许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*见下文静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色链接。查看源代码)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方,是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,显示与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
您在 Sencha Touch 中交互的大多数可视化类都是组件。Sencha Touch 中的每个组件都是 Ext.Component 的子类,这意味着所有组件都具有以下能力
组件还具有更高级的行为,使其能够
您创建的每个组件都具有上述所有能力,并且应用程序由许多组件组成,通常彼此嵌套。容器类似于组件,但除了先前列出的功能外,它们还允许您在其内部渲染和排列子组件。大多数应用程序都有一个名为 Viewport 的顶级容器,它占据整个屏幕。Viewport 内部是子组件,例如在邮件应用程序中,Viewport 容器的两个子组件可以是消息列表和电子邮件预览窗格。
容器提供以下附加功能
布局决定了容器的子组件如何在屏幕上布局。在我们的邮件应用程序示例中,我们使用了 HBox 布局,这使我们能够将电子邮件列表固定到屏幕的左边缘,并允许预览窗格占据其余部分。Sencha Touch 中有几种布局可用,每种布局都可帮助您实现所需的应用程序结构,如 布局指南中所述。
组件的创建方式与 Sencha Touch 中的所有其他类相同 - 使用 Ext.create 方法调用。以下代码示例说明了 Panel 的创建
var panel = Ext.create('Ext.Panel', {
html: 'This is my panel'
});
这将创建一个 Panel 实例,配置了一些基本的 HTML 内容。Panel 是一个简单的组件,可以渲染 HTML,并且还包含其他项目。在前面的示例中,我们创建了一个 Panel 实例,但它不会立即显示在屏幕上,因为项目在实例化后不会立即渲染。这允许我们在渲染和布局之前创建一些组件并移动它们,这比在渲染后移动它们要快得多。
为了在屏幕上显示此面板,我们可以简单地将其添加到全局 Viewport
Ext.Viewport.add(panel);
Panels 也是容器,这意味着它们可以包含其他组件,并由布局排列。让我们回顾一下之前的示例,这次创建一个带有两个子组件和一个 hbox 布局的面板
这次我们创建了三个 Panels - 第一个面板的创建方式与之前相同,但内部的两个面板是使用 xtype 内联声明的。Xtype 是一种创建组件的便捷方法,无需经历使用 Ext.create 和指定完整类名的过程,而是可以在对象中为类提供 xtype,框架会创建组件。
我们还为顶级面板指定了一个布局 - 在本例中为 hbox,它根据每个子项的“flex”参数拆分父面板的水平宽度。例如,如果上面的父 Panel 宽度为 300px,则第一个子项将拉伸为 100px 宽,第二个子项将拉伸为 200px 宽,因为第一个子项被赋予 flex: 1,第二个子项被赋予 flex: 2。
每当您创建新组件时,都可以将配置选项传递给它。给定组件的所有配置都列在其类文档页面的“配置选项”部分中。您可以在实例化组件时传入任意数量的配置选项,并在稍后的任何时候修改它们。例如,您可以轻松修改 html 内容 在创建 Panel 后,如以下示例所示
每个配置都有一个 getter 方法和一个 setter 方法 - 这些方法是自动生成的,并且始终遵循相同的模式。例如,名为“html”的配置会自动接收 getHtml 和 setHtml 方法,而名为 defaultType 的配置会接收 getDefaultType 和 setDefaultType 方法,依此类推。
Xtype 是一种创建组件的简便方法,无需使用完整的类名。当创建包含子组件的 Container 时,这尤其有用。xtype 只是指定组件的简写方式,例如,您可以使用 xtype: 'panel' 而不是键入 Ext.Panel。
以下说明了 xtype 的用法
这是 Sencha Touch 中所有可用的 xtype 列表
xtype Class ----------------- --------------------- actionsheet Ext.ActionSheet audio Ext.Audio button Ext.Button component Ext.Component container Ext.Container image Ext.Img label Ext.Label loadmask Ext.LoadMask map Ext.Map mask Ext.Mask media Ext.Media panel Ext.Panel segmentedbutton Ext.SegmentedButton sheet Ext.Sheet spacer Ext.Spacer title Ext.Title titlebar Ext.TitleBar toolbar Ext.Toolbar video Ext.Video carousel Ext.carousel.Carousel carouselindicator Ext.carousel.Indicator navigationview Ext.navigation.View datepicker Ext.picker.Date picker Ext.picker.Picker pickerslot Ext.picker.Slot slider Ext.slider.Slider thumb Ext.slider.Thumb tabbar Ext.tab.Bar tabpanel Ext.tab.Panel tab Ext.tab.Tab viewport Ext.viewport.Default DataView Components --------------------------------------------- dataview Ext.dataview.DataView list Ext.dataview.List listitemheader Ext.dataview.ListItemHeader nestedlist Ext.dataview.NestedList dataitem Ext.dataview.component.DataItem Form Components --------------------------------------------- checkboxfield Ext.field.Checkbox datepickerfield Ext.field.DatePicker emailfield Ext.field.Email field Ext.field.Field hiddenfield Ext.field.Hidden input Ext.field.Input numberfield Ext.field.Number passwordfield Ext.field.Password radiofield Ext.field.Radio searchfield Ext.field.Search selectfield Ext.field.Select sliderfield Ext.field.Slider spinnerfield Ext.field.Spinner textfield Ext.field.Text textareafield Ext.field.TextArea textareainput Ext.field.TextAreaInput togglefield Ext.field.Toggle urlfield Ext.field.Url fieldset Ext.form.FieldSet formpanel Ext.form.Panel
如前所述,容器是可以具有由布局排列的子组件的特殊组件。之前的代码示例之一展示了如何创建一个 Panel,其中已经定义了两个子 Panel,但这也可以在运行时完成
在此示例中,我们总共创建了三个 Panels。首先,我们创建了 aboutPanel,我们可能会用它来告诉用户一些关于应用程序的信息。然后我们创建了另一个名为 mainPanel 的面板,它已经在其 items 配置中包含第三个 Panel,其中包含一些占位符文本(“第一个面板”)。最后,我们通过调用 mainPanel 上的 add 方法将第一个面板添加到第二个面板。
在本例中,我们为 mainPanel 提供了另一个 hbox 布局,但我们也引入了一些 defaults。这些默认值应用于 Panel 中的每个项目,因此在本例中,mainPanel 中的每个子项都将获得 flex: 1 配置。这样做的效果是,当我们第一次渲染屏幕时,mainPanel 中只存在一个子项,因此该子项占据了可用的全部宽度。但是,一旦调用 mainPanel.add 行,aboutPanel 就会在其内部渲染,并且也被赋予 flex 1,这导致它和第一个面板都获得 mainPanel 全宽的一半。
同样,使用如下方法调用可以轻松地从容器中删除项目
mainPanel.remove(aboutPanel);
在此行运行后,应用程序将恢复到之前的状态,第一个子面板再次占据 mainPanel 内的全部宽度。
Sencha Touch 中的每个组件都可以通过简单的 API 调用显示或隐藏。在之前的 mainPanel 示例的基础上,以下是如何隐藏它的方法
mainPanel.hide();
这会隐藏 mainPanel 本身及其内部的任何子组件。再次显示组件非常容易预测
mainPanel.show();
同样,这将恢复 mainPanel 及其内部任何子组件的可见性。
所有组件都会触发事件,您可以监听这些事件并采取操作。例如,每当在 文本字段 中键入内容时,都会触发其“change”事件。您可以使用 listeners 配置来监听该事件,如以下示例所示
Ext.create('Ext.form.Text', {
label: 'Name',
listeners: {
change: function(field, newValue, oldValue) {
myStore.filter('name', newValue);
}
}
});
每次文本字段的值更改时,都会触发“change”事件,并调用指定的侦听器函数。在本例中,我们按键入的名称过滤了 Store,但我们可以在那里提供任何其他函数。
Sencha Touch 组件会触发许多事件,使您可以轻松地连接到应用程序行为的大多数方面。它们也可以在组件创建后指定。
例如,假设您有一个仪表板,它轮询实时更新,并且您不希望在仪表板不可见时执行轮询,那么您可以连接到仪表板的 show 和 hide 事件
dashboard.on({
hide: MyApp.stopPolling,
show: MyApp.startPolling
});
像这样将行为应用于整个应用程序很容易,在本例中是为了节省电池寿命。触发的其他有用事件如下
每个组件在其类文档中都列出了它触发的事件的描述。
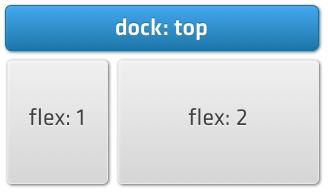
Sencha Touch 具有在其他容器中停靠组件的能力。例如,假设我们正在使用 hbox 布局 并希望将横幅放置在顶部,我们可以使用停靠,它提供了一种无需将容器彼此嵌套即可执行此操作的方法

布局指南全面讨论了停靠和所有其他布局选项。
由于大多数移动设备的内存量有限,因此在不再需要组件时销毁组件通常是一个好主意。虽然这不是创建应用程序时首先要考虑的事情,但当您将应用程序推向生产环境时,这仍然是优化用户体验的好方法。销毁组件是使用代码完成的,如以下示例所示
mainPanel.destroy();
这将从 DOM 中删除 mainPanel,并删除它在特定 DOM 元素上设置的任何事件侦听器。它还会销毁 Panel 在内部使用的任何实例,并对其所有子组件调用 destroy 方法。在销毁组件后,其所有子组件也不再可用,该组件不再位于 DOM 中,并且对它的任何引用都不再有效。