
您以这种方式创建的覆盖随后将应用于整个项目中该框架类的所有实例。这可以用于实现组件的某些特殊行为,或应用修复框架中关键错误的 hot fix。
请注意,您还可以仅为类的实例创建覆盖。
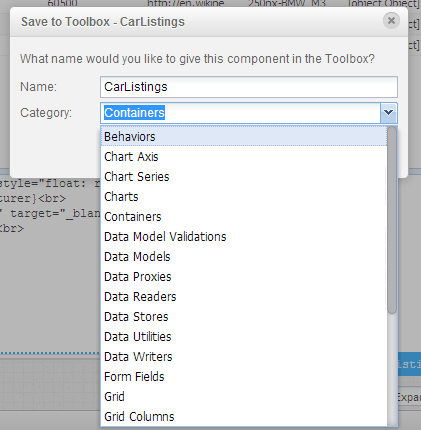
保存到工具箱允许您将项目的顶层组件直接保存到组件工具箱以供以后使用。此功能使您能够跨多个项目保存和重用组件。要保存您已构建的组件及其所有配置和任何子组件,请选择要保存的顶层组件,然后转到操作-->保存到工具箱。Architect 提示您重命名组件并选择组件将出现的工具箱类别,如下所示

在您输入名称并选择适当的类别后,单击“确定”,Architect 会将组件保存到工具箱。然后,该组件可用于重用,无论是在同一项目还是其他项目中;它将以您指定的名称显示在指定的类别中,并以绿色组件图标表示。您可以在您选择的类别下找到它,或者通过在工具箱顶部的“过滤器”字段中键入您给组件的名称来找到它。
要更新已保存的组件,请在您的项目中进行修改,然后使用相同的名称再次将其保存到工具箱。Architect 允许您覆盖原始组件并将其保存到同一类别。
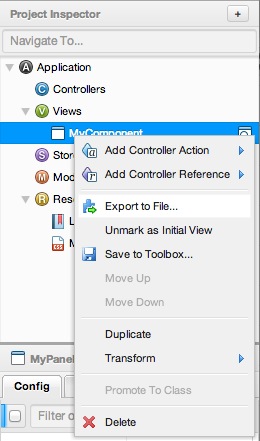
将组件导出到文件非常容易。只需右键单击检查器中感兴趣的组件。您将看到“导出到文件”选项,如下所示。

单击“导出到文件”,您将收到将文件保存到您的计算机的提示。
使用“导出到文件”功能导出的组件,可以导入到其他开发人员的 Architect 实例中,以便进一步开发或在其他项目中重用。请注意,只有在 Sencha Architect Ext JS 环境中创建的组件才能导入到 Ext JS 项目中。
如果其他开发人员对导出的组件进行了添加,则可以将其重新导入回 Architect 并添加回项目。这是与团队其他成员协作处理单个 Architect 项目的好方法。要导入已导出的组件,请确保已将导出的组件放置在可以访问的位置,无论是在桌面还是服务器上。在 Architect 中,打开“编辑”菜单,然后选择“导入组件”。导航到组件的位置,选择它,然后单击“打开”。Architect 将提示您重命名组件并选择组件将显示的工具箱类别,使用的对话框与将组件保存到工具箱时使用的对话框相同。请参阅上方“保存到工具箱”下的图像。
在您键入名称并选择适当的类别后,单击“确定”,Architect 会将组件保存到工具箱。现在,该组件在工具箱中可用,可以添加到任何 Architect 项目中,就像添加任何其他组件一样。
链接实例使您可以在应用程序中创建和重用组件。通过使用链接实例,可以简化在 Architect 中构建包含许多视图的大型项目。Architect 链接实例功能的目的是重用:您构建一个自定义组件或 xtype,然后创建它的链接实例,以便在应用程序中需要的任何位置重用新的 xtype。
类旨在成为可以多次实例化的可重用单元,因此 Architect 支持链接实例的概念以实现此目的。任何顶级视图类都可以链接到其他视图内的一个或多个位置;这些生成的链接实例将通过其 xtype 引用其类,您可以通过设置其 userAlias 配置来控制它。也可以通过选择任何子视图组件并从其上下文菜单中选择“提升为类”来创建链接实例。
创建同一组件的多个链接实例使您可以通过编辑原始组件一次性更改所有实例,并且每个链接实例都继承所有更改。您仍然可以单独编辑每个链接实例。对链接实例所做的更改将覆盖您赋予原始组件的属性。当您使用另一个 Architect 功能“提升为类”时,这尤其有用,您可以通过右键单击 Inspector 中的组件来访问该功能。
要了解有关使用链接实例的更多信息,请按照此示例操作
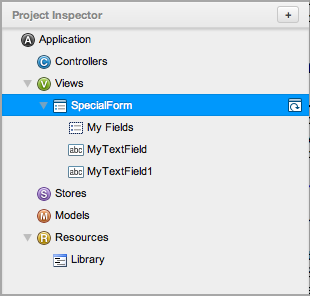
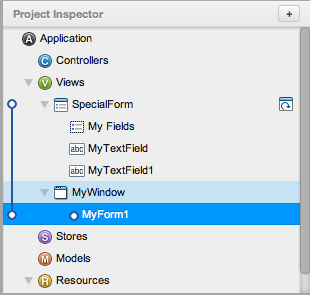
SpecialForm,并将其 userAlias 设置为 specialform。这是您应该在 Inspector 中看到的内容
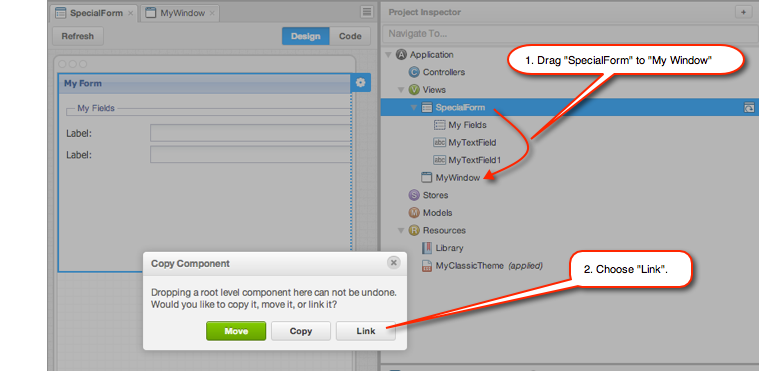
MyWindow(名为 MyForm...)中创建一个 SpecialForm 的链接实例,并创建一个名为 specialform 的 xtype,可以在应用程序的其他位置重用。这是 Inspector 现在应该显示的样子
让我们在 Viewport 中重用 specialform。
SpecialForm 拖到 viewport 中。MyForm...) 下创建 SpecialForm 的第二个链接实例。
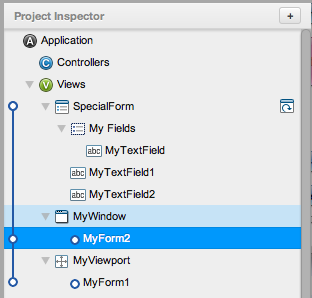
您的项目的 Inspector 现在应该看起来像这样

SpecialForm 的每个新实例(Window 和 Viewport 下的 MyForm...),并在画布中查看它。每个实例都将包含添加到 FieldSet 的两个字段,FieldSet 是原始 SpecialForm 的一部分。SpecialForm,并向其 FieldSet 添加一个新的文本字段。在 Inspector 中,再次选择 Window 和 Viewport 中的链接实例。您可以在画布中看到,每个表单也包含新的字段。Architect 还允许您更改每个链接实例。假设您要更改 Viewport 中表单的名称。为此,请选择 Viewport 下的 MyForm...,并在“配置”面板中编辑其 title 配置。更改将仅应用于 SpecialForm 的该实例。
有些事情无法使用 Architect 的拖放可视化界面完成。例如,假设您只想在 Viewport 中的表单实例中添加一个 ComboBox(而不是在 Window 中的版本中)。
为此,创建一个有条件地包含 ComboBox 的覆盖
showCombo。然后,您可以在表单的 Viewport 实例上设置自定义配置。您将无法在画布设计视图中看到 ComboBox,因为 Architect 不知道查找覆盖代码。但是,它将在运行时完美运行,并且 ComboBox 将按预期在浏览器中显示。Architect Kiva 示例应用程序 说明了链接实例和提升为类的过程。您必须指定一个覆盖才能将自定义外部库添加到 Architect,并在 Architect 的组件中使用这些库。在 Kiva 示例应用程序中,提供了一个特殊的 JSONP 代理库,该库通过 YQL 传递以执行 Architect 可以本机处理的查询。
这是通过添加库 KivaProxy.js 作为资源来实现的。然后,不是添加 JSONP 存储,而是添加一个普通存储,并手动覆盖代码以使用 KivaProxy.js 中的代码(在该文件中被赋予别名 'proxy.kiva')。来自 Architect 2.1 代码的摘录说明了这一点
Ext.define('Kiva.store.override.Loans', { override: 'Kiva.store.Loans',
requires: [
'Kiva.model.Loan'
],
config: {
autoLoad: true,
model: 'Kiva.model.Loan',
remoteFilter: true,
storeId: 'Loans',
proxy: {
type: 'kiva',
reader: {
type: 'json',
successProperty: 'success',
rootProperty: function(data) {
if (data.error || data.query.count === 0) {
return [];
} else {
return data.query.results.loans;
}
}
}
}
}
});
此方法有一些严重的缺点
由于这些原因,createAlias 功能被添加到 Architect 2.2 中。这些覆盖在以后的版本中仍然有效,但以下描述的功能对于正在开发的项目来说更容易维护。
Sencha Architect 2.2 及更高版本包含名为 createAlias 和 createClass 的功能,使开发人员可以引入外部库,将自定义代码插入到组件中,而无需使用代码覆盖。许多应用程序将其他库与 Sencha 框架一起使用,而 createAlias 和 *createClass 配置允许通过为外部组件设置 xtype 或类名来更简单地集成这些外部 JavaScript 库。
Architect Kiva 示例应用程序 说明了如何通过使用 createAlias 且不进行覆盖来实现相同的效果。相反,通过以下方式实现相同的效果
这不仅实现速度更快,而且还提供了使用简单 GUI 继续进一步自定义存储、代理和/或 reader 的灵活性和舒适性。createAlias 为您提供了一个名称来引用子组件,然后您可以轻松地使用此名称而不是像在 Architect 2.1 中那样覆盖存储来引用该子组件。
上面显示的过程仅适用于顶级组件。保存和导出子组件需要不同的过程。例如,如果您有一个 LoginScreen 容器,并且您想向其中添加先前创建的 LoginForm 组件,您可以将 LoginForm 组件拖放到 LoginScreen 容器上并建立链接实例。链接实例类似于面向对象编程术语中的对象实例。因此,对 LoginForm 组件直接进行的任何更改都会反映在链接实例中。您可以根据需要创建任意数量的链接实例,可以通过拖放顶级组件或通过复制现有链接实例来创建。通过使用此技术,您可以分别构建项目的每个逻辑部分,然后通过将链接实例建立到聚合容器(例如 Viewport)中来一起查看所有这些部分。
Architect 2.1 提供了链接实例和提升为类功能,使您可以将顶级组件的实例创建为另一个顶级组件的子项。请注意,Architect 2.2 引入了 createAlias 功能(如下所述),这是一种更简单、更好的实现相同目标的方法。
链接实例对于构建复杂项目非常有帮助。如果您创建同一组件的多个链接实例,则可以通过编辑原始组件一次性更改所有实例,并且每个链接实例都继承所有更改。您仍然可以单独编辑每个链接实例;对链接实例所做的更改将覆盖您赋予原始组件的属性。当您使用另一个 Architect 功能“提升为类”时,这尤其有用。
组件中的任何子项都可以提升为顶级组件,并使用“提升为类”功能成为 Architect 项目目录中的自己的类。例如,Grid Columns 只能在最初创建时添加到 Grid Panels 或 Tree Panels,因为它们本身没有任何用途。
要执行此操作,首先将 Grid Panel 拖到 Inspector 中的“视图”中。新的 Grid Panel 默认接收多个列。右键单击 Inspector 中其中一列的标题“Boolean”——然后选择“提升为类”。
该列成为其自己的顶级组件,并在 Inspector 中被链接实例替换。当 Architect 导出项目时,它会为组件/类生成单独的 .js 文件。这适用于 Architect 中的大多数视图组件。
如果您与团队合作,使用此功能可以更轻松地共享和管理项目。除了生成更易于管理的代码外,将 Architect 项目组织为顶级组件的集合可以更轻松地继续开发项目。通过在主应用程序视图中使用链接实例,仍然可以轻松地在上下文中查看所有顶级组件。“提升为类”与“链接实例”协同工作,使您可以将任何嵌套组件转换为顶级组件。当您执行此操作时,Architect 会在您保存和存档项目时为组件创建单独的 .js 文件。当您使用“提升为类”时,原始组件将被替换为其新的顶级版本的链接实例。这使得将大型组件分解为更小、可重用且更易于管理的子集变得容易。这也意味着您可以在我们的新组件类上实现行为、覆盖函数或实现函数类型的配置选项。