许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。alias/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能会显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 未在示例中显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在 localStorage 中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及保存在 localStorage 中的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
本指南与 GXT 3.0+ 最相关。

在 GXT 2.0 中,小部件负责直接创建其 DOM 结构。这可以通过手动创建元素或使用 HTML 片段来完成。HTML 可以直接生成,也可以使用 XTemplate 生成。然后,CSS 类名由小部件应用于元素。使用这种方法,小部件的视图与小部件本身紧密结合,并且 CSS 类名通常硬编码到小部件中。
虽然这种方法有效,但存在一些限制。首先,更改组件的 DOM 结构非常困难,因为小部件与其当前的 DOM 结构紧密结合。其次,更改小部件的样式或外观也很困难,因为 CSS 样式是小部件的一部分,并且直接添加到小部件的元素中。
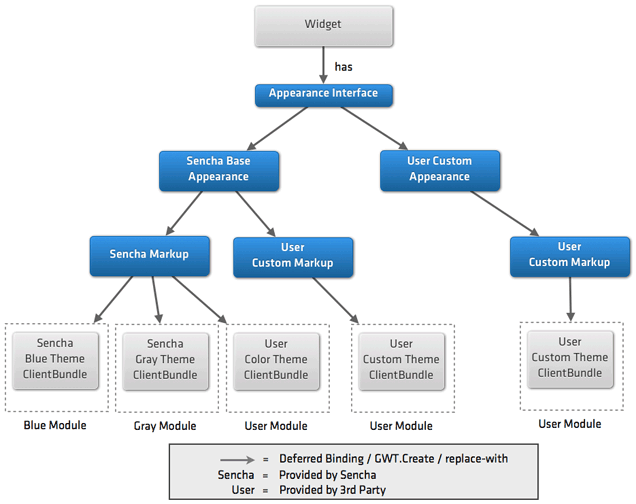
GXT 3.0 引入了一种渲染视图和设置小部件样式的新方法。这种方法非常灵活,并且比以前的方法有很多优点。它支持使用不同的样式交换不同的 DOM 结构(标记)。
该设计围绕一个名为外观的概念展开,该概念基于 Google 引入的新设计。外观只是一个类,它控制小部件的视图实现的 HTML 结构和样式。外观是一种设计模式,而不是具体的实现。 有关 GWT 外观模式的更多信息。
展示外观如何工作的最佳方法是逐步介绍一个示例。有很多移动部件,但一旦您熟悉这些概念,它就非常简单明了。
首先,我们创建一个简单的小部件,该小部件手动创建其 DOM,并且 CSS 类名在小部件中分配。
组件示例
public class PushButton extends Component implements HasClickHandlers {
private Element imageWrap;
private Element textWrap;
public PushButton(String text) {
setElement(DOM.createDiv());
imageWrap = DOM.createDiv();
imageWrap.setClassName("testImage");
getElement().appendChild(imageWrap);
textWrap = DOM.createDiv();
textWrap.setClassName("testText");
getElement().appendChild(textWrap);
setText(text);
setStyleName("testButton");
sinkEvents(Event.ONCLICK);
}
public void setText(String text) {
textWrap.setInnerText(text);
}
public void setIcon(Image icon) {
imageWrap.setInnerHTML("");
imageWrap.appendChild(icon.getElement());
}
@Override
public HandlerRegistration addClickHandler(ClickHandler handler) {
return addDomHandler(handler, ClickEvent.getType());
}
}
public class Test implements EntryPoint {
@Override
public void onModuleLoad() {
PushButton button = new PushButton("Click Me");
button.setIcon(new Image(ExampleImages.INSTANCE.add16()));
button.setWidth(100);
button.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Info.display("Message", "The button was clicked");
}
});
RootPanel.get().add(button);
}
}
CSS 示例
.testButton {
border: 1px solid navy;
font-size: 12px;
padding: 4px;
}
.testButton .testImage {
float: left;
}
.testButton .testText {
text-align: center;
}
这是小部件的屏幕截图: 
PushButton 是一个简单的小部件,它显示图标和文本,并在触发时触发 click 事件。在构造函数中,我们手动创建 DOM 元素并分配 CSS 类名。
虽然这种方法有效,但存在一些问题。首先,由于小部件直接创建 DOM,因此更改外观非常困难。此外,小部件直接与元素交互,例如 setText 方法。此外,小部件的 CSS 位于外部 CSS 文件中。如果 CSS 可以是 GWT CssResource 的一部分,以利用 CssResource 提供的优化和功能,那就更好了。
现在,让我们以这个示例为例并应用外观设计。
第一步是创建一个接口,该接口定义小部件和外观实例之间的交互。
public interface ExampleAppearance {
void render(SafeHtmlBuilder sb);
void onUpdateText(XElement parent, String text);
void onUpdateIcon(XElement parent, Image icon);
}
当父小部件调用 render 方法时,外观会返回小部件的 HTML 标记。这是通过 SafeHtmlBuilder 实例完成的,该实例有助于从文本片段构建 XSS 安全的 HTML。当外观需要更新按钮的文本和图标时,将调用 onUpdateText 和 onUpdateIcon 方法。
接下来,我们创建外观接口的默认实现。
public static class DefaultAppearance implements Appearance {
public interface Template extends XTemplates {
@XTemplate(source = "DefaultAppearance.html")
SafeHtml template(Style style);
}
public interface Style extends CssResource {
String testButton();
String testButtonText();
String testButtonImage();
}
private final Style style;
private final Template template;
public interface Resources extends ClientBundle {
@Source("DefaultAppearance.css")
Style style();
}
public DefaultAppearance() {
this((Resources) GWT.create(Resources.class));
}
public DefaultAppearance(Resources resources) {
this.style = resources.style();
this.style.ensureInjected();
this.template = GWT.create(Template.class);
}
@Override
public void onUpdateIcon(XElement parent, Image icon) {
XElement element = parent.selectNode("." + style.testButtonImage());
element.removeChildren();
element.appendChild(icon.getElement());
}
@Override
public void onUpdateText(XElement parent, String text) {
parent.selectNode("." + style.testButtonText()).setInnerText(text);
}
@Override
public void render(SafeHtmlBuilder sb) {
sb.append(template.template(style));
}
}
默认外观有很多部分。让我们逐步了解它们
我们定义了 Style 接口,它是 CssResource。我们将定义组件将使用的 CSS。通过使用 CssResource,我们将 CSS 直接与我们的组件关联,而不是引用从外部样式表提取的样式。CSS 将被最小化和混淆。此外,CSS 将成为应用程序下载的一部分,而不是通过额外的 HTTP 请求检索。如果应用程序不使用此小部件,则 CSS 将不会成为下载的一部分。与以前版本的 GXT 中使用的单片 CSS 文件相比,这是一个巨大的改进。
public interface Style extends CssResource {
String testButton();
String testButtonText();
String testButtonImage();
}
接下来,我们创建一个 ClientBundle 子类,它将提供我们小部件需要的任何资源。
public interface Resources extends ClientBundle {
@Source("DefaultAppearance.css")
Style style();
}
DefaultAppearance 的 CSS 与我们的第一个示例使用的 CSS 相同。
外观使用 XTemplate 生成 DOM 结构。XTemplate 传递一个 Style 实例以应用于标记。
XTemplate 示例
public interface Template extends XTemplates {
@XTemplate(source = "DefaultAppearance.html")
SafeHtml template(Style style);
}
XTemplate 外部源示例
<!-- file: ./DefaultAppearance.html -->
<div class="{style.testButton}">
<div class="{style.testImage}"></div>
<div class="{style.testText}"></div>
</div>
请注意类名是如何从传递给模板的 Style 实例中提取的。这很重要,因为实际的 CSS 类名将被混淆。此外,{style.styleMethodName} 源自 CSSResources 样式。我们喜欢使用辅助类 StyleInjectorHelper.ensureInjected(this.style, true); 立即注入该 CSS。如果首先不注入 CSSResource,有时会导致样式计算错误。
然后我们创建两个构造函数,一个接受外观实例,另一个创建默认外观实例。
使用 GWT.create 非常重要,因为它允许使用延迟绑定规则指定不同的 Resource 实例。
public DefaultAppearance() {
this((Resources) GWT.create(Resources.class));
}
public DefaultAppearance(Resources resources) {
this.style = resources.style();
this.style.ensureInjected();
this.template = GWT.create(Template.class);
}
接下来,我们使用 GWT.create() 创建我们的 Template 实例。
我们实现了外观接口的方法。
@Override
public void onUpdateIcon(XElement parent, Image icon) {
XElement element = parent.selectNode("." + style.testButtonImage());
element.removeChildren();
element.appendChild(icon.getElement());
}
@Override
public void onUpdateText(XElement parent, String text) {
parent.selectNode("." + style.testButtonText()).setInnerText(text);
}
@Override
public void render(SafeHtmlBuilder sb) {
sb.append(template.template(style));
}
render 方法使用 XTemplate 生成 HTML 标记。text 和 image 方法是通过针对传递给方法的父元素来实现的。
外观不会传递父小部件,也不应维护状态,因此它们可以重用,也可以在没有父小部件的情况下使用,例如在 GWT Cells 中。例如,您可能希望将推送按钮插入到网格单元中。
现在我们已经定义了外观并有了具体的实现,我们可以实现小部件。
private final Appearance appearance;
public AppearancePushButton(String text) {
this(text, (Appearance) GWT.create(DefaultAppearance.class));
}
public AppearancePushButton(String text, Appearance appearance) {
this.appearance = appearance;
SafeHtmlBuilder sb = new SafeHtmlBuilder();
this.appearance.render(sb);
setElement(XDOM.create(sb.toSafeHtml()));
setText(text);
sinkEvents(Event.ONCLICK);
}
@Override
public HandlerRegistration addClickHandler(ClickHandler handler) {
return addDomHandler(handler, ClickEvent.getType());
}
public void setText(String text) {
appearance.onUpdateText(getElement(), text);
}
public void setImage(Image icon) {
appearance.onUpdateIcon(getElement(), icon);
}
您会注意到,小部件不直接绑定到外观的 DOM 或样式。相反,小部件将其视图工作委托给外观。
现在,使用延迟绑定或直接绑定,PushButton 可以与不同的外观一起使用。有几个原因需要有多个外观
不同的浏览器功能。您可能有一个使用 CSS3 渐变和 CSS3 圆角的外观,以及一个使用图像和不同 DOM 结构的不同外观,以看起来与 CSS3 版本相同。
您可以为不同的设备(如桌面和移动设备)设置不同的外观。这很棒,因为您可以拥有一个在桌面和浏览器中都工作的小部件,而不是拥有两个不同的组件。
主题也受支持。主题模块可以覆盖小部件使用的默认样式或标记。
外观设计是一种非常灵活的方式来生成小部件的视图。自定义可以在三个级别进行
一个示例规则可能如下所示
<replace-with class="PushButton.CustomAppearance">
<when-type-is class="PushButton.Appearance">
<any>
<when-property-is name="user.agent" value="ie6">
<when-property-is name="user.agent" value="ie8">
</when-property-is></when-property-is></any>
</when-type-is></replace-with>
我们正在将外观模式应用于库中的所有小部件。这将带来更好的性能和自定义可能性。