许多类在使用配置对象创建(实例化)类时使用快捷名称。快捷名称称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员是 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的对象依赖。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态部分。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中,是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 以外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混合类继承而来,则显示为灰色。查看源代码)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)自 3.4.0 版本起可用 - 示例中未显示)紧接在成员描述之后默认为:false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可以使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。通常维护备用类名以实现向后兼容性。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或使用右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha WebTestIt 为您提供了强大的页面对象创建和管理工具。您可以使用元素直接在 Sencha WebTestIt 中生成页面对象操作。使用页面对象模式,您可以将 Web 应用程序的行为建模为简单的对象,并执行页面对象操作,例如“单击”、“sendKeys”等,以构建逻辑用户交互。
提示
尽管名称如此,页面对象模式不一定对应于网站或应用程序上的整个“页面”,而是对应于页面上的重要组件,例如标题、菜单或内容区域。创建页面对象时,请为每个组件创建一个单独的页面对象,而不是为整个页面或多个页面创建一个。
页面对象是项目中的一个类,其中包含元素和一组利用这些元素的操作。要创建新的页面对象,请右键单击项目选项卡中的 test/pageobjects 文件夹,然后从上下文菜单中选择新建 > 页面对象。
注意
虽然我们建议保留默认项目结构,但您可以在任何喜欢的文件夹中创建页面对象,只要您保留 特殊标头。
或者,您可以使用键盘快捷键 Ctrl+N > Ctrl+P。Sencha WebTestIt 将创建一个新的页面对象文件,并等待您命名它。单击ENTER 创建新类。
提示
最佳实践是创建以
Po作为后缀的页面对象类,例如 Java 和 Typescript 中的DetailPagePo或 Python 中的detail_page_po。
每个页面对象都使用默认函数 open 和 getTitle 生成,这些函数派生自模板系统。
您在项目选项卡中选择的页面对象将成为活动页面对象。Sencha WebTestIt 会根据当前活动的页面对象类调整用户界面并在各种选项卡中显示信息。
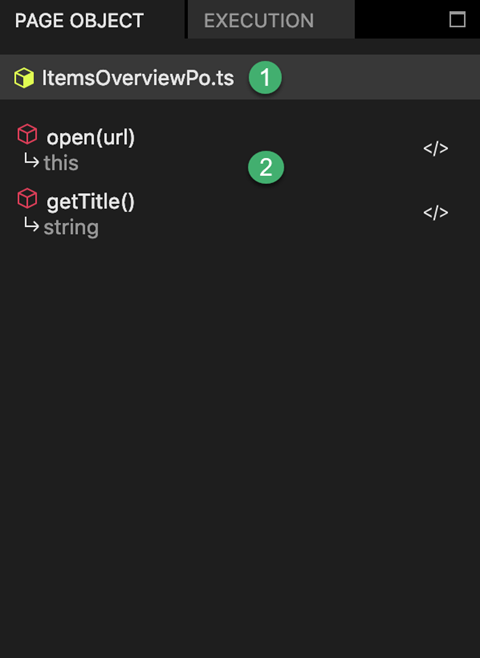
当您从项目选项卡中选择页面对象时,Sencha WebTestIt 将打开页面对象选项卡。您可以使用页面对象选项卡导航活动页面对象中的操作。

1 页面对象名称:显示当前活动页面对象的名称。
2 操作列表:显示页面对象的公共方法及其返回值。右键单击操作的名称,然后选择跳转到代码位置以直接滚动到代码编辑器中的定义
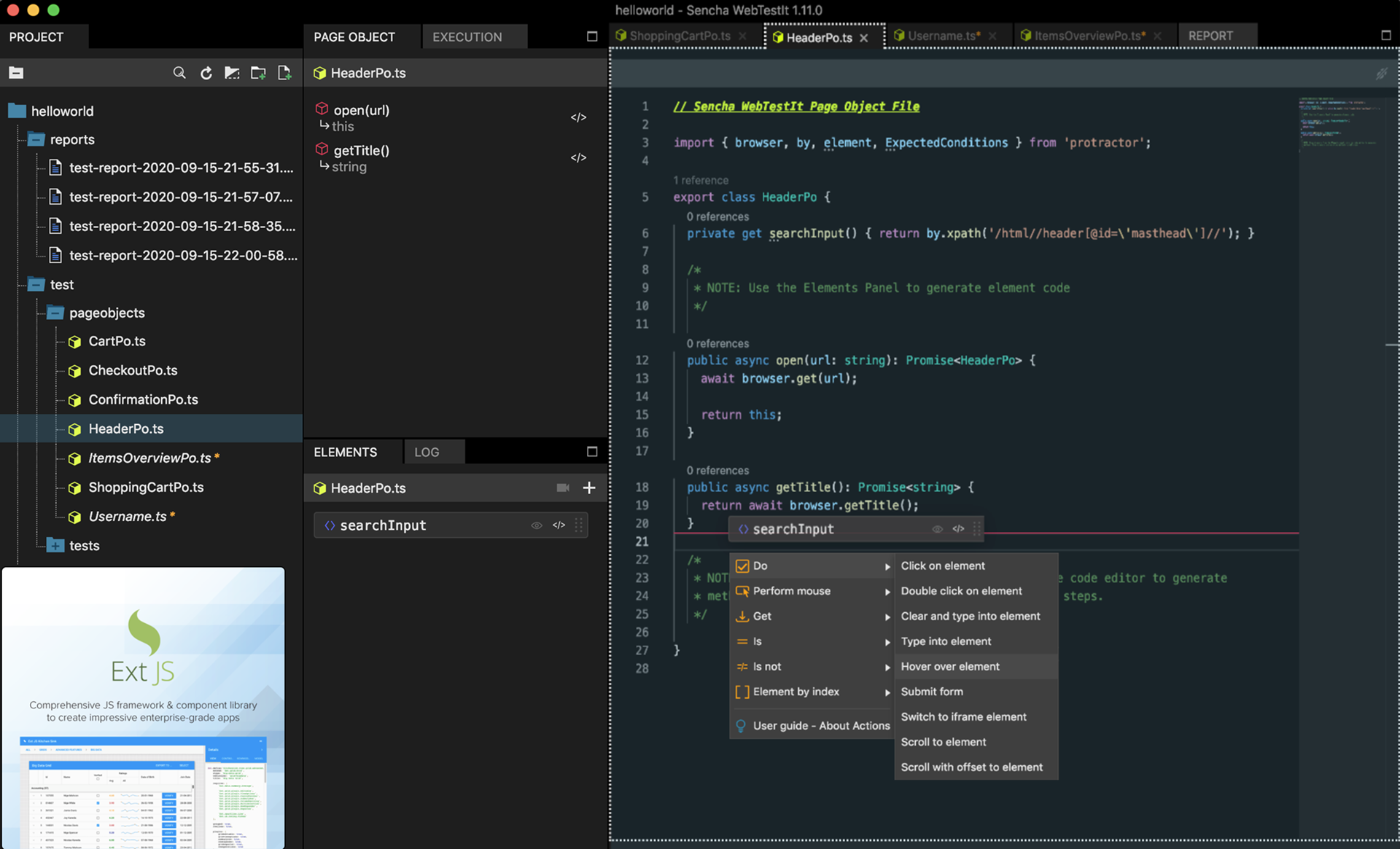
要快速创建页面对象操作,您可以使用 Sencha WebTestIt 模板。
在活动页面对象中,找到元素选项卡。
将要作为操作基础的元素拖到代码选项卡中。
在要插入新方法的位置释放鼠标。
从弹出菜单中,选择要使方法基于的操作。
Sencha WebTestIt 将创建一个反映操作的方法。
您可以继续自由编辑操作,或将更多元素拖到新生成的方法中。

感谢此功能,您可以节省在定义页面对象时必须编写的代码量。Sencha WebTestIt 为您提供了一组开箱即用的操作,它是 Selenium IDE 中使用的 Selenese 命令的子集,以帮助测试各种元素、操作和与 Web 应用程序相关的许多其他功能。
操作是与网站或应用程序中的元素交互的简单起点。以下操作可从 Sencha WebTestIt 中的弹出菜单中使用
| 名称 | 描述 |
|---|---|
| 单击元素 | 标准的 Selenium click() 元素方法,用于对给定元素执行单击操作。 |
| 双击元素 | 从 Selenium Actions() 类中的给定元素调用鼠标 doubleclick() 方法。 |
| 输入元素 | 调用 sendKeys(text) 方法,允许您发送输入字符串以模拟在元素中键入。 |
| 清除并输入元素 | 首先调用 clear() 方法,该方法清除输入字段。然后是 sendKeys(text) 方法,该方法将输入字符串发送到元素并模拟在元素中键入。 |
| 悬停在元素上方 | 将鼠标光标移动到给定元素的中心,模拟悬停在元素上方的操作。 |
| 提交表单 | 如果给定元素是表单或表单内的元素,则执行提交到远程服务器操作。 |
| 切换到 iframe 元素 | 允许用户切换到位于 iframe 中的元素,并在位于该 iframe 内的元素上执行操作。 |
| 滚动到元素 | 允许用户将指定的元素滚动到浏览器窗口的可见区域。 |
| 带偏移量滚动到元素 | 滚动到目标元素,并额外滚动给定为偏移坐标 (x, y) 的像素数。 请注意,负值表示向左 (-x) 或向上 (-y)。 |
| 名称 | 描述 |
|---|---|
| 按下 | 模拟鼠标单击并按住操作。 将鼠标光标移动到给定元素的中心,并执行单击并按住(不释放)鼠标左键。 |
| 抬起 | 模拟在给定元素中间释放单击的鼠标按钮。 |
| 移动 | 将鼠标光标移动到给定元素的中心。 |
| 悬停 | 通过将鼠标光标移动到给定元素上方来模拟 mouseover 事件。 |
| 移出 | 通过给定的偏移量将鼠标光标从当前 (X, Y) 位置移开到所需位置。 |
如果将鼠标悬停在按索引元素弹出菜单条目上,您会找到一组基于枚举器的操作。这些操作生成专门针对列表和其他类似元素集合的方法。
注意
基于枚举器的元素的示例是 Demo Webshop 中的产品列表,您可以下载 Java 或 TypeScript 版本。每个产品都显示为自己的组件,并且项目数量是可变的。在这些情况下,基于 ID 的选择器通常不可行。
| 名称 | 描述 |
|---|---|
| 单击第 n 个元素 | 单击列表中的第 n 个项目。 存储所有找到的元素,并使用元素的索引单击列表中选定的元素。 |
| 获取第 n 个元素 | 从 WebElement 列表中返回第 n 个项目。 创建 Web 元素列表,并使用元素的索引从列表中选择并返回元素。 |
| 获取第 n 个元素的文本 | 从列表中返回第 n 个项目的文本。 创建 Web 元素列表,并使用元素的索引从列表中返回选定元素的文本。 |
Sencha WebTestIt 中引入了 Get/Is/Is not 命令,而不是 Selenese 中常见的 Assert 和 Verify 命令,以获取要检查的数据,例如元素的 value、text、attribute 等。使用这些新命令,获取的数据将与测试分离,这是使用页面对象时推荐的做法。这意味着页面对象包含 Get/It/Is not 命令来获取数据,而测试验证数据。
| 名称 | 描述 |
|---|---|
| 元素作为变量 | 将选定的元素作为 WebElement 返回,以便您可以向其添加自定义操作和方法。 |
| 元素的文本 | 使用 .getText() 方法返回包含可见元素内部文本的字符串。 |
| 元素的值 | 使用 getAttribute("value") 方法返回“elements”的 value 属性。 |
| 元素的属性 | 使您可以使用 getAttribute() 方法检索特定的元素属性,例如 value、type 等。 |
| 元素选定的值 | 从给定的(“select”类型)元素(例如,选择列表)返回第一个选定的选项。 如果 WebElement 不是“select”类型,则会抛出异常。 |
| 元素选定的标签 | 使用 Selenium Select() 类返回一个字符串,其中包含给定“select”类型元素(例如,选择列表)中第一个选定选项的标签(文本)。如果 WebElement 不是“select”类型,则会抛出异常。 |
| 名称 | 描述 |
|---|---|
| 元素已选中 | 确定给定元素是否已选中。返回布尔值。 仅适用于输入元素,例如复选框、单选按钮、选择标记中的选项。 |
| 元素可编辑 | 确定给定元素是否可编辑。 在检查元素是否在网页中启用且具有等于 null 的“readonly”属性后,返回布尔值。 |
| 元素存在 | 确定给定元素是否存在于网页上。 在检查找到的具有提供选择器的元素数量是否大于 0 后,返回布尔值。 |
| 元素可见 | 确定给定元素在网页上是否可见。 在使用元素上的 isDisplayed() 方法后返回布尔值。 |
| 名称 | 描述 |
|---|---|
| 元素已选中 | 确定给定元素是否未选中。 返回布尔值。仅适用于输入元素,例如复选框、单选按钮、选择标记中的选项。 |
| 元素可编辑 | 确定给定元素是否不可编辑。 在检查元素是否在网页中禁用且具有不等于 null 的“readonly”属性后,返回布尔值。 |
| 元素存在 | 确定给定元素是否不存在于网页上。 在检查找到的具有提供选择器的元素数量是否等于 0 后,返回布尔值。 |
| 元素可见 | 确定给定元素在网页上是否不可见(是否隐藏)。 在使用元素上的 isDisplayed() 方法后返回布尔值。 |
强烈建议在设计测试和页面对象时牢记 测试维护。我们建议您实施 页面对象模式 以保持一切井然有序。
页面对象为您提供了封装特定于您的网站或应用程序的元素和操作的绝佳可能性。如果元素损坏(例如,选择器未返回元素),您可以在相应的页面对象中编辑选择器。您的测试用例负责编排这些操作并评估结果。
这就是为什么最佳实践是将元素保存在其专用页面对象中设为私有的原因。作为测试人员,您只对应该公开访问的操作感兴趣。
重定向和站点更改呢?假设您正在表单上输入数据并将其发送出去,这会导致您的客户端重定向到另一个页面。在这种情况下,适当的操作应返回新的页面对象。
测试所需的页面对象数量很大程度上取决于您的网站或应用程序的结构。我们建议分析整体结构并将您的网站或应用程序分解为组件。然后为您识别的每个组件创建一个页面对象。但是,如果一开始某些东西不完美,请不要担心。始终可以重构您的页面对象。
有关页面对象模式的更多信息,请单击此处。