许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员是 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的“静态”。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的“标志”部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色链接。view source(查看源代码))item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用)- 示例中未显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空白搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。通常维护备用类名称以实现向后兼容性。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
让我们首先了解 Sencha Inspector 工具的不同部分。您会注意到有几个选项卡,其中包含有关应用程序的不同信息。让我们浏览一下活动选项卡。其中两个已禁用(稍后详细介绍)。
让我们浏览一下活动选项卡。

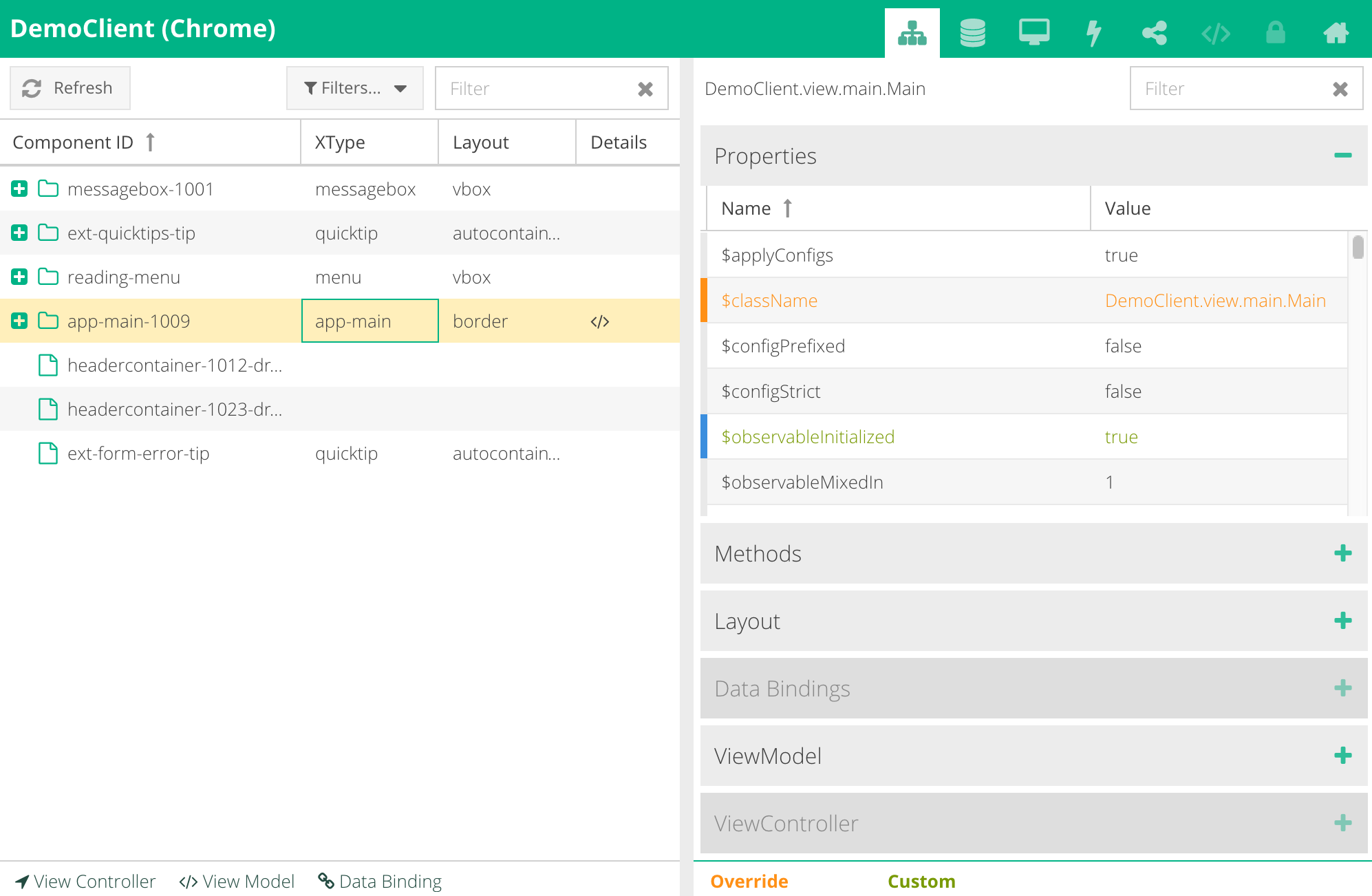
“组件”选项卡可用于检查应用程序当前运行时组件的结构。
在此选项卡的左侧,您将找到一个可视化组件结构的树。每个组件都包含以下信息
组件树中选定的组件将在浏览器中突出显示。
您还可以通过键入以下内容在 JavaScript 控制台中引用最近选择的组件
SenchaInspector.$
组件树是可过滤的。这使您可以更轻松地找到要查找的组件。
当您与应用程序交互时,组件可能会被销毁或修改。单击“刷新”以将组件树与应用程序的当前状态同步。
受潜在问题(例如过度嵌套)影响的组件以红色突出显示。
在右侧,您可以检查当前选定组件的详细信息。可用的部分将取决于适用于所选组件的内容。
在 Properties(属性)、Methods(方法) 和 ViewController 下,您可能会注意到一些项目以橙色或绿色突出显示。
在 Data Bindings(数据绑定) 和 ViewModel 下,您可能会注意到一些项目以红色突出显示。红色表示已检测到该绑定的键/值映射存在问题。

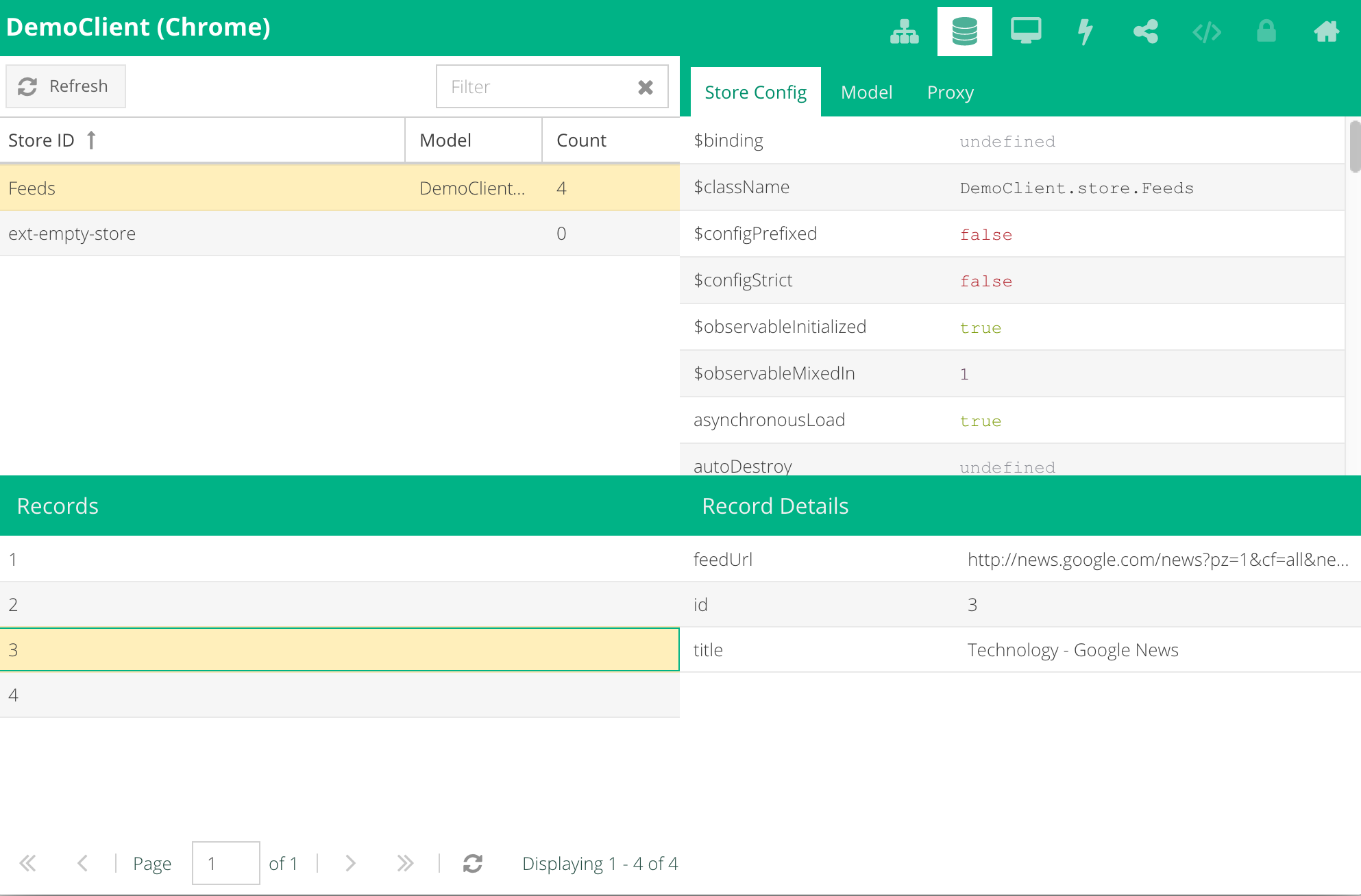
“Store”选项卡允许您在运行时检查应用程序的数据存储。
在屏幕的左上部分,您可以找到应用程序中当前处于活动状态的所有 Store。您可以按名称过滤它们,也可以单击刷新以获取最新的 Store 状态,以防应用程序中发生更改。
在屏幕的右上部分,您可以找到 Store 的配置以及数据模型和 Store 正在使用的 Proxy 的配置。
屏幕的下半部分显示所选 Store 中的记录,并允许您选择单个记录进行检查。

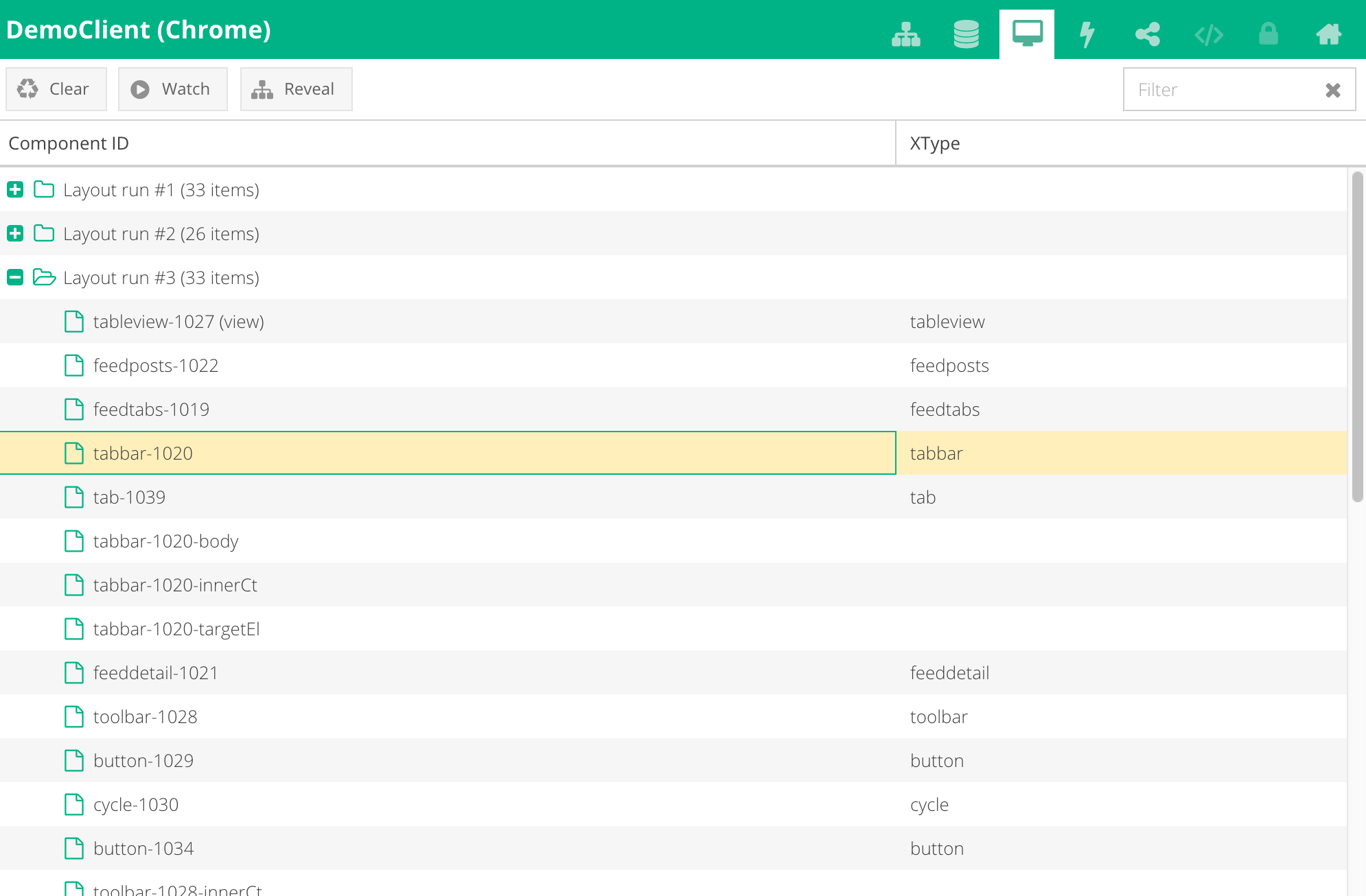
布局系统是 Ext JS 最强大的部分之一。它处理应用程序中每个组件的大小调整和定位。“布局运行”选项卡使您能够实时观察 Sencha 应用程序如何在用户与其交互时重新计算组件的大小和位置。
为了查看布局运行,您需要开始监视布局。当您与应用程序交互时,Ext JS 将根据需要更新布局,并且您将能够检查更新。您可以通过单击同一按钮停止监视布局。同样,使用“清除”按钮清除布局运行日志。
布局运行中的组件按布局管理器重新计算它们的顺序排列。
如果您选择了一个组件,则可以单击“显示”以在“组件”选项卡中找到相同的组件以进行更仔细的检查。

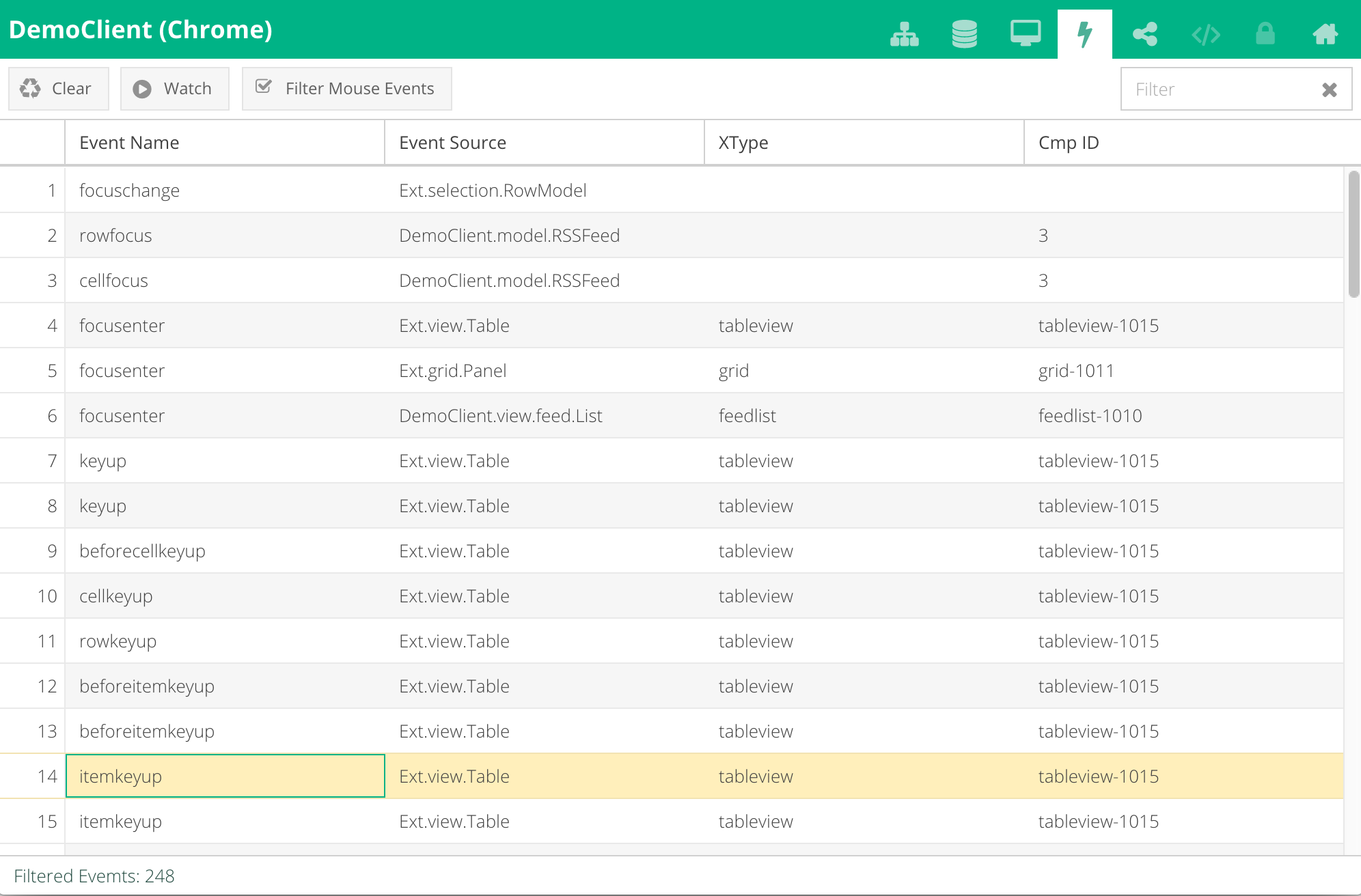
“事件”选项卡允许您跟踪应用程序内生成的所有事件。
为了开始跟踪事件,请单击“开始监视”。当 Inspector 正在监视事件时,应用程序内部发生的所有事件将按事件发生的顺序显示在下面的日志中。再次单击该按钮以停止监视,或单击“清除”以清除日志。
事件将显示其名称、来源、来源的 xtype 以及来源的组件 ID。
可以通过在过滤器栏中输入您自己的过滤器来过滤掉鼠标事件(在任何交互中,浏览器都会生成大量鼠标事件)。

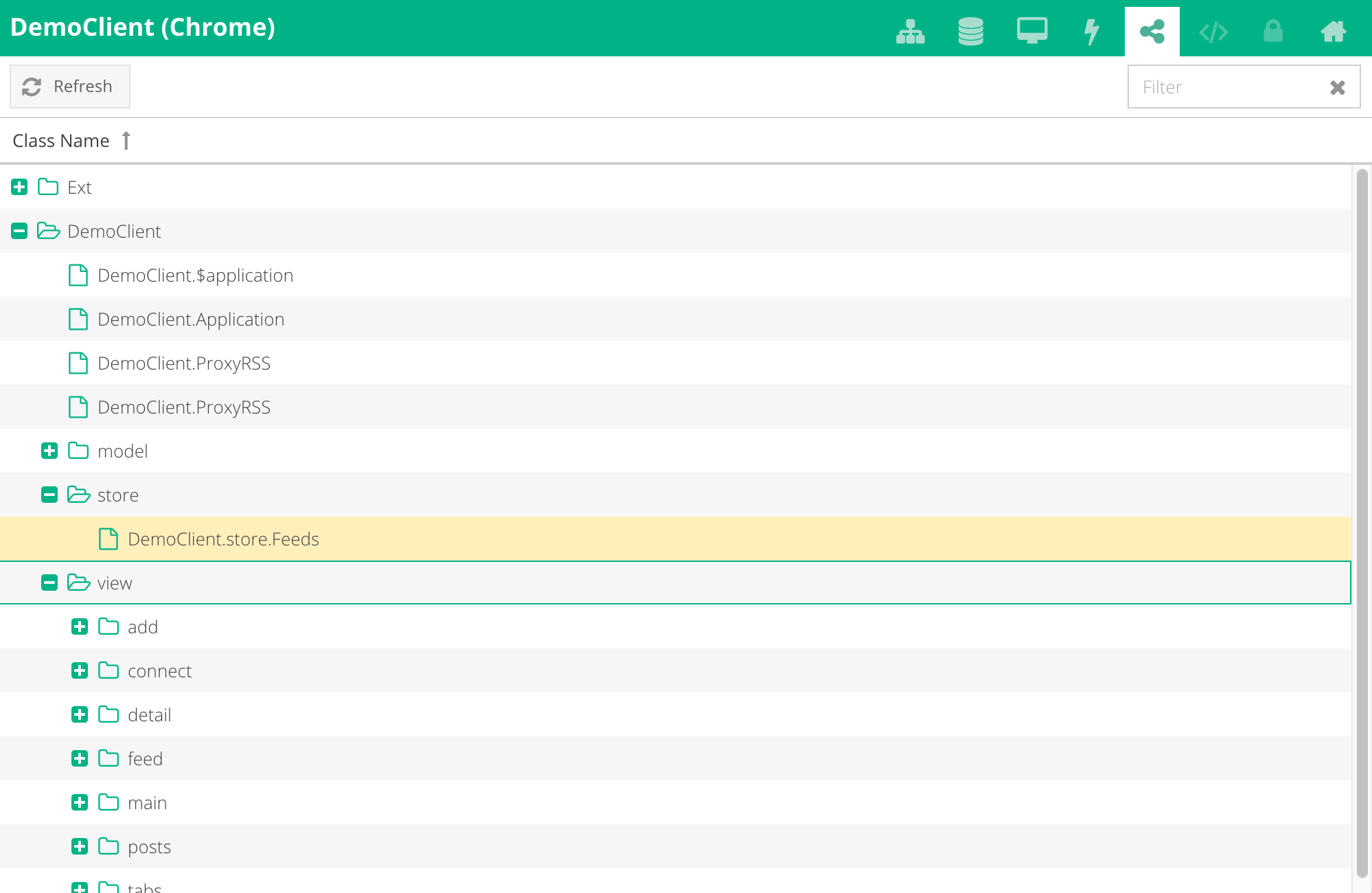
“应用程序架构”选项卡列出了当前加载的应用程序的所有类。这些类以文件夹形式组织,其组织方式与它们在文件系统中出现的方式相同。
“主题”选项卡依赖于 Fashion 提供的功能,Fashion 是一种将 SASS 主题编译为 CSS 的新机制。因此,Sencha Inspector 允许使用 Ext JS 6(和 Sencha Cmd)构建的应用程序即时更改主题值。
要启用此功能,您首先需要满足一些条件 - 请阅读 实时主题 指南。
注意: “主题”选项卡可能被禁用,因为 Sencha Inspector 的实时主题功能取决于是否具有本地 Sencha Cmd 进程。对于演示应用程序,此功能已禁用。
“安全数据库”选项卡允许您检查在 Sencha Web Application Manager 中运行的应用程序的安全数据库、表和行。Web Application Manager 专门允许您访问 安全数据库,这使得这一切成为可能。
注意: “安全数据库”选项卡可能被禁用,因为安全数据库仅在 Sencha Web Application Manager 内部可用。对于演示应用程序,此功能已禁用。

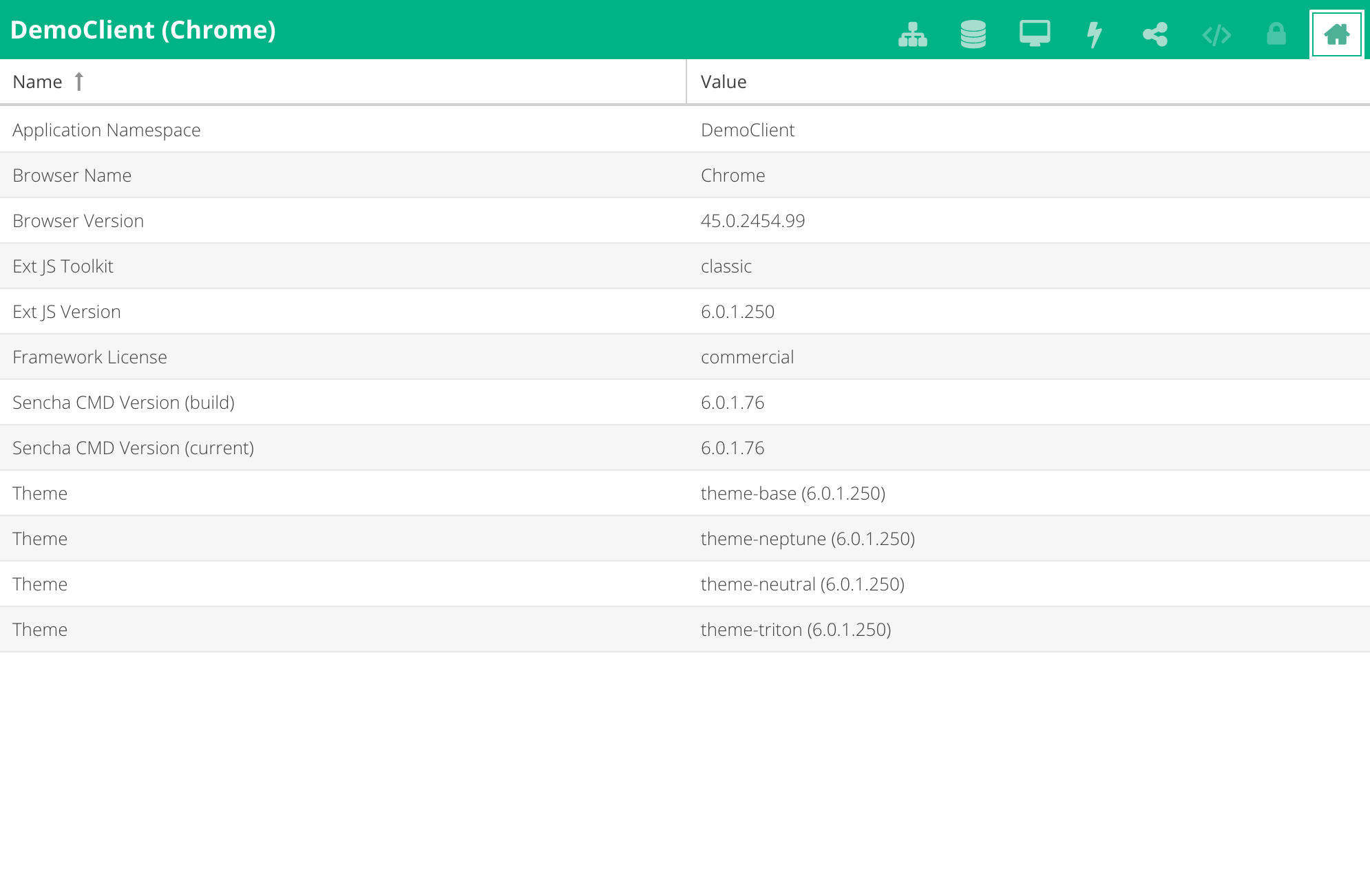
“应用程序详细信息”选项卡主要包含有关框架和所有已用包的版本信息,以及浏览器和工具包详细信息。