许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果该类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,该类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共) 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护) 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回一个 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Touch 针对构建跨多个平台工作的应用程序进行了优化。为了尽可能简化应用程序的编写,我们提供了一个简单而强大的应用程序架构,该架构利用了模型-视图-控制器 (MVC) 模式。这种方法使您的代码保持清晰、可测试且易于维护,并在编写应用程序时为您提供许多好处
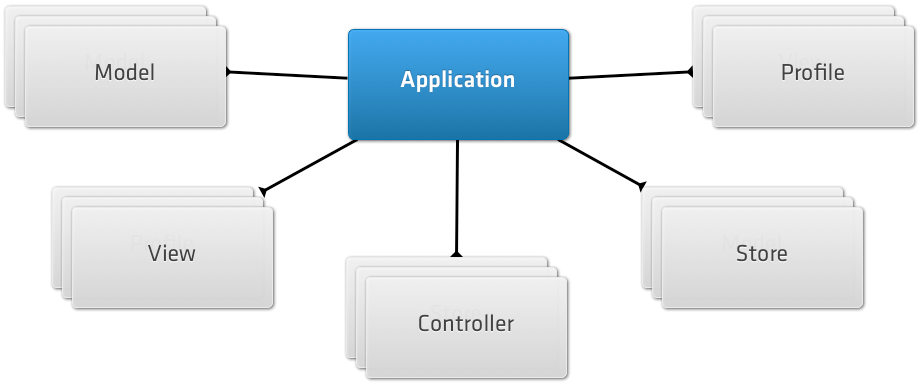
应用程序是 Models(模型)、Views(视图)、Controllers(控制器)、Stores(数据存储)和 Profiles(配置文件)的集合,以及应用程序相关实体的其他元数据,例如应用程序图标和启动屏幕图像。
注意 在本指南中,Application 表示 Ext.application 的实例,而 application 或 app 是您正在编码的程序。

Application 通常是您在 Sencha Touch 应用程序中定义的第一个实体,例如
Ext.application({
name: 'MyApp',
models: ['User', 'Product', 'nested.Order'],
views: ['OrderList', 'OrderDetail', 'Main'],
controllers: ['Orders'],
launch: function() {
Ext.create('MyApp.view.Main');
}
});
name(名称) 用于为您的整个应用程序创建一个全局命名空间,包括其所有模型、视图、控制器和其他类。例如,名为 MyApp 的应用程序应使其组成类遵循模式 MyApp.model.User、MyApp.controller.Users、MyApp.view.Main 等。这使整个应用程序保持在单个全局变量下,从而最大限度地减少同一页面上的其他代码与其冲突的机会。
应用程序使用定义的 models(模型)、views(视图) 和 controllers(控制器) 配置自动将这些类加载到您的应用程序中。这些类遵循简单的文件结构约定 - 模型预计在 app/model 目录中,控制器在 app/controller 目录中,视图在 app/view 目录中 - 例如 app/model/User.js、app/controllers/Orders.js 和 app/view/Main.js。
请注意,我们之前指定的 models(模型) 之一与其他模型不同,因为我们指定了它的完整类名 (“MyApp.model.nested.Order”)。如果我们不遵循正常的命名约定,我们可以为这些配置中的任何一个指定完整的类名。有关如何指定自定义依赖项的详细信息,请参阅 Ext.app.Application 文档的 Dependencies(依赖项) 部分。
Controllers(控制器)是将应用程序绑定在一起的粘合剂。Controllers(控制器)监听 UI 触发的事件,并根据事件采取操作。使用 Controllers(控制器)有助于保持代码清晰易读,并将视图逻辑与控制逻辑分开。
例如,假设您需要用户通过登录表单登录到您的应用程序。在这种情况下,视图是包含所有字段和其他控件的表单。控制器应监听表单提交 button(按钮) 上的 tap(点击) 事件,并执行身份验证本身。每当我们处理操作数据或状态时,控制器都应该是激活该更改的类,而不是视图。
Controllers(控制器)公开了一小部分但功能强大的功能,并遵循一些简单的约定。应用程序中的每个 Controller(控制器)都是 Ext.app.Controller 的子类 - 尽管您可以对现有 Controller(控制器)进行子类化,只要它们在某个时候从 Ext.app.Controller 继承即可。Controllers(控制器)存在于 MyApp.controller.* 命名空间中。例如,如果您的应用程序具有 Sessions(会话)控制器,则它将被称为 MyApp.controller.Sessions,并且将存在于文件 app/controller/Sessions.js 中。
尽管每个 Controller(控制器)都是 Ext.app.Controller 的子类,但每个 Controller(控制器)都仅由加载它的 Application(应用程序) 实例化一次。在任何时候,每个 Controller(控制器)只有一个实例,并且 Controller(控制器)实例集由 Application(应用程序)在内部管理。使用应用程序的 controllers(控制器) 配置(如前所示)加载所有 Controller(控制器)并自动实例化它们。
以下是我们如何快速定义之前描述的 Sessions(会话)控制器。我们正在使用两个 Controller(控制器)配置
Refs 是一种在页面上查找 Components(组件)的简便方法 - 在本例中,Controller(控制器)查找所有与 formpanel xtype 匹配的 Components(组件),并将找到的第一个 Components(组件)分配给 loginForm 属性。我们随后在 doLogin 函数中使用该属性。
第二个配置是 control。与 ref 的配置类似,这使用 ComponentQuery 选择器来查找包含 button 的所有 formpanel xtypes(例如,这会在我们假设的登录表单中找到“提交”按钮)。每当这种类型的按钮触发其 tap(点击) 事件时,都会调用 Controller(控制器)的 doLogin 函数
Ext.define('MyApp.controller.Sessions', {
extend: 'Ext.app.Controller',
config: {
refs: {
loginForm: 'formpanel'
},
control: {
'formpanel button': {
tap: 'doLogin'
}
}
},
doLogin: function() {
var form = this.getLoginForm(),
values = form.getValues();
MyApp.authenticate(values);
}
});
doLogin 函数本身很简单。因为我们定义了 loginForm ref,所以 Controller(控制器)会自动生成一个 getLoginForm 函数,该函数返回它匹配的 formpanel。一旦我们有了该表单引用,我们就会提取其值(用户名和密码)并将它们传递给 authenticate 函数。这主要是 Controller(控制器)所做的事情 - 监听触发的事件(通常由 UI 触发)并启动某些操作,在本例中为身份验证。
有关 Controllers(控制器)及其功能的更多信息,请参阅 controllers 指南。
Stores(数据存储)是 Sencha Touch 的重要组成部分,并为大多数数据绑定小部件提供支持。最简单地说,Store(数据存储)不过是 Model(模型)实例的数组。数据绑定 Components(组件),例如 [[touch:Ext.List List} 和 DataView
为 Store(数据存储)中包含的每个 Model(模型)实例呈现一个项目。当从 Store(数据存储)添加或删除 Model(模型)实例时,会触发事件,数据绑定 Components(组件)会监听这些事件并使用它们来更新自身。
有关 Stores(数据存储)、它们如何与应用程序中的 Components(组件)配合使用以及您应该注意的与 Application(应用程序) 实例的特定集成点的更多信息,请参阅 Stores 指南。
Sencha Touch 在各种具有不同功能和屏幕尺寸的设备上运行。在平板电脑上运行良好的用户界面在手机上可能无法很好地工作,反之亦然,因此为不同的设备类型提供自定义视图是有意义的。但是,我们不想为了提供不同的 UI 而不得不多次编写我们的应用程序,但我们希望尽可能多地共享代码。
设备 Profiles(配置文件)是简单的类,使您能够定义应用程序支持的不同类型的设备以及应如何以不同方式处理它们。它们是可选的,这意味着您可以首先在没有配置文件的情况下开发应用程序,然后在以后添加它们,或者根本不使用它们。每个配置文件仅定义一个 isActive 函数,如果该配置文件应在当前设备上处于活动状态,则该函数应返回 true,以及一组附加的 models(模型)、views(视图) 和 controllers(控制器),如果检测到该配置文件,则加载这些模型、视图和控制器。
要向您的应用程序添加 Profile(配置文件)支持,您需要告知您的 Application(应用程序)有关 Profiles(配置文件)的信息,并为每个配置文件创建 Ext.app.Profile 子类,例如
Ext.application({
name: 'MyApp',
profiles: ['Phone', 'Tablet']
// as before
});
通过定义 Phone(手机)和 Tablet(平板电脑)配置文件,Application(应用程序)加载 app/profile/Phone.js 和 app/profile/Tablet.js 文件。让我们假设平板电脑版本的应用程序支持其他功能,例如管理组。此示例说明如何定义 Tablet(平板电脑)配置文件
Ext.define('MyApp.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
controllers: ['Groups'],
views: ['GroupAdmin'],
models: ['MyApp.model.Group']
},
isActive: function() {
return Ext.os.is.Tablet;
}
});
每当应用程序在 Sencha Touch 确定为平板电脑的设备上运行时,isActive 函数都会返回 true。这是一个略带主观的确定,因为设备形状和尺寸几乎是连续的,手机和平板电脑之间没有明显的区别。由于没有安全的方法来说明哪些设备是平板电脑,哪些设备是手机,因此当在 iPad 上运行时,Sencha Touch 的 Ext.os.is.Tablet 设置为 true,否则设置为 false。如果您需要更精细的控制,则可以在 isActive 函数内部轻松提供您喜欢的任何实现,只要它返回 true 或 false 即可。
您应确保只有一个 Profile(配置文件)从其 isActive 函数返回 true。如果多个配置文件返回 true,则仅使用第一个配置文件,其余配置文件将被忽略。第一个返回 true 的配置文件设置 Application(应用程序)的 currentProfile,您可以随时查询它。
如果检测到的 currentProfile 定义了其他模型、视图、控制器和数据存储,则这些模型、视图、控制器和数据存储将与 Application(应用程序)本身上定义的所有 models(模型)、views(视图) 和 controllers(控制器) 一起自动加载。但是,除非提供了完全限定的类名,否则 Profile(配置文件)中命名的所有依赖项都以 Profile(配置文件)名称作为前缀。例如
大多数情况下,Profile 仅定义额外的控制器和视图,因为模型和 store 通常在应用程序的所有变体之间共享。有关 Profile 的更详细讨论,请参阅设备 Profile 指南。
每个应用程序都可以定义一个 launch 函数,该函数在应用程序的所有类都已加载并且应用程序准备好启动后立即调用。这通常是放置任何应用程序启动逻辑的最佳位置,通常是为您的应用程序创建主视图结构。
除了 Application launch 函数之外,还有两个其他地方可以放置应用程序启动逻辑。首先,每个 Controller 都可以定义一个 init 函数,该函数在 Application launch 函数之前调用。其次,如果您正在使用设备 Profile,则每个 Profile 都可以定义一个 launch 函数,该函数在 Controller init 函数之后,但在 Application launch 函数之前调用。
注意 只有活动的 Profile 会调用其 launch 函数 - 例如,如果您为 Phone 和 Tablet 定义了 profile,然后在平板电脑上启动应用程序,则只会调用 Tablet Profile 的 launch 函数。
启动顺序是
当使用 Profile 时,通常将大部分启动逻辑放在 Profile launch 函数中,因为每个 Profile 都有不同的视图集需要在启动时构建。
Sencha Touch 具有完整的路由和历史记录支持。包括 Kitchen Sink 应用程序在内的几个 SDK 示例都使用历史记录支持来启用后退按钮,以便轻松在屏幕之间导航。这在 Android 设备上尤其有用。
以下指南提供了有关使用 Sencha Touch 应用程序架构的更多信息