许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
公共 (Public) 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定且持久的内容进行依赖。公共类和成员可以通过子类安全地扩展。
受保护 (Protected) 的类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有 (Private) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,或者可能显示为由正斜杠 / 分隔的多个可能值,可以省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source(查看源代码))item : Object)。undefined 之外的值,“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型计数的成员数量(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getting 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面的历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择了“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中与页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
本指南提供有关在您的系统上安装和运行 Sencha Architect 的说明。它还讨论了在完成和发布您的第一个项目之前需要的其他软件。
本指南还旨在为您提供一条清晰的路径,以避免与 Sencha Architect 安装相关的常见应用程序构建问题。了解各种依赖项以确保干净安装非常重要。
支持的操作系统
如果您没有 Sencha Architect,您可以下载免费且完整的 30 天试用版。
在运行安装程序之前,让我们看一下依赖项。Sencha Architect 需要以下项目
这是支持基于 Ext JS 5 及更低版本的项目所必需的。
我们还需要 Ruby,您可以从这里下载
Java 和 Ruby 必须通过命令行可用。安装程序将在安装这些工具时将它们添加到 PATH 系统变量中。
这些变量偶尔会丢失或完全无法添加。发生这种情况时,这些工具在命令行上不可用,Sencha Architect 也无法访问。正确设置这些路径非常重要。
如果您运行的是 Ubuntu 17+,您可能需要安装 libconfg-2.so.4 库。您可以通过运行以下命令来安装它
sudo apt-get install libgconf-2-4
让我们看看如何在各种支持的操作系统上设置系统路径变量。
~/ .bash_profile使用以下行修改 PATH 变量(使用工具的路径)
export PATH=<PATH-TO-ADD-HERE>:$PATH
保存,关闭文件,然后打开新的终端窗口
注意: .bash_profile 是一个隐藏文件。这些类型的文件默认在 Finder 中隐藏。要启用隐藏文件,请从命令行运行以下命令
defaults write com.apple.finder AppleShowAllFiles TRUE
killall Finder
首先,访问 Oracle 下载页面以获取 Java JRE 的副本。
Sencha Architect 需要 JRE 才能正确使用 Sencha Cmd。您将需要 Cmd 来生成有效的构建,因此必须正确安装 Java。
打开命令行工具以测试 Java 是否正确安装。
Mac OSX 用户只需打开 终端。
Windows 用户可以通过从“开始”屏幕输入 cmd 来打开命令行。
一旦您的命令行可用,请发出以下命令。
java -version
如果安装正确,它应该输出版本信息,如下所示
>java -version
java version "1.8.0_40"
Java(TM) SE Runtime Environment (build 1.8.0_40-b27)
Java HotSpot(TM) 64-Bit Server VM (build 25.40-b25, mixed mode)
注意: 64 位 Sencha Architect 安装程序需要 64 位 JRE。
为了将 Java 添加到您的 PATH,请将以下信息添加到您的系统变量中
variable name:
JAVA_HOME
variable value:
c:\Program Files\Java\jre1.8.0_91\
variable name:
PATH
variable value:
%PATH%;%JAVA_HOME%\bin\
除非您有意更改了 Java 路径,否则 Java 很可能安装在此处
/Library/Java/JavaVirtualMachines/<java version>/.
将以下行添加到您的 ~/.bash_profile 以将 Java 添加到您的 PATH
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jre1.8.0_91/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
有关更多信息,请参阅:http://java.com/en/download/help/path.xml
当使用 Ext JS 5 及更低版本构建主题时,Sencha Architect 在应用程序构建过程中使用 Ruby。
Sencha Architect 适用于 Ruby 1.9 和 2.0。
要检查 Ruby 是否正确安装,请运行以下命令
> ruby -v
如果安装正确,它应该输出类似于此的版本信息
> ruby -v
ruby 2.0.0p451 (2014-02-24 revision 45167) [universal.x86_64-darwin13]
Windows 用户将必须下载 Ruby。如果尚未安装 Ruby,您可以在此处下载。
确保以管理员权限运行 Ruby 安装程序。要启用管理员权限,请右键单击安装程序可执行文件并选择“以管理员身份运行”。在安装过程中,您需要标记要求允许将 Ruby 添加到您的 PATH 变量的复选框。
Ruby 会自动安装在 Mac OSX 机器上。无需进一步操作。
Sencha Architect 还使用 Sencha Cmd 和 Sencha 框架。您无需安装 Sencha Cmd 或框架,因为它们与 Architect 一起提供。当其他依赖项正确安装后,运行 Sencha Architect 安装程序。
对于 Windows 用户,最好以与依赖项相同的管理员权限安装 Sencha Architect,以便 Sencha Architect 可以访问它们。
Sencha Cmd 封装了一组非常有用的工具。您不仅可以构建应用程序,还可以构建主题、生成代码或使用内置的 Web 服务器 (Jetty)。
Sencha Architect 需要 Sencha Cmd 才能正确构建应用程序。由于 Sencha Architect 在 Sencha Cmd 之上运行,因此它们打包在一起,因此无需进一步安装。
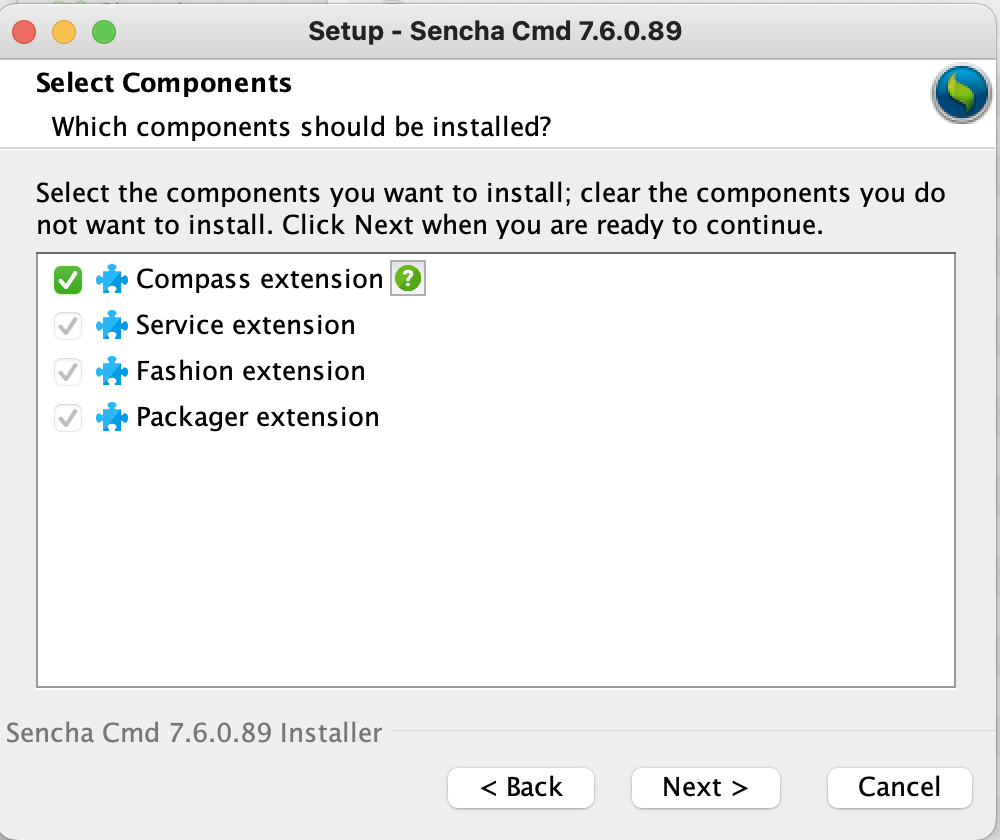
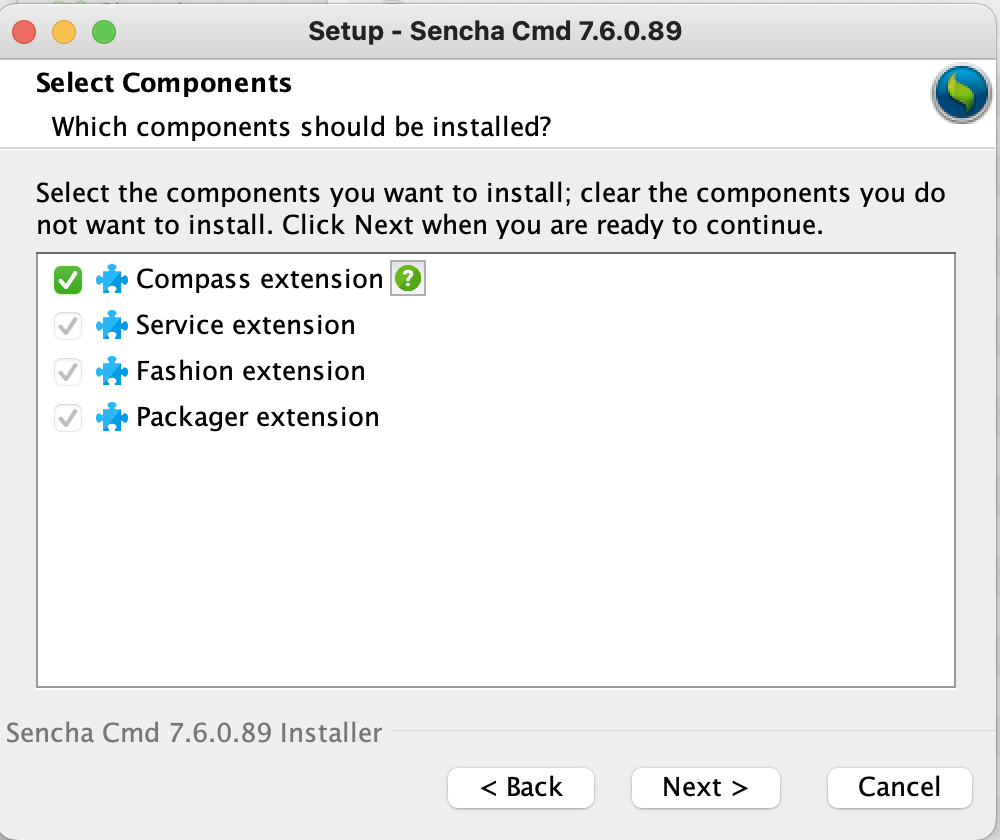
注意:在 CMD 安装过程中,请务必选择 Compass Extension 组件。

Sencha Cmd 也需要在 Sencha Architect 中启用。这应该在首次保存时默认完成。
通过导航到以下位置验证 Sencha Cmd 是否可以手动启用
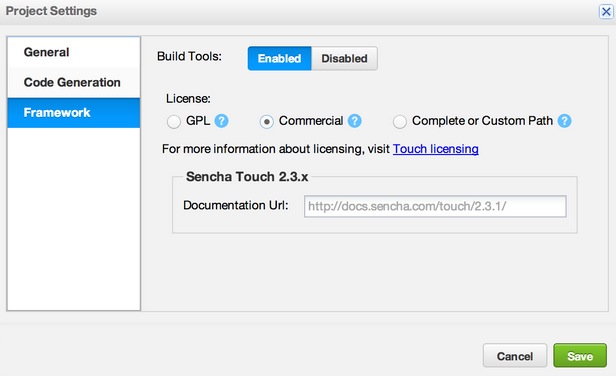
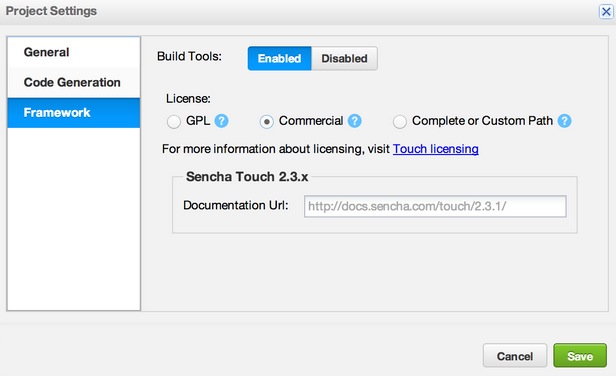
Edit > Project Settings > Framework.

应该注意的是,当构建工具被禁用时,CDN 将用于框架。路径在检查器中的“库”节点下的“库基本路径”上设置。这只应为禁用构建工具的项目设置。如果用户清除路径作为默认值,则将使用 CDN 路径。
Architect 会自动下载并安装您需要的 Sencha 框架。这意味着您无需手动安装 Ext JS。
但是,您可以通过指定“许可证”下的位置来切换到其他受支持的 Ext JS 旧版本

您可以在下面找到更详细的说明。
Sencha 为通过您选择的框架许可您的应用程序提供了不同的选项。有关更多信息,请参阅 Sencha 许可证和政策。
注意: 这指的是您的应用程序的框架许可,而不是 Sencha Architect 的许可。
要更改应用程序许可证
单击“编辑”>“项目设置”>“框架”。
单击“构建工具”>“已启用” - 如果您禁用“构建工具”,Architect 会假定您将处理构建应用程序并自行设置其许可证。通过启用“构建工具”,Architect 为每个许可证选择提供最佳软件。
单击许可证选择
单击“保存”。
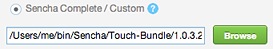
注意: 对于 Sencha Complete,单击“Sencha Complete 或自定义路径”,然后单击“浏览”按钮以找到 Ext JS 框架目录。

默认情况下,Ext JS 框架由 Sencha Complete 安装程序安装在以下目录中。
在以下地址中
/Users/<User>/bin/Sencha/<pkg>/ext-n.n.n.build
C:\Users\<User>\bin\Sencha\<pkg>\ext-n.n.n.build
/home/user/bin/Sencha/<pkg>/ext-n.n.n.build
您在其中创建目录的目录的位置和名称因操作系统和 Web 服务器而异。如果您使用的是本地 Web 服务器,则需要将目录存储在 localhost 的 Web 可访问区域内的某个位置。例如 XAMPP 的 htdocs 目录或 Linux 的 /var/www/html。
如果您使用的是 Sencha Cmd Web 服务器,则可以使用任何目录作为项目目录。
首次保存项目后,Architect 会在同一位置为项目创建一个新目录。将任何其他项目资产存储在 Architect 创建的目录中。这包括数据和附加资源,例如图像。
如果您正在运行 IIS Web 服务器,请确保添加 application/x-json 作为 MIME 类型。IIS 需要 MIME 类型设置才能正确服务 JSON 文件。如果未设置此项,JSON 文件将在
预览您的项目时返回错误。
另请参阅
本文档解决了与 Sencha Cmd 中缺少 Compass 组件相关的问题,这会导致在各种操作期间出错,例如停止 App Watch 或在 Sencha Architect 中升级应用程序。
当在 Sencha Architect 中执行某些操作(例如停止 App Watch 或升级应用程序)时,用户可能会遇到错误,这是因为他们的 Sencha Cmd 安装中缺少所需的 Compass 组件。
要解决此问题,用户需要重新安装 Sencha Cmd 并确保在安装过程中选择了 Compass 组件。重新安装带有 Compass 组件的 Sencha Cmd 后,用户应重新启动 Sencha Architect。
卸载 Sencha Cmd(如果当前已安装)
下载最新版本的 Sencha Cmd
安装带有 Compass 组件的 Sencha Cmd

重新启动 Sencha Architect
如果在 Ubuntu 操作系统安装期间 GPU 驱动程序未正确更新,可能会发生 GPU 错误,从而阻止 Sencha Architect 启动。要永久解决此问题,您需要重新安装操作系统并使用正确的 GPU 驱动程序。但是,作为临时解决方法,您可以使用以下命令安装 Sencha Architect
./installer_name.sh --disable-gpu-sandbox
要启动 Sencha Architect,请使用以下命令
./Sencha\ Architect --disable-gpu-sandbox
如果您在使用沙盒时遇到任何问题,请使用以下命令运行 Sencha Architect
./Sencha\ Architect --no-sandbox
安装软件后,请继续进行
现在您知道如何设置 Sencha Architect 以及处理其所有依赖项。我们希望这能帮助您快速入门,以便您可以直接开始构建。如果您想了解更多关于 Sencha 工具和框架的信息,您可以参加我们的 Sencha 培训课程之一,或者查看我们的 论坛 以获取大量有用的信息。