许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*见下面的静态。下面是一个类成员示例,我们可以对其进行剖析以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(除了 undefined)的方法,可能会省略此项,或者可能显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。受保护的 - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。查看源代码)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)自 3.4.0 版本可用 - 示例中未显示),就在成员描述之后默认为:false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所对应的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个
Ext.button.Button 类有一个备用类名 Ext.Button)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有示例的切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
除了检查您的应用程序外,Sencha Inspector 还可以帮助您检查主题变量,这为动态主题化您的应用程序创建了一种强大的新方法。此功能仅在您的应用程序使用 Ext JS 6.x+ 并且使用 Sencha Cmd 构建时可用。此技术依赖于 Fashion 来生成预览。
首先,请确保您已阅读并理解 检查桌面应用程序 指南,以便将您的应用程序连接到 Sencha Inspector。
注意: 必须使用 Sencha Cmd 在本地托管您的应用程序,因为实时主题化需要 Fashion。
Sencha Cmd 和 Fashion 允许您在 Sencha Inspector 内部进行更改时将更改保存到您的主题。
要开启此功能,请打开您的 app.json 文件。查找 “sass” 对象
/**
* Sass configuration properties.
*/
"sass": {
//...
}
如果您在该对象内还没有 “save” 属性,请继续添加一个
/**
* Sass configuration properties.
*/
"sass": {
"save": "sass/save.scss", //accepts .scss or .json file types
//...
}
“save” 属性只是告诉 Sencha Cmd 和 Fashion 您的更改应该保存到哪里。
检查桌面应用程序 指南描述了将您的应用程序连接到 Sencha Inspector 的两个选项。
注意: 请确保 Sencha Inspector 已在您的机器上以正确的端口运行。
如果您遵循了这种方法,您只需运行
sencha app watch --inspect
接下来,在 Web 浏览器中打开您的应用程序(例如 http://localhost:1841)。
如果您遵循了这种方法,您只需运行
sencha app watch
接下来,使用初始化 Fashion 的特殊 URL 查询字符串在 Web 浏览器中打开您的应用程序
http://localhost:1841/?platformTags=fashion:true
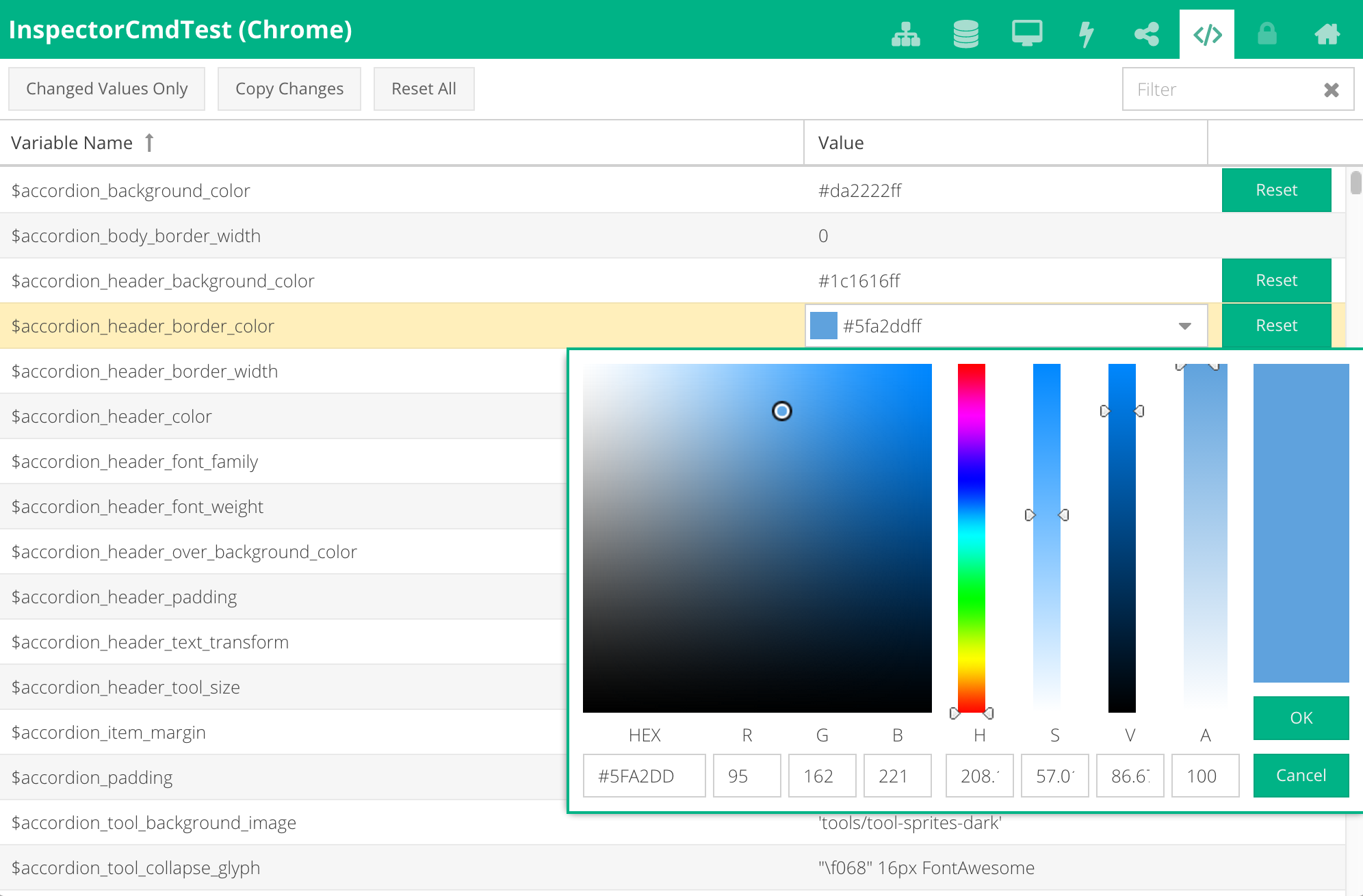
您现在应该在 Sencha Inspector 中看到列出的应用程序。您还应该发现 “Theme” 选项卡现在已启用。
在 “Theme” 选项卡中所做的任何更新都将自动保存到您在第一步中指定的文件。这些更改将随后实时反映在您的应用程序中!