许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(或者如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 在适用类的类名旁边列出,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static(静态)标签。*见下面的静态。下面是一个示例类成员,我们可以对其进行剖析以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source(查看源代码))item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用)- 示例中未显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可以使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
Intellij IDEA 支持基于 Google Web Toolkit 开发 Web 应用程序,直到 Intellij 2019。在 Intellij 2020 之后,它不再支持基于 Google Web Toolkit 创建 Web 应用程序。
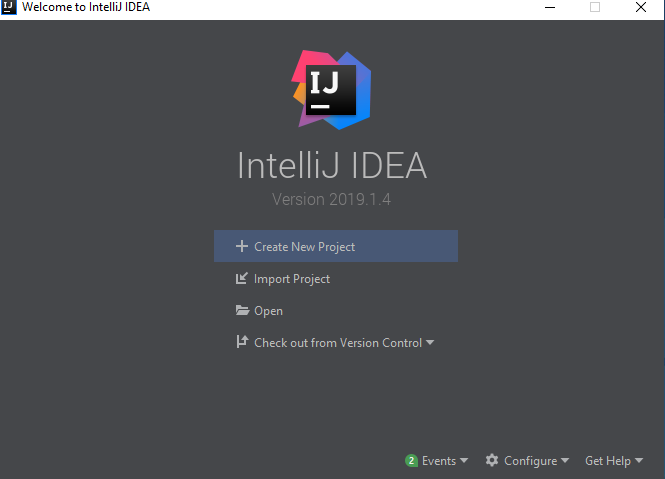
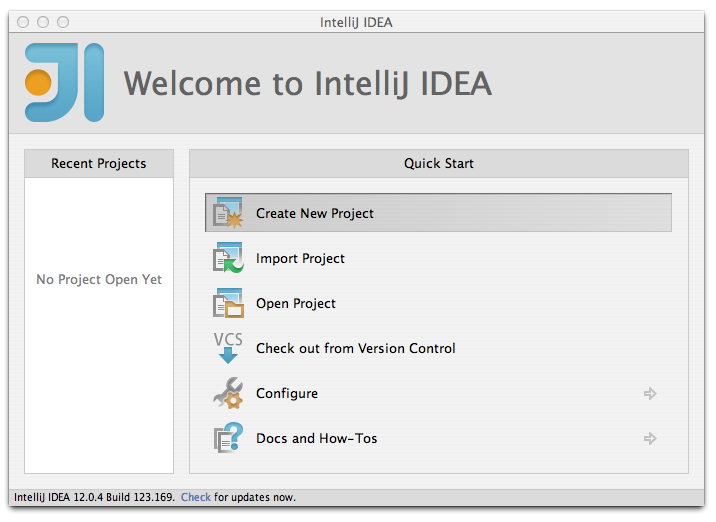
启动 Intellij IDEA 后,选择 Create New Project(创建新项目)。

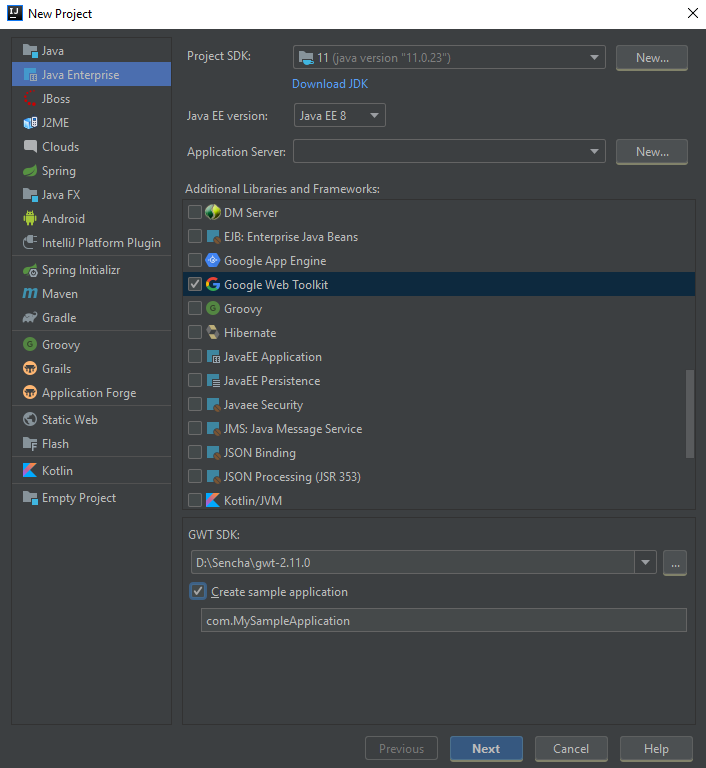
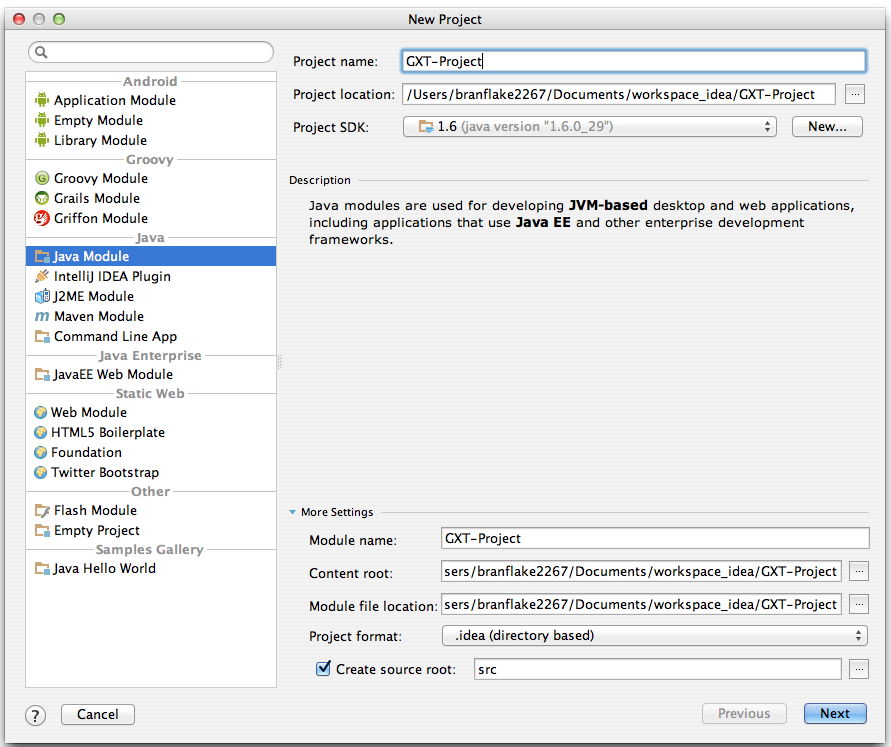
项目配置。
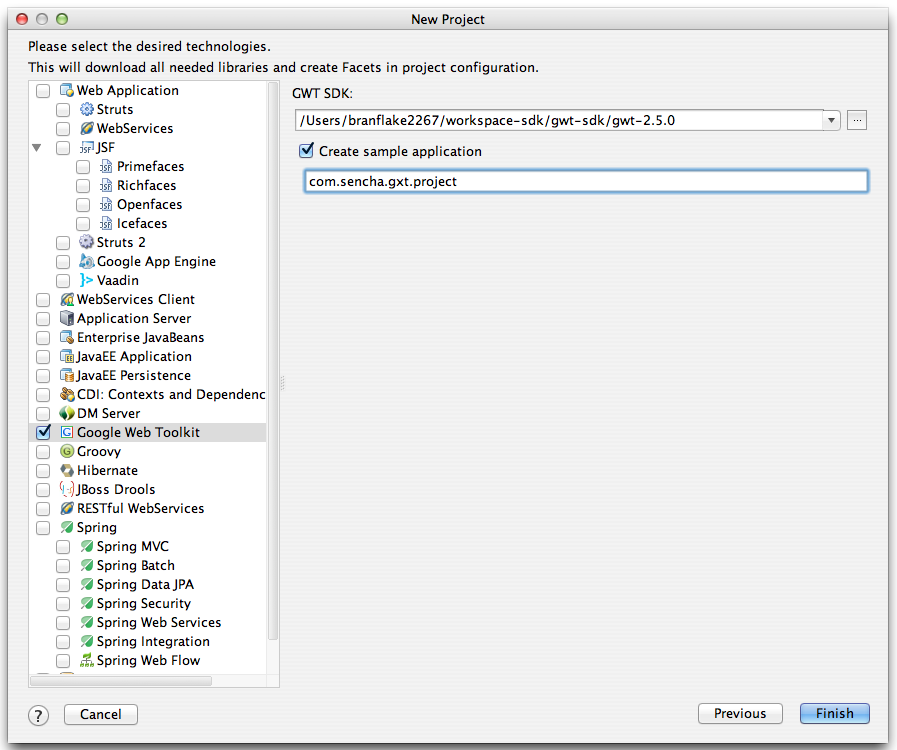
JAVA Enterprise(JAVA 企业版)选项。Java version(Java 版本),例如 e.g., Java 11(例如,Java 11)。Additional Libraries and Frameworks(其他库和框架)下选择 Google Web Toolkit,配置下载的 GWT SDK 下载 GWT SDK 并将其解压缩到您机器上易于访问的位置。Create sample application(创建示例应用程序)的复选框。单击 Next(下一步)按钮。

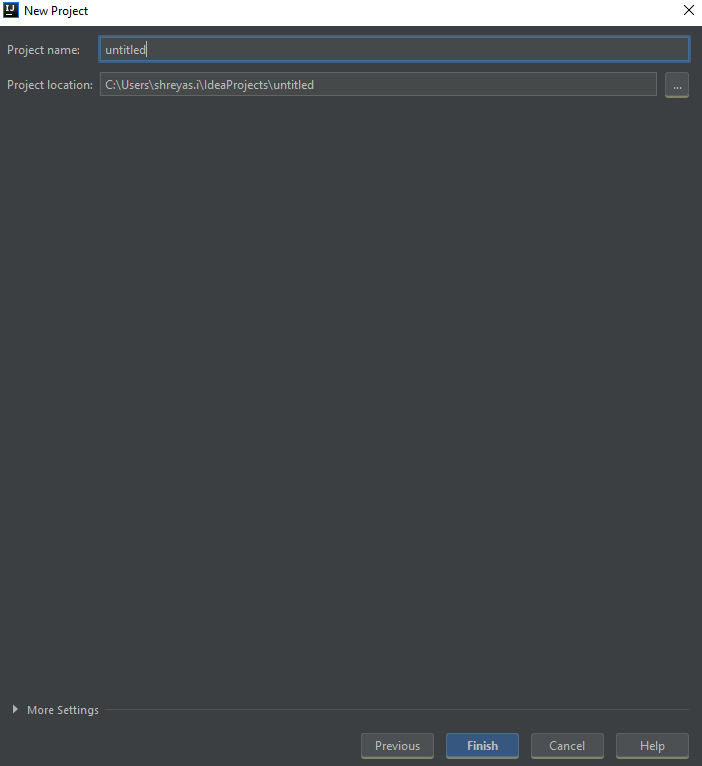
指定 application name(应用程序名称)和您希望创建应用程序的 location(位置)。

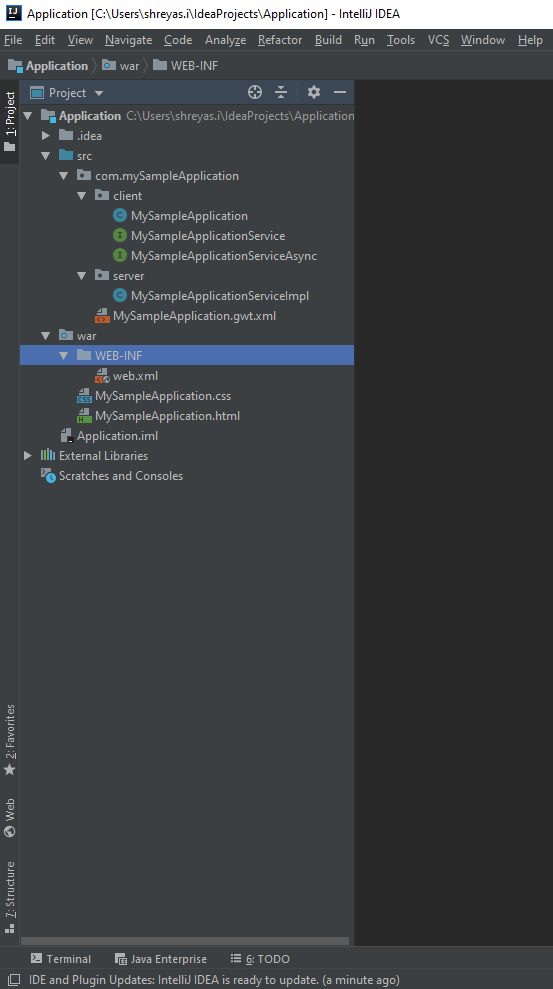
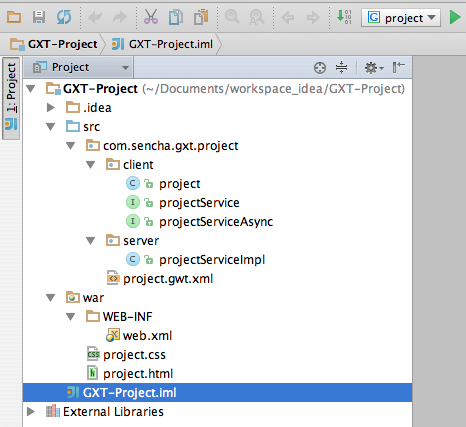
单击 finish(完成)按钮,项目布局将如下所示

要运行项目,只需单击播放按钮。GWT 插件将自动配置一切。


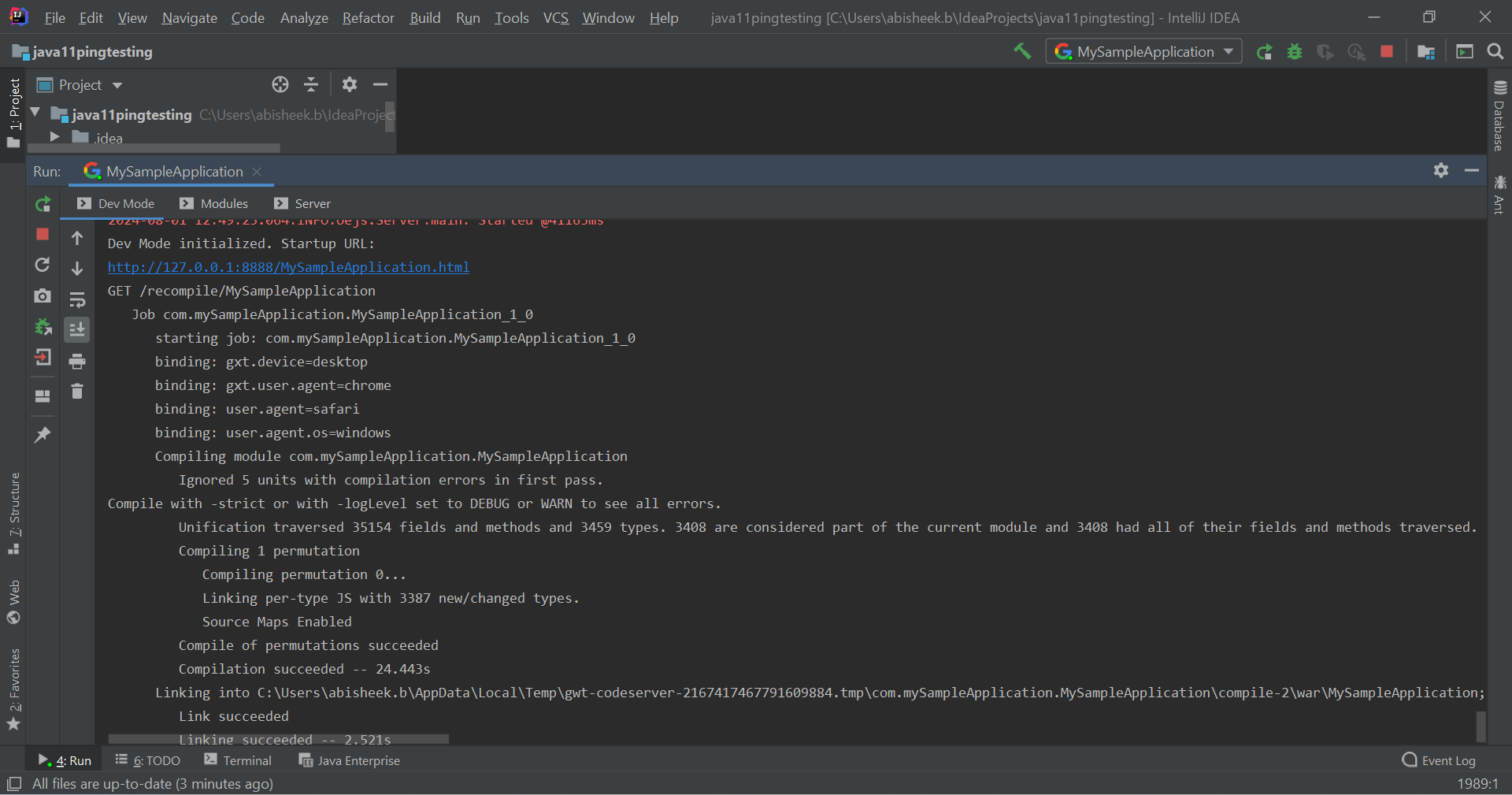
一旦您能够运行它,终端输出将如下所示

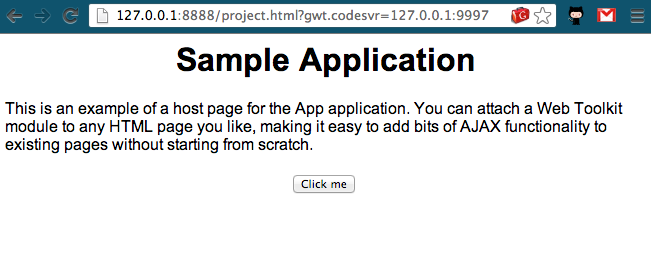
它将自动重定向到默认浏览器,浏览器输出应如下所示

对于调试,只需单击调试按钮即可在调试模式下启动项目。

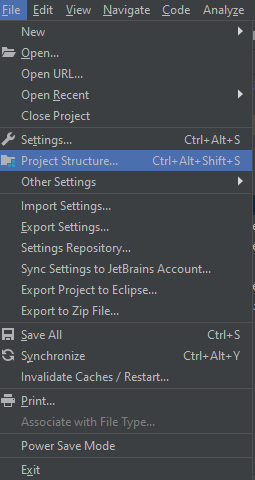
单击 File(文件)并导航到 Project Structure(项目结构)。

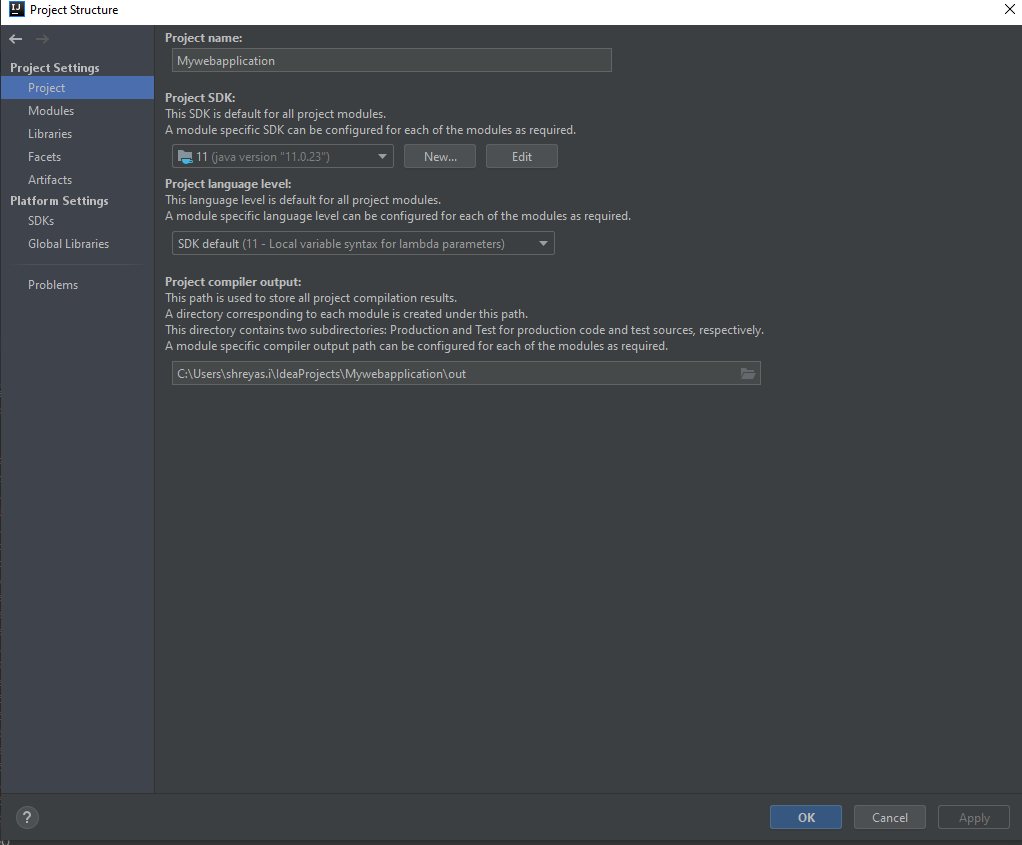
转到 Project(项目)部分。在 Project SDK(项目 SDK)下,更改版本。

更改版本后,单击 Apply(应用)按钮。
对于 Java 21,您可能会看到 Unsupported class file major version 65 error(不支持的类文件主版本 65 错误)。当某些类文件使用 Java 21 (class file major version 65)(Java 21(类文件主版本 65))编译时,但您的运行时环境不支持此版本时,就会发生这种情况。因此,由于 Java 21 和 Intellij IDE 之间的不兼容性,Jetty 和其他组件可能无法处理这些类文件。
为了成功运行您的项目,您可以通过调整 Java 语言级别来解决此问题
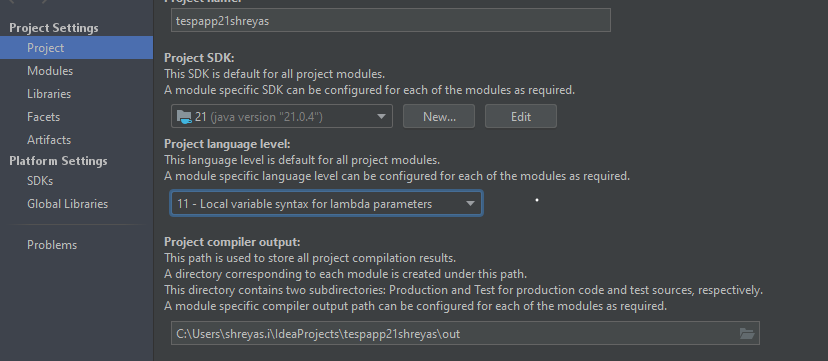
Project Structure(项目结构)。Project language level(项目语言级别)。11 - Local variable syntax for lambda parameters(11 - lambda 参数的局部变量语法)。单击 Apply(应用),然后单击 OK(确定)。

将项目语言级别设置为 Java 11 可确保与您的运行时环境和 Jetty 等工具具有更好的兼容性。
注意:此步骤是必要的,因为 IntelliJ IDEA 2019 对 jetty 服务器上的 Java 21 支持不完全
加载 IntelliJ IDEA 后,选择 Create New Project(创建新项目)。

在左侧选择 Java Module(Java 模块),命名项目,然后选择项目目录位置。

选择 GWT SDK(GWT SDK)目录位置。
下载 GWT SDK 并将其解压缩到您机器上易于访问的位置。

单击 finish(完成),然后项目布局将如下所示。

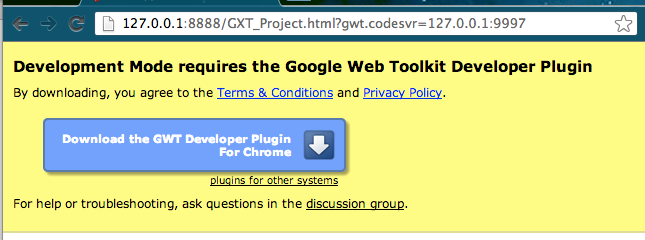
首次在 Chrome 中调试 GWT 时,它将要求安装 GWT Developer Plugin(GWT 开发者插件)。单击下载链接。

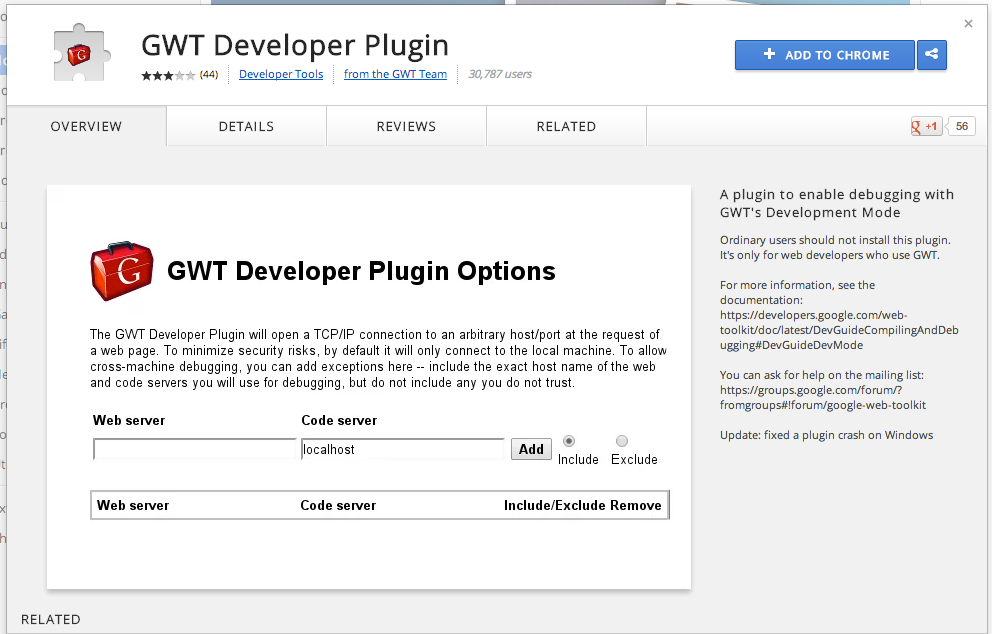
下载链接转到 Chrome 商店 GWT Developer 插件。选择 +Add To Chrome(+添加到 Chrome)。

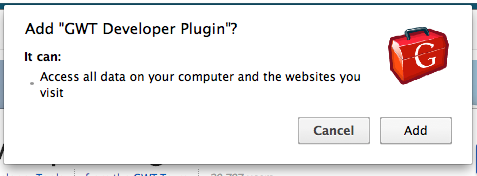
确认并选择 Add(添加)。

插件完成安装后,点击后退按钮,直到回到 GWT 调试链接。

创建新项目后,检查它是否有效。
通过单击调试图标开始调试应用程序。

片刻之后,默认浏览器将加载应用程序。

可以使用多个浏览器来调试应用程序。
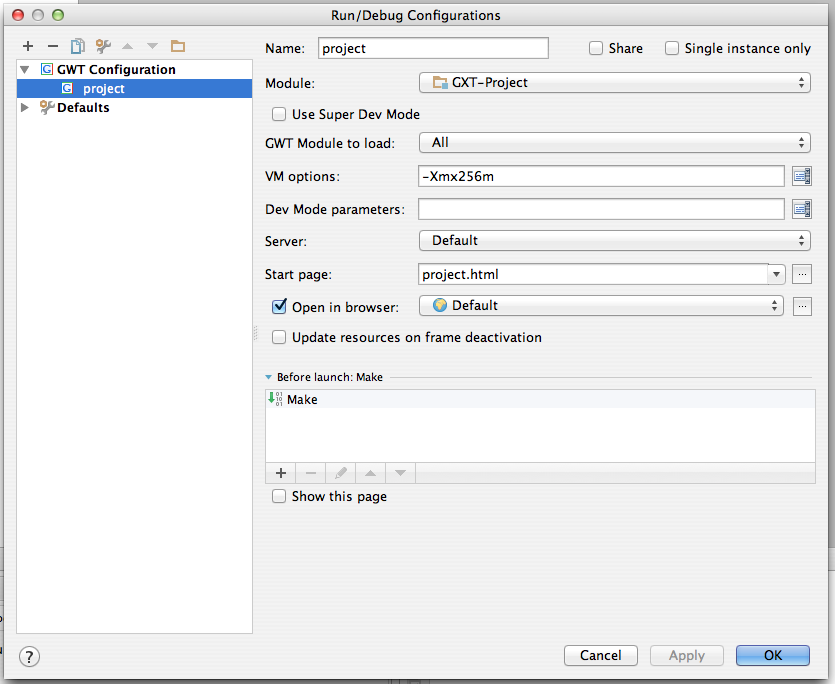
选择 Edit Configurations...(编辑配置...)。

在项目的 Debug Configuration(调试配置)中,找到 Open in browser:(在浏览器中打开:)。

单击 Open in browser:(在浏览器中打开:)配置按钮。

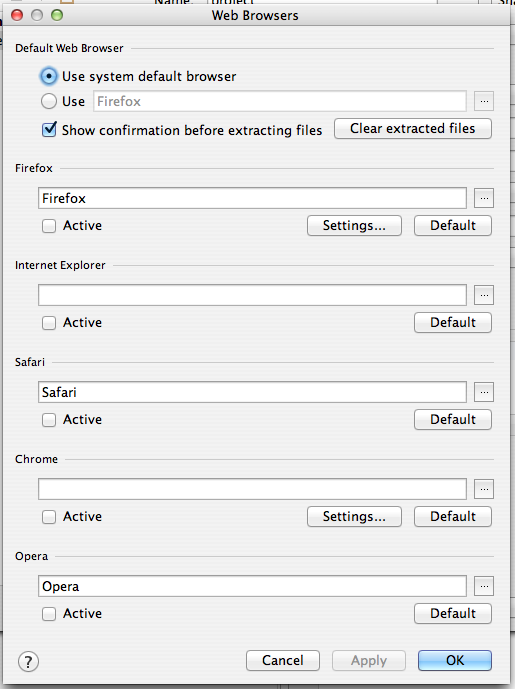
将 Default Web Browser(默认 Web 浏览器)更改为 Use Firefox(使用 Firefox)或下面列出的浏览器之一。

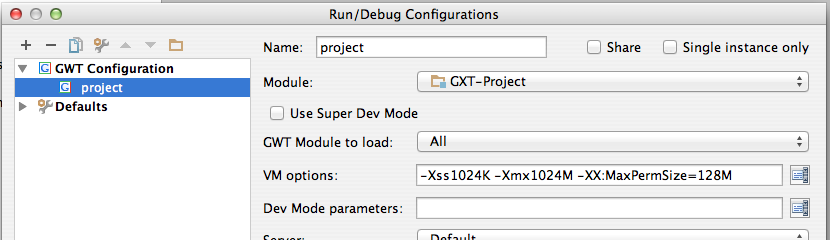
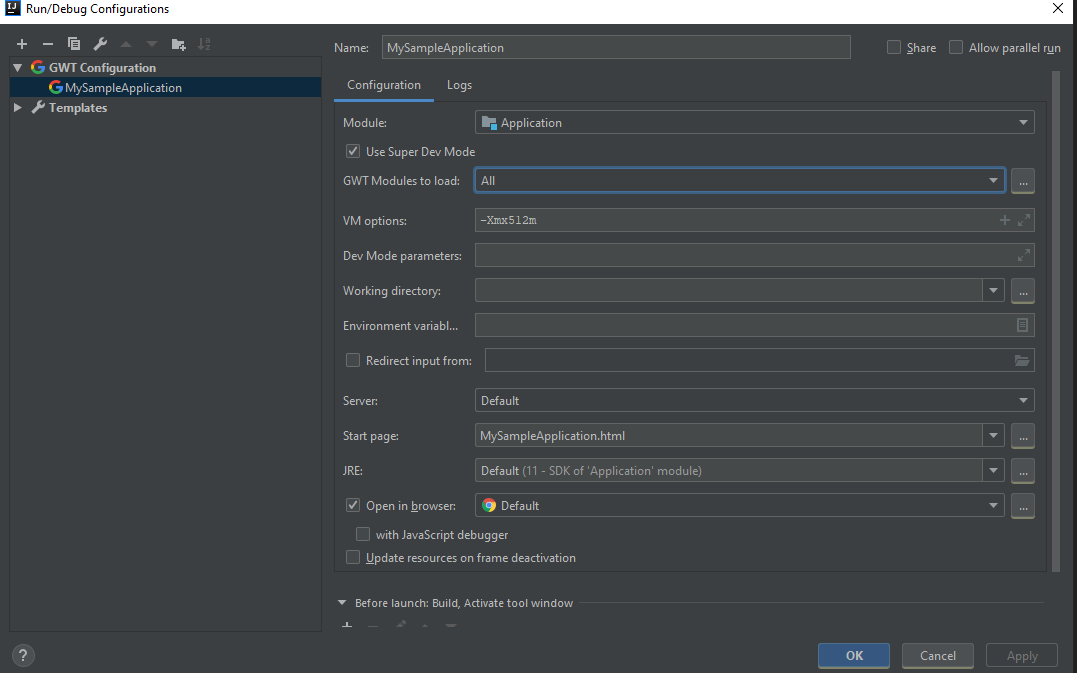
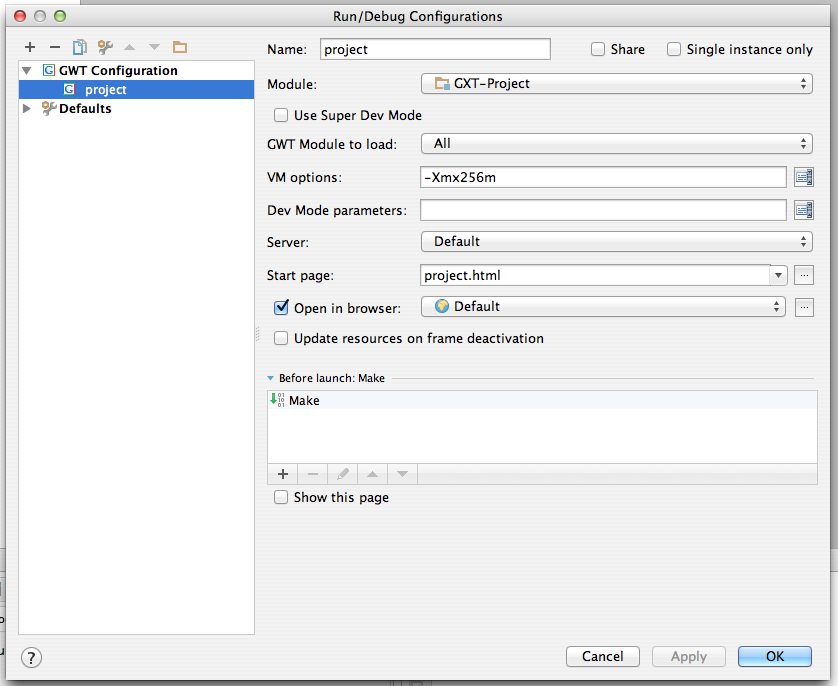
选择 Edit Configurations...(编辑配置...)

在此处调整应用程序调试属性和行为。

具有许多继承库的大型应用程序可能需要更多堆空间。
在 Project Settings(项目设置)调试配置 VM options(VM 选项)输入 -Xss1024K -Xmx1024M -XX:MaxPermSize=128M。默认堆空间为 -Xmx512M。以上配置解决了大多数大型应用程序场景,尽管这些只是建议,可以根据需要调整大小。