许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色链接。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可预防的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,就在它们使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的搜索结果仅与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
资源是您的应用程序正常工作所需的“额外”文件。例如,用于设置应用程序视觉组件样式的自定义 CSS 是资源,包含应用程序业务逻辑的 JavaScript 实用程序文件也是资源。Architect 允许您通过在 Inspector 中将这些外部资源作为 Resources 节点下的项目添加来包含它们。
通过从工具箱中的 Resources 部分拖动新资源,或单击 Inspector 上方的“添加”按钮(“+”)并选择要添加的资源类型,将新资源添加到您的项目。您可以通过在 Inspector 中向上或向下拖动资源来控制应用程序加载资源的顺序。
Architect 识别以下类型的资源,每种资源都在此处单独讨论
主题和 CSS/SCSS 文件也作为资源包含在您的项目中。
在 Architect 中,您可以从资源实例化类。本指南末尾包含有关此操作的说明。
每个项目都有一个特殊的“Library”资源,该资源无法删除。此资源包含有关核心库位置的信息。默认情况下,它们设置为从 Sencha 的 CDN 上的位置加载,但您可以将其更改为从其他位置加载,例如库的自定义构建或本地网络上的路径。
与其他资源一样,您可以通过在检查器中选择 Library 并在配置面板中更改它们来配置库选项。一些选项包括
这些配置允许您执行诸如使用完整的自定义主题、从不同的域交付库或启用库的调试版本等操作。有关使用完整的自定义主题的详细信息,请参阅 应用程序样式。
Architect 尽一切努力允许用户在同一框架的次要版本之间升级,例如 Ext JS 4.1 到 4.2。例如,在 Architect 2.2 中,添加了对 Ext JS 4.2 的支持。您的 4.1 项目现在可以通过右键单击项目检查器中的 Library Resource 并选择“Upgrade to Ext42”来升级到 4.2。升级会对您的配置和设置执行必要的转换,使其与新框架相匹配。通常,这是最少的。
请注意,一旦您完成升级,Architect 不支持降级到较低的框架。项目的存档在升级期间保存,因此如果需要,您可以恢复到该存档。
使用 JavaScript 资源来包含 JavaScript 文件,例如应用程序中的第三方实用程序库。将 JavaScript 资源添加到检查器中的 Resources 节点后,将其 url 配置设置为 JavaScript 文件的位置。您还可以选择为其提供 id 属性或通过检查 defer 配置将其设置为使用延迟执行。
Architect 不会在画布中加载自定义 JavaScript 资源,它们只会包含在您部署的应用程序中。
如果您在 URL 配置中指定相对路径,则在部署时,它将相对于主 app.html 文件进行解析。相对路径还允许您在 Architect 的代码编辑器中编辑文件的内容;在检查器中选择 JS Resource 并切换到代码视图,然后编辑 JavaScript 代码以更新目标 .js 文件。如果指定本地路径中不存在文件,则 Architect 会在您保存或构建项目时创建它。
使用直接资源配置外部 Ext.Direct API 描述符的位置。如果您希望在数据存储中使用 Direct Proxy,则这是必需的。您只能向一个项目添加一个 Direct Resource。
将 Direct Resource 添加到检查器中的 Resources 节点后,将其 url 配置设置为 Ext.Direct API 的位置。此 URL 必须返回正确的 Direct REMOTING_API 描述符。Architect 尝试加载它,如果响应有效,则显示消息“Successfully Updated Ext.Direct API”;现在,应用程序中的任何 Direct Proxy 都将在其 directFn 配置中提供 API 的方法作为选项。如果加载不成功,您将看到消息“Ext.Direct Remoting Specification failed to load.”。
Architect 允许使用代码编辑器编辑某些资源。如果资源是本地资源,您可以通过双击资源或在资源的上下文菜单或 Action 菜单中选择 Edit Code 在 Architect 中编辑它。资源在您首次编辑时会被锁定,除非它是新文件。
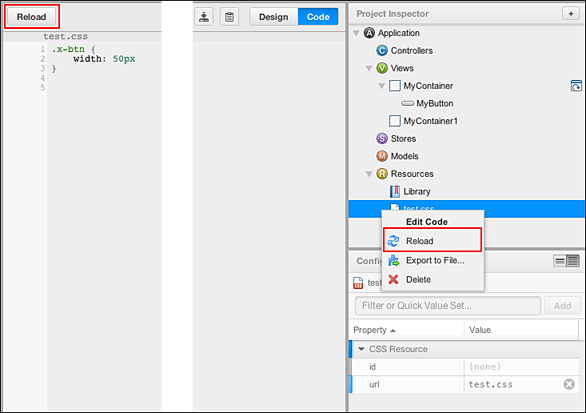
选择资源上下文菜单中的 Reload 按钮或操作(见下图)会从源重新加载资源的代码。
警告:此操作将覆盖当前更改。

Architect 支持从资源实例化类。这使用户可以在任何在 Base.js 中实现的子组件上指定 createAlias(换句话说,View、Model、Store 或 Controller 的一部分)。顶级组件必须指定它扩展的类,并且必须维护有关其祖先的信息,以便可以呈现它。
例如,要创建一个名为 MyCustomGrid 的顶级类,该类使用从 Grid Panel 扩展的 DynamicGridPanel,请从工具箱中拖出一个 GridPanel,并将 extend 设置为 DynamicGridPanel。这允许组件继续使用与父项和子项相关的所有验证规则,并继续呈现。
有关使用 createAlias 功能的更多信息,请参阅 使用类。