许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展自 Ext.Component,则为 xtype)。对于适用的类,别名/xtype 列在类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以作为主要产品版本中的稳定和持久存在而依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展自 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分中,就在它们所作用的 config 下方。Getter 和 Setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
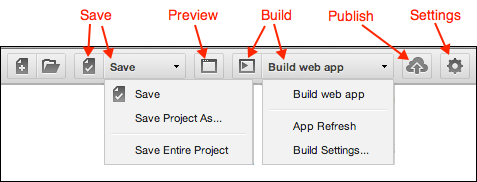
Sencha Architect 使您可以轻松地使用 Architect 工具栏上的按钮保存、预览、模拟和构建应用程序。
预览在浏览器中显示您的项目。
模拟使您可以在本地开发环境中测试您的应用程序,而无需将您的应用程序部署到实际的移动设备。有关启用或禁用的设备功能的列表,请参阅 iOS 或 Android 文档。
注意: 模拟需要模拟器/仿真器正在运行,Architec 才能显示您的项目。有关如何启动 Android SDK 模拟器或 iOS Xcode 模拟器的信息,请参阅 Android 或 iOS 文档。
构建应用程序意味着将其打包以进行分发,以便其他人可以使用它。这对于在您的公司内部或通过 Internet 分发您的应用程序是必要的。对于某些应用程序,通常希望将您的应用程序发布到 Google Play 或 Apple Store。
注意: 在预览、构建或模拟您的项目之前,请保存您的项目。在项目保存之前,预览和构建按钮将灰显。
Architect 构建和模拟目标功能会覆盖 packager.json 文件。使用 Architect 时,请勿更改此文件。如果您是从以前版本的 Architect 升级的,并且您在该文件中使用了构建参数,请备份该文件。如果先前项目中的 packager.json 文件被覆盖,您可以从首次将 Architect 升级到新版本时创建的 .xda 文件中恢复该文件。.xda 文件是一个压缩文件,您可以解压缩并找到这些文件。
Sencha Architect 工具栏提供了允许您保存、预览、构建、发布和模拟您的应用程序的按钮

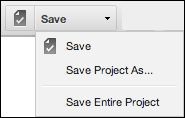
工具栏中的“保存”下拉菜单提供了有关如何保存和许可您的项目的不同选项。
您还可以使用 Mac 中的 Cmd+S 快捷键或 Windows 和 Linux 中的 CTRL+S 快捷键保存项目。

保存 - 保存项目。指定保存路径、应用程序名称和项目名称。
另存为项目 - 在保存之前重命名项目。
保存整个项目 - (首次保存后灰显)强制重新保存和覆盖项目中的所有文件,无论它们是否已打开。正常的“保存”仅写入当前会话期间在 Architect 中打开或修改过的项目的文件。
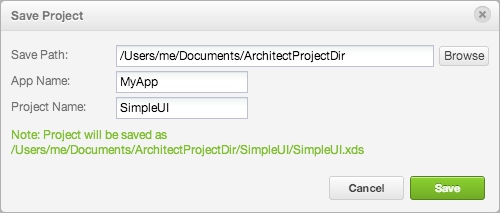
注意: 保存项目假定您正在创建商业应用程序,该应用程序可以是免费的或出售的。要更改 GPL(开源)许可证或当您购买了 Sencha Complete 时,请参阅 安装和设置指南 中的“应用程序许可证”部分。在首次保存项目时,Architect 会显示保存项目菜单。

要保存您的项目
保存路径 - 单击浏览按钮以选择要保存项目文件的路径。
应用程序名称 - 指定您的应用程序的名称。此名称出现在应用程序代码中,在定义初始视图的第一个语句中。
项目名称 - 指定项目的文件夹名称和文件名。
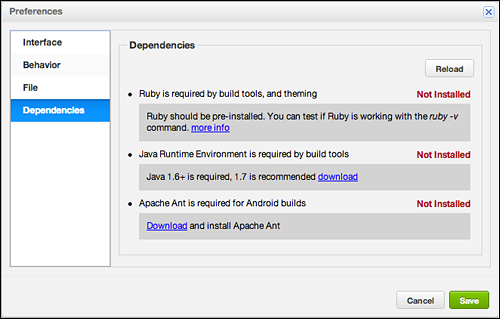
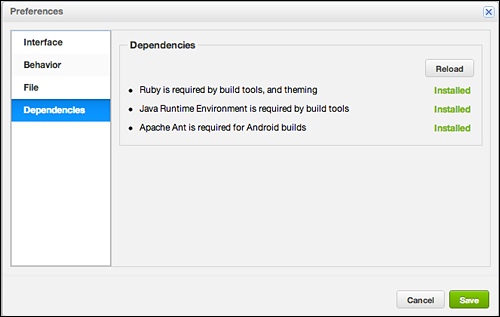
您需要以下软件来预览和构建项目
Ruby - 用于 Sencha Cmd 使用 Ruby 进行 CSS/SCSS 编译(已弃用)。
Java - Sencha Cmd 使用 Java。
Apache Ant - Android 项目使用 Ant 创建 Android 包文件 .apk,该文件用于分发应用程序。
Edit > Architect Settings > Dependencies
Sencha Architect > Preferences > Dependencies
窗口显示为

单击链接以安装和验证每个软件包。完成后,窗口显示为

单击保存。
如果您有其他 JavaScript 文件随您的项目一起提供,请更新 Architect app.classpath 变量以指定代码目录的相对路径。
要更新 app.classpath
导航到您的 Architect 项目所在的目录。如果您不确定在哪里,请单击“保存 > 另存为项目”以查找 保存路径。
将目录更改为“{SavePathDir}/.sencha/app”
为您的代码创建一个新目录,例如 app/thirdparty 目录。将您的 JavaScript 文件复制到新目录。
编辑 sencha.cfg 文件,并将您的新目录名称的相对路径添加到 app.classpath 变量,例如
app.classpath=${app.dir}/app,${app.dir}/app.js,${app.dir}/thirdparty
使用 Sencha Architect 开发不需要本地 Web 服务器,但如果您想在本地计算机上预览您的项目,则需要本地 Web 服务器。如果您还没有本地 Web 服务器,您可以使用服务器,例如 XAMPP,或 Sencha Cmd Web 服务器,它包含在 Sencha Cmd 3.1.1 及更高版本中。
注意:
PHP 不适用于 Sencha Cmd Web 服务器。由于 Architect 在某些示例中使用了 PHP,并且由于 Sencha Cmd Web 服务器无法在您的计算机外部提供服务,因此我们建议您使用 Web 服务器,例如 XAMPP 或 Apache Web 服务器。
如果您安装 Sencha Cmd 是为了使用其 Web 服务器,请将目录更改为您要提供应用程序的目录,并使用 sencha web start 命令从命令行启动 Sencha Cmd Web 服务器。Sencha Cmd Web 服务器从 http://localhost:1841/ URL 提供服务。您还可以使用 -p _端口号 选项指定备用端口。Web 服务器在命令行窗口中独占运行,并持续运行直到您按下“CTRL+C”。您也可以打开一个新的命令窗口并键入 sencha web stop 命令。
使用 iOS 或 Android 的项目需要证书
登录 Apple 的 iOS Provisioning Portal 并获取开发和分发证书,注册您的应用程序并获取 App ID,并创建配置文件。访问需要购买开发者许可证。您还可以下载开发者工具和 Xcode 模拟器。
在 Provisioning Portal 请求证书之前,使用 Mac OS X 中提供的 openssl 工具生成证书签名请求 (CSR),例如
> openssl req -new -key myprivatekey.key -out mycert.csr
Loading 'screen' into random state - done
You are about to be asked to enter information that will be incorporated into your certificate request.
What you are about to enter is called a Distinguished Name or a DN.
There are quite a few fields, but you can leave some blank.
For some fields there will be a default value,
If you enter '.', the field will be left blank.<br>-----
Country Name <2 letter code> [AU]: US
State or Province Name <full name> [Some-State]: My State
Locality Name <eg, city> []: My City
Organizational Name <eg, company [Internet Widgits Pty Ltd]: MyCompany, Inc
Organizational Unit Name <eg, section> []:
Common Name <eg server FQDN or Your name> []: com.mydomain
Email Address [] [email protected]<br>
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:
创建 CSR 文件后,导航到 Apple Development Portal,“证书”部分。要创建证书,请单击“添加”按钮并选择 iOS App Development 的证书类型。系统会要求您上传您的 CSR 文件。上传完成后,您可以生成然后下载您的 iOS 证书。
openssl 工具也适用于 Windows。
使用 Android SDK 中的 keytool 命令为您的应用程序创建证书
$ keytool -genkey -v -keystore C:\keys\mykeystore -alias myappkey -keyalg RSA -keysize 2048 -validity 10000
Enter keystore password: <password>
What is your first and last name?
[Unknown]: Polly Hedra
What is the name of your organizational unit?
[Unknown]: App Development
What is the name of your organization?
[Unknown]: MyCompany
What is the name of your City or Locality?
[Unknown]: Silicon City
What is the name of your State or Province?
[Unknown]: California
What is the two-letter country code for this unit?
[Unknown]: US
Is CN=MyPassword, OU=App Development, O=MyCompany, L=Silicon City, ST=California, C=US correct?
[no]: yes<br><br>
Generating 2,048 bit RSA key pair and self-signed certificate (SHA1withRSA) with a validity of 10,000 days
for: CN=MyPassword, OU=App Development, O=MyCompany, L=Silicon City, ST=California, C=US
Enter key password for <myappkey>
(RETURN if same as keystore password):
[Storing C:\keys\mykeystore]
$
将应用程序 ID 与授权运行该应用程序的 iOS 证书和设备链接起来。
预览意味着在 Web 浏览器(例如 Chrome 或 Safari)中查看您的项目。预览要求您在单击“预览”按钮时运行 Web 服务器。要预览
创建一个项目目录,您的 Web 服务器可以访问您的项目。如果您正在使用 Sencha Cmd Web 服务器,则该目录可以位于您计算机上的任何位置。如果您正在使用另一个 Web 服务器,请找到您的 Web 服务器可以访问它的项目目录。
保存您的项目。
启动您的 Web 服务器。
单击 Architect 工具栏中的 预览 按钮

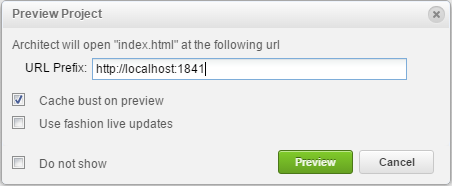
当您单击应用程序的 预览 按钮时,将出现以下窗口 - 在您单击 预览 后,浏览器窗口将打开并显示您的应用程序。如果您已打开浏览器,则 预览 会向浏览器添加一个选项卡。

URL 前缀 - 输入您的 Web 服务器在您的计算机上提供文件的 URL。如果您正在使用 Sencha Cmd Web 服务器,并且已使用默认端口并在您提供文件的目录中启动了 Web 服务器,请将 URL 指定为
http://localhost:1841/<ArchitectProjectName>
如果您正在使用其他 Web 服务器,请参阅其文档以获取要提供的 URL - 在大多数情况下,它是 http://localhost/ 以及您提供 Web 应用程序的目录。
预览时清除缓存 - 指示是否使用来自 Web 服务器的缓存信息。默认情况下,选中此选项后,信息不会被缓存,并且在每个页面请求上都会发送新信息。
示例 Ext JS 输出,显示了默认端口号 1841 的使用,Sencha Cmd Web 服务器使用该端口号来提供 Web 内容

构建 Web 应用程序使您可以创建文件以用于测试或分发您的项目,以便在浏览器上显示。您可以在从“构建 Web 应用程序 > 构建设置”菜单构建后更改选项。
构建 Web 应用程序
优化您的代码以消除您的应用程序未使用的 Sencha 类库的部件。
使用 Compass 和 Sass 将您的 CSS 和主题样式编译到 .scss 文件中。文件名使用您保存项目时指定的应用程序名称。
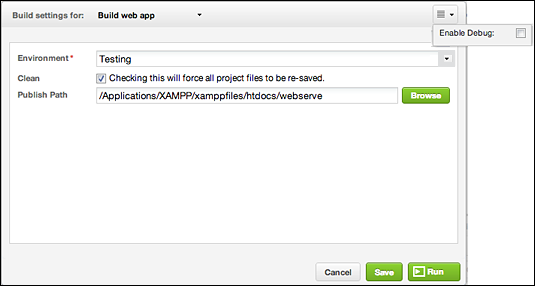
 构建 Web 应用程序选项
构建 Web 应用程序选项
环境 - 选择 测试 以使您构建的文件可读,这有助于您调试项目,或选择 生产,这将优化和压缩您构建的项目以删除您的应用程序未使用的 JavaScript 类。(这两个选项都不会影响您的项目的源代码。)
清除 - 生成优化的构建,其中中间文件和输出文件被删除。
发布路径 - 指定您希望发布的项目所在的路径。单击 浏览 以选择路径。
操作菜单
[DBG] 语句,列出有关每个构建步骤的附加信息。构建 Web 应用程序会生成以下文件
app.jsonbootstrap.cssbootstrap.jsbootstrap.jsonbuild.settingssass/example/sass/example/bootstrap.jssass/example/example.csstheme/ext-theme-classic-<IDvalue>.css“输出”和“日志”窗口提供有关构建的信息。
隧道选项允许您针对内部服务(例如数据服务器)测试您的应用程序。Appurify 测试站点可能无法访问公司防火墙内的服务。当您选择 隧道 选项时,Appurify 会在您的本地计算机上安装一个脚本,该脚本会打开一个 SSL 隧道,使 Appurify 设备可以访问您的内部服务。此隧道经过高度加密且安全。
当您首次选择 隧道 选项时,您会看到一个屏幕,用于安装此脚本以及运行该脚本在您的操作系统上所需的任何软件。安装完所有软件后,“是”和“否”按钮将被启用。
单击“是”,隧道脚本将在后台启动。
注意: 只要隧道脚本正在运行,您就有一个按钮可以停止它。当您完成测试后,应始终关闭此脚本,以避免可能的安全漏洞。