许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员是 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
公共 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容来依赖。公共类和成员可以通过子类安全地扩展。
受保护的 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有的 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在没有通知的情况下随时更改或从框架中省略,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可能会省略此项,或者可能会显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或 mixin 类继承,则显示为灰色链接。view source)item : Object)列出。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。 *有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中任何扩展 Ext.Component 的类)
- 指示类、成员或指南在当前查看的版本中是新增的
- 指示类型为 config 的类成员
- 指示类型为 property 的类成员
- 指示类型为 method 的类成员
- 指示类型为 event 的类成员
- 指示类型为 theme variable 的类成员
- 指示类型为 theme mixin 的类成员
- 指示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面上的类名下方,有一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框来完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的别名)。通常维护别名是为了向后兼容。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或使用右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将产生针对较小尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
访问此页面。
从我们的支持门户下载。
将 GXT jar 添加到项目“构建路径”。
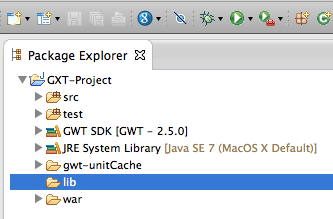
在项目中创建一个 lib 目录。

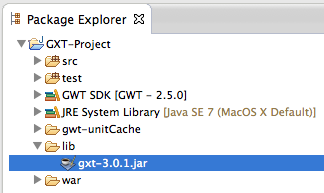
找到 GXT Jar gxt-x.x.x.jar,然后将其复制到项目的 lib 目录。

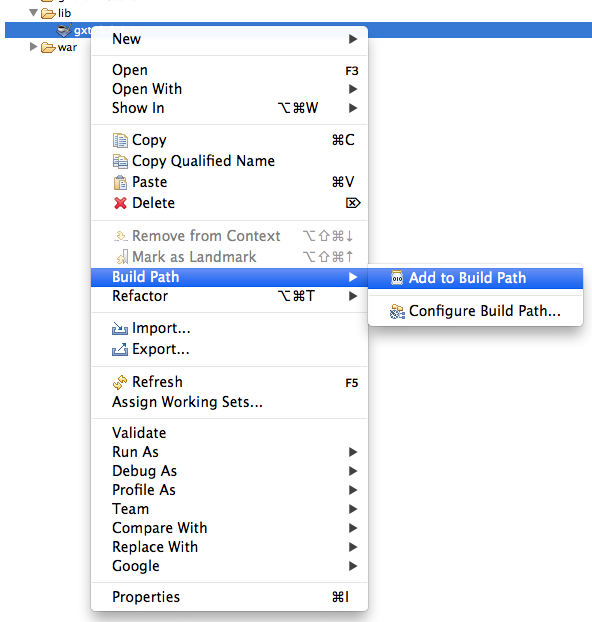
在 lib 目录中,右键单击 gxt-x.x.x.jar,然后选择“添加到构建路径”。

配置 GWT 项目以继承 GXT 模块。
将 GXT 模块插入到项目 GWT XML 模块中。
<!-- Other module inherits -->
<inherits name='com.sencha.gxt.ui.GXT' />
删除内置样式 Clean,因为它不受支持。其他样式(如 Standard、Chrome 和 Dark)将与 GXT 一起使用。
<!-- <inherits name='com.google.gwt.user.theme.clean.Clean'/> -->
将 reset.css 样式表插入到项目 GWT XML 模块中。
<!-- GXT Stylesheet -->
<stylesheet src="reset.css" />
当使用 GXT 时,项目 GWT XML 模块将如下所示。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD GWT 2.7.0//EN"
"http://gwtproject.org/doctype/2.7.0/gwt-module.dtd">
<module rename-to='gxt_project'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User' />
<!-- Other module inherits -->
<inherits name='com.sencha.gxt.ui.GXT' />
<!-- GXT stylesheet -->
<stylesheet src="reset.css" />
<!-- Specify the app entry point class. -->
<entry-point class='com.sencha.gxt.project.client.GXT_Project' />
<!-- Specify the paths for translatable code -->
<source path='client' />
<source path='shared' />
</module>
配置 Eclipse 内容辅助以首先建议 GXT 组件。
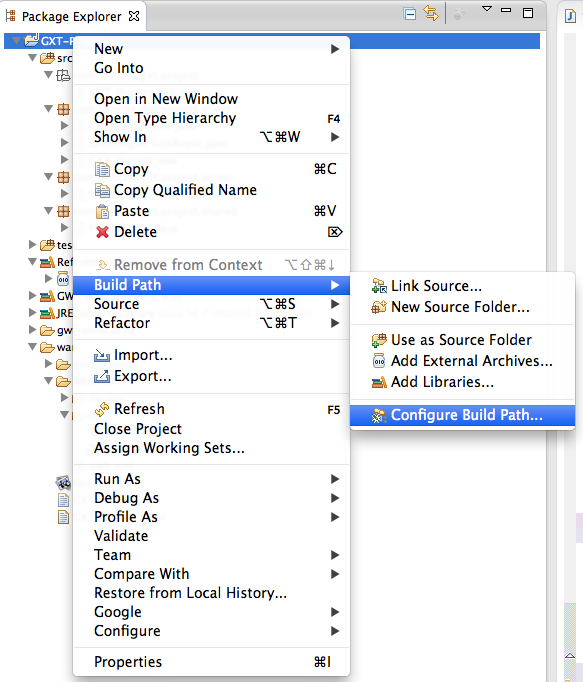
右键单击项目,然后选择“构建路径”,然后选择“配置构建路径”。

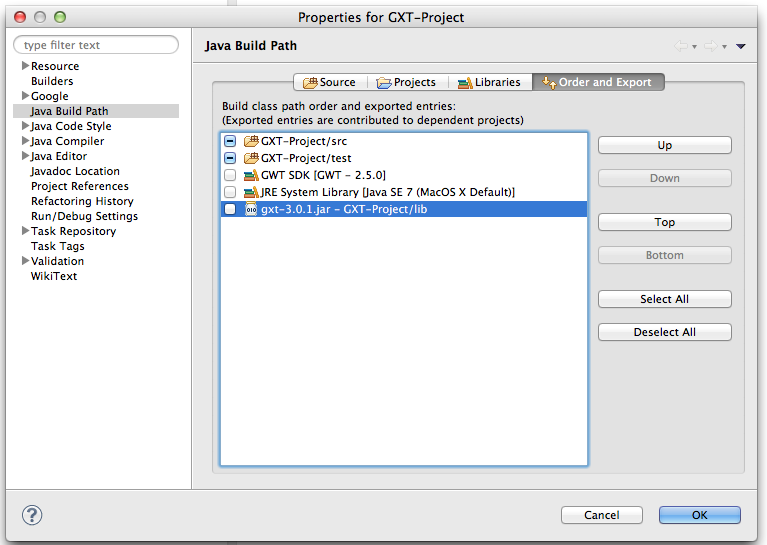
选择“顺序和导出”选项卡。

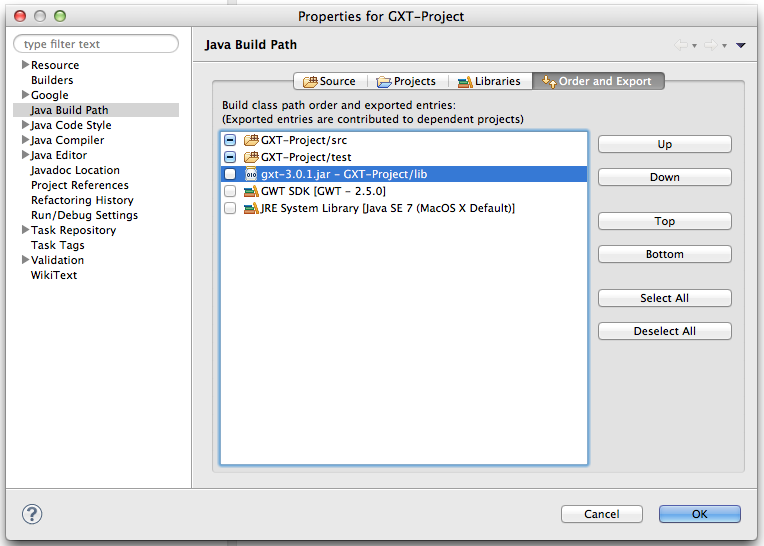
选择 gxt-x.x.x.jar 并将其移到 GWT 库上方。

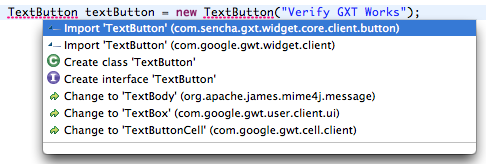
Eclipse 内容辅助的外观。

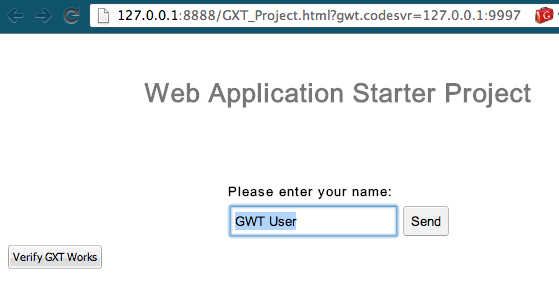
项目设置完成后,通过测试框架验证库是否可用。
找到入口点类并添加 GXT 小部件。
TextButton textButton = new TextButton("Verify GXT Works");
RootPanel.get().add(textButton);
textButton.addSelectHandler(new SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
MessageBox messageBox = new MessageBox("GXT Works.");
messageBox.show();
}
});
调试项目并验证小部件在应用程序加载后已呈现。