许多类都有快捷名称,用于使用配置对象创建(实例化)类。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以剖析它以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果由“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会以工具提示的形式显示产品/版本。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
本指南提供分步说明,指导您使用 Sencha Architect 构建一个在桌面浏览器或平板电脑上运行的 Web 应用程序。示例应用程序名为 Car Listings,使用 Ext JS 6.x 框架和经典工具包(尽管您可以替换旧版本的 Ext JS,并按照本指南进行操作)。
Car Listings 是一个简单的应用程序,演示了数据绑定的使用。在最终的应用程序中,用户在网格中选择一辆汽车以查看有关该汽车的详细信息,包括汽车的图片。在本教程结束时,您应该对如何构建和配置视图、如何建模数据以及如何将数据绑定到视图有更好的理解。
在使用本指南之前,请执行以下操作
下载、安装和设置 Architect,然后设置 Web 服务器并在 Web 服务器上为您的项目创建一个目录,按照 安装和设置 以及 保存、预览和构建 中的说明进行操作。
将 数据文件 示例下载到文件系统中方便的位置。(示例的完整项目源可以下载为 存档,或者您可以查看 GitHub 存储库。)
要开始您的项目
Architect 界面加载后,立即保存项目。出现提示时,输入以下内容
保存完成后,将出现“应用程序重命名”对话框。您可以单击“否”,因为这是一个全新的应用程序。
然后,项目应开始初始化 Cmd。
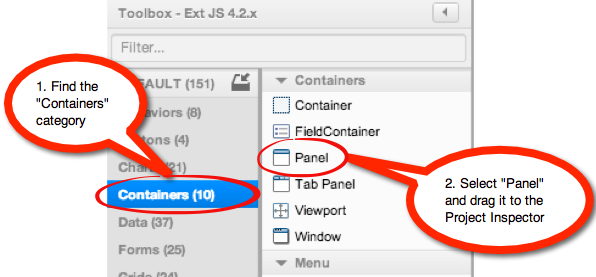
向项目添加一个 Panel 组件:在工具箱中搜索 Containers 类别,并将 Panel 拖到应用程序中心的画布上。

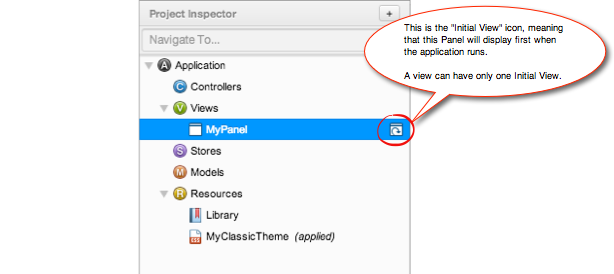
初始视图:创建 Panel 后,MyPanel 列在项目检查器中的“视图”节点下。初始视图指示器出现在右侧。将光标放在其上方,Architect 应显示消息 此组件是您的初始视图。这意味着 Panel 将在应用程序运行时首先显示。请注意,initialView 配置也在配置面板中选中。一个应用程序只能有一个初始视图。

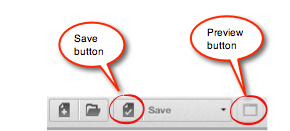
再次保存您的项目
通过单击工具栏中的“预览”按钮预览您的项目。

如果您使用的是 Sencha Cmd Web 服务器,请将 URL 前缀 设置为 http://localhost:1841/ 地址。
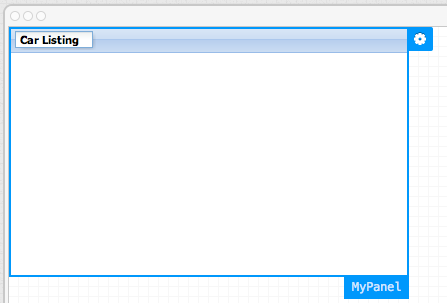
将启动一个浏览器窗口,显示您添加到项目中的单个 Panel。
在完成本教程的过程中,您可以随时查看项目的代码。在画布或项目检查器中选择一个组件,并使用画布右上角的“设计”和“代码”切换按钮分别在设计视图和代码视图之间切换。
双击 Panel 的标题,将其更改为 Car Listing。

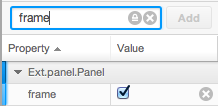
通过选中配置面板中的复选框,将 frame 配置更改为 true。

选择 Panel,然后单击弹出式配置按钮(右上角的齿轮)。将布局配置设置为 vbox。这会将 Panel 的未来子组件垂直排列。

从工具箱的“Grids”类别中拖动一个 Grid Panel,并将其放到画布上的 Panel 容器中。请注意,您设置了顶级视图组件(在本例中为 panel)的布局,以控制子组件的排列方式。
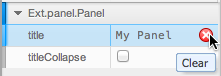
通过在画布或检查器中选择网格,然后单击配置面板中 title 配置右侧的清除图标 (“x”),从网格中删除标题栏。

将顶级 Panel 的 userClassName 配置从 MyPanel 更改为 CarListings。这将更改其在项目检查器中的名称。它还会更改底层源代码的 Ext.define 中生成的 JavaScript 类的名称。
注意:我们在此处使用 vbox 布局,因为我们打算在垂直堆栈中添加更多面板。仅上面的示例可以通过将 frame 配置设置为 true 的单个 Grid Panel 来实现。
如果您现在预览应用程序,您会看到一个没有数据的空网格和默认的列标题 -- 字符串、数字、日期和布尔值。这是因为我们尚未将网格绑定到数据 Store。让我们将网格绑定到一个新的 Store,并加载一些跑车的信息。
将您下载并解压缩的 数据文件 移动到您的项目目录。数据文件夹应与您的 CarListings.xds 文件位于同一级别。
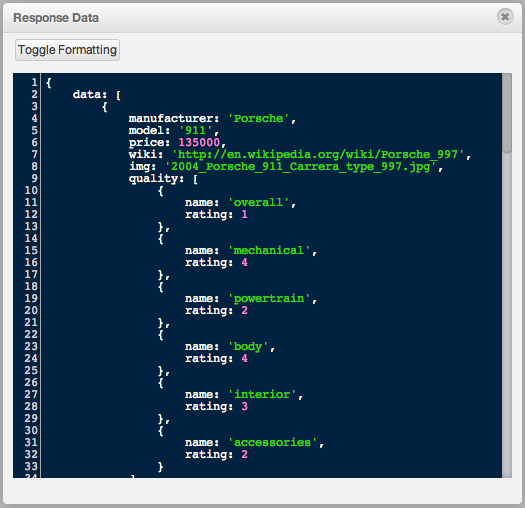
如果您在纯文本编辑器中打开 cars.json 文件,您可以看到数据的格式和键值对。让我们仔细看看 Porsche 911 的条目(为了便于阅读而换行)。
{
data: [{
manufacturer: 'Porsche',
model: '911',
price: 135000,
wiki: 'http://en.wikipedia.org/wiki/Porsche_997',
img: '2004_Porsche_911_Carrera_type_997.jpg',
quality:
[{name: 'overall', rating:1},
{name: 'mechanical', rating: 4},
{name: 'powertrain', rating: 2},
{name: 'body', rating: 4},
{name: 'interior', rating: 3},
{name: 'accessories', rating: 2}]
},{
...
}]
}
接下来,我们将创建一个 Model 以在 Architect 中表示此数据。
让我们创建一个 Model,其中包含我们想要了解的汽车实体的适当字段(键)。
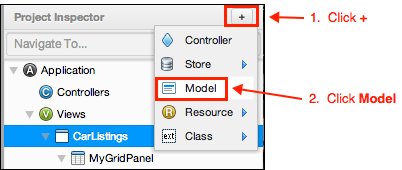
单击项目检查器右上角的“添加”按钮 (“+”),然后单击 模型。一个新的名为 MyModel 的模型将出现在项目检查器的 Models 节点下。

选择新创建的模型,并将其 userClassName 配置设置为 CarData。在配置面板中搜索 fields。单击“添加”按钮 (“+”),并在提示 输入一个或多个字段名称 时,输入以逗号分隔的字段名称
manufacturer, model, price, wiki, img, quality
单击 完成 或按 Enter 键。
现在我们有了一个表示数据结构的 Model,我们可以创建一个使用 CarData Model 的 Store。
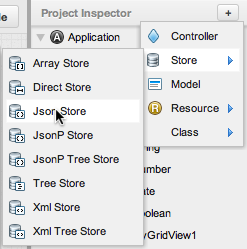
单击项目检查器右上角的“添加”按钮 (“+”),然后在 Store 子菜单下选择 Json Store。将创建一个名为 “MyJsonStore” 的新 Store。它出现在检查器的 Stores 节点下。
注意: JsonStore 会自动添加 JsonReader,并假设我们将以 JSON 格式加载数据。

警告图标应出现在检查器中新创建的 Store 的右侧,指示 Store 的配置存在问题。单击该图标将提供有关配置无效原因的更详细信息。
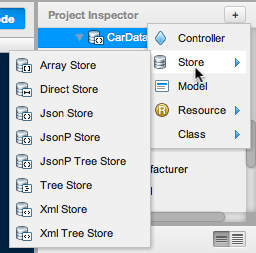
在检查器中选择 Store,并将 model 配置设置为 CarData。警告图标应该消失。我们将在步骤 5 中修复 MyAjaxProxy 的警告。
选择 Store,并将其 userClassName 配置设置为 CarDataStore。Store 的名称应在检查器中更新。
选择 Store,并将其 userAlias 配置设置为 cardatastore。
选择 CarDataStore 下方的 AjaxProxy,并将其 url 设置为 data/cars.json。请注意,此 URL 相对于您的项目。您的 URL 前缀必须正确设置才能在 Architect 中加载数据。
右键单击 CarDataStore,然后单击 加载数据。
注意:当代理的 url 配置或 Store 的 data 配置已设置时,上下文菜单中的 加载数据 功能将变为启用状态。
将光标放在眼睛图标上会显示已加载到您的 Store 中的记录数。请注意,仅加载了一条记录。
单击眼睛图标以查看响应数据。查看响应数据,您可以看到单个实体位于数据数组中。这就是为什么只加载了一条记录的原因。在检查器中选择 JsonReader,并将其 rootProperty 配置设置为 data(或先前版本的 Ext JS 中的 root 配置)。您的 Store 现在已正确配置。

再次右键单击 CarDataStore,然后单击 加载数据。由于我们对 Store 的配置进行了会影响数据加载的更改,因此 Architect 已清除数据缓存。
最后,将 Store 上的 autoLoad 配置设置为 true,这样我们就不必以编程方式加载它。
接下来,我们将网格绑定到 Store。由于网格绑定到 Store,因此 Store 内的记录发生任何更改时,网格都会自动更新自身以反映这些更改。此外,如果向 Store 添加或从中删除任何记录,它们也会反映在网格中。
在检查器中选择 Grid Panel。将其 store 配置设置为 CarDataStore。请注意,所有数据都消失了,因为我们的映射尚未设置。
右键单击检查器中的 Grid Panel,然后选择“网格构建器”。您现在应该看到一个新的模态窗口,其中显示了我们之前输入的每个字段的列!
选中窗口底部的“删除现有”框以删除默认列。
单击生成,您应该会看到所有字段都变成网格上的列。
注意:如果您使用的是旧版本的 Architect,则可以使用“自动列”而不是“网格构建器”。
保存您的应用程序,然后单击“预览”。您可以在浏览器中看到您的网格及其数据。
如果您在浏览器中看到空白屏幕和/或空白网格,请确保以下内容
autoLoad 配置您已完成构建 CarListings 应用程序的第一个主要步骤。
接下来,我们添加一个详细信息面板,以在用户选择单个记录时显示有关网格中每个条目的其他信息。
选择顶级的 CarListings Panel。向下拖动面板的下边框来调整面板大小,使其足够大以容纳详细信息面板。使其高度大约加倍。
在仍选中 CarListing 面板的情况下,在工具箱中搜索“panel”。双击“Panel”以将新 Panel 添加到项目检查器中当前选定的项目。这是一种替代方法,并且通常比拖放更快地添加组件。
选择新添加的 Panel。搜索 tpl 配置,然后单击其右侧的“添加”按钮 (“+”)。所有组件都有一个 tpl 配置,该配置接受 XTemplate。有关模板库的更多信息,请参阅 XTemplate 参考。
添加 tpl 配置后,单击其右侧的向前箭头图标以在中心阶段打开代码编辑器。将以下模板粘贴到代码编辑器中
`<img src="data/{img}" style="float: right" />
Manufacturer: {manufacturer}
Model: <a href="{wiki}" target="_blank">{model}</a><br>
Price: {price:usMoney}`
花括号及其中的名称表示变量,这些变量方便地对应于我们的 CarData 模型中的字段。
注意: 这些步骤是按顺序相关的。当容器设置了 vbox 或 hbox 布局 时,它们新添加的子项会自动将其 flex 配置设置为 1。如果您在将 布局 设置为 vbox 之前添加子项,则需要手动将每个子项的 flex 设置为 1。
让我们添加代码,通过事件绑定将两个面板粘合在一起。当用户在网格中选择特定条目时,我们希望应用程序使用我们刚刚设置的模板在详细信息面板中显示其详细信息。
选择您最后添加的面板(带有模板的那个),并将其 itemId 配置设置为“detailPanel”。这使应用程序可以轻松地在 CarListings 类中检索对此特定面板的引用。
清除 title 配置。
在项目检查器中选择网格面板,搜索 View Controller Event Bindings 配置,然后单击其右侧的“添加”按钮(“+”)。选择 select 事件,然后单击“完成”或按 Enter 键。
单击箭头图标以选择新的事件绑定。 Architect 已经为新函数生成了一个合理的函数名称,但如果您愿意,可以使用 fn 配置来更改它。
双击项目检查器中的事件绑定以显示此事件处理程序的代码视图。请注意,我们只会编写方法主体。函数参数已经为我们定义好了。
将以下代码粘贴到事件处理程序中。
// grab a reference to the detailPanel via itemId
// the # in front of the id indicates that we would like to grab a reference by
var detailPanel = Ext.ComponentQuery.query('#detailPanel')[0];
// update the detailPanel with data
// this will trigger the tpl to become updates
detailPanel.update(record.data);
保存项目并在浏览器中预览它。当您在网格中选择特定记录时,其他信息应显示在底部面板中。
为了开始本项目的最后阶段,我们将添加一个图表以显示所选汽车的质量。
在检查器中添加第二个模型。将其 userClassName 配置设置为 CarChart。
检查如下所示的 quality 字段的内容。我们已经从 cars.json 将 quality 字段加载到 CarStore 中。我们现在正在创建一个额外的模型来专门保存其内容以用于图表绘制。
"quality" : [{
"name" : "overall",
"rating" : 1
},{
"name" : "mechanical",
"rating" : 4
},{
"name" : "powertrain",
"rating" : 2
},{
"name" : "body",
"rating" : 4
},{
"name" : "interior",
"rating" : 3
},{
"name" : "accessories",
"rating" : 2
}]
在配置面板中,向 CarChart 模型添加两个字段,这两个字段直接映射到 quality 字段中定义的每个键。在模型中创建两个名为 name 和 rating 的字段。这些字段将直接映射到 cars.json。
创建一个 Store 并将其 userClassName 设置为 CarChartStore。直接单击子菜单 Store 将创建一个没有代理或读取器的普通 Store。

通过将 Store 上的 model 配置设置为 CarChart 模型,将 CarChart 模型链接到 CarChartStore。
如果需要额外的空间来容纳图表,请调整 CarListings 面板的大小以使其位于下方。
将另一个面板拖到 CarListings 面板上。将其放在面板的标题或检查器中的“视图”节点上。由于网格被拉伸到顶层面板的大小,因此您无法将其放在中心。或者,您可以选择顶层面板,然后在工具箱中双击“面板”。
将其 itemId 配置设置为 chartPanel。
将柱状图拖到第三个面板上(您最后添加的面板,应该是画布中最底部的面板)。
在检查器中选择新创建的面板,然后单击画布中其弹出配置按钮(右上角的齿轮),并将其布局设置为 fit。这会在两个方向上拉伸图表以适合其父面板。
清除中间和底部面板的 title 配置。
在中间和底部面板周围添加边距。在检查器中选择中间面板 (detailPanel),在过滤器字段中键入“margins”。
将 margin 设置为 5 0 0 0。(请注意为 Ext.layout.container.VBox 设置 margins 配置,而不是为 Ext.Component 设置 margin 配置。)将相同的边距添加到底部面板 (chartPanel)。
单击图表面板上的弹出配置按钮,然后选择 CarChartStore 以将图表组件绑定到 JSON Store。
注意: 这会使图表消失,但目前没关系。我们只关心它在用户选择记录时显示出来。
在检查器中选择图表下的“Category Axis”以编辑图表的 x 轴。
此类别轴显示 CarListing 应用程序中汽车质量的类别。进行以下更改
title 配置更改为 Quality。将其 fields 配置从 x 更改为 name。
name 字段为图表的 x 轴提供值 - 质量类别。
在检查器中选择图表下的“Numeric Axis”以编辑图表的 y 轴。
数值轴将显示每个汽车质量类别的值。进行以下更改
Score。将其 fields 配置从 y 更改为 rating。
此配置确定在轴上渲染的内容,但实际上并不影响在图表上渲染的列。
将 maximum 配置的值更改为 5,这将是 y 轴的最大值。
将 minimum 配置的值更改为 0,这将是 y 轴的最小值。这很重要,因为它使 y 轴上的编号从 0 而不是从最低报告值开始。
将 majorTickSteps 配置的值更改为 4。这决定了最小值和最大值之间有多少标记。
在检查器中选择图表下的“MyBarSeries”。在配置面板中,找到 label 配置并将其更改为以下内容
{
display: 'insideEnd',
field: 'rating',
color: '#333',
'text-anchor': 'middle'
}
注意: 我们必须引用键 text-anchor,因为它在键名中包含 -。
对 MyBarSeries 进行以下其他更改。这些配置决定了作为系列在图表上渲染的实际列。
将 xField 配置更改为 name。
将 yField 配置更改为 rating。
将图表的 itemId 配置设置为 qualityChart,以便我们可以通过代码访问它。
在 onGridpanelSelect 中添加以下代码(教程前面添加到网格的事件处理程序),以便在用户选择记录时更新图表的 Store。
// grab a reference to the qualityChart, notice we use down here instead of child
// because down will go down the container hierarchy at any depth and child
// only retrieves direct children
var chart = Ext.ComponentQuery.query('#qualityChart')[0];
// get the quality field out of this record
var qualityData = record.get('quality');
chart.store.loadData(qualityData);
有关 Ext JS Charting API 的更多信息,请参阅 Ext.chart.CartesianChart API 文档页面。
让我们看一下在浏览器中运行的应用程序。
当您首次保存项目时,Architect 会将运行它所需的所有文件(包括 .html 和 .js 文件以及 Controller、Model、Store 和 View 的 .js 文件)放在您首次保存项目时指示的目录中。每次您再次构建时,Architect 都会自动更新所有文件。
要查看最终应用程序,请启动浏览器或直接单击“预览”,应用程序 UI 应显示。单击网格行,汽车详细信息应与汽车图像和显示各种类别的汽车质量数据的图表一起显示。