许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(或 xtype,如果类扩展自 Ext.Component)。alias/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中被信赖为稳定和持久的。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不 предназначен для использования разработчиками приложений. 私有类和成员可能会在没有任何通知的情况下随时更改或从框架中省略,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外任何内容的方法,可能会省略此项,或者可能会显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展自 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新内容
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南是当前查看版本中的新内容
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则“在历史记录栏中显示产品详细信息”复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Touch 使用为 Ext JS 4 开发的先进的类系统。此系统可以轻松地在 JavaScript 中创建新类,提供继承、依赖项加载、混入、强大的配置选项以及更多功能。
最简单地说,类只是一个对象,它附加了一些函数和属性。例如,这是一个动物类,记录了它的名称和一个使其说话的函数
Ext.define('Animal', {
config: {
name: null
},
constructor: function(config) {
this.initConfig(config);
},
speak: function() {
alert('grunt');
}
});
这定义了一个名为 Animal 的类,其中每种动物都可以有一个名称并说话。要创建动物的新实例,我们只需使用 Ext.create
var bob = Ext.create('Animal', {
name: 'Bob'
});
bob.speak(); //alerts 'grunt'
我们创建了一个名为 Bob 的动物并命令它说话。现在我们已经创建了一个类并对其进行了实例化,我们可以开始改进我们所拥有的。目前我们不知道 Bob 的物种,所以让我们用一个 Human 子类来澄清这一点
Ext.define('Human', {
extend: 'Animal',
speak: function() {
alert(this.getName());
}
});
现在我们有了一个从 Animal 继承的新类,因此获得了它的所有函数和配置。我们实际上覆盖了 speak 函数,因为大多数人都足够聪明,可以说出他们的名字而不是咕哝。现在,让我们让 Bob 成为人类
var bob = Ext.create('Human', {
name: 'Bob'
});
bob.speak(); //alerts 'Bob'
在前面的示例中,我们在添加 Human 子类时使用了神奇的函数。您会注意到我们实际上没有为我们的 Animal 类定义 getName 函数,那么它是从哪里来的呢?类系统的一部分是为类提供配置选项的能力,每个配置选项都会自动为您提供以下功能
getName()。setName()。applyName()。updateName()。getter 和 setter 函数是免费生成的,代表了在类中存储数据的推荐方式。Sencha Touch 中的每个组件都使用类系统,生成的函数始终遵循相同的模式,因此如果您知道一个 config,您就已经知道如何获取和设置其值。
这种方法也使您的代码更简洁。例如,如果您想始终询问用户是否真的要更改 Bob 的姓名,您只需定义一个 applyName 函数,该函数将自动调用
Ext.define('Human', {
extend: 'Animal',
applyName: function(newName, oldName) {
return confirm('Are you sure you want to change name to ' + newName + '?')? newName : oldName;
}
});
之前的代码示例使用了浏览器的内置 confirm 函数,该函数打开一个对话框,询问用户问题并提供“是”和“否”作为答案。如果 confirm 调用返回 false,则 applier 函数允许您取消名称更改。碰巧的是,confirm 函数返回新名称或旧名称,具体取决于用户单击“是”还是“否”。
如果我们创建一个新的 Bob 实例并尝试更改他的名字,但随后在提示时单击“否”,则他的名字最终不会更改
var bob = Ext.create('Human', {
name: 'Bob'
});
bob.setName('Fred'); //opens a confirm box, but we click No
bob.speak(); //still alerts 'Bob'
apply 函数也是转换您的值的好地方。请记住,无论此函数返回什么,都将是此配置的新值。一个很好的例子是在名称前添加标题,如下面的代码示例所示
Ext.define('Human', {
extend: 'Animal',
applyName: function(newName, oldName) {
return 'Mr. ' + newName;
}
});
另一种 config 方法是 update。仅当 config 的值更改时才调用 update 方法(在本例中为 updateName())。例如,给定以下代码,将不会调用 updateName()
var bob = Ext.create('Human', {
name: 'Bob'
});
bob.setName('Bob'); // The name is the same, so update is not called
因此,当我们使用 update 方法时,config 正在更改。此函数应该是您更新组件或在 config 值更改时需要执行的任何操作的地方。以下示例显示了一个 alert
Ext.define('Human', {
extend: 'Animal',
updateName: function(newName, oldName) {
alert('Name changed. New name is: ' + newName);
}
});
请记住,update 和 apply 方法也在组件实例化时调用,因此在以下示例中,我们将获得两个警报
// creating this will cause the name config to update, therefor causing the alert
var bob = Ext.create('Human', {
name: 'Bob'
});
// changing it will cause the alert to show again
bob.setName('Ed');
我们基本上已经了解了类的以下重要行为
Ext.define 定义,包括您自己的类extend 语法Ext.create 创建的,例如 Ext.create('SomeClass', {some: 'configuration'})config 语法来获取自动 getter 和 setter,并拥有更简洁的代码库此时,您已经可以在您的应用程序中创建类,但类系统会处理更多有助于学习的事情。
大多数时候,类依赖于其他类。先前描述的 Human 类依赖于 Animal 类,因为它扩展了它 - 我们依赖 Animal 的存在才能定义 Human。有时您会在类内部使用其他类,因此您需要保证这些类在页面上。这是使用 requires 语法完成的,如下面的代码示例所示
Ext.define('Human', {
extend: 'Animal',
requires: 'Ext.MessageBox',
speak: function() {
Ext.Msg.alert(this.getName(), "Speaks...");
}
});
当您以这种方式创建一个类时,Sencha Touch 会验证是否已加载 Ext.MessageBox,如果未加载,它会立即使用 AJAX 加载所需的类文件。
Ext.MessageBox 本身也可能具有它所依赖的类,这些类也会在后台自动加载。加载完所有必需的类后,Human 类将被定义,您可以开始使用 Ext.create 来实例化人。这在开发模式下运行良好,因为它意味着您不必自己管理所有脚本的加载,但在生产中效果不佳,因为通过 Internet 连接逐个加载文件相当慢。
在生产中,我们希望加载单个 JavaScript 文件,理想情况下只包含我们的应用程序实际使用的类。这在 Sencha Touch 中使用 JSBuilder 工具完成,该工具分析您的应用程序并创建一个包含您的所有类以及您的应用程序实际使用的框架类的单个文件构建。有关如何使用 JSBuilder 的详细信息,请参阅 构建指南。
每种方法都有其优点和缺点,但我们是否可以同时拥有两者的优点而没有缺点?答案是肯定的,我们已经在 Sencha Touch 中实现了解决方案。
在整个代码库中对类、命名空间和文件名使用一致的命名约定有助于保持代码的组织性、结构性和可读性。
类名只能包含字母数字字符。允许使用数字,但在大多数情况下不鼓励使用数字,除非它们属于技术术语。请勿使用下划线、连字符或任何其他非字母数字字符。例如
MyCompany.useful_util.Debug_ToolbarMyCompany.util.Base64 是可以接受的在适当的情况下,类名应分组到包中,并应使用对象属性点表示法 ( . ) 正确命名空间。至少,应该有一个唯一的顶级命名空间,后跟类名。例如
MyCompany.data.CoolProxy
MyCompany.Application
顶级命名空间和实际类名应使用 CamelCase,其他所有内容都应为小写。例如
MyCompany.form.action.AutoLoad
非 Sencha 分发的类永远不应使用 Ext 作为顶级命名空间。
首字母缩略词也应遵循 CamelCase 约定,如以下命名示例所示
Ext.data.JsonProxy 而不是 Ext.data.JSONProxyMyCompany.util.HtmlParser 而不是 MyCompary.parser.HTMLParserMyCompany.server.Http 而不是 MyCompany.server.HTTP类名称直接映射到存储它们的文件路径。因此,每个文件只能有一个类。例如
Ext.mixin.Observable 存储在 path/to/src/Ext/mixin/Observable.js 中Ext.form.action.Submit 存储在 path/to/src/Ext/form/action/Submit.js 中MyCompany.chart.axis.Numeric 存储在 path/to/src/MyCompany/chart/axis/Numeric.js 中其中 path/to/src 是应用程序类的目录。所有类都应保留在此公共根目录下,并应正确命名空间,以获得最佳的开发、维护和部署体验。
与类名类似,方法和变量名只能包含字母数字字符。允许使用数字,但在大多数情况下不鼓励使用数字,除非它们属于技术术语。请勿使用下划线、连字符或任何其他非字母数字字符。
方法和变量名应始终使用 CamelCase。这也适用于首字母缩略词。
以下是一些示例
可接受的方法名称
encodeUsingMd5()
getHtml() instead of getHTML()
getJsonResponse() instead of getJSONResponse()
parseXmlContent() instead of parseXMLContent()
可接受的变量名称
var isGoodName
var base64Encoder
var xmlReader
var httpServer
类属性名称遵循与方法和变量名称相同的约定,但静态常量的情况除外。作为常量的静态类属性应全部大写,例如
Ext.MessageBox.YES = "Yes"Ext.MessageBox.NO = "No"MyCompany.alien.Math.PI = "4.13"如果您使用 Sencha Touch 1.x 开发过应用程序,那么您肯定熟悉
创建类的 Ext.extend 函数
var MyPanel = Ext.extend(Object, {
// ...
});
当创建从另一个类继承的新类时,这种方法很容易遵循。但是,除了直接继承之外,没有用于类创建其他方面的流畅 API,例如配置、静态和混入。我们将在稍后详细回顾这些项目。
让我们看一下以下示例
My.cool.Panel = Ext.extend(Ext.Panel, {
// ...
});
在此示例中,我们希望命名我们的新类并使其从 Ext.Panel 扩展。我们需要解决两个问题
My.cool 需要是一个现有对象,我们才能将 Panel 分配为其属性。Ext.Panel 需要存在或加载到页面上才能被引用。第一个问题通常通过使用 Ext.namespace(别名为 Ext.ns)来解决。此方法递归遍历对象/属性树,并在它们尚不存在时创建它们。缺点是您需要记住始终在 Ext.extend 上方添加此函数调用,如以下示例所示
Ext.ns('My.cool');
My.cool.Panel = Ext.extend(Ext.Panel, {
// ...
});
但是,第二个问题不容易解决,因为 Ext.Panel 可能依赖于它直接或间接继承的许多其他类,反过来,这些依赖项可能依赖于其他类存在。因此,在 Sencha Touch 之前编写的应用程序通常以 ext-all.js 的形式包含整个库,即使它们可能只需要框架的一小部分。
Sencha Touch 通过一个您需要记住的用于类创建的单一方法 Ext.define 消除了所有这些缺点。它的基本语法如下:
Ext.define(className, members, onClassCreated);
让我们看看方法调用的每个部分
className 是类名members 是一个对象,它表示类成员的集合,以键值对的形式呈现onClassCreated 是一个可选的函数回调,当这个类的所有依赖项都准备就绪,并且类本身也完全创建好时,它会被调用。由于类创建的新的异步特性,这个回调在许多情况下都非常有用。这些将在第四节中进一步讨论。示例
Ext.define('My.sample.Person', {
name: 'Unknown',
constructor: function(name) {
if (name) {
this.name = name;
}
},
eat: function(foodType) {
alert(this.name + " is eating: " + foodType);
}
});
var aaron = Ext.create('My.sample.Person', 'Aaron');
aaron.eat("Salad"); // alert("Aaron is eating: Salad");
请注意,我们使用 Ext.create() 方法创建了 My.sample.Person 的新实例。
我们本可以使用 new 关键字 (new My.sample.Person())。然而,建议您始终使用 Ext.create,因为它允许您利用动态加载。有关动态加载的更多信息,请参阅入门指南。
在 Sencha Touch 中,我们引入了一个专用的 config 属性,它在类创建之前由强大的 Ext.Class 预处理器处理。config 功能包括以下几点:
apply 方法。自动生成的 setter 方法在设置值之前,会在内部调用 apply 方法。如果您需要在设置值之前运行自定义逻辑,请覆盖 config 属性的 apply 方法。如果 apply 方法没有返回值,则 setter 将不会设置该值。有关示例,请参见以下 applyTitle 代码示例Ext.define('My.own.Window', {
/** @readonly */
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
enabled: true,
height: 50,
resizable: false
}
},
constructor: function(config) {
this.initConfig(config);
},
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
console.log('Error: Title must be a valid non-empty string');
}
else {
return title;
}
},
applyBottomBar: function(bottomBar) {
if (bottomBar && bottomBar.enabled) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
}
else {
this.bottomBar.setConfig(bottomBar);
}
}
}
});
以下代码说明了如何使用先前定义的 My.own.Window 类
var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60
}
});
console.log(myWindow.getTitle()); // logs "Hello World"
myWindow.setTitle('Something New');
console.log(myWindow.getTitle()); // logs "Something New"
myWindow.setTitle(null); // logs "Error: Title must be a valid non-empty string"
myWindow.setBottomBar({ height: 100 }); // Bottom bar's height is changed to 100
可以使用 statics 配置定义静态成员,如下例所示
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
// 'this' in static methods refer to the class itself
return new this({brand: brand});
}
},
config: {
brand: null
},
constructor: function(config) {
this.initConfig(config);
// the 'self' property of an instance refers to its class
this.self.instanceCount ++;
}
});
var dellComputer = Computer.factory('Dell');
var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand());
// using the auto-generated getter to get the value of a config property. Alerts "Mac"
alert(Computer.instanceCount);
// Alerts "2"
Sencha Touch 包含一些有用的功能,可以帮助您进行调试和错误处理。
您可以使用 Ext.getDisplayName() 调用来获取任何方法的显示名称。这对于抛出错误尤其有用,这些错误在其描述中包含类名和方法名,如下面的代码示例所示
throw new Error('['+ Ext.getDisplayName(arguments.callee) +'] Some message here');
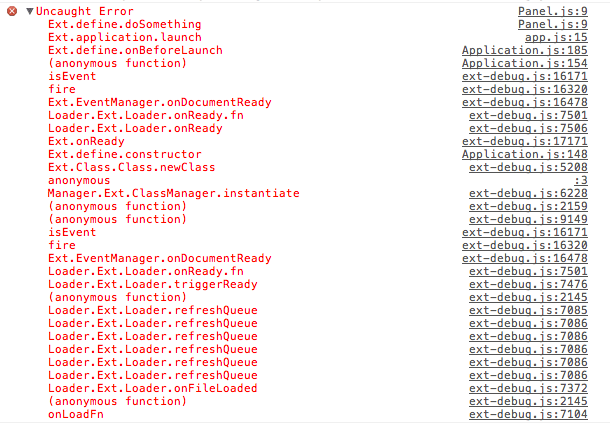
当在使用 Ext.define() 定义的任何类的任何方法中抛出错误时,如果您使用的是基于 WebKit 的浏览器(Chrome 或 Safari),您应该在调用堆栈中看到方法名和类名。例如,这是它在 Chrome 中的样子

类只是 Sencha Touch 生态系统的一部分。要了解有关框架及其工作原理的更多信息,我们建议阅读以下指南