许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(或者如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可能会省略此项,或者可能会显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 configs 部分中,就在它们所作用的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上方也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这可以通过页面顶部的复选框完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
将 GXT jar 添加到项目构建路径。
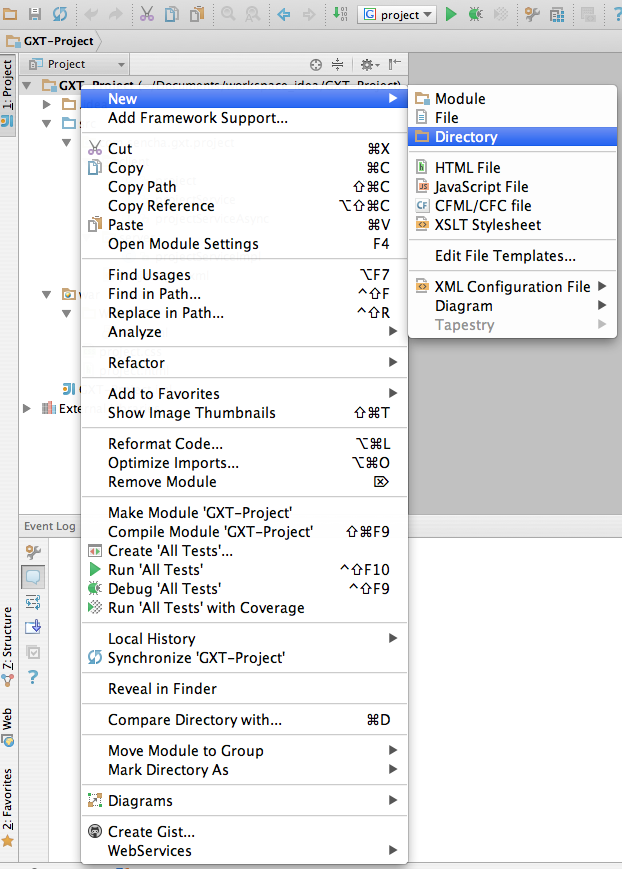
在项目中创建一个 lib 目录。

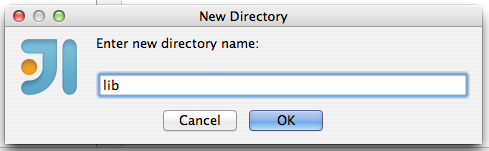
命名 lib 目录。

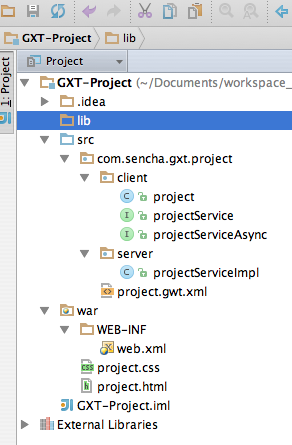
已创建 lib 目录。

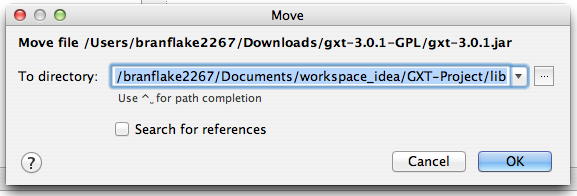
找到 GXT Jar gxt-x.x.x.jar,然后将其复制到项目的 lib 目录中。

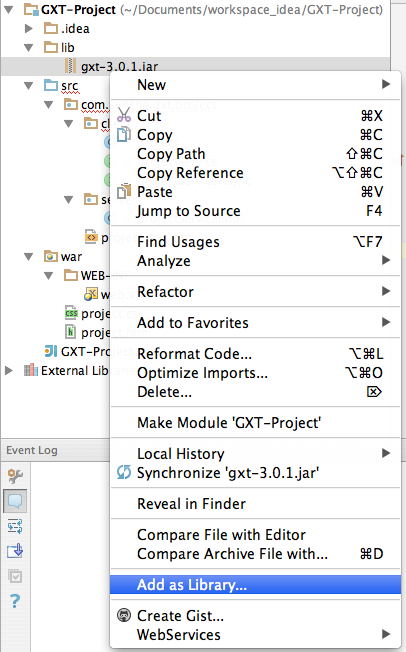
在 lib 目录中,右键单击 gxt-x.x.x.jar,然后选择 Add as Library。

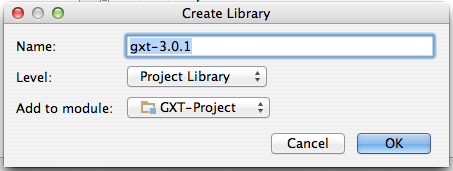
确认库。

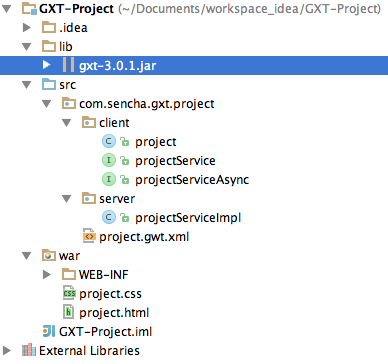
完成的库。

配置 GWT 项目以继承 GXT 模块。
将 GXT 模块插入项目 GWT XML 模块。
<!-- Other module inherits -->
<inherits name='com.sencha.gxt.ui.GXT' />
删除名为 Clean 的内置样式,因为它不受支持。其他样式 Standard、Chrome 和 Dark 不会与 GXT 冲突。
<!-- <inherits name='com.google.gwt.user.theme.clean.Clean'/> -->
将 reset.css 样式表插入项目 GWT XML 模块。
<!-- GXT Stylesheet -->
<stylesheet src="reset.css" />
使用 GXT 时,项目 GWT XML 模块将如下所示。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD GWT 2.7.0//EN"
"http://gwtproject.org/doctype/2.7.0/gwt-module.dtd">
<module rename-to='gxt_project'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User' />
<!-- Other module inherits -->
<inherits name='com.sencha.gxt.ui.GXT' /> <!-- <<<< Inherits the GXT Module -->
<!-- GXT stylesheet -->
<stylesheet src="reset.css" /> <!-- <<<< Sets up the GXT default stylesheet -->
<!-- Specify the app entry point class. -->
<entry-point class='com.sencha.gxt.project.client.GXT_Project' />
<!-- Specify the paths for translatable code -->
<source path='client' />
<source path='shared' />
</module>
项目设置完成后,通过测试框架验证库是否可用。
找到入口点类并添加 GXT 小部件。
TextButton textButton = new TextButton("Verify GXT Works");
RootPanel.get().add(textButton);
textButton.addSelectHandler(new SelectEvent.SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
MessageBox messageBox = new MessageBox("GXT Works.");
messageBox.show();
}
});
调试项目并验证小部件在应用程序加载后是否已呈现。

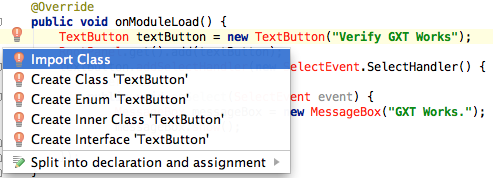
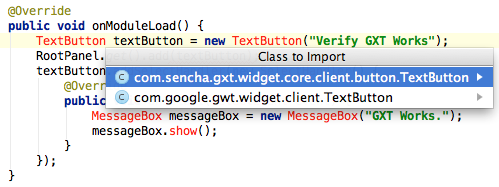
选择红色 GXT 小部件并按 alt enter。

内容辅助建议 Import Class