许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(除了 undefined)的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果是从祖先类或混入类继承而来,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
Getter 和 setter 方法与类配置选项相关联,它们将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的搜索结果仅是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将被启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空白搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。维护备用类名通常是为了向后兼容性。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
本指南提供有关存储在 Architect 项目、自定义应用程序模板和用户扩展中的文件的信息。Architect 使用 Sencha Cmd 构建项目。在大多数情况下,您不需要深入研究 Cmd,因为 Architect 会为您处理构建过程。如果您想了解有关 Cmd 内部工作原理的更多信息,可以阅读高级 Sencha Cmd 文档
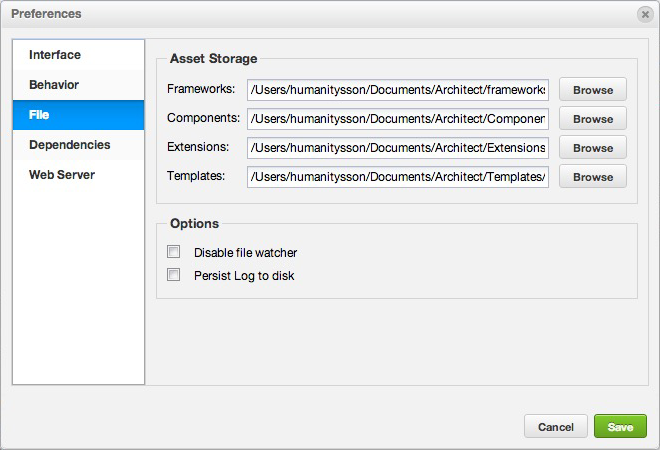
项目、组件、扩展、模板和主题的存储位置可在“Architect 首选项”屏幕的“文件”部分进行配置。

注意: Architect 将不适用于以下格式的 Windows 网络路径
\\ComputerName\SharedFolder\Resource
要使用网络驱动器,用户必须像这样映射它们
S:\sharedfolder
基本结构和所有 Architect 项目所需的文件在您首次单击项目的“保存”按钮时生成。本指南解释了此文件结构,包括一些可选文件和项目周期后期创建的其他文件。
名为 MyApp1 的 Architect 项目的应用程序文件存储在 myapp1 目录下,结构如下。
myapp1/
myapp1.xds # File used as entry point to saved project
.architect # User settings for your project such as nodes in Inspector
index.html # HTML index file
app/
controller/ # .js files for components in Controllers node
override/ # Optional folder that contains override files
form/
override/ # Optional folder that contains override files
model/ # .js files for components in Models node
override/ # Optional folder that contains override files
Readme.md
store/ # .js files for components in Stores node
override/ # Optional folder that contains override files
view/ # .js files for components in Views node
override/ # Optional folder that contains override files
app.js # Launches the Application class
app.json # Application descriptor
README.md
bootstrap.css
bootstrap.js
bootstrap.json
build/ # Folder where build output is placed
build.xml # Defines the app build process
ext/ # Copy of the Ext JS SDK
index.html # Entry point to your application
metadata/ # Files that describe the pieces of the project
Application # Metadata for the Application node
model/ # Metadata for components in the Models node
resource/ # Metadata for components in the Resources node
store/ # Metadata for components in the Stores node
view/ # Metadata for components in the Views node
overrides/
packager.json # Configuration for native packaging
packages/ # Sencha cmd packages
resources # Library file plus project files developed outside Sencha Architect
project-images/ # (optional) Contains images to use for styling the app
sass/
.sencha/
theme/ # Custom Themes and Themes applied from Toolbox
项目的顶层目录包含以下文件
Architect 项目的入口点是 .xds 文件。前置名称将是您首次保存项目时设置的名称。此文件包含 Architect 用于打开和维护项目的一小部分元数据。
.xds 文件包含一个简单的 JSON 对象。它是您在 Architect 中工作时直接修改的唯一文件。每次构建项目时,Architect 都会创建运行项目所需的所有代码文件。
index 和 app.js 文件是您在浏览器中预览和运行项目时应用程序的入口点。它们包含应用程序的所有初始化逻辑。
.architect 文件包含项目的用户设置,例如在检查器中展开和收缩的节点。
注意: 您可能希望从源代码控制中排除此文件。
app 目录包含项目中每个顶层组件的 .js 文件。这些文件排列在子文件夹中,这些子文件夹对应于项目检查器中列出的节点,例如
控制器
模型
存储
视图
表单
您不应直接编辑这些文件。Architect 创建它们,并在每次保存或构建项目时覆盖它们。
一个可选的 override 子文件夹包含使用代码编辑器中的“创建覆盖”按钮创建的覆盖。当您需要执行 Architect 设施未提供的操作时,应创建这些覆盖。
每个顶层组件或类都允许这种处理方式。覆盖类保存在相应类型目录下的 override 子目录中,例如 view/override 或 store/override。
注意: 使用“为此类创建覆盖”创建的覆盖成为新类,而不是子类。可以通过右键单击工具箱中的组件来访问此选项。
这些文件在开发模式下构建应用程序时使用,这意味着您正在预览 index.html 文件而无需构建。
bootstrap.css 在开发模式下引入正确的主题。您可能需要将 .css 文件添加到 app.json 文件,或将其包含在引导注释之外的 index.html 文件中。
有关更多信息,请参阅 构建 Web 应用程序。
build.xml 文件定义了应用程序的构建过程。它由 Cmd 生成,通常不进行修改,尽管阅读它可以深入了解构建过程。
构建输出位于 build 目录下。
metadata 目录包含描述项目所有部分的文件。每个类(控制器、视图、模型、存储和资源)的信息都存储在自己的文件中。
您不应直接编辑元数据文件。但是,它们对您的项目很重要,应在您的源代码控制存储库中进行跟踪。正常的源代码控制操作(例如,还原更改、从源代码控制更新等)将更改这些文件。这是完全预期的。
packages 目录包含为您的应用程序自动生成的框架包。
resources 目录包含在 Architect 外部创建和编辑的文件和文件夹。示例包括手动创建的自定义 CSS 文件、图像、SCSS 文件和 JavaScript。这些作为外部资源集成到您的应用程序中。例如,在将外部 .css 文件添加到存档后,您需要向项目添加 CSS 资源并将其指向此文件。
有关更多信息,请参阅 使用资源。
作为资源添加的 CSS 和 JavaScript 文件可以使用 Architect 代码编辑器进行编辑。
在 Architect 外部编辑的项目文件可以作为资源导入到 Architect 中,或打包为用户扩展。
注意: 虽然“库”节点显示在项目检查器中的“资源”下,但在文件夹结构中没有文件表示该库。
theme 文件夹包含 Sencha Architect 主题构建过程自动生成的文件。
每个保存的 Architect 项目都包含一个目录树,其中包含用于该项目的框架 SDK 的副本。这包括 GPL 和商业构建的库,以及库的调试和生产版本。当您首次打开 Architect 项目时,它设置为访问 Sencha 服务器上的框架 SDK 副本。但是,当您首次保存项目时,它会将 SDK 副本拉入您的项目树。
如果您正在创建和维护多个使用相同框架 SDK 的应用程序,您可能希望在任何单个应用程序目录之外创建一个 ext 目录。这使您可以在所有应用程序之间共享框架 SDK 的单个副本,而不是在每个应用程序的目录中嵌入 SDK 的私有副本。
如果这样做,您必须通过选择“资源”节点下的“库节点”并将“库基本路径”配置的值更改为反映框架 SDK 目录的位置来通知构建工具 SDK 的位置。
例如,如果您将 ext 目录与 extensions、projects 和 templates 目录放在同一级别,请将此配置设置为 ../../ext。
有关 Sencha Cmd 如何使用框架 SDK 生成应用程序的更多信息,请参阅