许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 在适用类的类名旁边列出,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)列出。undefined 之外的值,则“返回值”部分将注明返回的类或对象的类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Touch 2 中的布局简介,来自 Sencha,在 Vimeo 上。
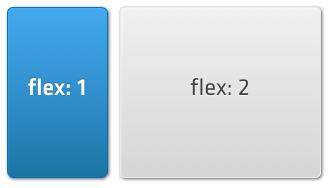
布局描述了应用程序中 组件 的大小和位置。例如,电子邮件客户端可能有一个消息列表固定在左侧,占据可用宽度的三分之一,并在屏幕的其余部分显示消息查看面板。
我们可以使用 hbox 布局及其在其中 'flex' 项目的能力来实现这一点。Flexing 意味着我们根据每个子组件的 flex 划分可用区域,因此为了实现上面的示例,我们可以像下图所示设置 flexes

在此布局的代码中,我们需要在任何 Container 上指定 'hbox' 布局,然后为每个子组件(在本例中为 Panels)提供 flex 参数,如下所示
Ext.create('Ext.Container', {
fullscreen: true,
layout: 'hbox',
items: [
{
xtype: 'panel',
html: 'message list',
flex: 1
},
{
xtype: 'panel',
html: 'message preview',
flex: 2
}
]
});
这会创建一个填充屏幕的容器,并在其中创建一个消息列表面板和一个预览面板。它们分别为 1 和 2 的相对 flex 配置意味着消息列表占用可用宽度的三分之一,预览占用剩余的三分之二。如果我们的 Container 宽度为 300px,则第一个项目 (flex: 1) 的宽度为 100px,第二个项目 (flex: 2) 的宽度为 200px。
hbox 布局是最有用的布局之一,因为它可以以各种水平组合排列组件。有关更多示例,请参阅 Ext.layout.HBox。
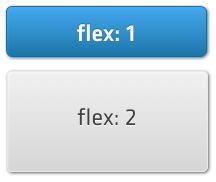
VBox 类似于 HBox,只是垂直而不是水平。同样,我们可以很容易地将其可视化为一组堆叠的框

创建此布局的代码与前面的示例几乎相同,我们只将 layout: 'hbox' 换成了 layout: 'vbox'
Ext.create('Ext.Container', {
fullscreen: true,
layout: 'vbox',
items: [
{
xtype: 'panel',
html: 'message list',
flex: 1
},
{
xtype: 'panel',
html: 'message preview',
flex: 2
}
]
});
如果我们的 Container 高度为 300px,则第一个面板 (flex: 1) 的高度为 100px,第二个面板 (flex: 2) 的高度为 200px。有关更多示例,请参阅 Ext.layout.VBox。
有时您想在小型设备屏幕上显示多个信息屏幕信息。TabPanels 和 Carousels 都允许您一次查看多个屏幕中的一个屏幕,并且它们都在底层使用 Card 布局。
Card 布局采用应用它的 Container 的大小,并调整当前活动项目的大小,以便完全填充 Container。然后它会隐藏其余项目,允许您更改当前可见的项目,但一次只显示一个

在上图中,灰色框是 Container,内部的蓝色框是当前活动的卡片。其他三张卡片已隐藏,但稍后可以换入。虽然直接创建 Card 布局不是很常见,但您可以按如下方式进行
var panel = Ext.create('Ext.Panel', {
layout: 'card',
items: [
{
html: "First Item"
},
{
html: "Second Item"
},
{
html: "Third Item"
},
{
html: "Fourth Item"
}
]
});
panel.setActiveItem(1);
在此示例中,我们创建了一个带有 Card 布局的 Panel,稍后将第二个项目设置为活动状态(活动项目索引从零开始,因此 1 对应于第二个项目)。但在大多数情况下,您应该使用 Tab Panel 或 Carousel。
Fit 布局可能是最简单的可用布局。它所做的只是使子组件适合其父 Container 的完整大小。

例如,如果您有一个父 Container 的大小为 200px x 200px,并为其提供一个子组件和一个 'fit' 布局,则子组件的大小也将为 200px x 200px
var panel = Ext.create('Ext.Panel', {
width: 200,
height: 200,
layout: 'fit',
items: {
xtype: 'panel',
html: 'Also 200px by 200px'
}
});
Ext.Viewport.add(panel);
请注意,如果您向具有 fit 布局的容器中添加多个项目,则只会显示第一个项目。如果您想在多个项目之间切换,请改用 Card 布局。
每个布局都能够在其内部停靠项目。Docking 使您可以在父 Container 的顶部、右侧、底部或左侧边缘放置其他组件,并在必要时调整其他项目的大小。
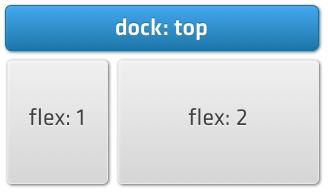
例如,回到本指南中的第一个 hbox 布局,让我们想象一下,我们想在顶部停靠另一个组件,如下图所示

此功能通常用于工具栏和横幅等项目,并且使用 docked: 'top' 配置很容易实现
Ext.create('Ext.Container', {
fullscreen: true,
layout: 'hbox',
items: [
{
docked: 'top',
xtype: 'panel',
height: 20,
html: 'This is docked to the top'
},
{
xtype: 'panel',
html: 'message list',
flex: 1
},
{
xtype: 'panel',
html: 'message preview',
flex: 2
}
]
});
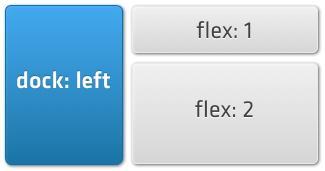
您可以通过简单地在要停靠的子组件上提供 dock 配置来添加任意数量的停靠项目。项目也可以停靠在任何一侧,例如,如果我们想对我们之前的 vbox 示例执行此操作

我们可以通过指定 docked: 'left' 来实现这一点
Ext.create('Ext.Container', {
fullscreen: true,
layout: 'vbox',
items: [
{
docked: 'left',
xtype: 'panel',
width: 100,
html: 'This is docked to the left'
},
{
xtype: 'panel',
html: 'message list',
flex: 1
},
{
xtype: 'panel',
html: 'message preview',
flex: 2
}
]
});
您可以在每一侧添加多个停靠项目(例如,在 'bottom' 位置停靠多个项目)。
Pack 和 Align 功能控制子元素在布局中的对齐方式。“Pack”指的是您当前布局的轴,“Align”是相反的轴。例如,在 HBox 布局中,Pack 指的是水平轴,Align 指的是垂直轴。以下示例说明了差异
布局只是 Sencha Touch 生态系统的一部分。为了更好地理解框架及其工作原理,我们建议阅读以下指南