许多类在用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(或 xtype,如果该类扩展自 Ext.Component)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,该类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护) 类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外任何内容的方法,可能会省略此项,或者可能显示为由斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
一旦您安装了 Sencha Test,下一步就是组织您的测试环境。作为开发人员或测试工程师,Sencha Studio 是大部分操作发生的地方。在 Sencha Studio 中创建和配置测试环境后,您可以使用 stc 命令行工具来自动化测试执行。本指南将介绍组织测试项目的核心概念,并向您展示如何快速开始使用 Sencha Studio。
启动后,Sencha Studio 将向您显示欢迎屏幕。您可以在此处选择您的角色。如果需要,可以在以后的时间在“偏好设置”下更改角色。

Sencha Test 利用“角色”的概念来更好地识别您的特定需求。
作为开发者,您将能够从 Sencha Test 中打开 Ext JS 项目并执行以下操作
作为测试自动化工程师,您将能够创建新项目并管理所有测试用例。您还可以执行以下操作
一旦您选择了角色,您从项目设置屏幕创建的场景将属于该角色。
当您从开发者切换到测试工程师时,您将有选项使用 WebDriver 创建端到端测试用例。
当您从测试工程师切换到开发者时,您将有选项创建和运行单元测试和端到端测试,如上所述。
接下来,您将看到一个屏幕,解释 Test 的内置引导式教程。当您首次打开许多视图时,它们将显示其各种功能的引导式教程。
继续之后,您将看到一个屏幕,解释我们的社区论坛,该论坛可在此处 here 访问。
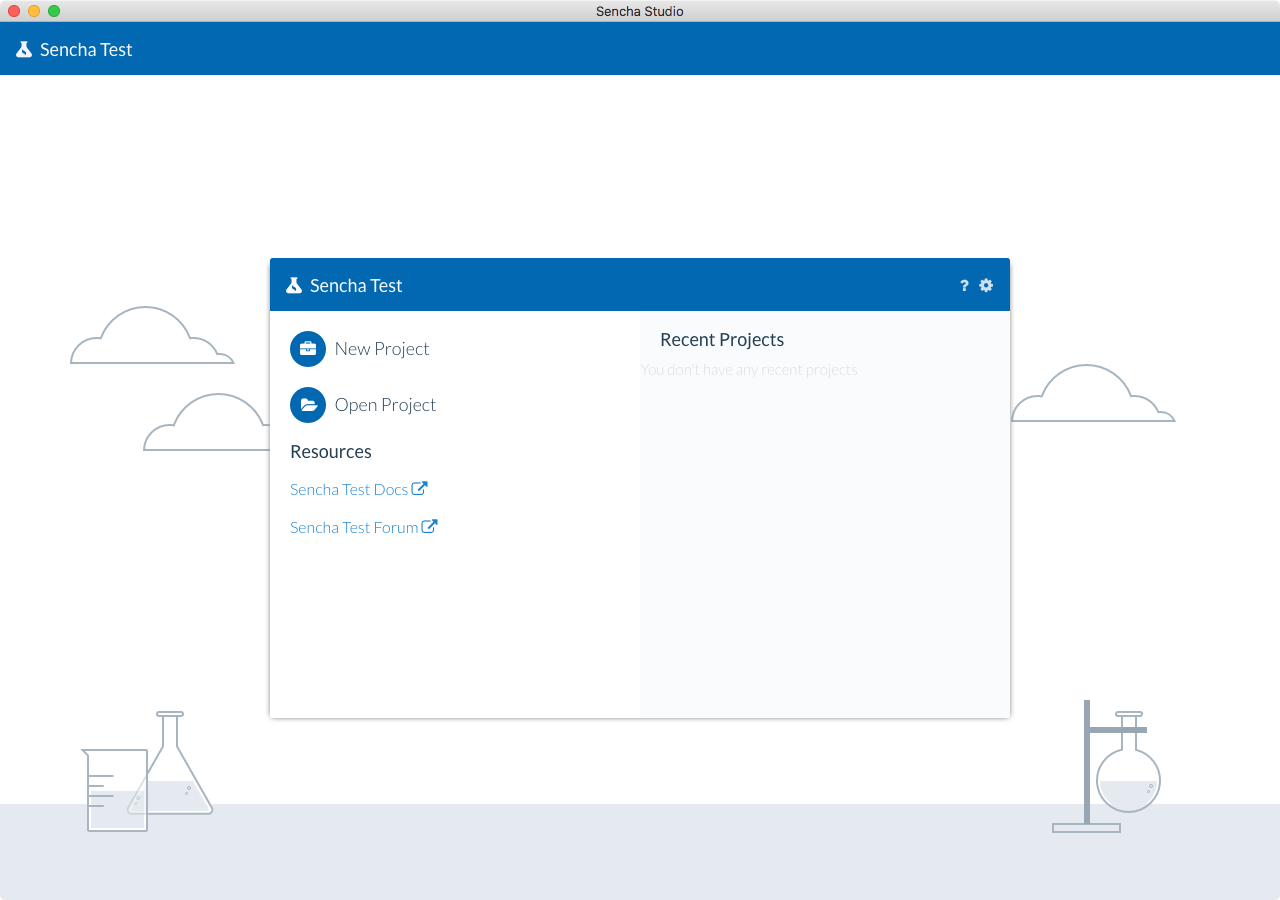
我们终于到达了根视图,您可以从中打开或创建项目。

项目是定义测试环境的所有事物的顶级容器。项目只是文件系统中的一个目录,其中包含 "workspace.json" 文件。Sencha Test 和 Sencha Cmd (6+) 都理解此文件。此文件描述了应用程序、包、主题、Sencha 框架以及现在的测试项目等内容。
您首先需要打开现有项目或创建新项目。如果您正在使用 Sencha Cmd,您可以直接在 Sencha Test 中打开您现有的 Sencha Cmd 工作区或独立应用程序。Sencha Cmd 不是必需的,因此如果您当前未使用它,请不要担心。但是,如果安装了 Sencha Cmd,Sencha Studio 将默认启用其 Cmd 集成功能。可以使用“偏好设置”对话框禁用此功能。请注意,禁用此集成不会改变 Sencha Test 和 Sencha Cmd 将共享同一个 "workspace.json" 文件的事实。
目前,每个应用程序、包和工作区可能包含单个测试项目(默认情况下由 test/project.json 文件支持)。测试项目容纳了后续指南中详细讨论的测试套件。
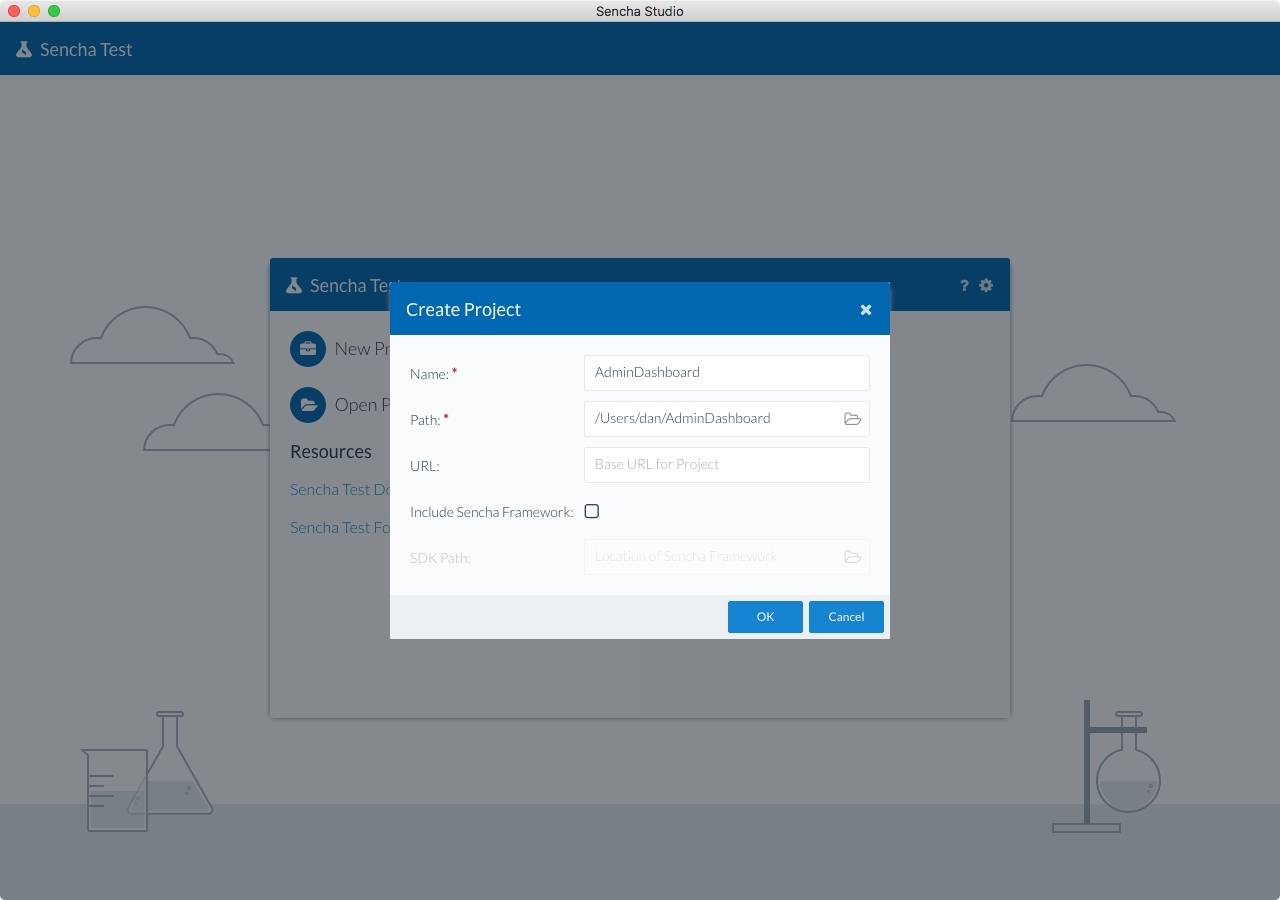
您可以使用欢迎屏幕上的“新建项目”按钮创建新项目。

一旦您创建(或打开)了一个项目,当您下次启动应用程序时,Sencha Studio 将在欢迎屏幕上显示它。默认情况下,Sencha Studio 在启动时重新打开先前打开的项目(此行为可以在“偏好设置”中更改)。
如果您有现有项目,例如,如果您从源代码控制存储库中拉取代码,您将单击“打开项目”按钮并选择现有项目/工作区文件夹。
Sencha Studio 与 Sencha Cmd 生成的项目/工作区无缝集成,这些项目/工作区可能包含应用程序、主题或包。只需单击“打开项目”即可打开这些项目/工作区。
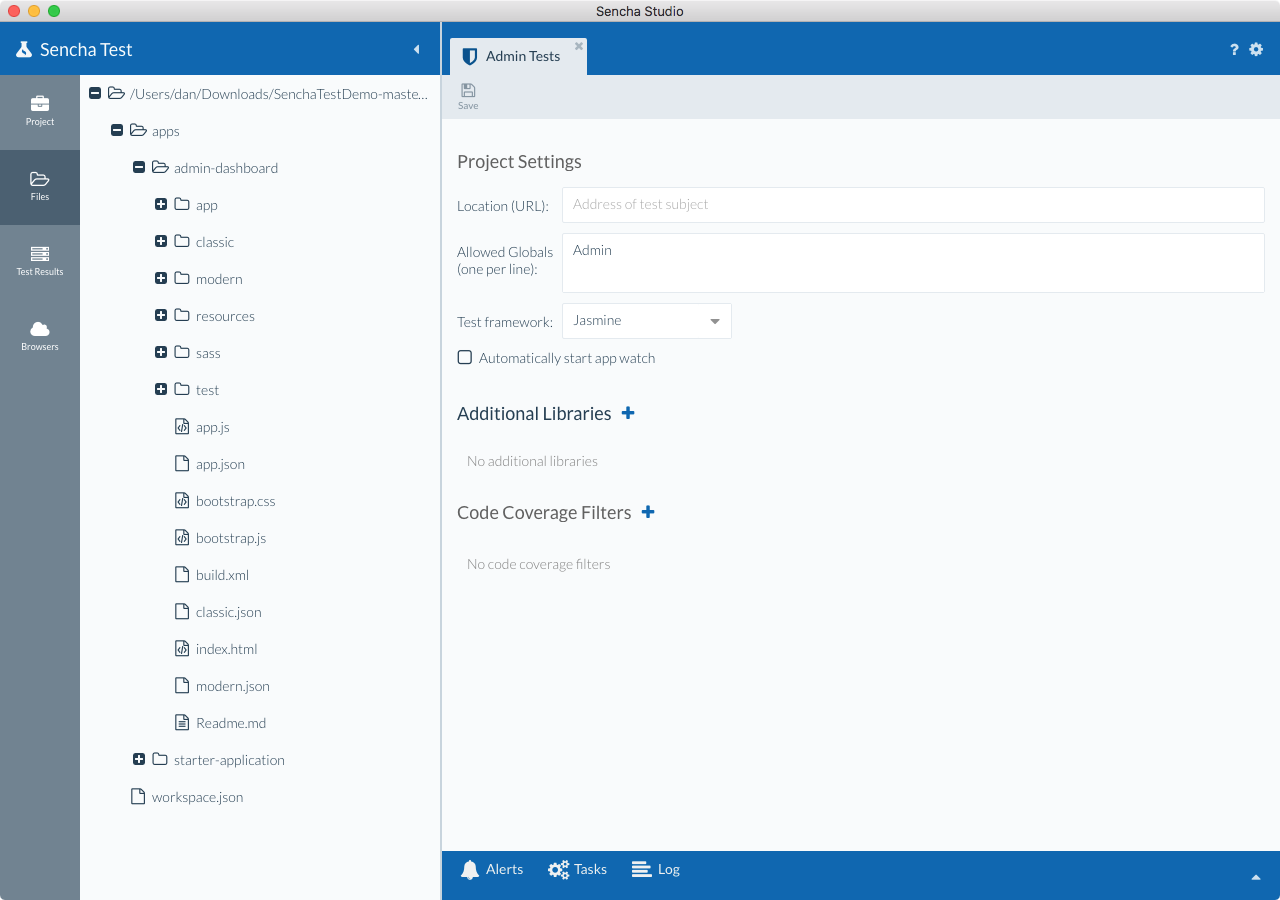
打开项目后,Sencha Studio 将在应用程序左侧的项目导航树中显示其内容。
在 Sencha Cmd 工作区中,除了测试项目外,还可以有应用程序。每个应用程序都有自己的测试项目,由可展开的 Tests(测试) 节点指示。
工作区本身也可以包含测试项目。如果测试项目尚未初始化,这将由不可展开的 Tests(测试) 节点指示。
要创建或配置测试项目,请参阅 项目、场景和套件 指南。
项目树以逻辑结构显示项目内容。您还可以通过切换到 Files(文件) 选项卡来查看项目中的实际文件和文件夹。

在树中选择文本文件将在 Sencha Studio 文本编辑器中打开该文件。选择无法识别的文件类型无效。
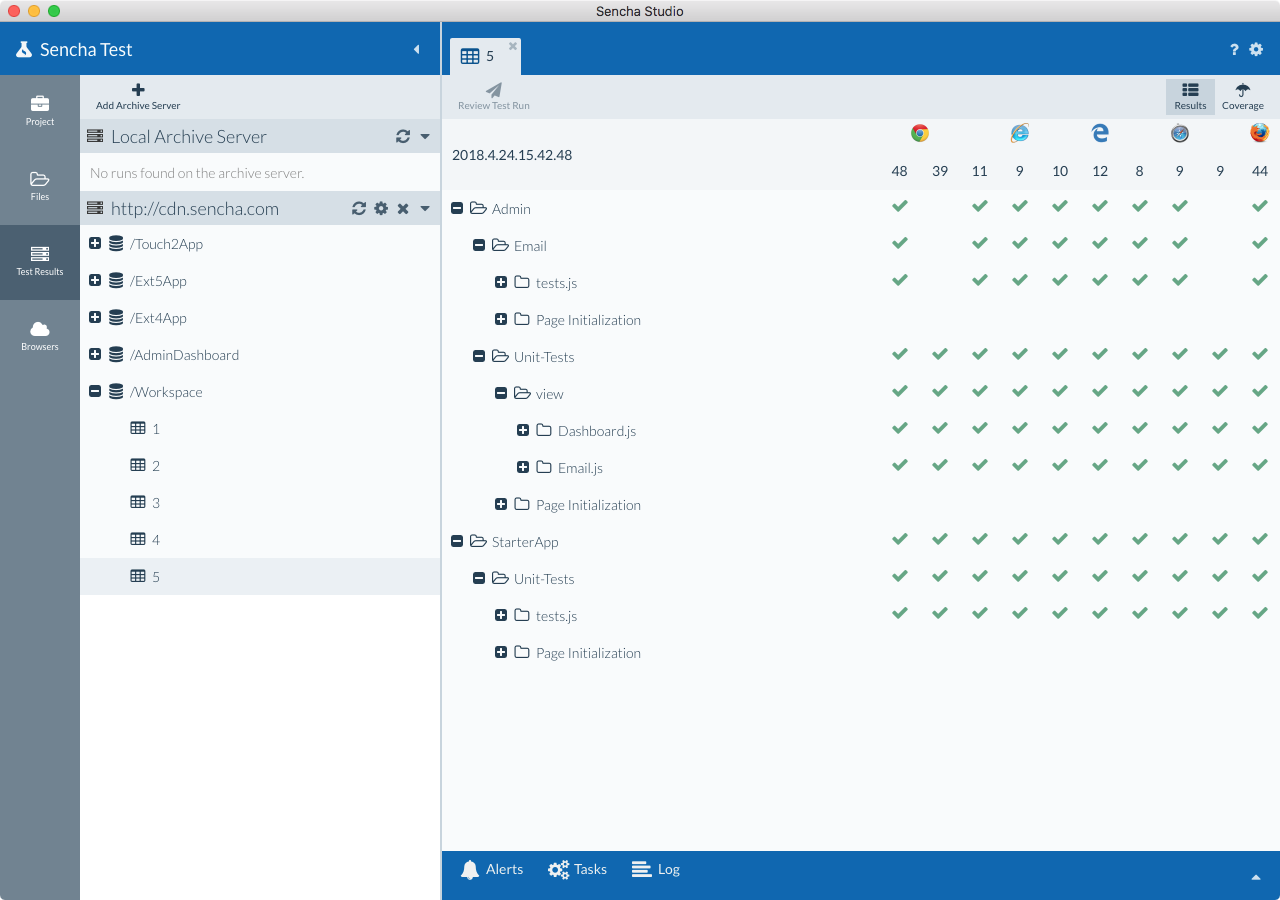
要查看与项目关联的测试运行的结果,请选择 Test Results(测试结果) 选项卡。
此选项卡中列出的测试运行是从关联的 Sencha Test Archive Server 检索的。选择运行将下载结果并在内容区域中显示它们。

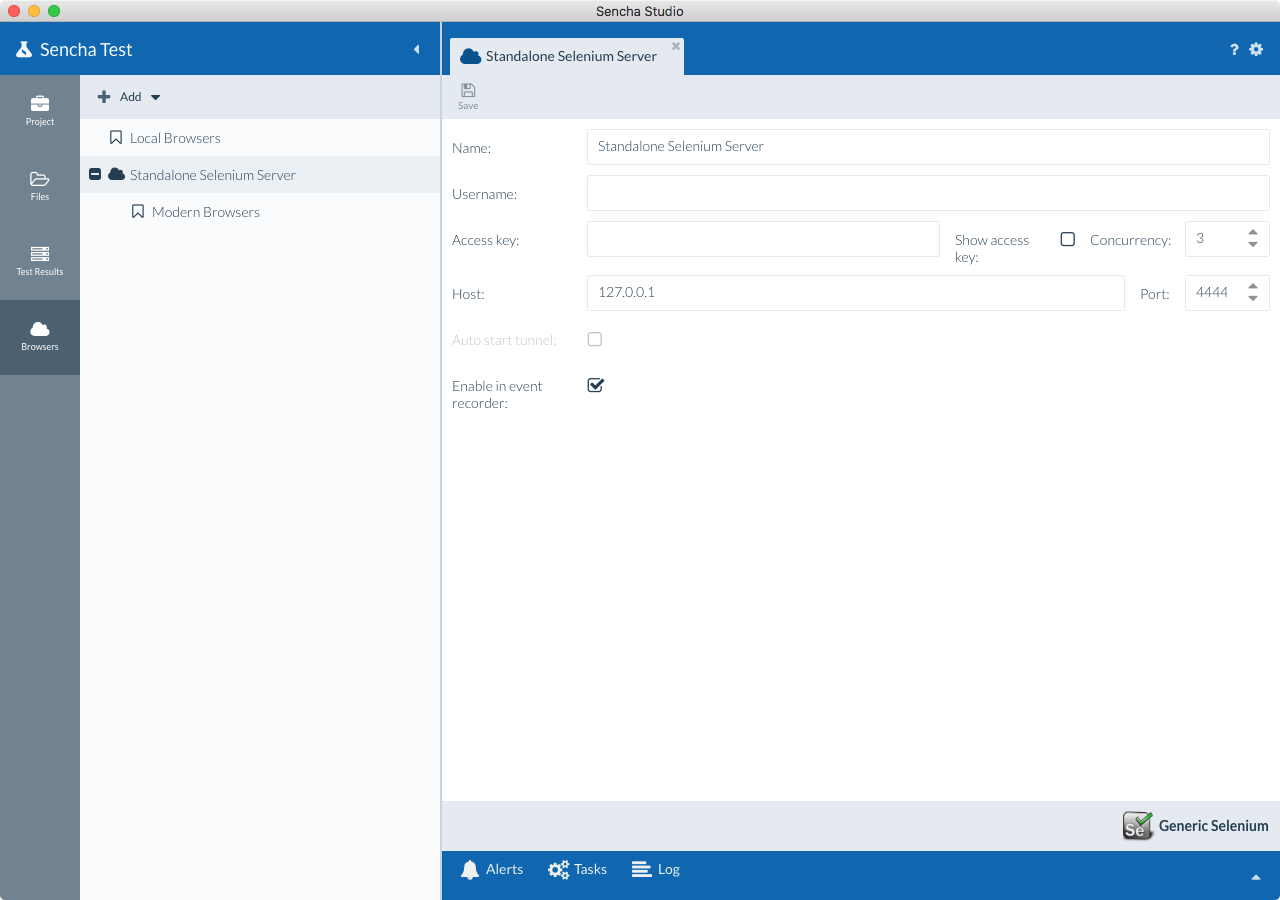
要管理浏览器场(例如,WebDriver 中心),请选择 Browsers(浏览器) 选项卡。
在此选项卡中,您可以添加新的浏览器场定义。这些定义可以在 Sencha Studio 的 Test Runner 中或从命令行使用 stc。

要在打开工作区后返回欢迎屏幕,请从应用程序菜单中选择以下选项
File / Sencha Studio (Windows and Linux / Mac)
Close Project
您还可以使用应用程序菜单从最近打开的项目中进行选择
File / Sencha Studio
Reopen Project
[recently opened Projects]
您可以使用应用程序菜单从任何视图打开项目
File / Sencha Studio
Open Project
您还可以使用应用程序菜单创建新项目
File / Sencha Studio
New
Project...
Sencha Studio 有许多配置偏好设置。可以使用应用程序右上角的“齿轮”图标访问这些设置。
要获取帮助,请单击“?”图标,Sencha Test 文档页面将在默认浏览器中打开。
除了 Sencha Studio 的主要功能部分之外,还有三个选项卡提供对 Sencha Studio 一些更内部方面的访问
Alerts(警报) 选项卡包含可能需要您注意的重要消息和项目。警报与日志消息的不同之处在于,它们通常是操作请求或重要通知。当您不再需要这些消息时,可以将其丢弃。
Tasks(任务) 选项卡显示 Sencha Studio 管理的活动后台活动的列表。
Log(日志) 选项卡将显示和过滤来自各种来源(如后台任务)的日志消息。日志可以轻松复制到剪贴板,这在排除问题时很有帮助。
设置好初始项目后,您现在可以继续创建您的第一个测试套件。查看 项目、场景和套件 指南,了解有关设置测试组织结构的说明。请参阅 stc 使用指南,了解如何使用 stc 从命令行运行测试。
如果您有其他问题、疑虑或错误报告,请访问 Sencha Test 论坛。