许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可能会省略此项,或者可能会显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框会过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Touch 的组件和类在其生命周期的各个阶段触发广泛的事件。事件允许您的代码对周围的变化做出反应,并且是 Sencha Touch 中的一个关键概念。
每当您的类之一发生有趣的事情时,都会触发事件。例如,当任何组件渲染到屏幕上时,都会触发其 painted 事件。我们可以通过配置一个简单的 listeners 配置来监听该事件
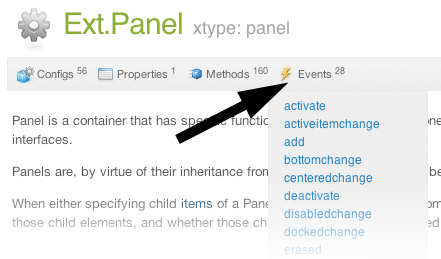
当您单击上面的“实时预览”按钮时,您将看到一个 Panel 渲染到屏幕上,然后是定义的警报消息。类触发的所有事件都列在其 API 页面中 - 例如,在编写本文时,Ext.Panel 有 28 个事件

虽然 painted 事件本身在某些情况下很有用,但还有其他事件您更可能使用。例如,按钮 在每次被点击时都会触发 tap 事件
您可以根据需要添加任意数量的事件监听器。在以下示例中,我们将通过在 tap 监听器中调用 this.hide() 来隐藏按钮来迷惑用户,仅在一秒钟后再次显示它。当调用 this.hide() 时,按钮被隐藏,并触发 hide 事件。hide 事件反过来触发我们的 hide 监听器,该监听器等待一秒钟,然后再次显示按钮
事件监听器在每次触发事件时都会被调用,因此您可以永远继续隐藏和显示按钮。
大多数类在运行时是可重新配置的,这意味着您可以随时更改它们的配置,例如高度、宽度或内容,并且组件将在屏幕上正确更新自身。许多这些配置更改会触发事件的触发 - 例如,按钮组件的 24 个事件中有 14 个事件的名称类似于 widthchange、hiddenchange 和 centeredchange。
在以下示例中,tap 处理程序调用 this.setWidth() 在我们的按钮上设置一个随机宽度。widthchange 监听器会立即收到更改通知,以及新的和旧的宽度值
每个以“change”结尾的事件都是由已更改的配置选项触发的。请注意,虽然监听这些事件就像监听任何其他事件一样,但了解约定很有用。
之前的示例涉及在实例化类时传入监听器。但是,如果我们已经有一个实例,我们仍然可以使用 on 函数稍后添加监听器
通过这种方式,您可以随时添加新的监听器。您还可以组合这些方法,如果需要,您甚至可以多次监听同一个事件,如下例所示
在这种情况下,两个定义的事件监听器函数都会被调用,并保留它们添加的顺序。
最后,您可以使用 .on 方法指定多个监听器,类似于使用监听器配置。以下代码重新访问了之前设置按钮随机宽度的示例
正如我们可以随时添加监听器一样,我们也可以移除它们,这次使用 un。为了移除监听器,我们需要引用它的函数。在之前的示例中,我们只是将一个函数传递到 listeners 对象或 .on 调用中,这次我们更早地创建函数并将其链接到一个名为 doSomething 的变量中。
由于最初我们将新的 doSomething 函数传递到我们的 listeners 对象中,所以最初代码的工作方式与之前相同。由于我们最终添加了一个 Ext.defer 函数,该函数在 3 秒后移除监听器,因此在前 3 秒内单击按钮会产生警报消息,但在 3 秒后监听器被移除,因此不会发生任何事情
在以下示例中,我们使用与之前代码示例中类似的按钮,但这次我们还添加了一个切换按钮,您可以在切换时添加和移除 tap 监听器。监听器最初处于禁用状态,使用切换按钮启用,然后禁用它
您可以将许多其他选项传递给监听器。
作用域设置处理程序函数内部 this 的值。默认情况下,this 设置为触发事件的类的实例,这通常(但并非总是)是您想要的功能。此功能允许我们在本指南开头的第二个示例中调用 this.hide() 来隐藏按钮。
在以下示例中,我们创建一个按钮和一个 Panel,然后监听按钮的“tap”事件,处理程序在 Panel 的作用域中运行。为了做到这一点,我们需要传入一个对象而不是处理程序函数 - 此对象包含函数和作用域
当您运行此示例时,tap 处理程序中 this 的值是 Panel。为了看到这一点,我们将 Panel 的 html 配置设置为“Panel HTML”,然后在我们的处理程序中警告 this.getHtml()。当按钮被点击时,我们确实看到了 Panel 的 html 被警告。
有时我们只想监听一次事件。事件本身可能会触发任意次数,但我们只想监听一次。以下代码说明了这种情况
对于在短时间内多次触发的事件,我们可以通过使用 buffer 配置来减少监听器被调用的次数。在这种情况下,我们按钮的 tap 监听器每 2 秒钟只调用一次,无论您单击多少次
触发您自己的事件是通过使用任何事件名称调用 fireEvent 来完成的。在以下示例中,我们触发一个名为 myEvent 的事件,该事件传递两个参数 - 按钮本身和一个介于 1 到 100 之间的随机数
我们再次使用 Ext.defer 来延迟触发我们自定义事件的函数,这次延迟了 2 秒。当事件被触发时,myEvent 监听器会接收到它并显示我们传入的参数。
事件是 Sencha Touch 的关键部分,并让你的应用了解系统中发生的变化。 如果你是 Sencha Touch 的新手,我们建议阅读以下指南,以便更好地理解一切如何运作