许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们使用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
如果您按照连接 Demo App 指南操作,则 DemoClient 应用程序现在应显示在 Sencha Inspector 中。

单击 Demo Client 以检查它。这将打开检查窗口。

在我们深入研究应用程序本身之前,让我们先看一下它的一些基本信息。
单击最后一个选项卡“应用详情”,您应该看到以下内容
浏览器和版本。
Ext JS、Toolkit 和 Cmd 版本。
其他信息,例如主题、许可证等。
这是提交支持票证、在 Sencha 论坛中提问或只是确认您可能对应用程序的某些假设至关重要的信息。
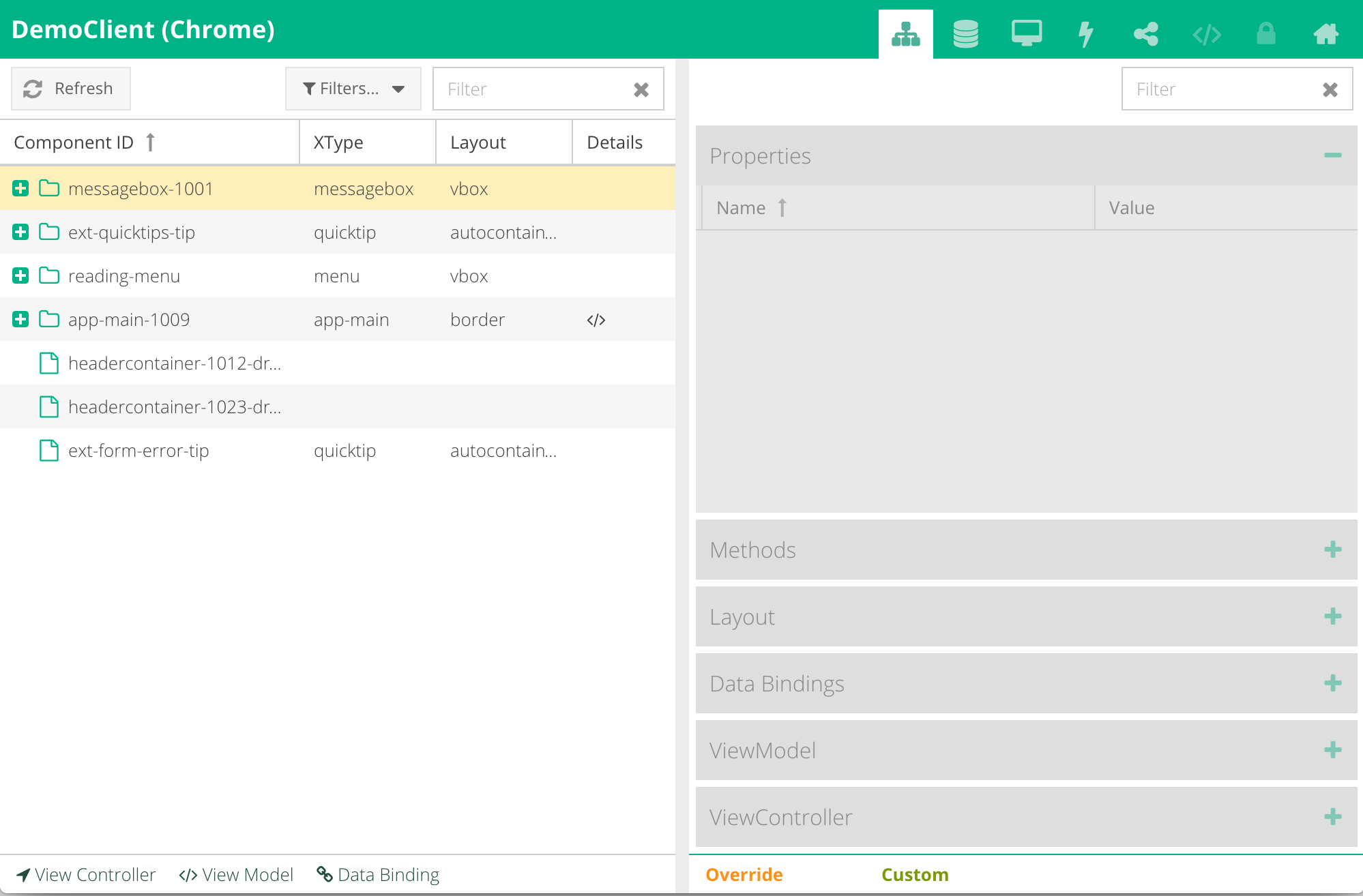
接下来,单击第一个选项卡“组件”。
在左侧,您应该看到应用程序中当前可用的所有组件。在右侧,您将看到有关每个选定组件的属性、方法和其他信息。
在大多数情况下,您会想要在树中找到特定的组件。您可以手动向下钻取树,或使用过滤器框搜索组件的 ID 或 xtype。
您甚至可以使用预定义的过滤器来查找特定内容,例如查找具有布局问题的组件或查找使用 ViewModel、ViewController 或数据绑定的组件。
让我们逐步介绍几个示例。
例如,应用程序包含 feedlist 类 (DemoClient.view.feed.List) 的实例。此类演示了过度嵌套的布局。
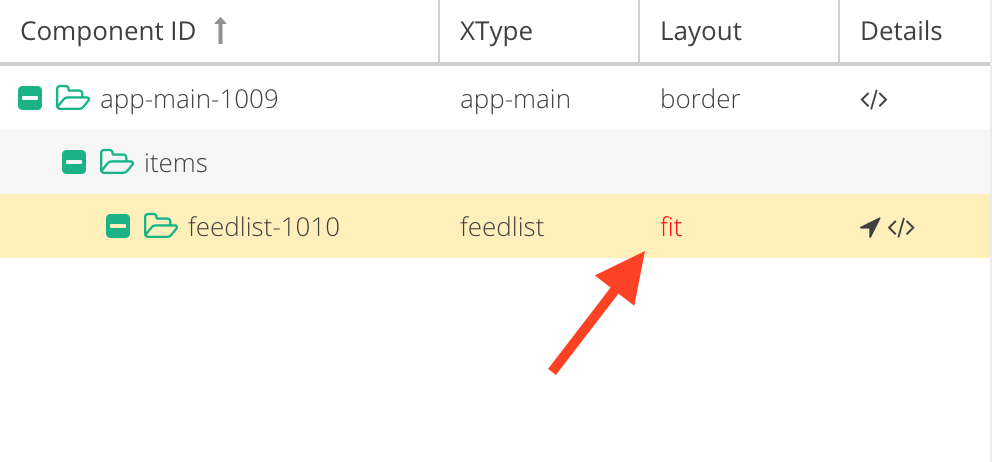
要找到它,请选择“布局错误”的预定义过滤器。接下来,向下钻取树以查找 xtype 为 feedlist 且其布局以红色突出显示的组件。

将鼠标悬停在突出显示的文本上以查看错误。您应该看到关于为什么此组件报告布局错误的简要说明。
在这种特殊情况下,feedlist 是一个使用“fit”布局的组件。但是,如果您清除过滤器,您会注意到它的唯一子级是 grid。Sencha Inspector 只是指出 feedlist 正在包装 grid 而没有添加任何额外的布局功能。这通常表明 grid 可能过度嵌套)。
注意: Sencha Inspector 识别可能导致已知性能或布局问题的模式。这并不总是意味着实际存在问题。
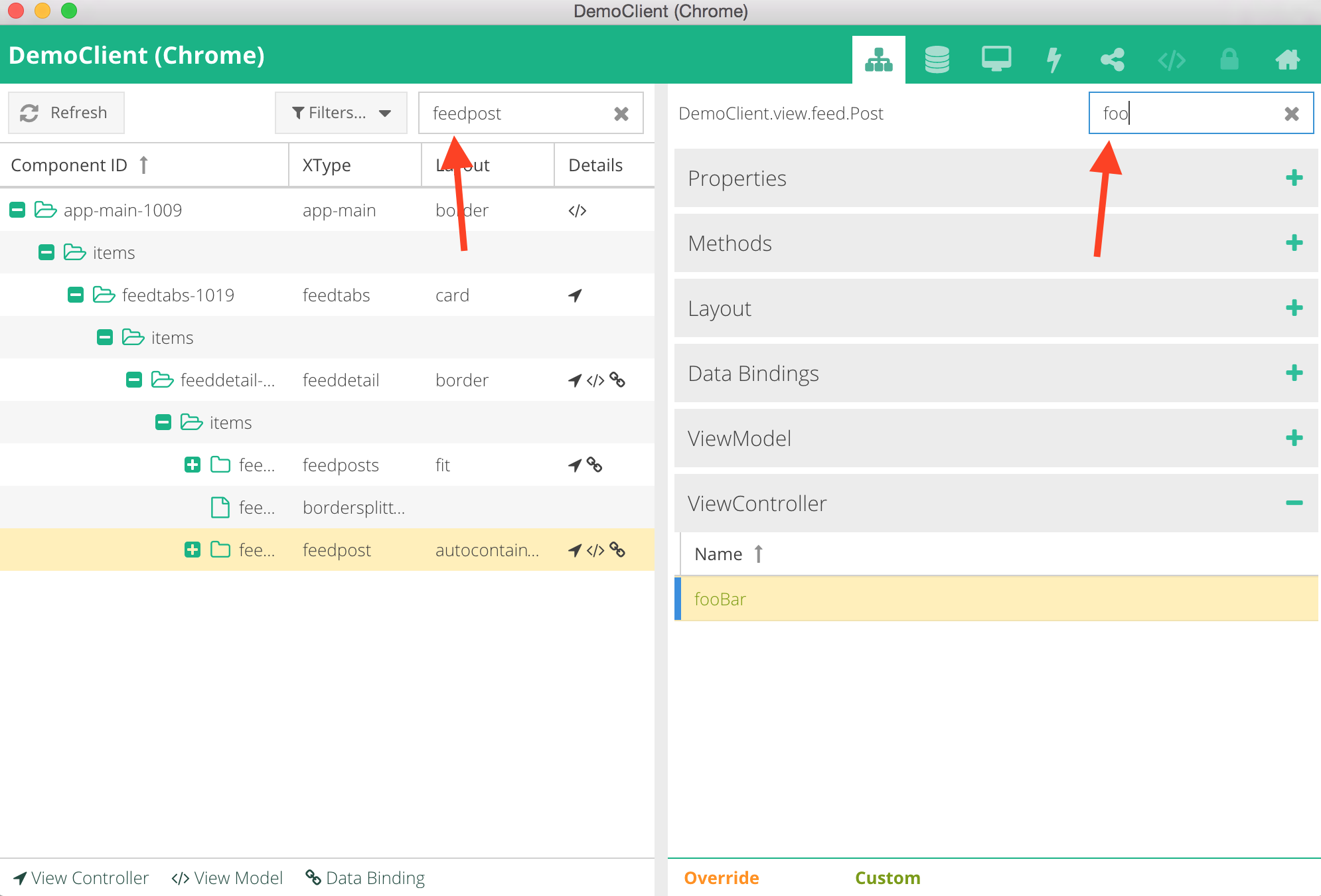
接下来,让我们使用过滤器框查找 feedpost 的实例。单击树中的组件,然后开始浏览其 ViewController。

如果您使用文本“foo”过滤组件的详细信息,您将在 ViewController 面板下列出 fooBar()。您可能会注意到它的颜色与其他 ViewController 方法列表中的项目不同。它以绿色文本显示,因为此方法是在此类上定义的。如果它是从父类继承的,则会以不同的方式显示。
接下来,清除过滤器并打开 ViewModel 面板。您会注意到在 ViewModel 上定义的几个属性都遇到错误。例如,“link”尚未分配值!
如果您打开“数据绑定”面板,您将看到另一个错误。在这种情况下,绑定到“collapsible”的值是 {feeed}。如您所见,此绑定拼写错误,因为它应该是 {feed}。
接下来,让我们单击“Stores”选项卡。
在左上方,您应该看到应用程序中当前可用的存储。在列表中选择一个存储。
您现在可以浏览存储的基本配置、模型和代理信息。在左下方的网格中,您可以选择一条记录,然后在右下方的网格中浏览其原始数据。
接下来,单击“布局运行”选项卡。
单击“观看”,然后切换到浏览器。开始与应用程序交互。当您返回 Sencha Inspector 时,您应该看到已记录了几个布局运行。
在 Ext JS 中,页面和组件布局由框架使用 JavaScript 管理。每当添加、删除或调整组件大小,框架都需要重新计算布局。显而易见的含义是,如果框架需要花费很长的 CPU 周期来重新计算组件的大小和位置,则可能会出现性能问题。
打开布局运行,您可以看到受影响的确切组件。您甚至可以选择一个具有 xtype 的组件,然后单击“显示”。这将为您提供有关树中组件的更多信息。
接下来,单击“事件”选项卡。
同样,Sencha Inspector 允许您在应用程序运行时观看事件触发。
单击“观看”,然后切换到浏览器。开始与应用交互,然后返回 Sencha Inspector。您应该看到已记录了各种事件。这些是在应用程序中触发的所有事件,包括组件和 Ext.Element 事件。
当您与应用程序交互时,会触发许多事件。您可以通过选择“过滤鼠标事件”来过滤掉大量噪声,这将隐藏诸如“itemmouseenter”、“mouseout”等事件。
最后,单击“应用架构”选项卡。
通常,查看某些类是否在任何给定时间已加载到应用程序中都很有用。您可以手动展开树或过滤列表来浏览应用程序架构。