许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(除了 undefined)的方法,或者可能显示为以正斜杠 / 分隔的多个可能值(表示返回的内容可能取决于方法调用的结果)的方法,可以省略此项(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的“标志”部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果是从祖先类或混入类继承的,则显示为灰色。view source(查看源代码))item : Object)。undefined,则“Returns”(返回值)部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用)- 示例中未显示),就在成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新内容
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南是当前查看版本中的新内容
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
应用样式指的是用户调整组件的外观和感觉。这些调整可能包括:颜色、颜色渐变、字体、边距/内边距等。通过 Architect 可以通过多种方式实现这一点。
您可以
本指南主要关注前两个要点。在开始之前,让我们定义样式和主题之间的区别。
样式是一个全局术语,包括主题,但也包括对 CSS 的直接更改。这些更改在您的项目中作为独立资源实现。
主题处理对 Ext JS 主题 SCSS 的修改。修改主题 SCSS 可以通过修改变量、创建组件 UI 或添加其他覆盖来实现。然后将主题编译成可以应用于项目的包。
每个 Sencha 框架都带有许多主题,您可以在应用程序中使用。Architect 使您能够通过以下任何方式将主题应用于您的应用程序
在 Architect 外部开发您的主题,使用 Sencha Cmd 编译它,然后将生成的 CSS 文件(定义您的主题)作为 Architect 项目中的 CSS 资源包含在内。
在工具箱中选择一个框架主题,将其添加到您的项目并应用它。您的项目可以包含任意数量的主题,但一次只能应用一个。
通过在您的项目中选择主题资源来自定义工具箱主题。然后,您将能够查看定义主题外观的所有变量,按组件组织。此外,可以为支持它们的组件创建新的 UI。然后,您可以通过添加自定义 SCSS 资源来扩展这些 UI。更改会立即编译,并且可以在 Architect 画布中预览。
将您的主题保存到工具箱或导出到外部文件,以便其他项目和用户可以使用它。
CSS 资源只是一个 CSS 文件,其中包含视图组件的自定义样式。要添加 CSS 资源,请在工具箱中找到它并将其添加到项目中的“资源”中。添加 CSS 资源后,将其 URL 配置设置为 CSS 文件的位置。
通常,最好为 URL 配置提供相对于主 app.html 文件的路径。使用相对路径允许您在 Architect 的代码编辑器中编辑文件内容。只需在检查器中选择 CSS 资源并切换到代码视图。然后,您可以编辑 CSS 代码以更新目标 .css 文件并将其重新应用于画布。如果在指定的本地路径中不存在文件,则当您保存或构建项目时,Architect 会创建它。
Architect 会在您配置 CSS 资源后尝试加载。如果成功,Architect 会将您的自定义 CSS 应用于画布,以便您可以在设计应用程序时看到您的自定义样式。如果您的 CSS 文件以 Architect 以外的方式被修改,您可以通过单击画布上方的“刷新 CSS”按钮重新加载并将其重新应用于画布。
通过在画布中加载和应用您的 CSS,您的自定义样式可能会覆盖基本框架样式。这可能会破坏画布上组件的显示。在大多数情况下,CSS 样式优先,因为它们在主题和框架样式之后应用。我们建议使用框架中未出现的 CSS 类。这消除了与基本 CSS 冲突的可能性。
Sencha 框架都提供了一系列主题,可以应用于使用 Ext JS 4.2+ 构建的应用程序。
以下主题可用于 Sencha Ext JS 项目
Classic(经典)- 经典的蓝色 Ext JS 主题。
Gray(灰色)- 扩展了 'ext-theme-classic'。与经典主题相同,但带有灰色色调。
Access(辅助功能)- 辅助功能主题。扩展了 'ext-theme-classic'。这是一个为 Ext JS 4.2 WAI-ARIA 辅助功能要求创建的旧主题。它被保留用于向后兼容性,但已被 aria 主题取代。
Neptune(海王星)- 现代无边框主题。扩展了 'ext-theme-neutral'。此主题专为易于修改而设计,最适合作为自定义主题的基础。
Classic(经典)- 经典的蓝色 Ext JS 主题。
Gray(灰色)- 扩展了 'ext-theme-classic'。与经典主题相同,但带有灰色色调。
Neptune(海王星)- 现代无边框主题。扩展了 'ext-theme-neutral'。此主题专为易于修改而设计,最适合作为自定义主题的基础。
Neptune Touch(海王星触摸)- 与海王星相同,但包含放大的组件,用于触摸屏设备。
Crisp(清爽)- 现代简约主题。扩展了 'ext-theme-neptune'。
Crisp Touch(清爽触摸)- 与清爽相同,但包含放大的组件,用于触摸屏设备。
ARIA(ARIA 辅助功能)- 辅助功能主题。扩展了 'ext-theme-neptune'。
Classic(经典)- 经典的蓝色 Ext JS 主题。
Gray(灰色)- 扩展了 'theme-classic'。与经典主题相同,但带有灰色色调。
Neptune(海王星)- 现代无边框主题。扩展了 'theme-neutral'。此主题专为易于修改而设计,最适合作为自定义主题的基础。
Neptune Touch(海王星触摸)- 与海王星相同,但包含放大的组件,用于触摸屏设备。
Crisp(清爽)- 现代简约主题。扩展了 'theme-neptune'。
Crisp Touch(清爽触摸)- 与清爽相同,但包含放大的组件,用于触摸屏设备。
ARIA(ARIA 辅助功能)- 辅助功能主题。扩展了 'theme-neptune'。
Triton(海卫)- 现代无边框主题。扩展了 'theme-neptune'。此主题专为易于修改而设计,最适合作为自定义主题的基础。
Windows Phone(Windows Phone)- 适用于 Internet Explorer 10 及更高版本设备的主题,例如 Windows Phone 和 Microsoft Surface。
Cupertino(库比蒂诺)- 基于 iOS7+ 设备的设备主题。
Neptune Touch(海王星触摸)- 现代无边框主题。扩展了 'theme-neutral'。包含放大的组件,用于触摸屏设备。
MountainView(山景)- 基于 Android 设备的设备主题。
Triton(海卫)- 现代无边框主题。扩展了 'theme-neptune'。此主题专为易于修改移动设备而设计,最适合用作自定义主题的基础。
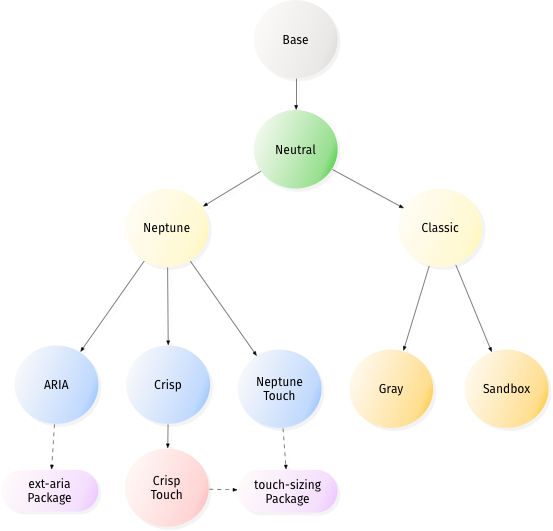
Ext JS 主题在包中组织,并且本质上是分层的。'theme-base' 是基本主题,其中包含框架组件的布局信息。'theme-neutral' 继承自 'theme-base',并配置所有组件的全局变量和规则。所有其他主题都以某种方式从 'theme-neutral' 扩展而来。
此外,Ext JS 还包含一个用于触摸尺寸调整的子包,它帮助 'theme-neptune-touch' 和 'theme-crisp-touch' 调整触摸屏设备的组件大小。
以下图表应该更容易理解 Ext JS 中主题继承的工作方式。

有关 Ext JS 主题的更多信息,请参阅 Ext JS 主题指南
Quick Themes(快速主题)允许您只需点击几下即可为某些主题创建全面的变体。这使您不必自定义每个组件,从而为简单主题化提供了更清晰的路径。
以下 Quick Themes(快速主题)可用于 Ext JS
Neptune(海王星)
Neptune Touch(海王星触摸)
Crisp(清爽)
Crisp Touch(清爽触摸)
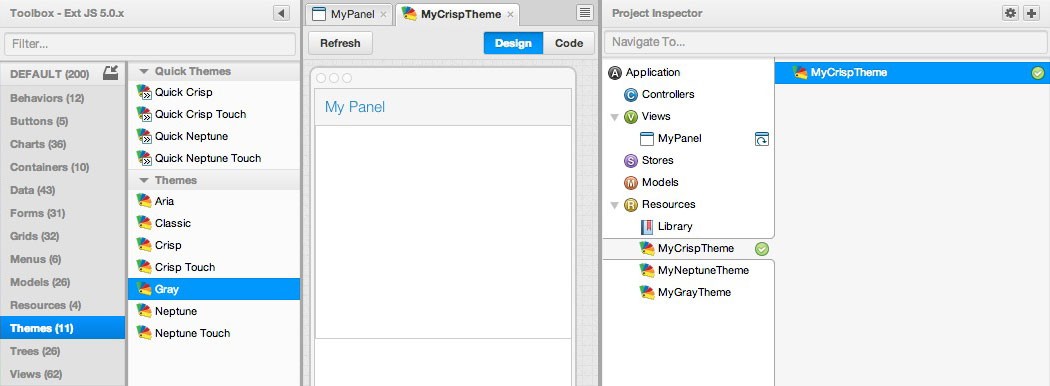
所有框架主题、自定义添加的主题和 Quick Themes(快速主题)都可以在工具箱中的“themes”(主题)下找到。您可以通过以下任何方式将工具箱中的主题应用于您的项目
将主题拖动到画布面板的空白区域
将主题拖动到检查器面板的“资源”节点。
在检查器面板中选择“资源”节点,然后双击主题。

将主题添加到项目后,Architect 将询问您是否要将此主题应用于您的项目。
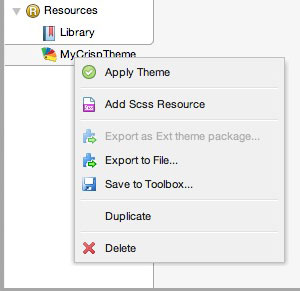
您可以在项目中包含任意数量的主题,但任何给定时间只能应用一个主题。要应用不同的主题,请在检查器面板中 右键单击 该主题,然后选择“应用主题”。您可以以相同的方式从项目中删除或复制主题。
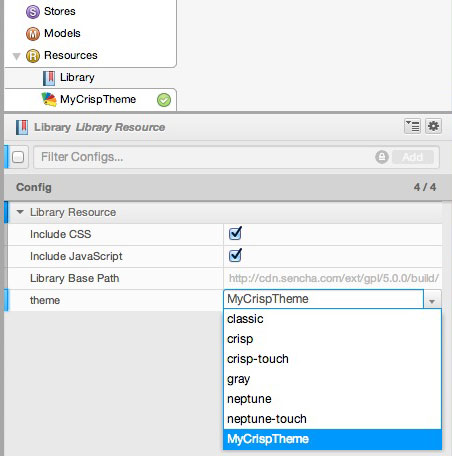
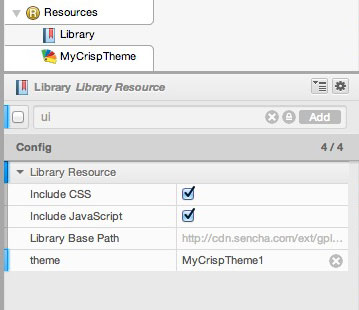
您可以轻松地从工具箱自定义项目中的主题资源。您还可以通过修改库中 theme 配置的值来应用不可自定义的框架主题。只需选择一个框架主题即可。内置主题将位于列表的顶部,任何其他自定义主题将显示在底部。

注意: 如果您已从工具箱将主题应用于您的项目,则更改 theme 配置不会将其从您的项目中删除。它只是不再应用。在库中设置 theme 配置的效果与应用自定义主题相同。
在开始之前,请注意您无法为 Ext JS 4.2 之前的框架版本创建自定义主题。
以下是自定义主题的一般步骤
如前所述,将 Sencha 定义的主题之一应用于您的项目。
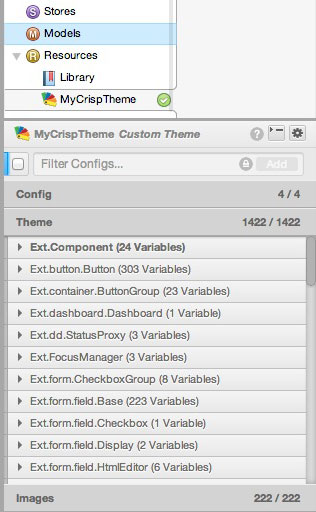
在项目检查器中选择此主题。它以诸如“MyCrispTheme”之类的名称显示。您可以通过修改配置面板中的“文件名”来重命名您的主题。
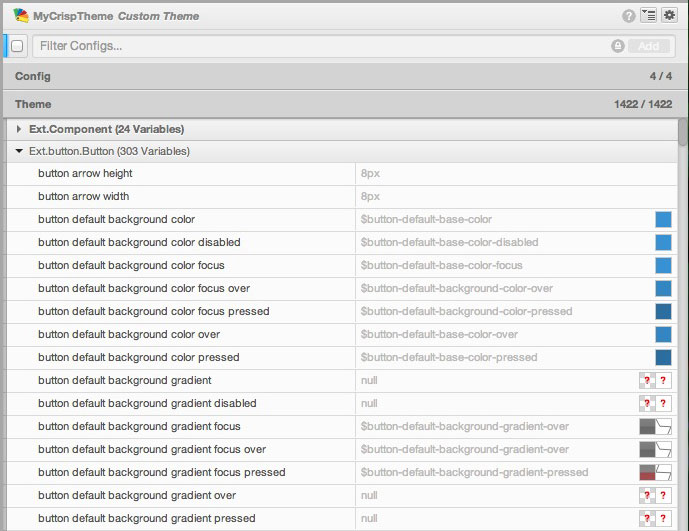
单击“主题”手风琴标题以显示按组件分组的全局变量列表。可以修改这些变量以自定义您的主题。更改全局变量将影响所述组件的所有实例的外观。如果您想修改组件的单个实例,请参阅下面的 UI 部分。

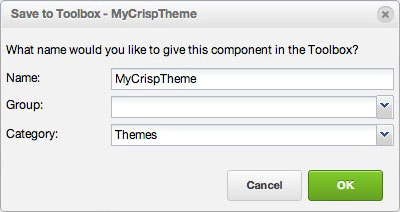
当您定义并命名您的自定义主题后,右键单击 项目检查器窗口中的主题以获取下拉菜单,该菜单允许您将主题保存到工具箱或将其导出到可以与其他用户共享的文件。

当您将自定义主题保存到工具箱时,您会得到一个弹出窗口,您可以在其中定义主题的显示名称以及将使用的类别和组

当您将自定义主题导出到文件时,您将看到一个弹出窗口,您可以在其中定义 .xdc 文件的文件名和写入位置。
其他用户可以下载此文件,然后使用“编辑”菜单栏项目上的“导入组件”链接导入它。
如果您不想在项目中包含 Architect 主题,请按照以下简单步骤操作。

您可以通过更改全局变量的值来自定义主题的许多方面。
在选中“主题”手风琴的情况下,单击列出的任何类名称左侧的三角形以显示该组件的全局变量。
每个变量名称都相当不言自明,但它们中的大多数还具有工具提示,其中包含更详细的解释。变量名称还在 Ext JS API 参考页面的“CSS Variables”(CSS 变量)部分下进行了文档化。
除了网格中列出的人类可读的“显示名称”之外,每个变量都有一个“真实名称”或“scss-name”。此类变量值的语法以 $ 符号开头(例如,基本颜色变量的 $base-color)。这是一个变量引用,可用于将变量链接在一起。如果两个变量的类型相同,则可以在另一个变量的值字段中使用其中一个变量的 scss-name。
为 Ext.Class 和 Ext.Component 定义的变量是根级别的。这些变量不会直接修改组件,但由于它们的派生类,更新它们可能会改变主题的整体外观。
组件变量通常不应引用为其他组件定义的变量,除非所述组件彼此继承。

您可以使用过滤器面板搜索以下任何命名方案来查找和修改您想要更改的变量
选择变量后,您可以添加新值。可接受的值取决于变量类型。如果您输入不可接受的值,则编译器通常会在编译时给出错误。我们将在下面讨论几种不同的变量类型。
颜色变量具有集成的颜色选择器,该选择器还显示当前颜色值的预览。
单击颜色以启动颜色选择器,为项目中的组件设置不同的颜色。
我们将在本指南的后面讨论 颜色选择器。
渐变变量具有集成的渐变选择器,该选择器还显示当前渐变和渐变曲线的预览。渐变是作用于为同一组件选择的颜色的函数,并以灰色预览。但是,应用后,渐变将显示正确的颜色。
颜色渐变指定一系列颜色,这些颜色以渐进方式用于填充区域。
| 通用 | 面板 | 标签栏 | 表格 | 按钮 |
|---|---|---|---|---|
| 斜面 | 反向面板 | 标签栏 | 表格标题 | 光泽按钮 |
| 光泽 | 面板标题 | 标签 | 表格标题悬停 | 光泽按钮悬停 |
| 凹陷 | 活动标签 | 表格行悬停 | 光泽按钮按下 | |
| 哑光 | 标签悬停 | 特殊表格单元格 | ||
| 反向哑光 | 禁用标签 |
字体系列变量具有许多可以预选的预设字体。这些是常见的网络安全字体系列。但是,可以手动输入任何其他字体或字体系列组合。
要在您的应用程序中使用 Web 字体
在代码编辑器中编辑您的 css/scss 文件,以使用包含 Web 字体的 @font-face 规则。
通过打开配置选项卡并单击 SCSS 行右侧的“+”号,在项目中的主题资源下添加一个 SCSS 片段。
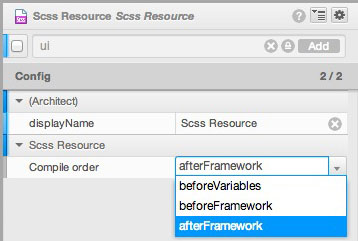
设置 compile/include 顺序,以便 SCSS 片段在主题的其余部分之前运行。为此,请单击“SCSS 资源”行上的箭头以添加“编译顺序”行。从下拉菜单中选择 beforeVariables。

完成之前的步骤后,您应该能够将任何已安装字体的字体名称用作主题中任何字体系列变量的值。
默认情况下,每次修改变量时,主题都会重新编译。您会注意到配置面板底部有一个编译进度条。如果您为任何变量分配了无效值,编译器会发出警告。
您可以通过单击进度条左侧的“A”按钮来关闭自动编译功能。然后,您可以通过单击“A”按钮和进度条之间的按钮来执行手动编译。
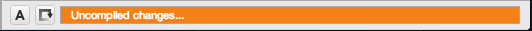
编译栏显示在配置面板的底部。

当编译栏为橙色(如上图所示)时,自动编译已关闭,并且自上次编译运行以来变量值已被修改。
当编译栏为红色时,表示编译错误。
主题和 UI 中列出的每个变量在修改后都会获得一个复选框。切换此复选框可让您快速比较组件的原始外观与您修改后的组件值。
网格中的每个变量都处于三种可能的状态之一,由左边距的指示条标识
默认状态(指示条为灰色)– 变量设置为默认值,并且复选框不可见。
启用状态(指示条为蓝色)– 您已修改此变量的值。复选框出现,其中有一个复选标记。您可以单击复选标记以转到禁用状态。切换启用和禁用状态可让您快速比较两个值。
禁用状态(指示条为橙色)– 您已修改此变量的值,但已将其关闭。这意味着在编译主题时,您的值将不会是用户定义的,而是像处于默认状态一样进行编译。

在启用和禁用状态下,为变量显示的值都是用户为其分配的值。
要恢复变量的原始值,请右键单击变量名称,然后从下拉菜单中选择重置。执行此操作后,变量将处于默认状态。在视觉上,显示默认值,指示条为灰色,并且复选框不可见。
UI 具有一组额外的变量,这些变量会覆盖组件实例的基本变量,而主题中的全局变量对该组件的所有实例都有效。
应用主题后,您可以选择符合条件的 UI 组件。资格将通过 UI 手风琴标题的存在以视觉方式表示。配置面板还显示 UI 配置,其值为 Global 或 Default。此状态取决于组件和框架,因为某些组件带有预制的框架 UI。
支持 UI 的组件将具有 UI 配置。
例如,如果您使用的是默认的、不可修改的 Ext JS 主题之一,则主题界面不可用。要以这种方式修改 UI 配置,您必须知道要使用的有效 UI 名称。
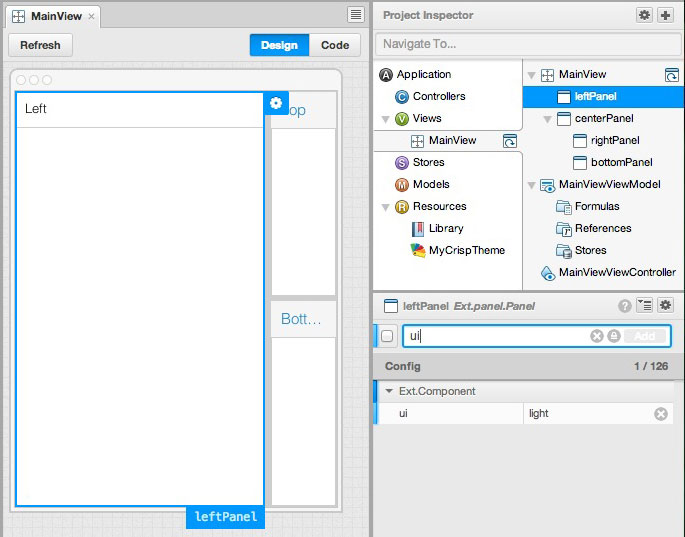
作为一个简单的示例,使用 Ext JS “左/上/下”布局模板打开一个项目。
ui。default 更改为 light。
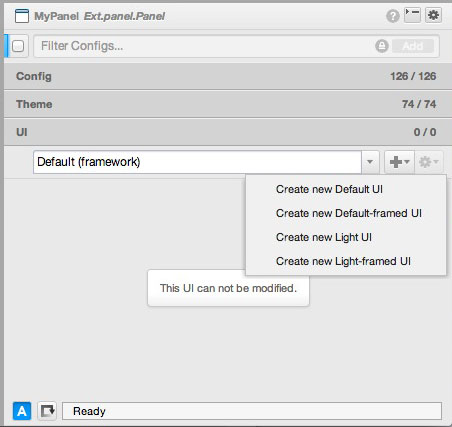
默认 UI 无法修改或删除。为了修改 UI,您需要创建自己的自定义版本。
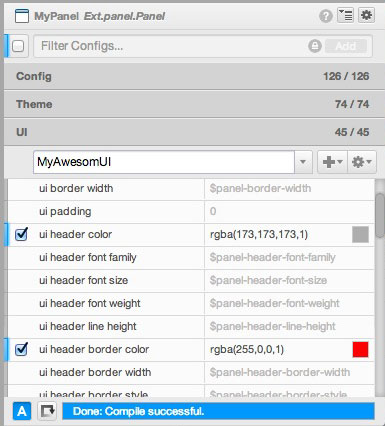
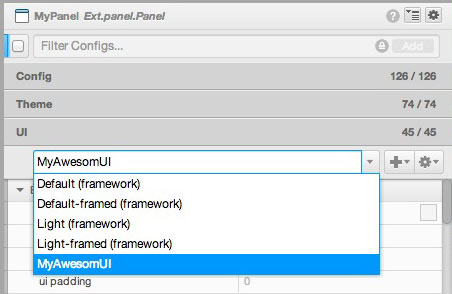
要为组件创建自己的 UI,请单击“+”号以添加新的 UI 类型。这些 UI 默认命名为“未命名 {x}”。您可以通过单击 UI 面板最右侧的齿轮并在显示的弹出窗口中键入所需的名称来重命名 UI。如果所选组件不支持 UI,则不显示 UI 下拉选择器和“+”按钮。
创建新的 UI 类型会导致显示所有相关变量。

编译新的 UI 后,您可以将新组件拖到画布或检查器中。最初,您选择的每个新组件都使用默认 UI 显示。要更改此设置,只需单击 UI 框右侧的箭头,然后选择新的 UI。这将把您的自定义 UI 应用于所述组件,如下所示。

在某些情况下,您可能希望超越变量调整。
为了帮助您做到这一点,Architect 中提供了两种类型的可修改 SCSS 资源
模板 SCSS - 可以添加到任何模板的 SCSS 片段。这些片段可帮助您设置数据生成内容的样式,例如列表、数据视图等。这些片段属于模板,并且无论应用什么自定义主题都将存在。这些 SCSS 资源也包裹在自定义类中,因此它们保持模板特定,以避免 CSS 冲突。
主题 SCSS - 可以添加到任何主题根目录的 SCSS 片段。
要添加 SCSS 资源,请选择一个模板或主题,然后单击配置窗格中 SCSS 配置旁边的 + 按钮。
在代码编辑器的工具栏中编辑 SCSS 资源时,可以使用有用的操作
插入 Tpl 结构将从模板数据中插入 CSS 类名,并采用正确的 SCSS 语法,以便您可以更快地设置模板样式。
插入颜色将使用颜色选择器将颜色插入编辑器。如果选择了颜色,则在打开颜色选择器时,该颜色将可见。
注意: Architect 通常会让您无需了解 SASS 的复杂性。也就是说,如果您需要访问此信息,可以阅读 SASS 参考指南。
此外,主题 SCSS 可以指定相对于主题其他部分的编译顺序。
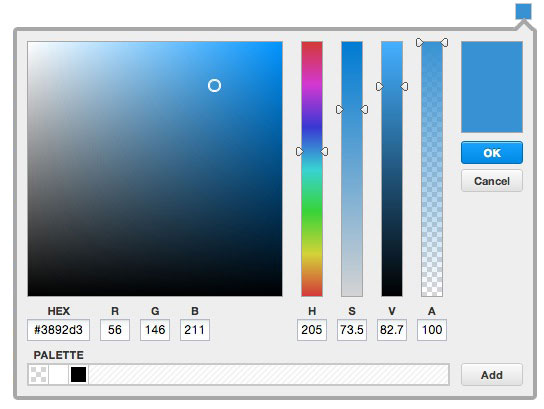
颜色选择器提供了一个可自定义的调色板,以帮助您在自定义主题时选择合适的颜色。

右上角的大正方形显示当前分配的调色板。您可以通过以下任何方式为调色板选择另一个基色
Hex 字段中提供基色的十六进制值。可以通过上下拖动光标列或在每列底部的框中提供绝对值来调整这些值。您还可以在颜色调色板正方形下方的框中使用 RGB 系统指定颜色。
当您在颜色选择器中修改不同的值时,主调色板显示正方形上的色调选择器会移动以显示当前选择的确切颜色;在右上角的矩形中也显示了这种颜色的较大色样。
当您对结果感到满意时,单击“确定”按钮。这会自动更新变量的颜色,并使用新定义的颜色编译主题。窗口的右下部分会显示一个进度条,指示编译器的进度。编译完成后,画布中显示的项目组件将更改为使用新定义的调色板。
以下是一些在自定义主题中修改颜色的其他技巧
要复制 scss-name,请右键单击变量名称,然后从下拉菜单中选择“复制 SCSS 引用”。
值执行某种计算的变量,如果您使用颜色选择器或手动设置有效的 CSS 颜色名称或十六进制值,则这些变量将被绝对颜色值覆盖。
当您选择新颜色时,您可以单击屏幕右下角的“添加”以向显示添加颜色色样正方形,或将颜色从右上角的颜色预览拖动到调色板以添加它。如果您想将其他变量设置为相同的调色板,您可以简单地选择变量,然后单击代表该调色板颜色的颜色色样正方形。
您可以拖动调色板菜单中的色样来重新排列它们的显示方式。要从调色板中删除色样,请将其拖放到调色板外部。调色板菜单的内容在项目之间和框架之间持续存在。
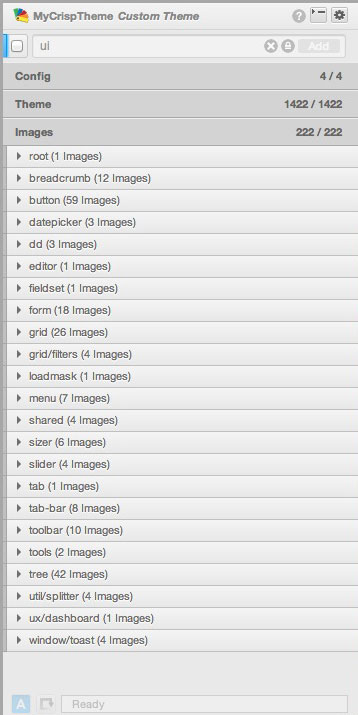
一些图标和图像与主题相关。例如,复选框和各种触发器的外观。当选择主题并单击“图像”选项卡时,将显示关联图像的列表。单个图像可以被多个组件使用。

Sencha Architect 使您能够在应用程序样式中包含图像。
按钮和其他组件可以附加图像。
要将图像添加到组件
project/resources/ 目录下的有意义的位置。此目录中的图像可以在画布中呈现,并且可以通过 Ext JS 项目的预览和构建操作进行访问。注意: 有关 Architect 项目文件结构的更多信息,请参阅 项目文件。
选择要附加图像的组件。
转到配置面板并选择图标配置。
提供包含您的图像的 .png 文件的 URL。使用相对于 mainapp.html 文件的路径可以为您提供最大的灵活性,尽管绝对路径名也可以使用。
当您有一个徽标或其他想要在不同视图中重复使用的图像时,请使用该图像创建一个自定义组件
将您的图像放置在项目树中 project/resources/ 目录下的有意义的位置。
创建一个容器并选择它。
转到配置面板并找到 html 配置。将此配置设置为一个值,例如 <img src="path/to/my/image.png"/>。
将组件的宽度和高度设置为与图像的宽度和高度匹配。
将此容器另存为自定义组件。
您现在可以根据需要轻松地拖放包含徽标的组件。
将您的图像放置在项目树中 project/resources/ 目录下的有意义的位置。
在 SCSS 代码中按如下方式引用图像
url('project/resources/your-image-folder/your-image.png').